本例介紹使用Photoshop繪制逼真筆記本電腦,教程詳細講解了筆記本電腦的制作過程,對新手朋友掌握路徑工具和圖層樣式有一定的幫助。
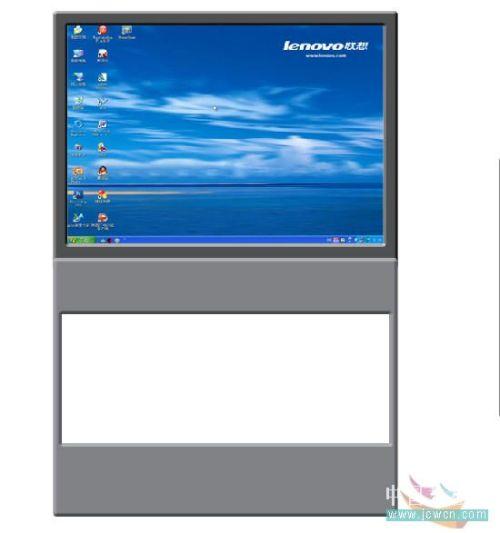
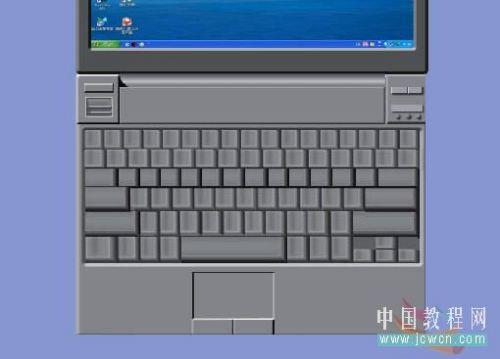
最終效果:
1、新建1024*768,150px的畫布一個。(為了制作方便,我們先把畫布建的大一些,完成后再改為論壇規定的大小,即寬度等于或小于700像素)
2、用園角工具畫出如圖路徑。
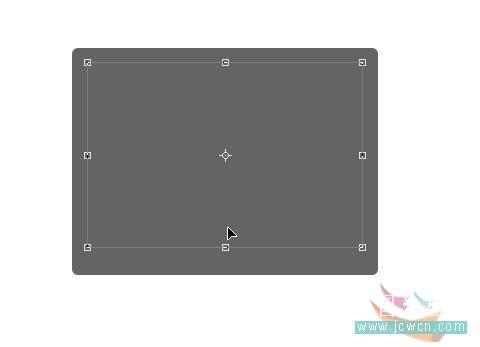
3、新建一層,ctrl+Enter,轉換為選區,設置前景色為深灰80,80,80)進行填充。
4、把選區收縮20個像素后,執行選擇/變換選區,把鼠標變換框底邊的中點向上適當推一下。
5、確定后執行圖層/新建/通過剪切的圖層以,生成圖層2。
6、關閉圖層2,激活圖層1,打開樣式對話框進行如圖設置后確定。
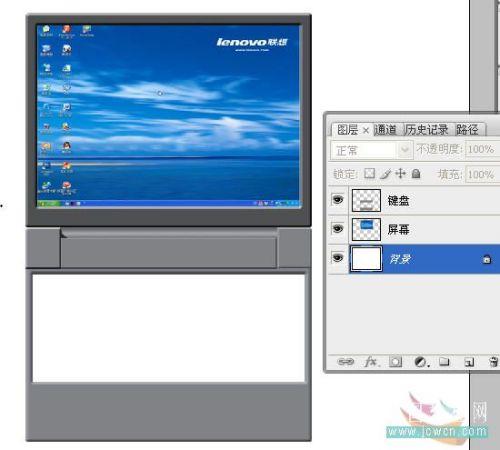
7、按定ctrl鍵,用鼠標點一下圖層2的縮略圖,載入選區,打開一個事先準備好的桌面圖片,ctrl+A全選,ctrl+c考貝后關閉這個圖片, ctrl+shift+v粘貼入,ctrl+t自由變換,調整大小到合適。現在效果如圖:
8、刪除圖層2,合并圖層1和圖層3。
9、進入路徑面板,點擊工作路徑,Ctrl+Enter,轉換為選區,新建一層為圖層4,填充深灰色后取消選區,CtrlT+t,自由變換,向下移動到如圖位置。
10、取矩形選擇工具,在圖層4中間做一個大矩形選區, 可借助標尺,按Delete鍵刪除。
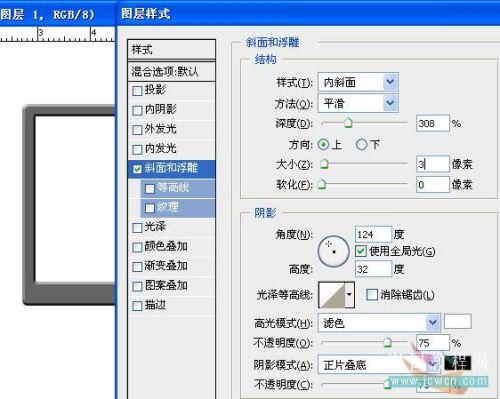
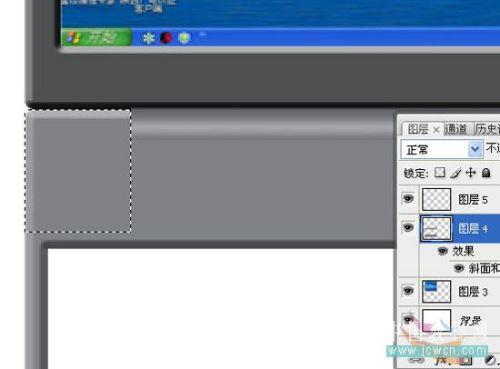
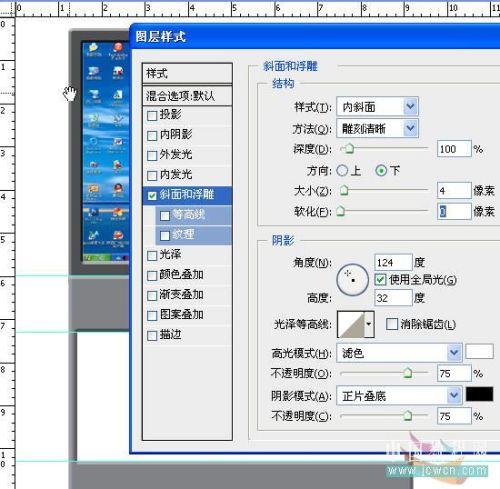
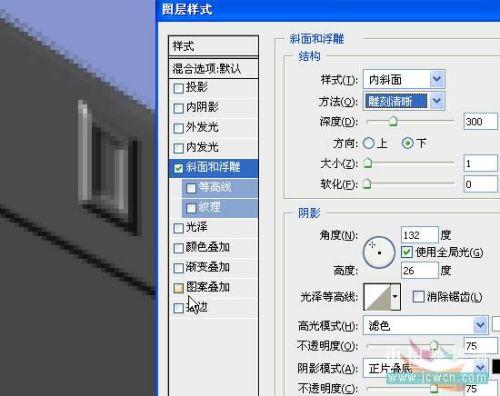
11、執行圖層/樣式/斜面和浮雕,設置如圖。現在效果如圖。
12、新建圖層5,用矩形選擇工具在圖示位置做一長條選區,取漸變工具,對漸變條進行如圖編輯,對選區由上而下作線性漸變,效果如圖:
13、確保長條圖層被選擇,連敲向上箭頭4次,現在效果如圖:
14、激活圖層4,做如圖選區:
15、Ctrl+J復制生成圖層6,雙擊圖層6樣式的“效果”,對斜面和浮雕效果設置如圖示:
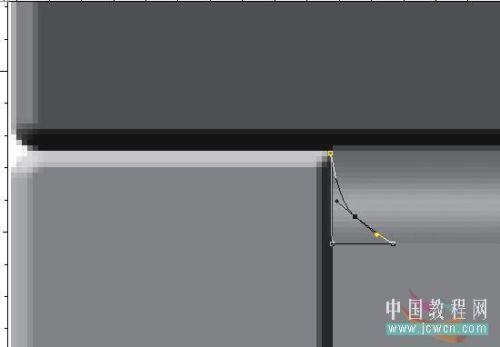
16、新建圖層7,用鋼筆工具畫出如圖路徑。
17、ctrl+Enter,轉換為選區,填充黑色,現在效果如圖:
18、激活圖層4,做如圖長方形選區,Ctrl+J,生成圖層8,對樣式進行如圖設置。

19、激活圖層4,用同樣的方法在右上角做出選區,Ctrl+J,生成圖層9,樣式設置同上一步。
20、隱藏背景層和圖層3(即屏幕),合并全部可見圖層,并對現存的三個層重新命名。現在效果和圖層關系如圖示:
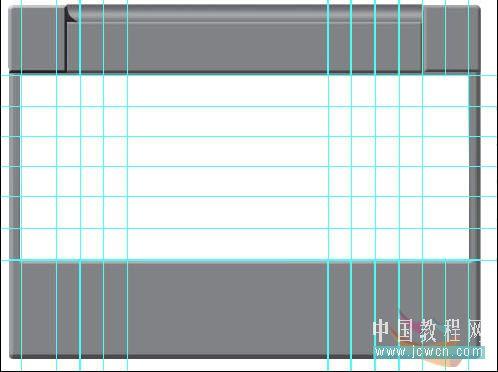
21、現在我們開始制作按鍵。首先對鍵盤層中的大空白方框利用標尺用輔助線分為六等分,再按照最下面一排按鍵的情況做出縱向輔助線如圖:
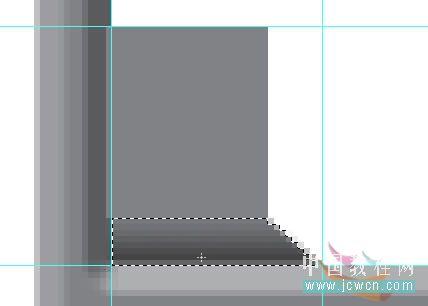
22、新建圖層1,在左下角做出如圖選區后進行填充。

23、在剛才填充的小方塊下面和右面分別做出選區,并進行漸變填充。再用加深工具對這個鍵的面上稍微涂抹一下(有點意思就行),現在我們的第一個按鍵即Ctrl鍵就算是做成了。

24、用相同的方法按照按鍵的大小和分布做出全部按鍵(主要是復制和自由變換),檢查無誤后將全部按鍵和鍵盤合并。效果如圖:
25、用鋼筆工具在鍵盤下邊做出長條平行四邊形,轉換成路徑后進行深灰色填充。
26、合并鍵盤和長條,再用前面的方法在圖示位置做出左右兩個按鍵,并與鍵盤合并。
27、新建一層,用兩像素白色畫筆在左右兩個按鍵的下邊分別畫出反光線,高斯模糊一像素后向下合并。
28、用鋼筆工具再做出圖示路徑。
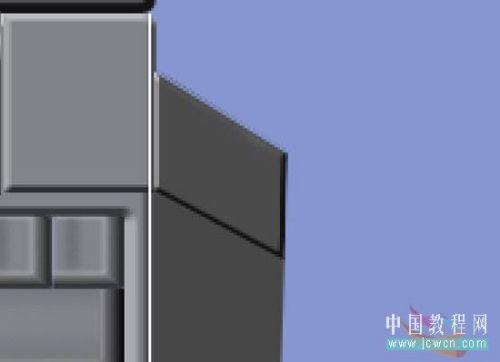
29、Ctrl+Enler轉換為選區后,再新建一層命名[側面],進行深灰色填充。
30、新建圖層1,用單列選擇工具在鍵盤右邊與側面的結合部點一下,進行白色填充。取消選區后用硬橡皮擦除掉多余部分。
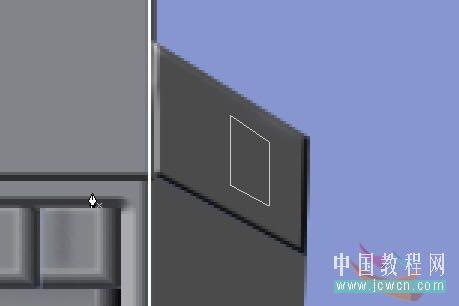
31、在右側面上部用多邊形工具做出選區,復制后添加斜面浮雕效果:
32、用鋼筆再做出路徑。
33、激活圖層2,轉換為選區后復制,生成圖層3,加斜面浮雕效果。
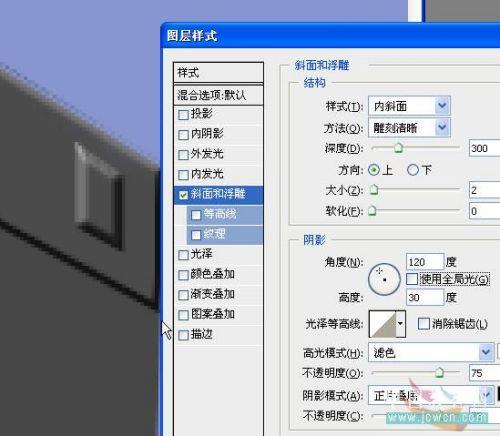
34、在生成的圖層3上再做一個小四邊形選區,復制后生成圖層4,雙擊圖層4的斜面浮雕,進行圖示設置后確定。
35、用類似方法做出其它按扭、插孔等。
36、給每個按鍵打上鍵盤名,檢查無誤后將鍵盤的全部圖層合并,注意不可與屏幕和背景也合并了,現在應該是背景,屏幕,鍵盤3個圖層。
37、用自由變換和斜切工具分別對鍵盤和屏幕作透視調整,同時通過旋轉和縮放使屏幕和鍵盤結合在一起,然后合并這兩個圖層。

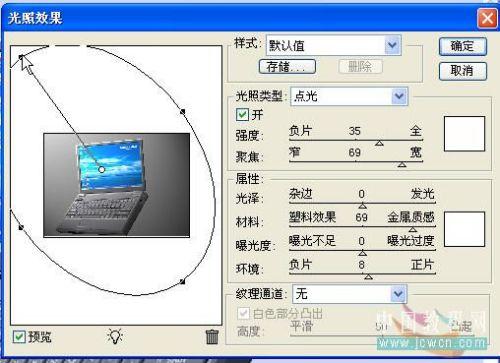
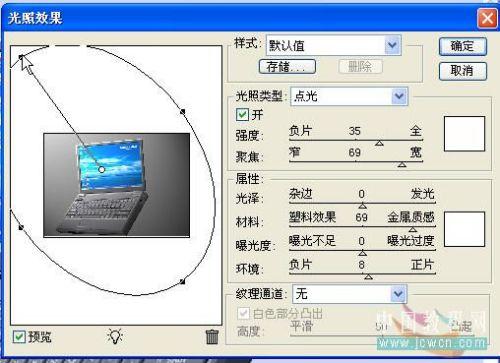
38、執行濾鏡/光照,設置如圖:
39、再加上個投影。
40、最終效果。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13