今天的教程,來自一個自學成才的矢量藝術家:Andrei Marius 的分享!
在這個教程中,我們將告訴大家,如何設置簡單的網格,使用使用簡單的矩形和變換效果。

同樣的我們也提供一個AI源文件供大家下載,以便學習與交流!
點擊下載AI源文件 提取碼8owx
一. 如何創建新文檔並設置網格
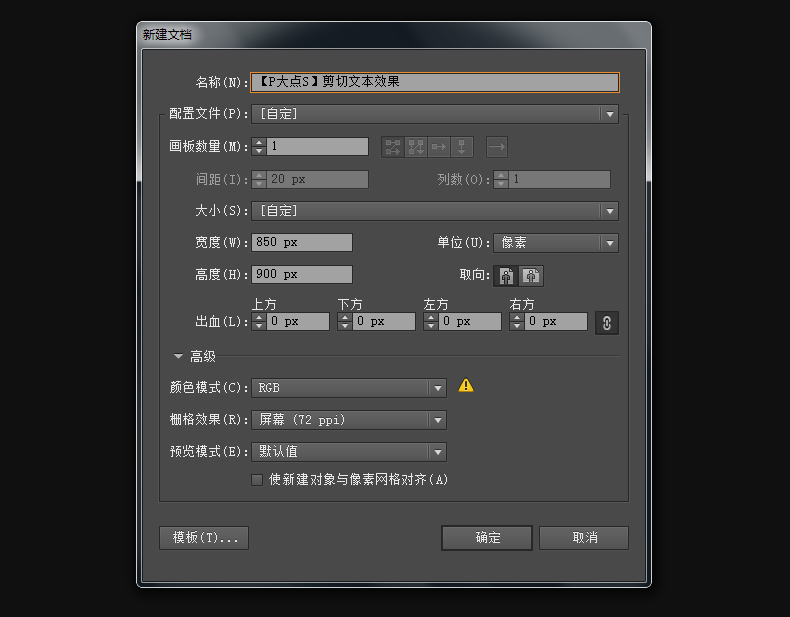
1. 首先,我們新建文檔,寬度850px,高度900px,顏色模式RGB。

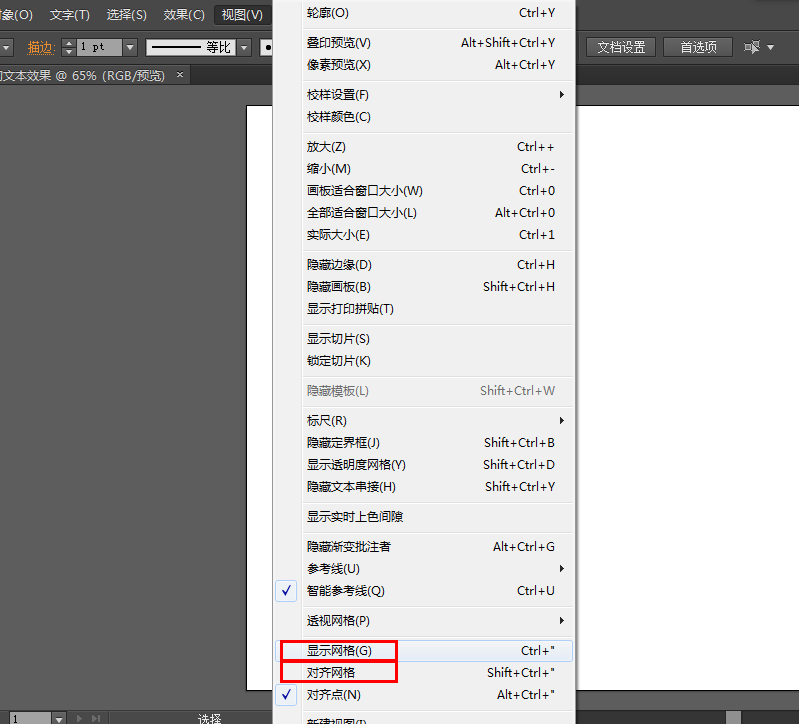
2. 執行“視圖”>“顯示網格”“對齊網格”。

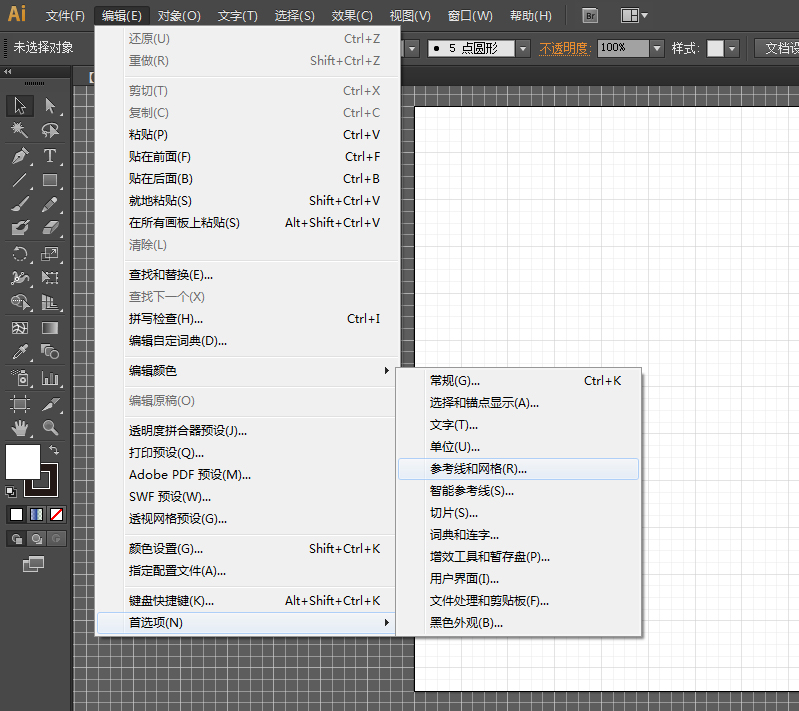
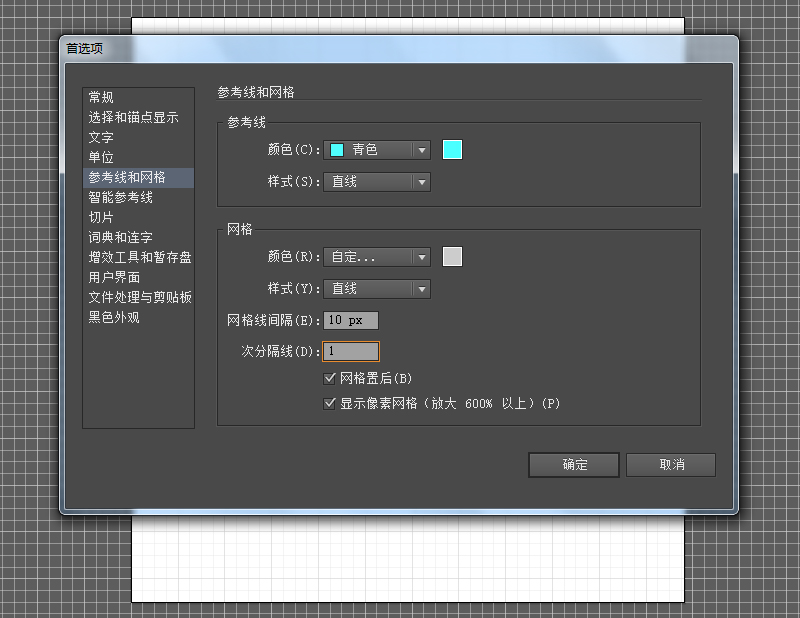
3. 執行“編輯>首選項>參考線和網格>”。

4. 設置網格線間隔為10px,次分隔線為1。

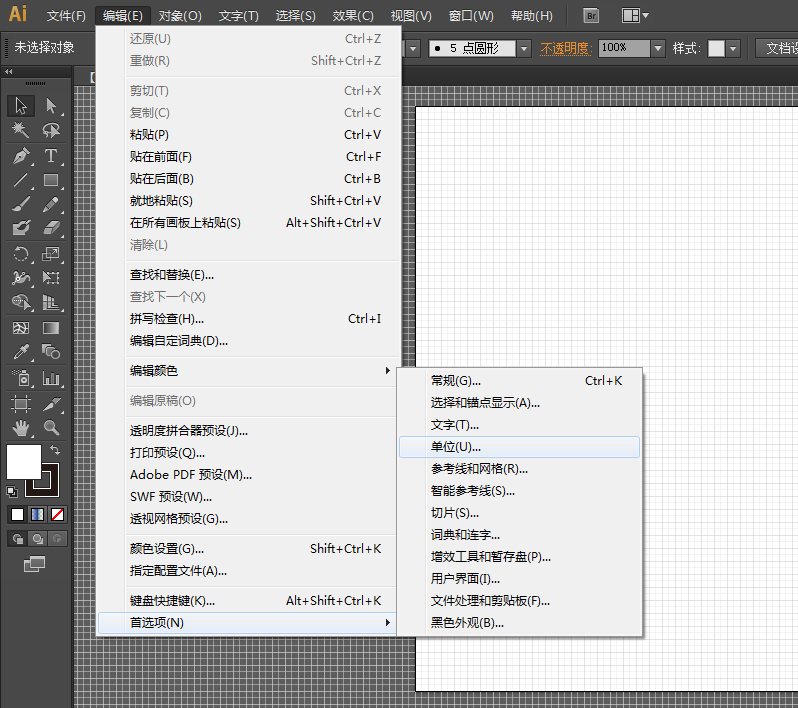
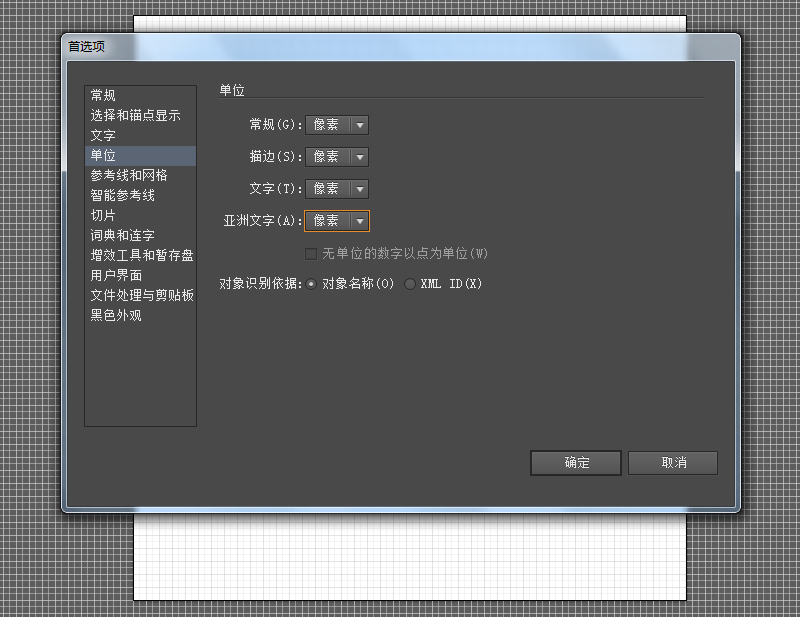
5. 執行“編輯>首選項>單位”。

6. 將單位都設置為像素。

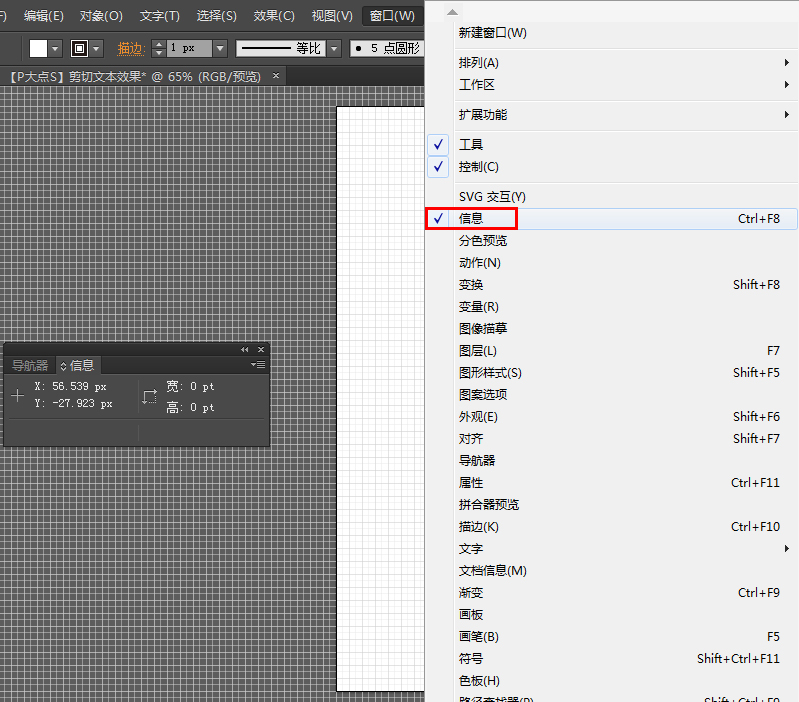
7. 執行“窗口”,勾選“信息”。

二. 如何創建彩虹背景
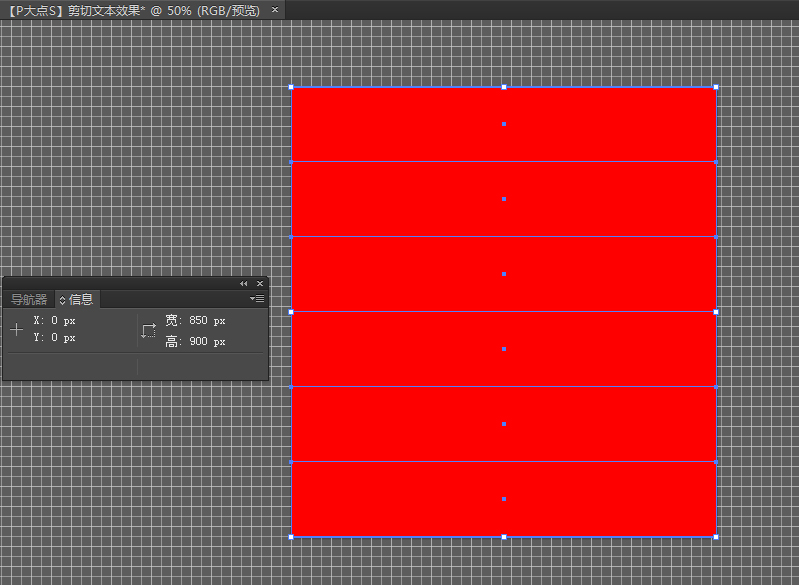
8. 選擇矩形工具,創建一個 850 x 150 像素的矩形,剛才我們勾選了信息,我們可以很方便的查看矩形的位置,選擇填充並將其顏色設置為R = 255 G = 0 B = 0。有了網格與信息,將矩形對齊,將是一個非常簡單的事情。

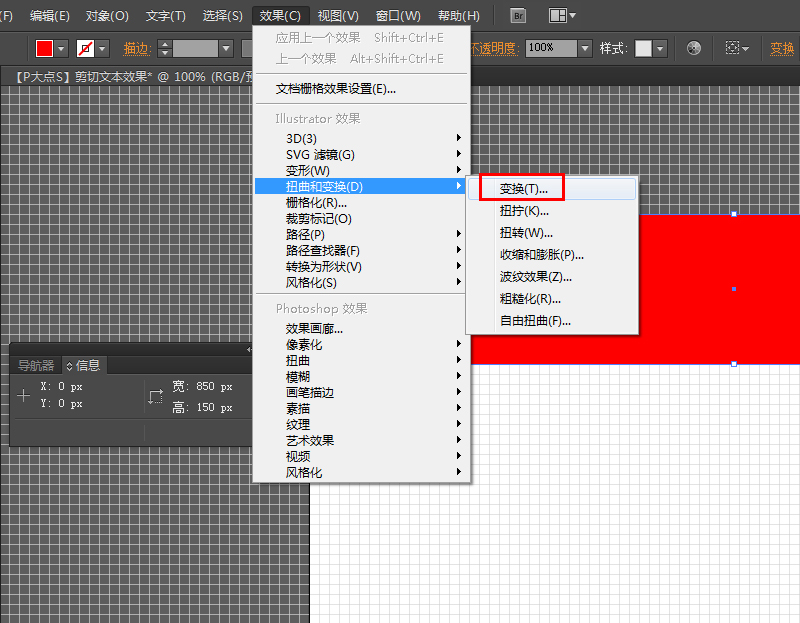
9. 確保選中矩形,然後執行“效果>扭曲和變換>變換”。

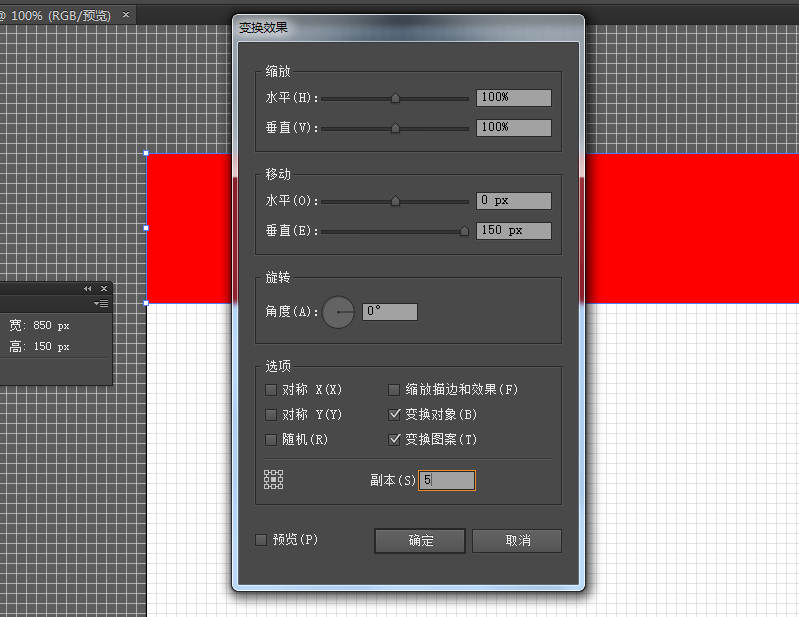
10. 將“ 移動 – 垂直”滑塊拖動到150像素,在“ 副本”輸入字段中輸入5,然後單擊“ 確定”。

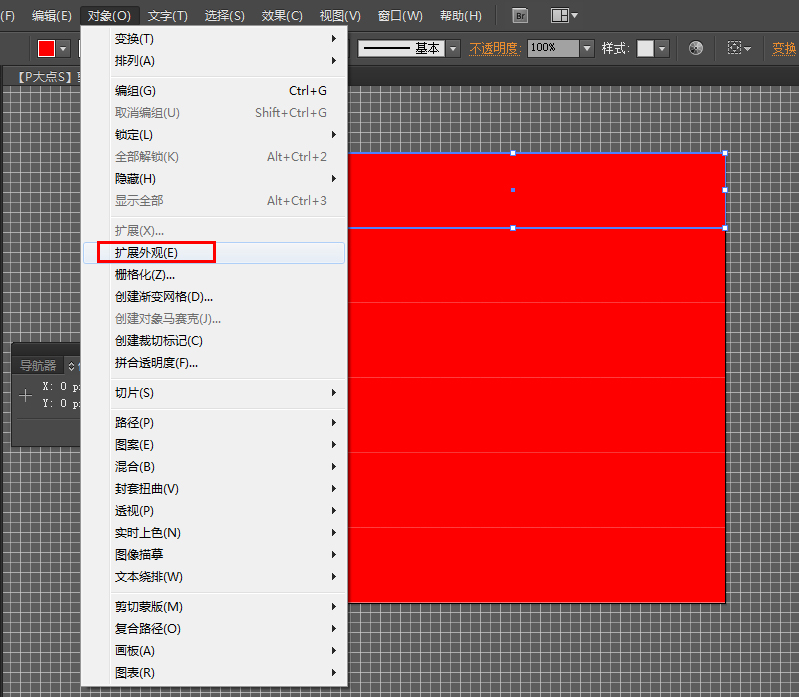
11. 確保仍然選中矩形,執行“對象>擴展外觀”。

12. 然後取消組合。

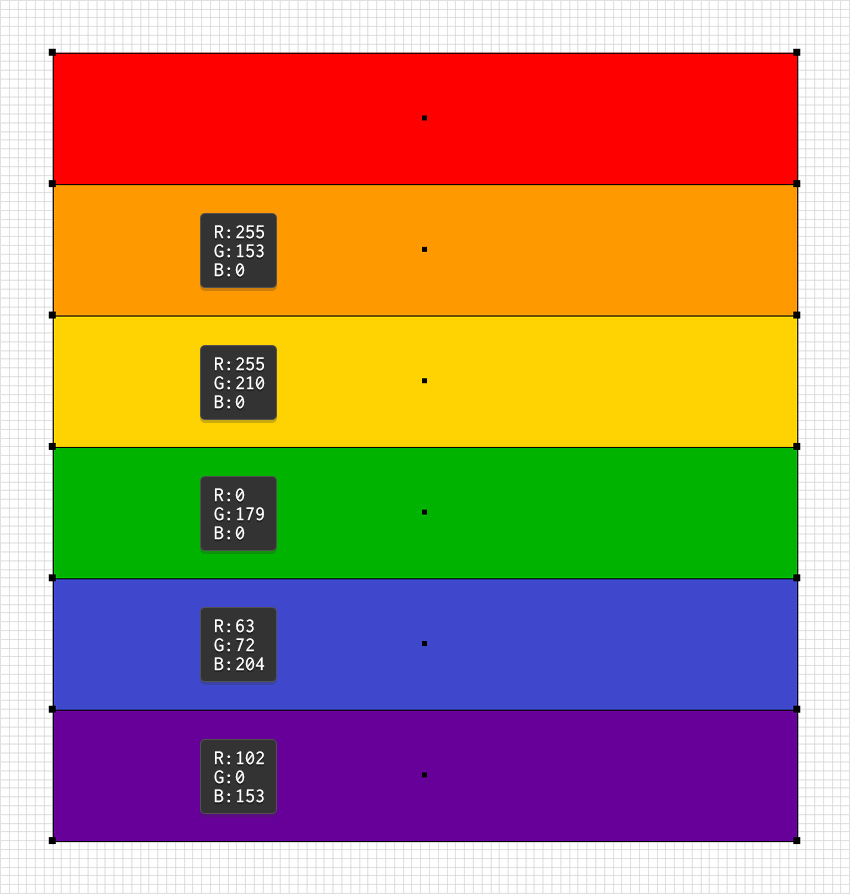
13. 接下來,我們逐個選擇矩形,並用下面顯示的填充顏色替換現有的填充顏色。

三. 如何創建文本效果框架
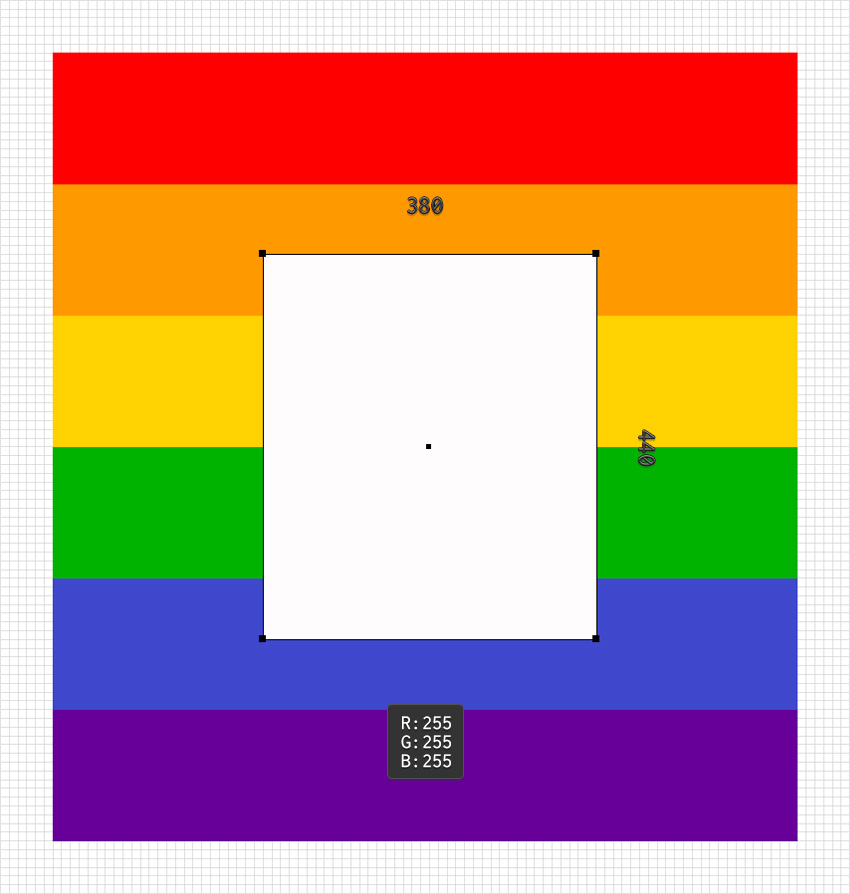
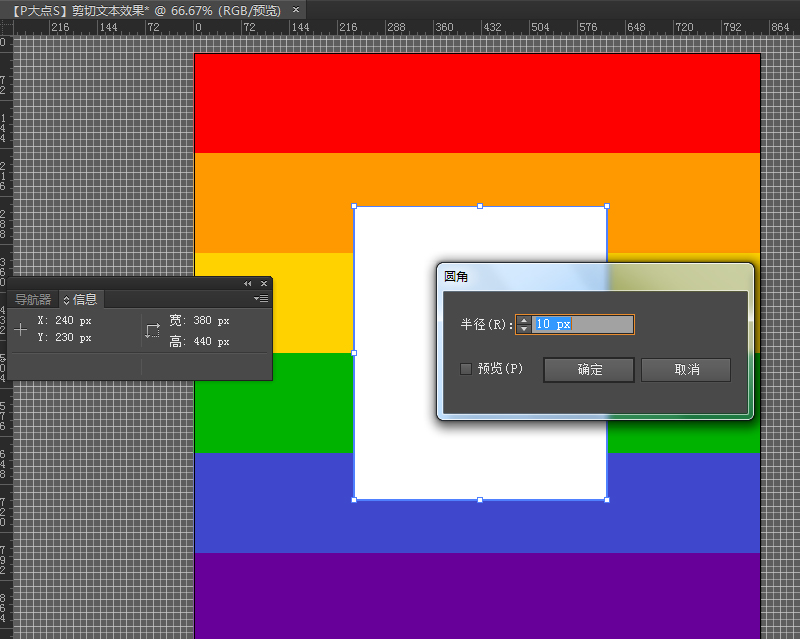
14. 選擇矩形工具,並創建一個380 x 440像素的形狀。用白色填充這個新形狀(R = 255 G = 255 B = 255)並將其放置如下所示。

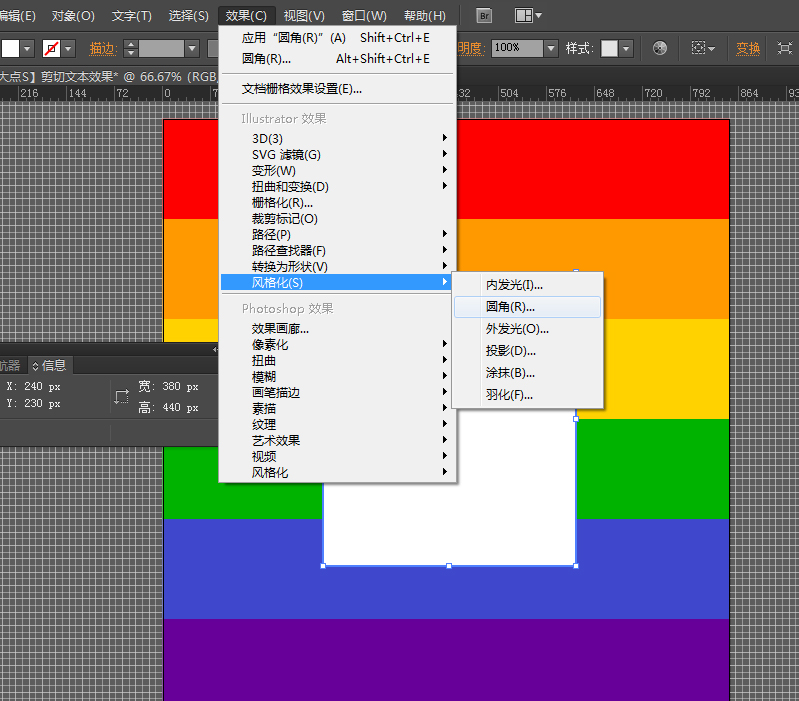
15. 選擇路徑選擇工具,並選擇白色矩形,執行“效果>風格化>圓角”。

16. 在圓角半徑選項中輸入 10px。

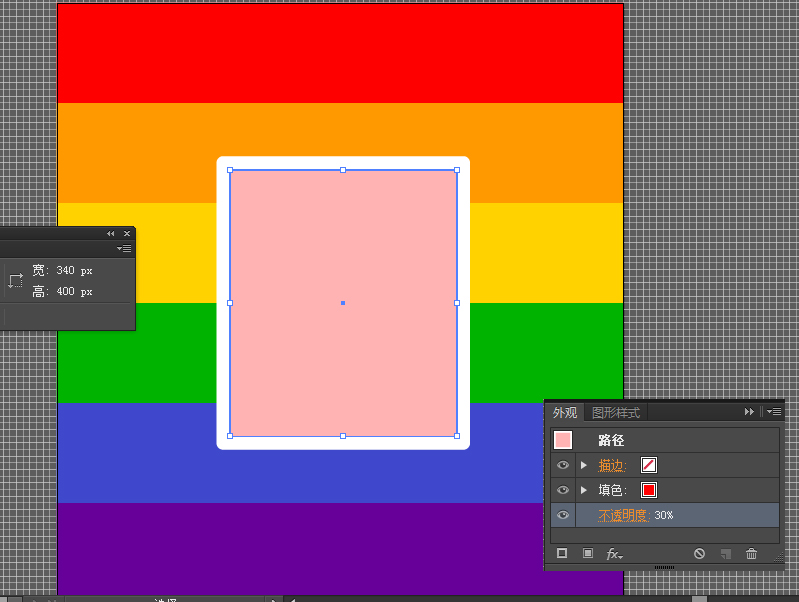
17. 選擇矩形工具,並創建一個340 x 400像素的形狀。用 R = 255 G = 0 B = 0 填充這個新矩形,將其不透明度降低到30%左右,並將其放置如下圖所示。

四. 如何創建和對齊文本效果
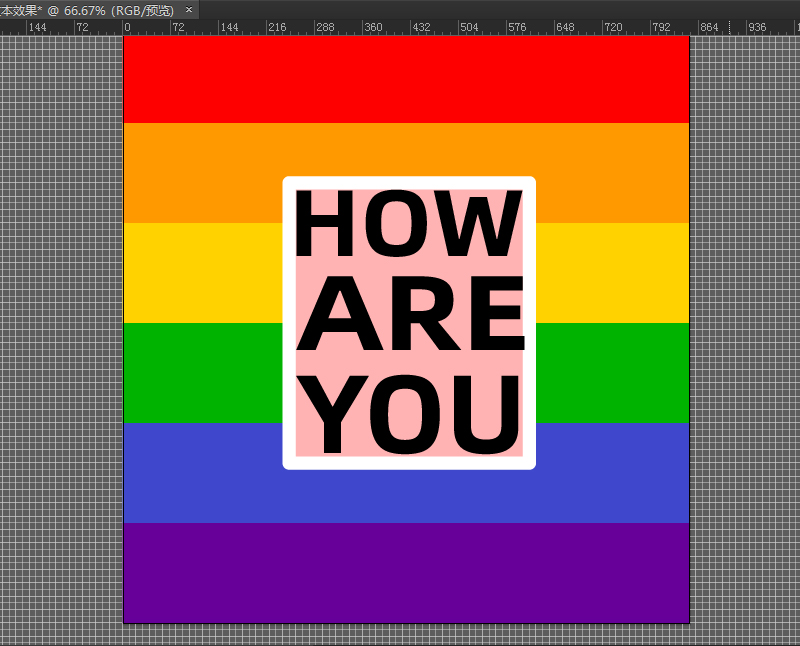
18. 選擇“文本工具”,添加我們的文本,顏色設置為黑色,效果如下所示。

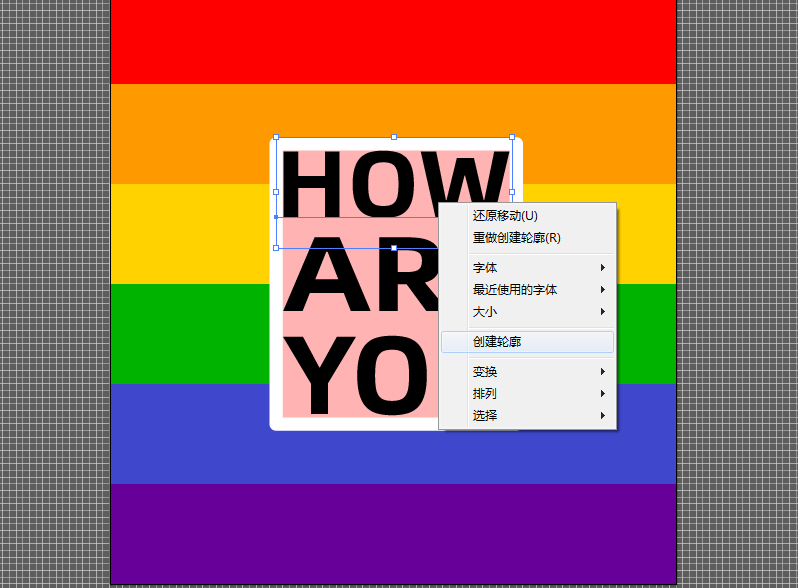
19. 選擇文本,右鍵“創建輪廓”。

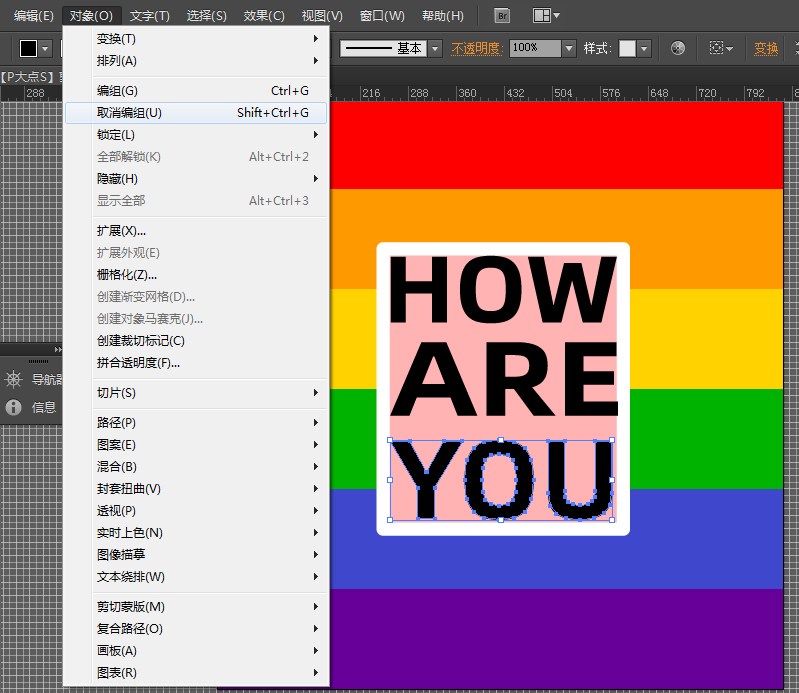
20. 執行“對象>取消編組”。

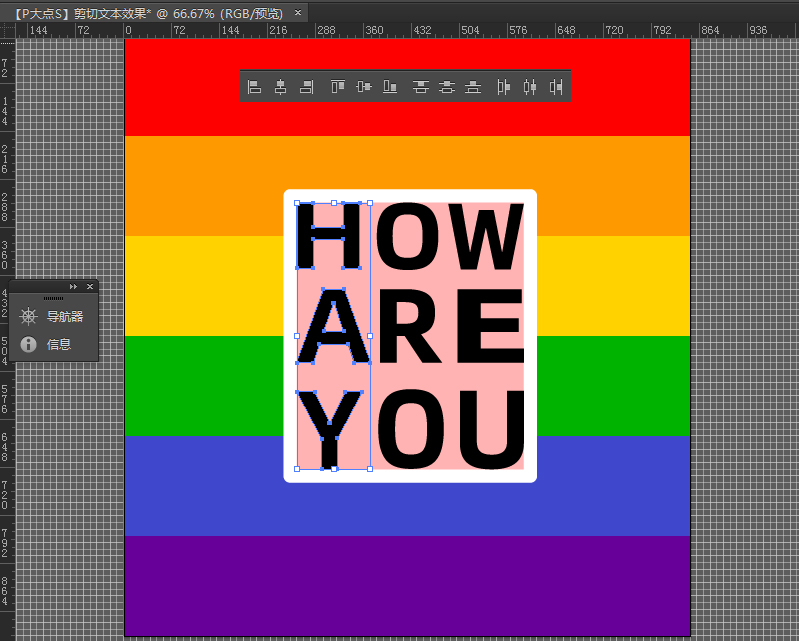
21. 下面,我們適當的為文本進行對齊。

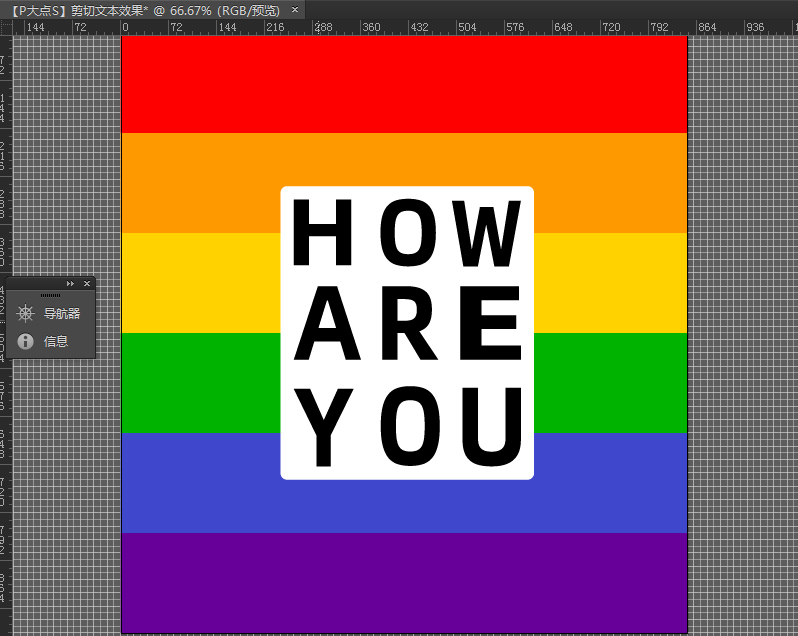
22. 選擇紅色矩形,然後將其刪除。

五. 如何樣式化文本效果
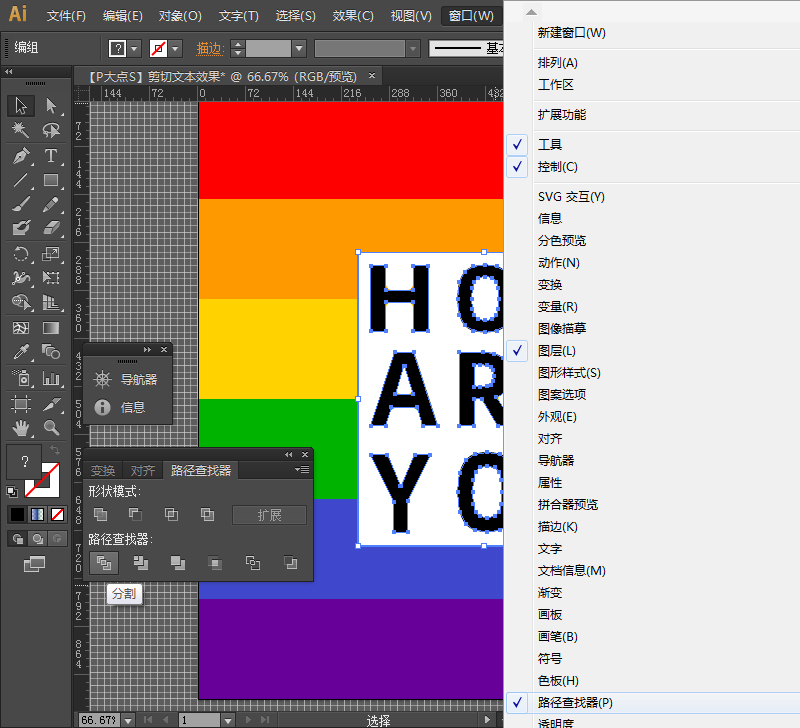
23. 執行“窗口”,勾選“路徑查找器”,選擇所有字母形狀和白色形狀,然後單擊“ 分割”按鈕。

24. 逐個選擇字母形狀,並粗略地調整旋轉,如下圖所示。

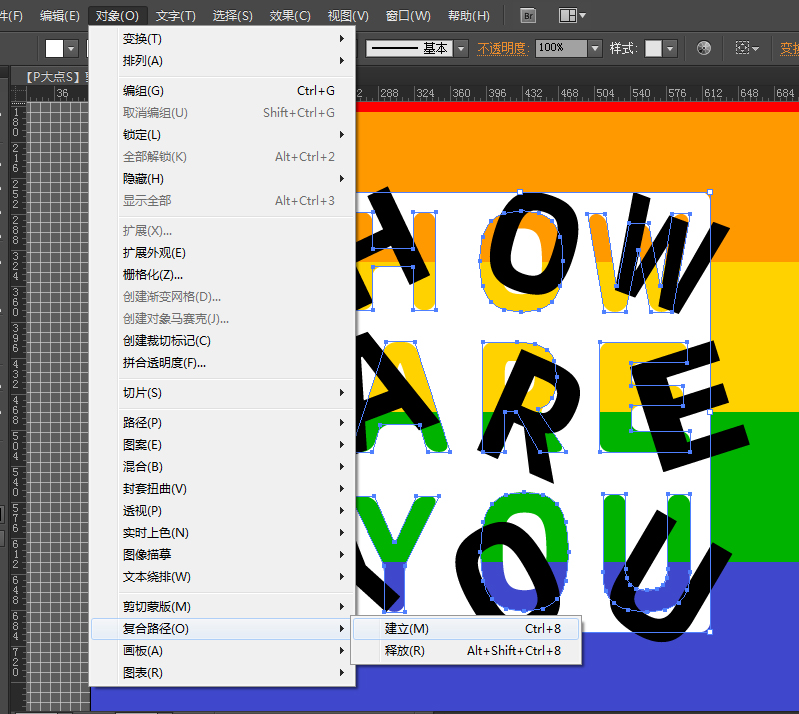
25. 選擇所有白色形狀,將它們轉換為複合路徑(對象>複合路徑>建立)。

26. 複合路徑建立完後,我們將其置於頂層。

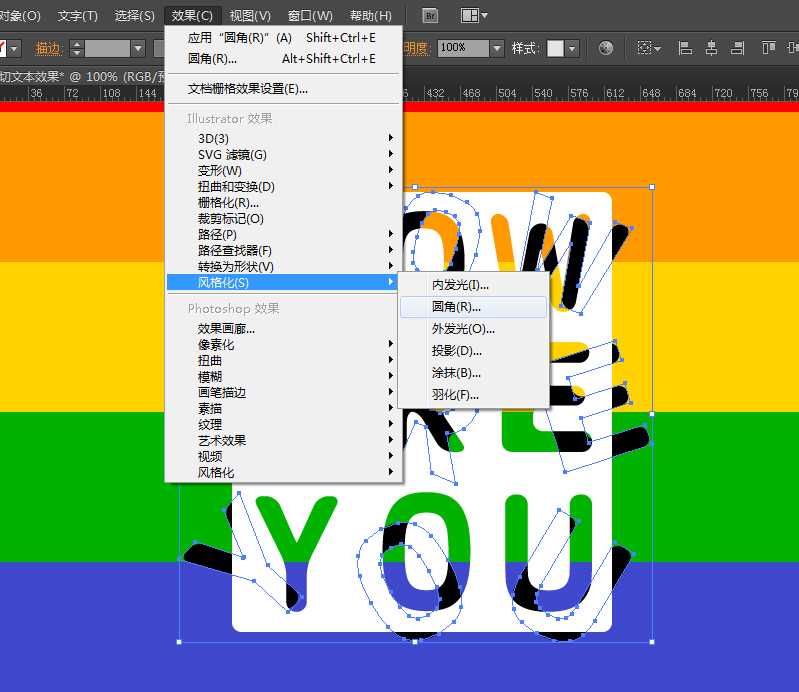
27. 下面,選擇住這些黑色文本形狀,也給它們應用一個10像素的圓角。

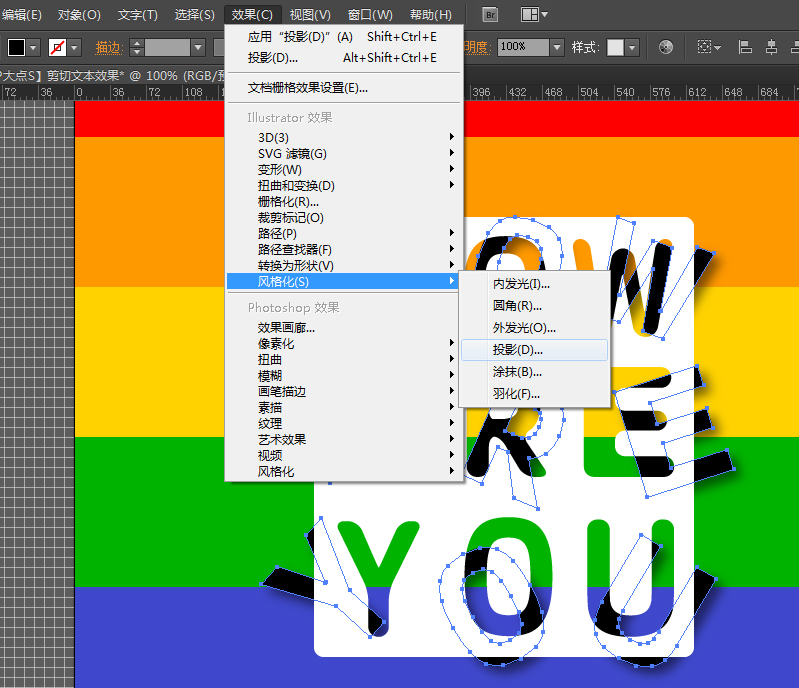
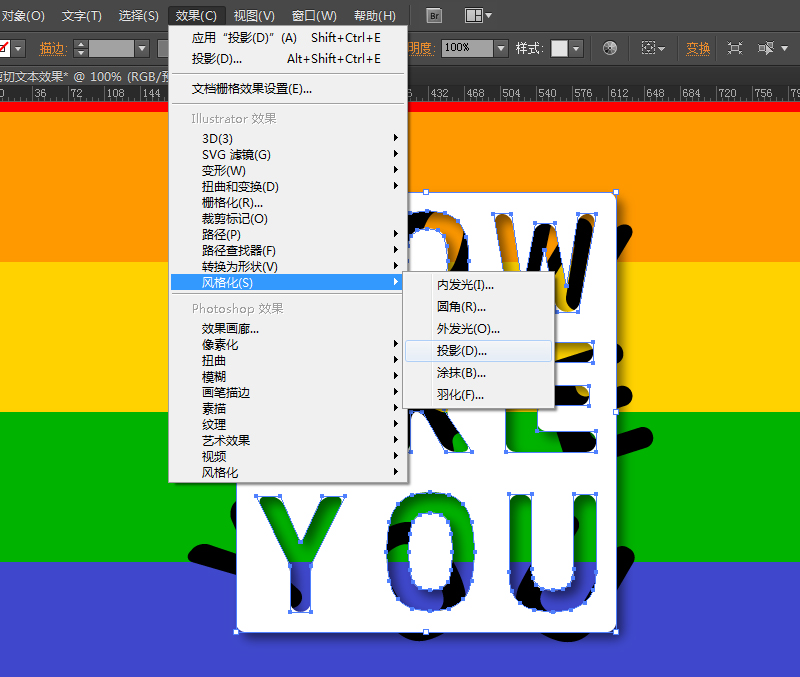
28. 不要取消這些黑色文本形狀,然後執行“效果>風格化>陰影”。(這裏的截圖有問題,黑色文本已經是圓角了,我沒有重新截圖,見諒)

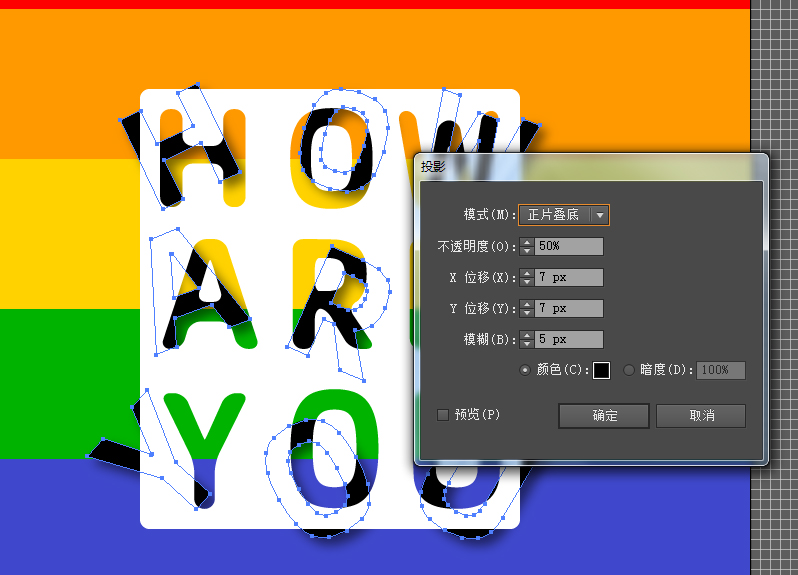
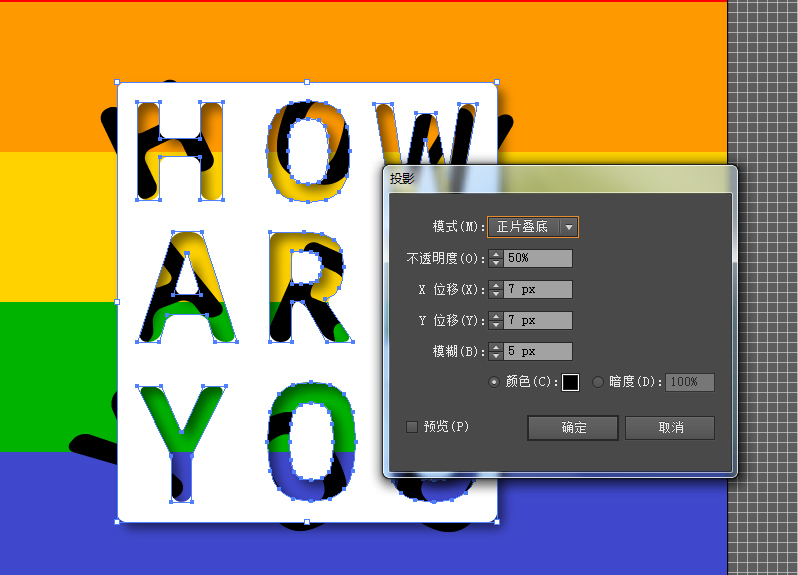
29. 投影的參數設置,如下圖所示。(這裏的截圖有問題,黑色文本已經是圓角了,我沒有重新截圖,見諒)

30. 同樣的,我們選擇白色形狀,也給它添加一個陰影。

31. 投影的參數設置,如下圖所示。

最終效果

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18