這種布局的優點是頁面結構清晰,主次分明。是初學者最容易上手的布局方法。缺點是規矩呆板,如果細節色彩上不注意,很容易讓人"看之無味"。
2."口"型布局。這是一個象形的說法,就是頁面一般上下各有一個廣告條,左面是主菜單,右面放友情連接等,中間是主要內容。(圖略)
這種布局的優點是充分利用版面,信息量大(我的主頁首頁即屬于這種布局)。缺點是頁面擁擠,不夠靈活。也有將四邊空出,只用中間的窗口型設計,例如網易壁紙站。
3."三"型布局。這種布局多用于國外站點,國內用的不多。特點是頁面上橫向兩條色塊,將頁面整體分割為四部分,色塊中大多放廣告條。
4.對稱對比布局。顧名思義,采取左右或者上下對稱的布局,一半深色,一半淺色,一般用于設計型站點。優點是視覺沖擊力強,缺點是將兩部分有機的結合比較困難。
5.POP布局。POP引自廣告術語,就是指頁面布局象一張宣傳海報,以一張精美圖片作為頁面的設計中心。常用于時尚類站點,比如ELLE.com。優點顯而易見:漂亮吸引人。缺點就是速度慢。作為版面布局還是值得借鑒的。
以上總結了目前網絡上常見的布局,其實還有許許多多別具一格的布局,關鍵在于你的創意和設計了。對于版面布局的技巧,這里提供四個建議,您可以自己推敲:
1.加強視覺效果
2.加強文案的可視度和可讀性
3.統一感的視覺
4.新鮮和個性是布局的最高境界
網頁的色彩是樹立網站形象的關鍵之一,色彩搭配卻是網友們感到頭疼的問題。網頁的背景,文字,圖標,邊框,超鏈接...,應該采用什么樣的色彩,應該搭配什么色彩才能最好的表達出預想的內涵呢?阿捷這里談一些心得,希望對你有所啟發。
網頁色彩搭配的原理
首先我們先來了解一些色彩的基本知識:
1.顏色是因為光的折射而產生的。
2.紅,黃,藍是三原色,其它的色彩都可以用這三種色彩調和而成。
網頁html語言中的色彩表達即是用這三種顏色的數值表示
例如:紅色是color(255,0,0)十六進制的表示方法為(FF0000)
白色為(FFFFFF), 我們經常看到的"bgColor=#FFFFFF"就是指背景色為白色。
3.顏色分非彩色和彩色兩類。
非彩色是指黑,白,灰系統色。
彩色是指除了非彩色以外的所有色彩。
4.任何色彩都有飽和度和透明度的屬性,屬性的變化產生不同的色相,所以至少可以制作幾百萬種色彩。
網頁制作用彩色還是非彩色好呢?根據專業的研究機構研究表明:彩色的記憶效果是黑白的3.5倍。也就是說,在一般情況下,彩色頁面較完全黑白頁面更加吸引人。我們通常的做法是:主要內容文字用非彩色(黑色),邊框,背景,圖片用彩色。這樣頁面整體不單調,看主要內容也不會眼花。
●非彩色的搭配
黑白是最基本和最簡單的搭配,白字黑底,黑底白字都非常清晰明了。灰色是萬能色,可以和任何彩色搭配,也可以幫助兩種對立的色彩和諧過渡。如果你實在找不出合適的色彩,那么用灰色試試,效果絕對不會太差。
●彩色的搭配
色彩千變萬化,彩色的搭配是我們研究的重點。我們依然需要進一步學習一些色彩的知識。
一.色環。
我們將色彩按"紅->黃->綠->藍->紅"依次過度漸變,就可以得到一個色彩環。
色環的兩端是暖色和寒色,當中是中型色。(如下圖)
紅.橙.橙黃.黃.黃綠.綠.青綠.藍綠.藍.藍紫.紫.紫紅.紅
|___________| |____| |_________| |_________|
| | | |
暖色系 中性系 寒色系 中性系
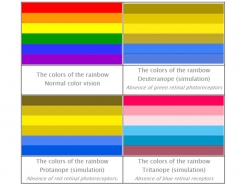
二.色彩的心理感覺。不同的顏色會給瀏覽者不同的心理感受。
紅色---是一種激奮的色彩。刺激效果,能使人產生沖動,憤怒,熱情,活力的感覺。
綠色---介于冷暖兩中色彩的中間,顯得和睦,寧靜,健康,安全的感覺。
它和金黃,淡白搭配,可以產生優雅,舒適的氣氛。
橙色---也是一種激奮的色彩,具有輕快,歡欣,熱烈,溫馨,時尚的效果。
黃色---具有快樂,希望,智慧和輕快的個性,它的明度最高。
藍色---是最具涼爽,清新,專業的色彩。
它和白色混合,能體現柔順,淡雅,浪漫的氣氛(象天空的色彩:)
白色---具有潔白,明快,純真,清潔的感受。
黑色---具有深沉,神秘,寂靜,悲哀,壓抑的感受。
灰色---具有中庸,平凡,溫和,謙讓,中立和高雅的感覺。
每種色彩在飽和度,透明度上略微變化就會產生不同的感覺。以綠色為例,黃綠色有青春,旺盛的視覺意境,而藍綠色則顯得幽寧,陰深。
網頁色彩搭配的原理
1.色彩的鮮明性。網頁的色彩要鮮艷,容易引人注目。
2.色彩的獨特性。要有與眾不同的色彩,使得大家對你的印象強烈。(參考設計思考第二篇網站CI的標準色彩一節)
3.色彩的合適性。就是說色彩和你表達的內容氣氛相適合。如用粉色體現女性站點的柔性。
4.色彩的聯想性。不同色彩會產生不同的聯想,藍色想到天空,黑色想到黑夜,紅色想到喜事等,選擇色彩要和你網頁的內涵相關聯。
網頁色彩掌握的過程
隨著網頁制作經驗的積累,我們用色有這樣的一個趨勢:單色->五彩繽紛->標準色->單色。一開始因為技術和知識缺乏,只能制作出簡單的網頁,色彩單一;在有一定基礎和材料后,希望制作一個漂亮的網頁,將自己收集的最好的圖片,最滿意色彩堆砌在頁面上;但是時間一長,卻發現色彩雜亂,沒有個性和風格;第三次重新定位自己的網站,選擇好切合自己的色彩,推出的站點往往比較成功;當最后設計理念和技術達到頂峰時,則又返樸歸真,用單一色彩甚至非彩色就可以設計出簡潔精美的站點。
網頁色彩搭配的技巧
文章寫到這里,有心急的網友要問了:“到底用什么色彩搭配好看呢?你能不能推薦幾種配色方案?”別急,這里有一點技巧,可以幫助你迅速成為調色大師:)
1.用一種色彩。這里是指先選定一種色彩,然后調整透明度或者飽和度,(說得通俗些就是將色彩變淡或則加深),產生新的色彩,用于網頁。這樣的頁面看起來色彩統一,有層次感。
2.用兩種色彩。先選定一種色彩,然后選擇它的對比色(在photoshop里按ctrl+shift+I)。我的主頁用藍色和黃色就是這樣確定的。整個頁面色彩豐富但不花稍。
3.用一個色系。簡單的說就是用一個感覺的色彩,例如淡藍,淡黃,淡綠;或者土黃,土灰,土藍。確定色彩的方法各人不同,我是在photoshop里按前景色方框,在跳出的拾色器窗中選擇"自定義",然后在"色庫"中選就可以了:)
4.用黑色和一種彩色。比如大紅的字體配黑色的邊框感覺很"跳"。
在網頁配色中,忌諱的是:
1.不要將所有顏色都用到,盡量控制在三種色彩以內。
2.背景和前文的對比盡量要大,(絕對不要用花紋繁復的圖案作背景),以便突出主要文字內容。
好了,今天阿捷就為大家講到這里了。
字體的設定
大家好,網頁設計思考欄目今天繼續第八講。我們上次討論了首頁設計的版面布局和色彩的搭配,今天我們來談談字體。
●字體(Font)的設置是網頁制作新手遇到的第一個難點。如何控制字體大小,如何取消超鏈接字體的下劃線是網友來信問得最多的。好,我們來徹底研究一下字體的各個方面:
字符集的設定。
在查看html文件原代碼時,我們經常可以在文件頭和之間看到這么一句代碼:
這段代碼的作用是什么呢?是否可以刪除呢?
其實這是meta標簽的設定語句,是給瀏覽器看的。它的作用就是告訴瀏覽器:這個HTML文件是采用gb2312字符集制作的。當瀏覽器讀到這一代碼,便以gb2312字符集來解釋和翻譯網頁原代碼,然后我們就可以看到正確的網頁。所以這個meta語句是非常重要的,盡量不要刪除。
gb2312就是我們最熟悉的GB簡體碼,英文是iso-8859-1字符集。其它還有BIG5,UTF-8,Shift-JIS,EUC,KOI8-2等字符集,分別用于不同的字體顯示。
字體的使用。
在網頁里,字體的定義語句是:顯示文字
其中Arial就是一種字體的名稱。
默認的瀏覽器定義的標準字體是中文宋體和英文times new Roma字體。也就是說,如果你沒有設置任何字體,網頁將以這兩種標準字體顯示。同時,著兩種字體也可以在任何操作系統和瀏覽器里正確顯示。
windows另外自帶了40多種英文字體和5種中文字體。這些字體,你也可以在網頁里自由使用和設置。凡是使用windows操作系統的瀏覽器都可以正確顯示這些字體,但在其它操作系統里,如unix 則不能完全正確顯示。
如果你需要用一種特殊的字體來體現你的風格,那么如何讓大家可以真正看到你的設計頁面呢?解決的辦法是:用圖片。
將需要用這種字體的地方用圖片代替,以保證所有人看到的頁面是同一效果。
字體的樣式(style)。
字體的樣式有四種:正常體(regular),斜體(Italic),粗體(Bold),粗斜體(Bold Italic)。設置方法很簡單,阿捷就不多羅嗦了。
字體的效果。
這里指通過html語言設定可以直接顯示的效果,在html里的語句設定為:
其中,overline是指上劃線效果。其它常用的效果還有:underline(下劃線),uppercase(大寫)等等。
字體大小的控制。
字體大小的控制是本節的重點。
一般字體默認的大小是12pt(鎊).用語句可以將文字增大2pt。這種方法我們都已經掌握了。而現在網絡上最流行的小中文字體大小為9pt,是如何設定的呢?有三種方法:
1.用"顯示文字"語句來設定。
顯然這種方法非常麻煩,你必須為每段文字都設定大小。
2.用CSS層疊樣式表。CSS是DHTML的一個組成部分,它可以定義整個頁面的字體顯示風格和大小。是較為簡便的方法。比如,這里需要設定整個頁面文字大小為9pt,只要將下面這段代碼加入html代碼的和之間:
其中FONT-SIZE: 9pt指字體的大小為9鎊
3.第二種方法已經簡化了許多步驟,但是仍然不是最理想的方法,因為你必須在每個頁面的head區都放置這么一段代碼,擴大了文件的字節。另外這樣的做法還有一個重大缺點,就是如果我需要修改整個站點的字體大小,就必須一頁一頁的改!
所以推薦給你最終也是目前最好的方法---外部摸板文件調用法。
“外部摸板調用”就是說你將css的設定作成一個單獨的文件,在每個頁面里都調用它。一旦你需要修改字體大小,只要修改一個.css文件,幾百個頁面就同時修改了。(這種方法類似子程序調用編寫過程序的網友很容易理解:)
調用的具體方法如下:
(1)將上面的css代碼copy成一個mycss.txt文件,然后修改后綴名為mycss.css
(2)在html文件的之間插入,
語句調用mycss.css(注意有關路徑的設置正確)OK!
字體超鏈接樣式的設定。
通常在網頁的中設置連接的顏色,如:
其中:link -- Hyperlink(連接)的顏色
vlink-- visited Hyperlink(已訪問過的連接)顏色
alink-- active Hyperlink (當前活動的連接)顏色
顏色用rgb的16進制碼表示如紅色是#FF0000。
同樣用CSS可以更簡便的設定網頁超連接的樣式,看下面這段代碼
將它插入html文件的head區就可以了。其中link設定的是有超鏈接的顏色;visited是訪問過的超鏈接顏色;active是鼠標移上去的顏色;hover是鼠標點擊時的顏色。而"text-decoration:none"是指取消超鏈接的下劃線顯示。
關于CSS的設定還有更多的用法和技巧,比如在同一頁中設定不同的字體大小和超鏈接顏色,請學習有關CSS的專門知識(可以到阿捷的主頁http://pageone.yeah.net查閱)在這里我們不在冗述。
●上面已經介紹了字體在技術上的各個方面。有關字體的設計使用,目前還沒有一個成熟的理論,下面是幾條網頁設計中字體的使用原則,僅供參考:
1.不要使用超過3種以上的字體。字體太多則顯得雜亂,沒有主題。
2.不要用太大的字。因為版面是寶貴,有限的,粗陋的大字體不能帶給訪問者更多信息。
3.不要使用不停閃爍的文字。想讓瀏覽者多停留一會兒的話,就不要使用閃爍的文字。
4.原則上標題的字體較正文大,顏色也應有所區別。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20