欄目的實質是一個網站的大綱索引,索引應該將網站的主體明確顯示出來。在制定欄目的時候,要仔細考慮,合理安排。一般的網站欄目安排要注意以下幾方面:
1.一定記住要緊扣你的主題!
一般的做法是:將你的主題按一定的方法分類并將它們作為網站的主欄目。例如上面的例子,可以將欄目分為動物動畫,標志動畫,三維動畫,卡通動畫等,在首頁上標明最近更新的動畫。記住:主題欄目個數在總欄目中要占絕對優勢,這樣的網站顯的專業,主題突出,容易給人留下深刻印象。
2.設一個最近更新或網站指南欄目
如果你的首頁沒有安排版面放置最近更新內容信息,就有必要設立一個“最近更新”的欄目。這樣做是為了照顧常來的訪客,讓你的主頁更有人性化。
如果你的主頁內容龐大(超過15MB),層次較多,而又沒有站內的搜索引擎,建議您設置“本站指南”欄目。可以幫助初訪者快速找到他們想要的內容。
3.設定一個可以雙向交流的欄目
不需要很多,但一定要有。比如論壇,留言本,郵件列表等,可以讓瀏覽者留下他們的信息。有調查表明,提供雙向交流的站點比簡單的留一個"Email me"的站點更具有親和力。
4.設一個下載或常見問題回答欄目
網絡的特點是信息共享。如果你看到一個站點有大量的優秀的有價值的資料,你肯定希望能一次性下載,而不是一頁一頁瀏覽存盤。“將心比心”在你自己的主頁上設置一個資料下載欄目,會得到大家的喜歡。有些站點為了廣告顯示量,一篇文章還要分幾頁顯示,我覺得遲早會因訪問量下降而淘汰(個人意見:)。另外,如果您的站點經常收到網友關于某方面的問題來信,你最好設立一個常見問題回答的欄目,既方便了網友,也可以節約自己更多時間用以學習。
至于其他的輔助內容,如關于本站,版權信息等可以不放在主欄目里,以免沖淡主題。總結以上幾點,我們得出劃分欄目需要注意的是:
●盡可能刪除與主題無關的欄目
●盡可能將網站最有價值的內容列在欄目上
●盡可能方便訪問者的瀏覽和查詢
上面說的是欄目,我們再看看版塊設置。版塊比欄目的概念要大一些,每個版塊都有自己的欄目。舉個例子:網易的站點分新聞,體育,財經,娛樂,教育等版塊,每個版塊下面有各有自己的主欄目。一般的個人站點內容少,只有主欄目(主菜單)就夠了,不需要設置版塊。如果你覺得的確有必要設置版塊的,應該注意1.各版塊要有相對獨立性。2.各版塊要有相互關聯。3.版塊的內容要圍繞站點主題。關于版塊方面,主要是門戶站點等較大ICP需要考慮的問題,阿捷在此不再作展開討論。
確定網站的目錄結構和鏈接結構
上篇講到:我們在動手制作網頁前,一定要考慮好以下三方面:
1.確定欄目和版塊;
2.確定網站的目錄結構和鏈接結構
3.確定網站的整體風格創意設計
今天我們繼續來討論“確定網站的目錄結構和鏈接結構”。
一.網站的目錄結構
網站的目錄是指你建立網站時創建的目錄。例如:在用frontpage98建立網站時都默認建立了根目錄和images子目錄。目錄的結構是一個容易忽略的問題,大多數站長都是未經規劃,隨意創建子目錄。目錄結構的好壞,對瀏覽者來說并沒有什么太大的感覺,但是對于站點本身的上傳維護,內容未來的擴充和移植有著重要的影響。下面是建立目錄結構的一些建議:
●不要將所有文件都存放在根目錄下。
有網友為了方便,將所有文件都放在根目錄下。這樣做造成的不利影響在于:
1.文件管理混亂。你常常搞不清哪些文件需要編輯和更新,哪些無用的文件可以刪除,哪些是相關聯的文件,影響工作效率。
2.上傳速度慢。服務器一般都會為根目錄建立一個文件索引。當您將所有文件都放在根目錄下,那么即使你只上傳更新一個文件,服務器也需要將所有文件再檢索一遍,建立新的索引文件。很明顯,文件量越大,等待的時間也將越長。所以,給您的建議是:盡可能減少根目錄的文件存放數。
●按欄目內容建立子目錄。
子目錄的建立,首先按主菜單欄目建立。例如:網頁教程類站點可以根據技術類別分別建立相應的目錄,象Flash,Dhtml,ja;vascript等;企業站點可以按公司簡介,產品介紹,價格,在線定單,反饋聯系等建立相應目錄。
其他的次要欄目,類似what's new,友情連接內容較多,需要經常更新的可以建立獨立的子目錄。而一些相關性強,不需要經常更新的欄目,例如:關于本站,關于站長,站點經歷等可以合并放在一個統一目錄下。
所有程序一般都存放在特定目錄。例如:CGI程序放在cgi-bin目錄。便于維護管理。所有需要下載的內容也最好放在一個目錄下。
●在每個主目錄下都建立獨立的images目錄。
默認的,一個站點根目錄下都有一個images目錄。剛開始學習主頁制作時,阿捷習慣將所有圖片都存放在這個目錄里。可是后來發現很不方便,當我需要將某個主欄目打包供網友下載,或者將某個欄目刪除時,圖片的管理相當麻煩。經過實踐發現:為每個主欄目建立一個獨立的images目錄是最方便管理的。而根目錄下的images目錄只是用來放首頁和一些次要欄目的圖片。
●目錄的層次不要太深。
目錄的層次建議不要超過3層。原因很簡單,維護管理方便。
其它需要注意的還有:
1.不要使用中文目錄;網絡無國界,使用中文目錄可能對網址的正確顯示造成困難。
2.不要使用過長的目錄;盡管服務器支持長文件名,但是太長的目錄名不便于記憶。
3.盡量使用意義明確的目錄;上面的例子中,你可以用Flash,Dhtml,ja;vascript來建立目錄,也可以用1,2,3建立目錄,但是哪一個更明確,更便于記憶和管理呢?顯然是前者!
隨著網頁技術的不斷發展,利用數據庫或者其他后臺程序自動生成網頁越來越普遍,網站的目錄結構也必將飛躍到一個新的結構層次。
二.網站的鏈接結構
網站的鏈接結構是指頁面之間相互鏈接的拓撲結構。它建立在目錄結構基礎之上,但可以跨越目錄。形象的說:每個頁面都是一個固定點,鏈接則是在兩個固定點之間的連線。一個點可以和一個點連接,也可以和多個點連接。更重要的是,這些點并不是分布在一個平面上,而是存在于一個立體的空間中。
●我們研究網站的鏈接結構的目的在于:用最少的鏈接,使得瀏覽最有效率。
一般的,建立網站的鏈接結構有兩種基本方式:
1.樹狀鏈接結構(一對一)。類似DOS的目錄結構,首頁鏈接指向一級頁面,一級頁面鏈接指向二級頁面。立體結構看起來就象蒲公英。這樣的鏈接結構瀏覽時,一級級進入,一級級退出。優點是條理清晰,訪問者明確知道自己在什么位置,不會"迷"路。缺點是瀏覽效率低,一個欄目下的子頁面到另一個欄目下的子頁面,必須繞經首頁。
2.星狀鏈接結構(一對多)。類似網絡服務器的鏈接,每個頁面相互之間都建立有鏈接。立體結構象東方明珠電視塔上的鋼球。這種鏈接結構的優點是瀏覽方便,隨時可以到達自己喜歡的頁面。缺點是鏈接太多,容易使瀏覽者迷路,搞不清自己在什么位置,看了多少內容。
這兩種基本結構都只是理想方式,在實際的網站設計中,總是將這兩種結構混合起來使用。我們希望瀏覽者既可以方便快速的達到自己需要的頁面,又可以清晰的知道自己的位置。所以,最好的辦法是:
●首頁和一級頁面之間用星狀鏈接結構,一級和二級頁面之間用樹狀鏈接結構。
舉個例子。一個新聞站點的頁面結構如下:
---------------------------------------------------
一級頁面 二級頁面
財經新聞頁 -- [財經新聞1,財經新聞2...]
/ |
首頁 -- 娛樂新聞頁 -- [娛樂新聞1,娛樂新聞2...]
\ |
IT新聞頁 -- [IT新聞1,IT新聞2...]
----------------------------------------------------
其中,首頁,財經新聞頁,娛樂新聞頁,IT新聞頁之間是星狀鏈接,可以互相點擊,直接到達。而財經新聞頁和它的子頁面之間是樹狀連接,瀏覽財經新聞1后,你必須回到財經新聞頁,才能瀏覽IT新聞2。所以,有站點為了免去返回一級頁面的麻煩,將二級頁面直接用新開窗口(POP up windows)打開,瀏覽結束后關閉即可。
注意:以上我們都是用的三級頁面舉例。如果您的站點內容龐大,分類明細,需要超過三級頁面,那么建議你在頁面里顯示導航條,可以幫助瀏覽者明確自己所處的位置。就是您經常看到許多網站頁面頂部的,類似這樣:“您現在的位置是:首頁->財經新聞->股市信息->深圳股->深發展”
關于鏈接結構的設計,在實際的網頁制作中是非常重要一環。采用什么樣的鏈接結構直接影響到版面的布局。例如你的主菜單放在什么位置,是否每頁都需要放置,是否需要用分幀框架,是否需要加入返回首頁的鏈接。在連接結構確定后,再開始考慮鏈接的效果和形式,是采用下拉表單,還是用DHTML動態菜單等等。
隨著電子商務的推廣,網站競爭的越來越激烈,對鏈接結構設計的要求已經不僅僅局限于可以方便快速的瀏覽,更加注重個性化和相關性。例如,一個愛嬰主題網站里,在8個月嬰兒的營養問題頁面上,你需要加入8個月嬰兒的健康問題鏈接,智力培養鏈接,或者是有關奶粉宣傳的鏈接,一本圖書,一個玩具的鏈接。因為父母不可能到每個欄目下去尋找關于8個月嬰兒的信息,他們可能在找到需要的問題后就離開網站了。如何盡可能留住訪問者,是網站設計者未來必須考慮的問題。
講到這里,阿捷忽然覺得自己很厲害,居然會總結出這么大一套理論:)什么,皮厚?可能吧,這么多高手都沒發言呢!有意見請來信ajie@soim.com
下次我們繼續討論“確定網站的整體風格創意設計”。
確定網站的整體風格和創意設計
網站的整體風格及其創意設計是站長們最希望掌握,也是最難以學習的。難就難在沒有一個固定的程式可以參照和模仿。給你一個主題,任何兩人都不可能設計出完全一樣的網站。當我們說:"這個站點很cool,很有個性!"那么,是什么讓你覺得很cool呢?它到底和一般的網站有什么區別呢?本文試圖用最簡明的語言來說明:
1.風格是什么,如何樹立網站風格?
2.創意是什么,如何產生創意?
●風格(style)是抽象的。是指站點的整體形象給瀏覽者的綜合感受。
這個“整體形象”包括站點的CI(標志,色彩,字體,標語),版面布局,瀏覽方式,交互性,文字,語氣,內容價值,存在意義,站點榮譽等等諸多因素。舉個例子:我們覺得網易是平易近人的,迪斯尼是生動活潑的,IBM是專業嚴肅的。這些都是網站給人們留下的不同感受。
風格是獨特的,是站點不同與其他網站的地方。或者色彩,或者技術,或者是交互方式,能讓瀏覽者明確分辨出這是你的網站獨有的。例如新世紀網絡(www.century.2000c.net)的黑白色,網易壁紙站的特有框架,即使你只看到其中一頁,也可以分辨出是哪個網站的。
風格是有人性的。通過網站的外表,內容,文字,交流可以概括出一個站點的個性,情緒。是溫文儒雅,是執著熱情,是活潑易變,是放任不羈。象詩詞中的“豪放派”和“婉約派”,你可以用人的性格來比喻站點。
有風格的網站與普通網站的區別在于:普通網站你看到的只是堆砌在一起的信息,你只能用理性的感受來描述,比如信息量大小,瀏覽速度快慢。但你瀏覽過有風格的網站后你能有更深一層的感性認識,比如站點有品位,和藹可親,是老師,是朋友。
看了以上描述,你可能對風格是什么可能依然模糊。其實風格就是一句話:與眾不同!
如何樹立網站風格呢?我們可以分這樣幾個步驟:
第一,確信風格是建立在有價值內容之上的。一個網站有風格而沒有內容,就好比繡花枕頭一包草,好比一個性格傲慢但卻目不識丁的人。你首先必須保證內容的質量和價值性。這是最基本的,無須置疑。
第二,你需要徹底搞清楚自己希望站點給人的印象是什么。可以從這幾方面來理清思路:
1.如果只用一句話來描述你的站點,應該是:_____________
參考答案:
有創意,專業,有(技術)實力,有美感,有沖擊力
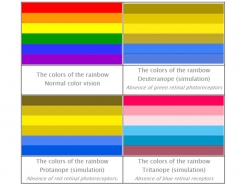
2.想到你的站點,可以聯想到的色彩是:________________
參考答案:
熱情的紅色,幻想的天蘭色,聰明的金黃色
3.想到你的站點,可以聯想到的畫面是:________________
參考答案:
一份早報,一輛法拉利跑車,人群擁擠的廣場,雜貨店
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20