運行Photoshop,打開一幅杯子的圖像(如圖01)。

首先選擇文字工具,在杯子上寫出個性文字,筆者這里寫的是“My Cup”,讀者朋友可以自行決定輸入內容。Photoshop會自動為輸入的文字建立文字圖層,并命名為“My Cup”。使用文字工具拖動選擇這些文字,在屬性欄上將文字字體設為CountdownD,大小為72pt。CountdownD是一種很卡通的字體,頗能體現個性,設置好之后,單擊屬性欄右側的對號確認(如圖02)。

在文字圖層上單擊右鍵,選擇Rasterize Layer,將文字像素化,為后面的操作做準備。
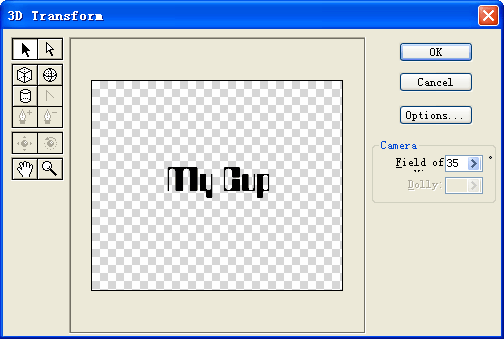
選擇菜單命令【Filter】→【Render】→【3D Transform】,會彈出3D Transform濾鏡對話框,這是一個較為復雜的對話框,還帶有多個工具(如圖03)。

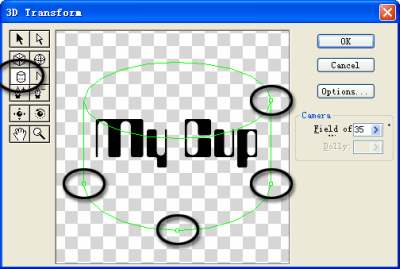
選擇放大鏡工具,在對話框的窗口中單擊將圖像放大一些,以便于操作。選擇圓柱體工具,在窗口中畫出一個圓柱體(如圖04)。

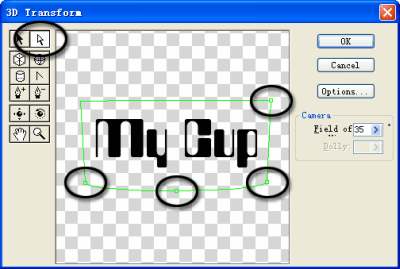
可以使用直接選擇工具調節圓柱體的節點,對照文字,使之大致相當于杯子的大小(如圖05)。

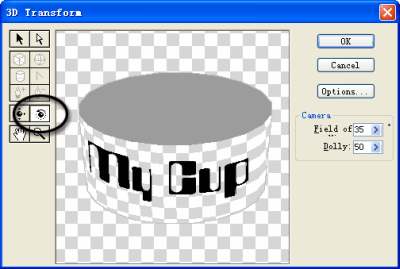
調整合適后,選擇軌跡球工具,旋轉圖像,使之呈現3D狀態,并與杯子的角度和外形相匹配(如圖06)。

調整好之后,按下OK按鈕回到圖像窗口,杯子上的文字已經發生了變化(如圖07)。

使用套索工具選擇多余的灰色部分,按下Delete鍵將其刪除,再按下Ctrl+D鍵取消選擇。選擇移動工具,將3D化的文字移動到杯子上面的適當位置(如圖08)。

細心的讀者可能會發現,經過3D化處理的文字邊緣出現了白邊,影響效果,可以選擇菜單命令【Layer】→【Matting】→【Remove White Matte】去除白邊(如圖09)。

在Layers面板上,將“My Cup”圖層的混合模式改為Overlay,文字便自然的疊加到杯子上,隨著杯子表面的明暗不同而發生變化,并保持杯子表面原有的紋理(如圖10)。

由于3D Transform的不確定性,讀者朋友最后做出的效果可能會與筆者的有些區別,這不要緊,有區別才更能顯示出個性嘛。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















