14、這是得到的效果,下面有圖層,還看不出來。

15、在當前圖層下面新建一個圖層,用油漆桶工具填充暗綠色:#717d4d,效果如下圖。

16、現在把其它圖層都隱藏,隻保留背景圖層。然後按住Ctrl + 鼠標左鍵點擊抽出的圖層縮略圖調出選區,如下圖。

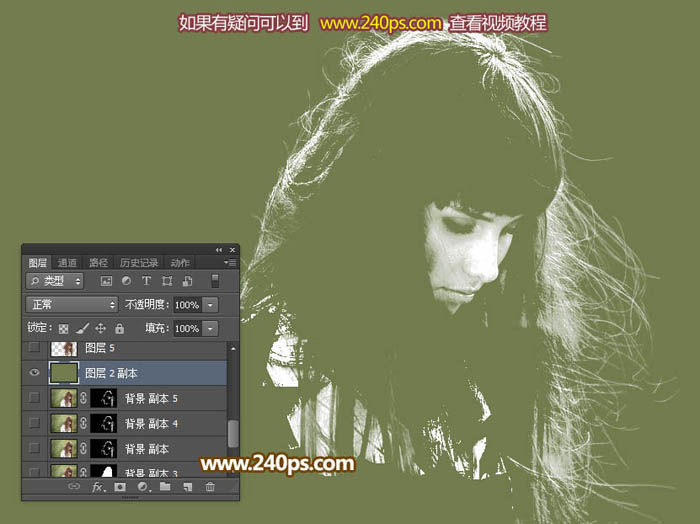
17、把背景圖層複製一層,並添加圖層蒙版,在背景圖層上面新建一個圖層,填充跟之前一樣的暗綠色,如下圖。這時候可以看到發絲效果,隻是還不夠明顯。

18、按Ctrl + J 把發絲圖層複製兩層,效果如下圖。這時候發絲就非常明顯了。

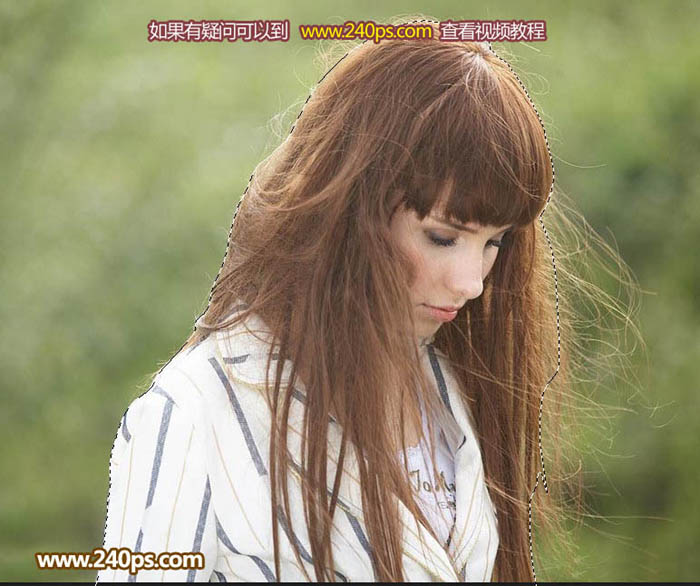
19、把背景圖層複製一層,用鋼筆勾出人物輪廓,轉為選區如下圖。

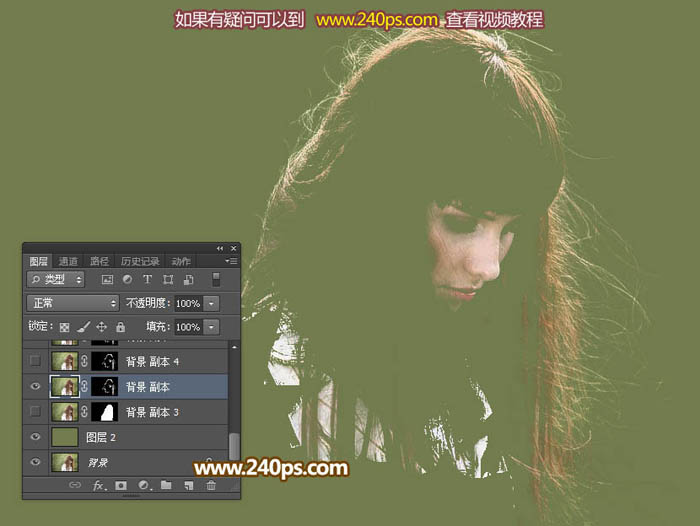
20、把背景圖層複製一層,然後添加圖層蒙版,再把當前圖層移到填色圖層的上面,如下圖。這時候整體都已經摳出,細節保持完好。

21、新建一個圖層,把填色和背景圖層隱藏,然後按Ctrl + Alt + Shift + E 蓋印圖層,效果如下圖。

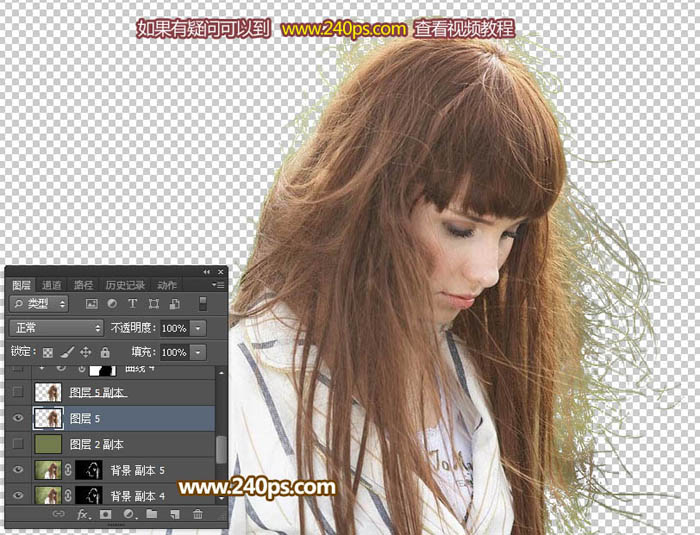
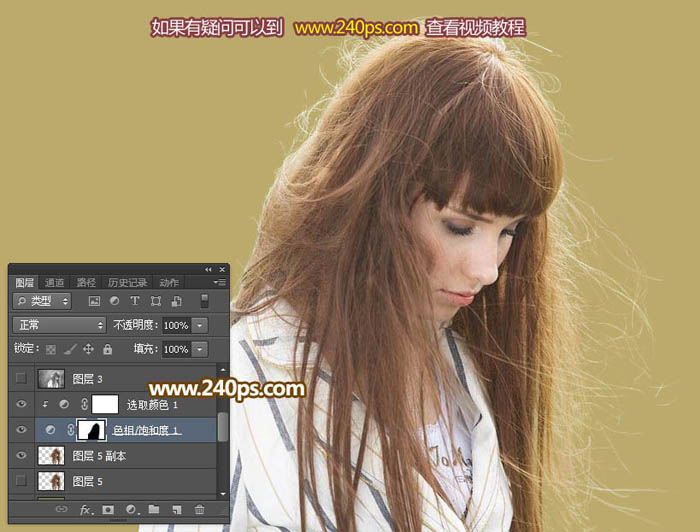
22、把蓋印圖層複製一層,原圖層隱藏,同時把填色圖層顯示出來,效果如下圖。下面我們來更換背景顏色,用到方法跟通道摳出一樣色相/飽和度 + 可選顏色,這是本人原創的。

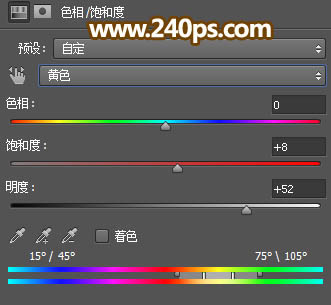
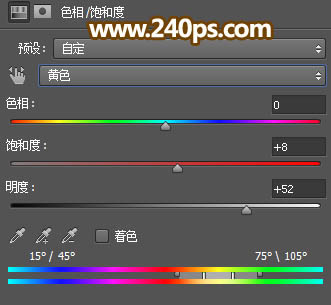
23、創建色相/飽和度調整圖層,選擇黃色然後調整,參數及效果如下圖。


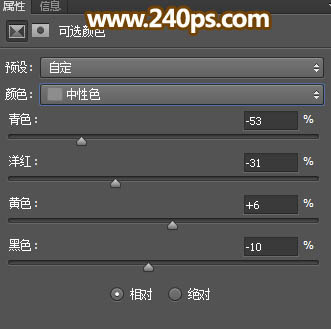
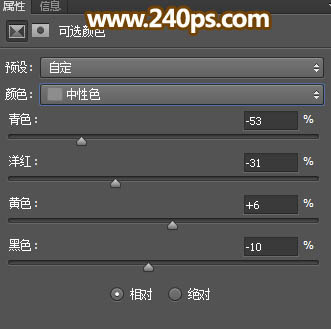
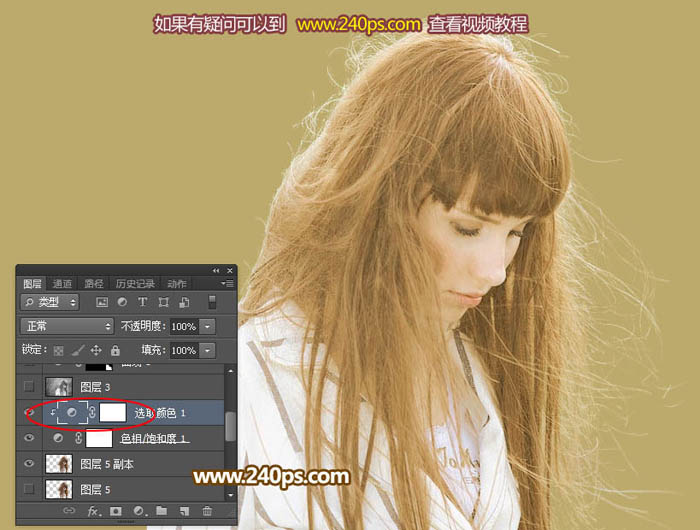
24、創建可選顏色調整圖層,對中性色進行調整,參數設置如下圖,確定後按Ctrl + Alt + G 創建剪切蒙版。


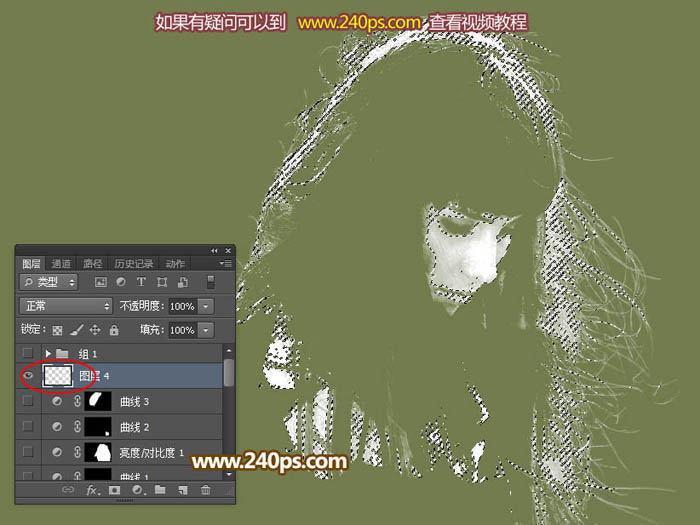
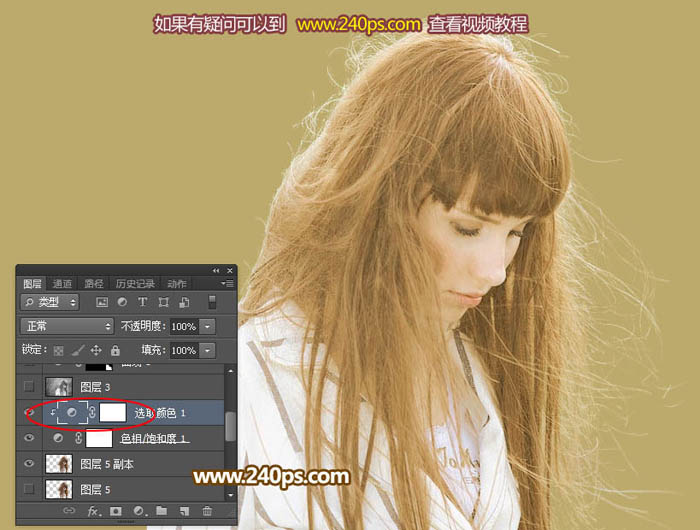
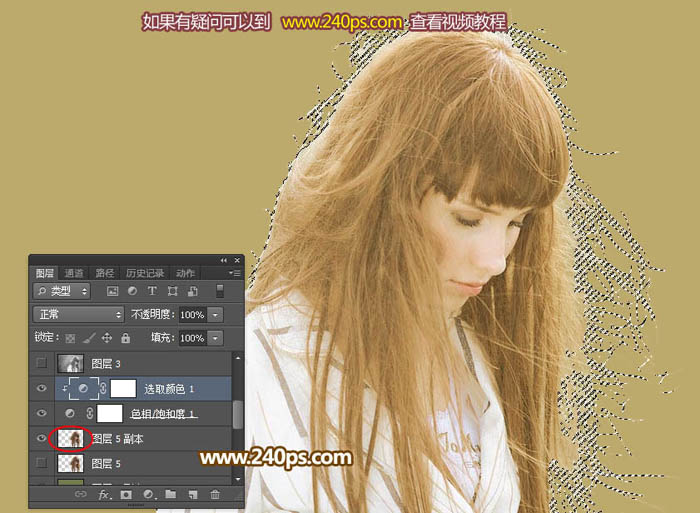
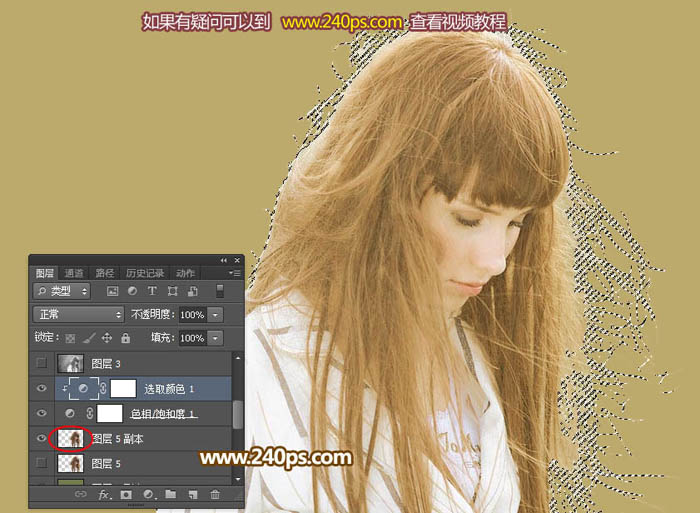
25、按住Ctrl + 鼠標左鍵點擊蓋印副本圖層縮略圖載入選區,如下圖。

21、新建一個圖層,把填色和背景圖層隱藏,然後按Ctrl + Alt + Shift + E 蓋印圖層,效果如下圖。

22、把蓋印圖層複製一層,原圖層隱藏,同時把填色圖層顯示出來,效果如下圖。下面我們來更換背景顏色,用到方法跟通道摳出一樣色相/飽和度 + 可選顏色,這是本人原創的。

23、創建色相/飽和度調整圖層,選擇黃色然後調整,參數及效果如下圖。


24、創建可選顏色調整圖層,對中性色進行調整,參數設置如下圖,確定後按Ctrl + Alt + G 創建剪切蒙版。


25、按住Ctrl + 鼠標左鍵點擊蓋印副本圖層縮略圖載入選區,如下圖。

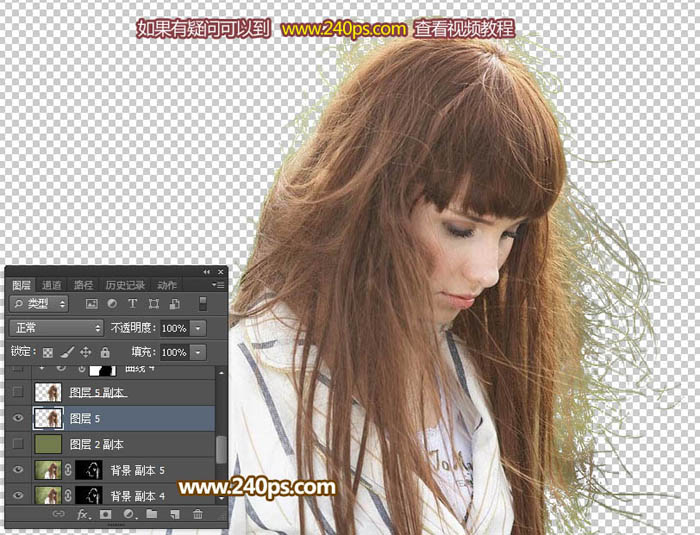
26、選中下圖所示的圖層,然後點蒙版再把選區填充黑色,取消選區後效果如下圖。這時候看到發絲還有很多黑色背景,這是摳圖換背景的難點,沒有關系,下面會處理。

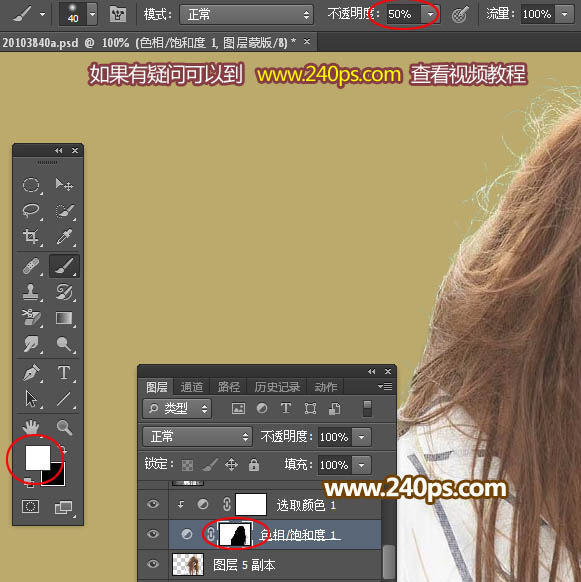
27、選擇畫筆工具,不透明度設置為50%,前景色設置為白色,然後在蒙版上操作,如下圖。

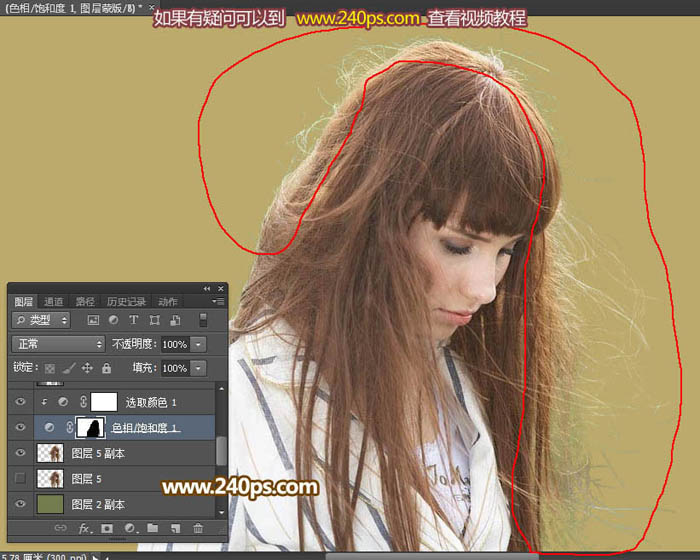
28、用畫筆把邊緣的發絲塗亮,如下圖。

29、這是塗好後的效果。

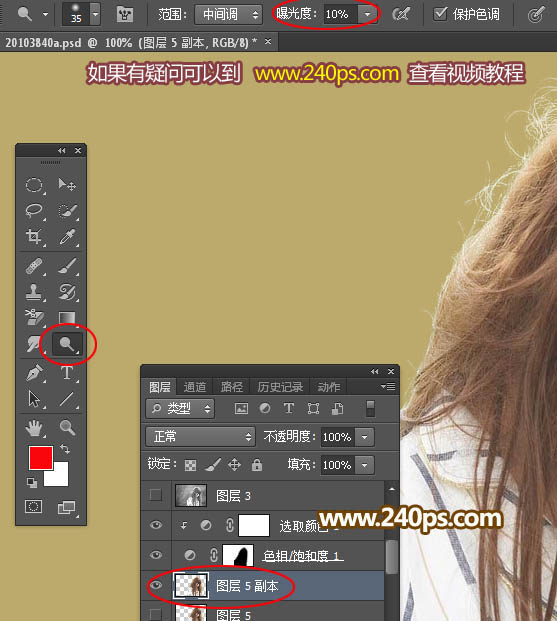
30、發絲邊緣有過暗的地方,可以用減淡工具在下面的這個圖層進行塗亮。

最終效果:

标签:摳發絲
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13











