這篇 PhotoShop 教程講述如何在 PhotoShop 中制作一個簡潔且個性的價錢小標簽。首先,給個小提示,熟悉網格(Grid)和對齊到網格(Snap to Grid)功能可以大大地減輕工作量。不過不會的同學們也不用怕,因為不難哦。然后,你還需要用到路徑尋找器(Pathfinder)選項、多梯度(Multiple Gradients)、畫筆加上某些效果。
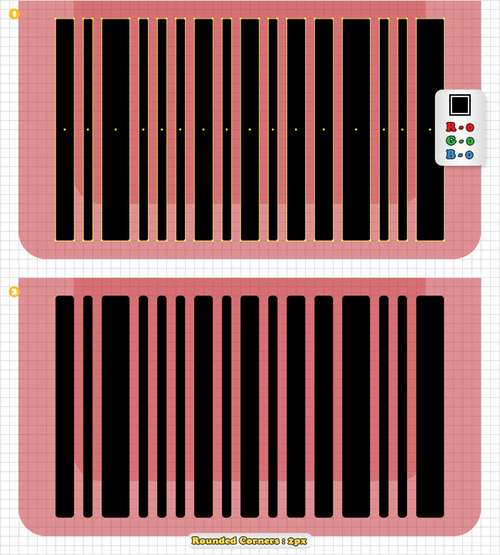
先來看看效果圖吧

步驟1
在 PhotoShop 中創建一個700×700px的文件。好,首先,打開網格,對齊到網格。然后每隔10px你都需要一個網格圖狀。點擊編輯(Edit)>預設(Preferences)>參考線與網格(Guides&Grid),在參考線間隔(Guides Every)的框里輸入“10”,在細分(SubPisions)的框里輸入“1”。同時,你可以打開信息面板(Info Panel)來提高你的工作速度,因為這樣做你可以清晰地看到任何形狀的高度和寬度。

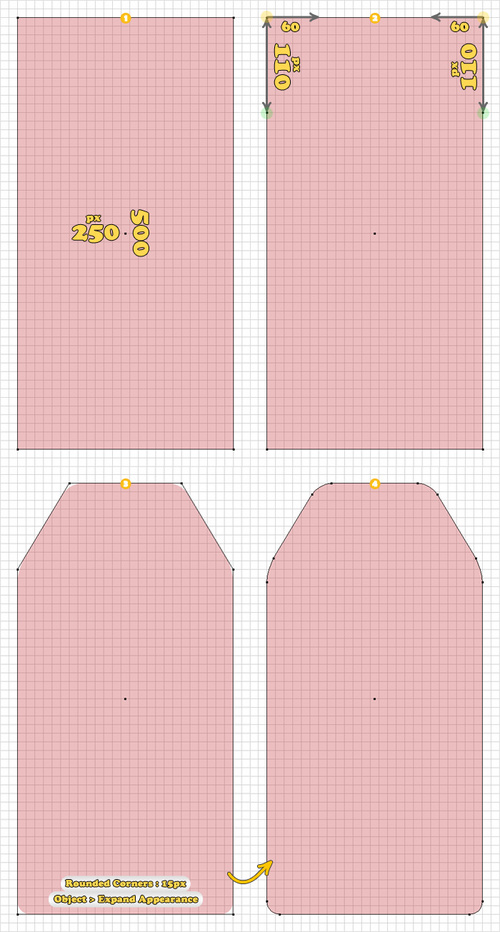
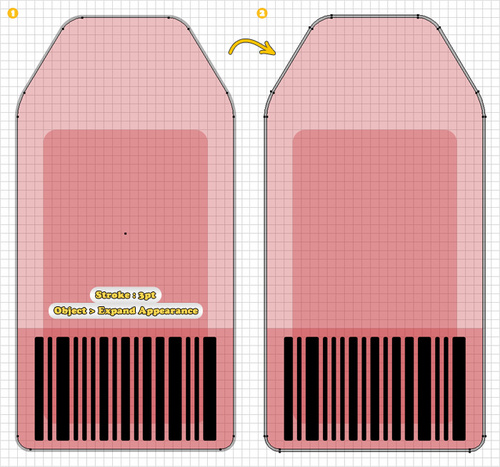
現在,選擇矩形工具(Rectangle Tool)然后創建一個250×250px的形狀。點擊添加錨點工具(Add Anchor Point Tool),添加兩個綠色的錨點(如下圖所示)。打開直接選擇工具(Direct Selection Tool),選擇左邊頂端位置的錨點,向右移動60px。接著,再次選擇右邊頂端位置,向左移動60px。選擇生成的形狀,添加15px的圓角(Rounded Corners)效果。最后,點擊對象(Object) 拓展外觀(Expand Appearance)。
步驟2
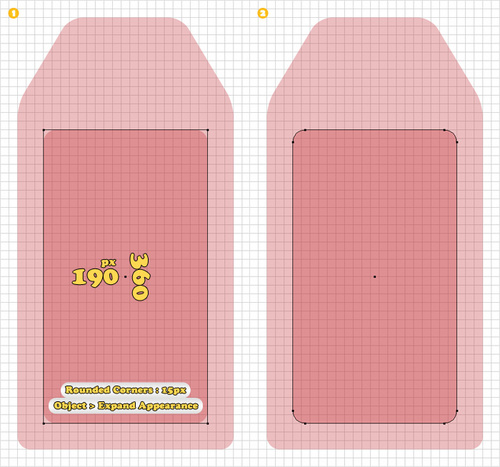
選擇 PhotoShop 矩形工具,創建一個190×360px的矩形,然后像下圖02一樣,把它放置在步驟1中生成圖形的中下方位置。然后添加一個15px的圓角效果,最后點擊對象 拓展外觀

步驟3
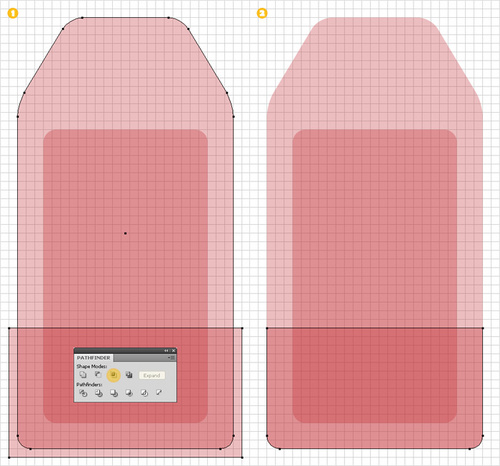
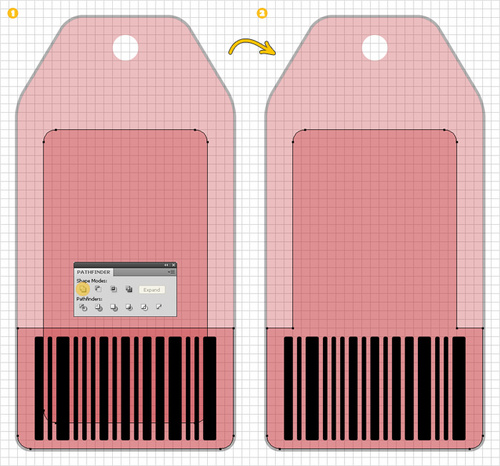
復制步驟1中的生成圖。再次選擇矩形工具,然后創建一個如下圖的形狀。把這個新建的形狀和剛才復制的圖行放在一起。在路徑尋找器面板上按下交叉(Intersect)按鈕就可以了

步驟4
現在,你要做的是制作一條簡單的條形碼。首先創建一個每5px為一格的網格,點擊編輯 預設 參考線與網格,在參考線間隔的框里輸入“10”,在細分的框里輸入“1”。選擇矩形工具,畫一些如下圖所示大小不齊的矩形。所有矩形都用黑色填充,并且添加2px的圓角效果

步驟5
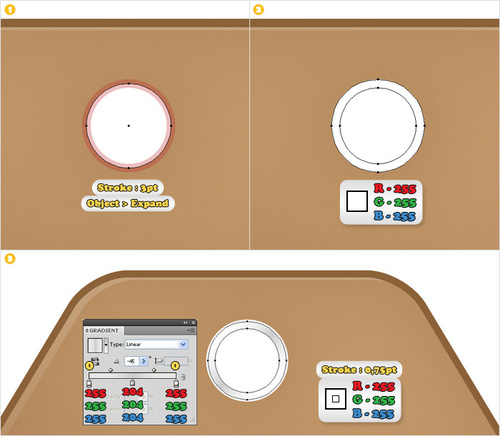
再次復制在步驟1中生成的圖形,選擇這個副本,添加一條3pt的線條與圖形外框并列。然后點擊對象 拓展外觀。現在,把這個圖形命名為“圖形1”

步驟6
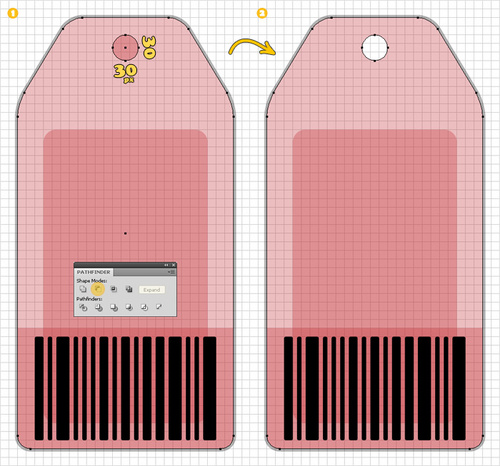
點擊編輯>預設>參考線與網格,在網線間隔那一欄填上“10”。選擇橢圓工具(Ellipse Tool),畫一個30px×30px的橢圓,如下圖06所示,放在中間。復制這個橢圓,并且把它命名為“vvv”,接著,設置它為透明。選擇最原始的那個圓圈和步驟1中的圖形,打開路徑尋找器面板,點擊Minus Front 按鈕就可以啦。把現在這個圖形命名為“圖形2”。

步驟7
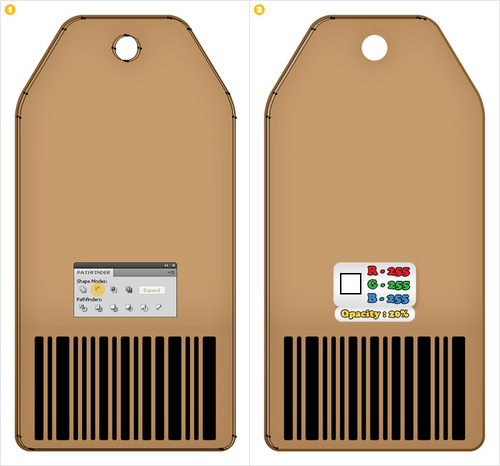
選擇步驟2和步驟3中生成的圖形,點擊路徑尋找器面板上的組合(Unite)按鈕。把現在這個圖形命名為“圖形3”。(

步驟08
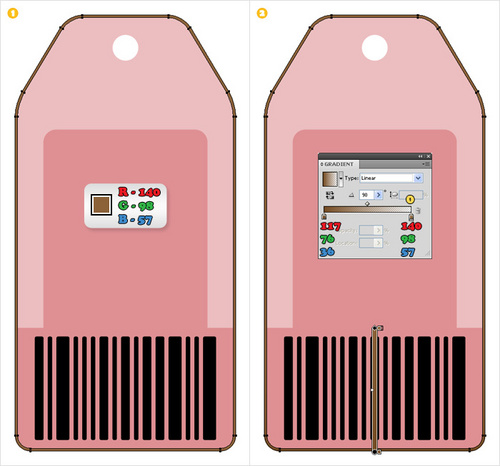
選擇“圖形1”,然后如此設置:R=140,G=98,B=57。重新填充這個圖形(外觀面板),應用漸變效果。如下圖09。

步驟9
選擇“圖形2”然后如此設置:R=198, G=156, B=109。把這個圖形的不透明度見到50%,然后添加漸變效果。最后全選整個圖形,添加內發光(Inner Glow)效果。(圖09)

關閉“對齊到網格”。添加兩個“圖形2”的副本。首先,選擇上面那一個,然后把它向下移動1px,同時向右移動3px。用白色填充,把不透明度降低到20%。(圖10)

步驟11
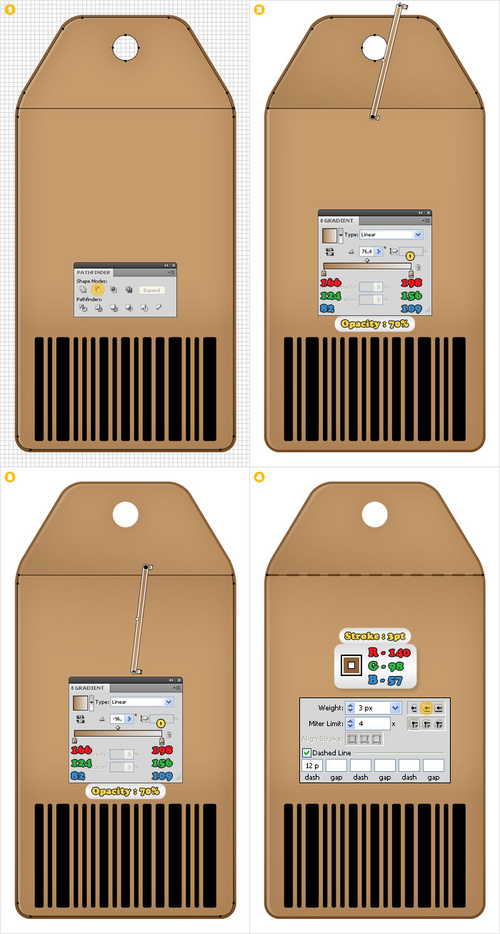
打開對齊到網格功能,然后點擊編輯 預設 參考線與網格,在網線間隔那一欄填上“5”。現在打開鋼筆工具,如下圖的圖1一樣畫一個矩形。對齊到網格功能可以減輕你的工作哦。復制這個矩形和“圖形1”,選擇這兩個副本然后點擊路徑尋找器面板中的分裂(Pide)按鈕。
出來兩個新的形狀后,選擇上面那個圖形,如下圖的用線性漸變(Linear Gradient)填充,并且把不透明度降低到70%。,選擇下面的那個副本,如下圖的圖3一樣,用線性漸變填充,同樣把不透明度降低到70%。重新選擇那個原始的矩形,然后按住shift+ctrl+],無需填充任何效果,添加3px的畫筆(T=40, B=57)。
接著,添加一個帶有圓點效果的畫筆。打開預設面板,點擊畫筆(Stroke)。畫筆面板要一直保持打開狀態哦。點擊圓帽(Round Cap)按鈕然后檢查一下虛線框(Dashed Line Box)的設置。在第一個虛線框中輸入“12”,然后你就會得到下圖11所示的效果。

步驟12
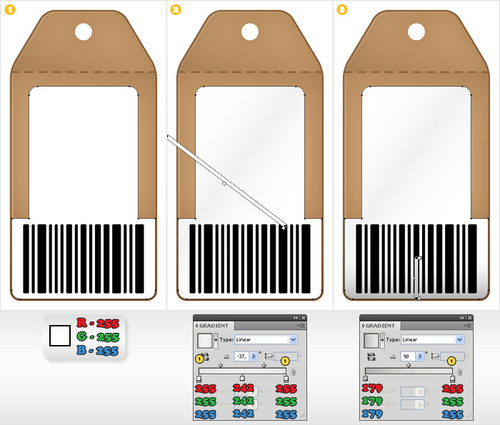
選擇“圖形3”,用白色填充,并且選用線性漸變效果。(圖12)

步驟13
打開“vvv”,同樣按住shift+ctrl+],無需填充任何效果,添加一支畫筆,3px對齊到中心。拓展這個畫筆,用白色填充。在添加另外一支畫筆,0.75px對齊到外部。之后,再次為這個圖形填充相同的效果。如下圖所示,添加線性漸變效果。(圖13)

步驟14
好啦,現在我們要開學編寫價格啦!打開 PhotoShoP 編輯工具(Type Tool),如下圖的圖1中一樣輸入“999”,然后點擊編輯 拓展。打開矩形工具,在數字下面畫個細長的矩形。設置這個矩形為R=193,G=39,B=45。然后點擊編輯>轉換(Transform)>旋轉(Rotate),輸入“90度”后點擊“確定”。
如下圖14中的圖3一樣,把這些數字放在標簽的中間位置,然后點擊對象(Object)>混合路徑(Compound Path)>制作(Make)。接著,全選,復制兩個副本,選擇上面的那個副本,向左移動5px。選擇兩個副本,在路徑尋找器面板中點擊依前位置剪裁(Minus Front)。接著,設置R=91,G=1,B=8,不透明度為30%。

步驟15
在 Photoshop 中選擇所有的圖形,然后點擊編輯>轉換>旋轉。輸入“-45度”后點擊“確定”。(圖15)

步驟16
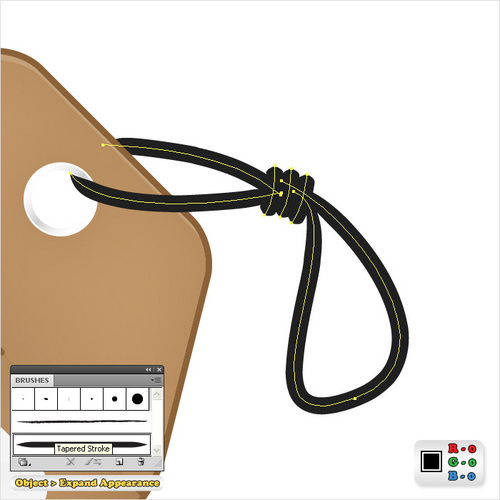
在 PhotoShop 中打開畫筆面板(F5),選擇畫筆工具(Brush Tool),如下圖所示,選用錐形畫筆(TaperedStroke)來一些簡單隨意的路徑,全選這些路徑,然后點擊編輯>拓展外觀。(圖16)

步驟17
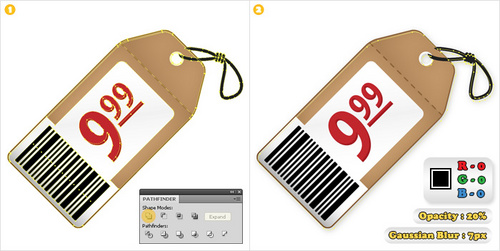
復制到目前為止所制作出來的所有圖形,然后進行組合。接著,用黑色填充并同時按住shift+ctrl+[,向下移動5px,向右移動3px,然后添加一個7px的高斯模糊(Gaussian Blur)效果,不透明度設為20%。(圖17)

現在終于完成啦!你的效果圖是不是和我的一樣好看呢?

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13