作者調色思路非常不錯,前期需要確定圖片的風格,日系或其它喜歡的顏色;然後搜集一些類似的照片進行參考,找出特征;再自己動手,慢慢調色及渲染顏色即可。
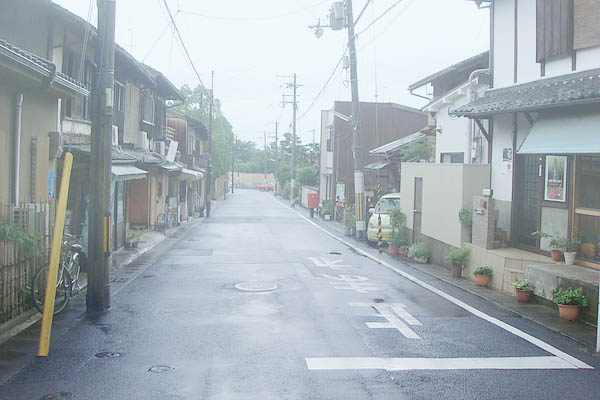
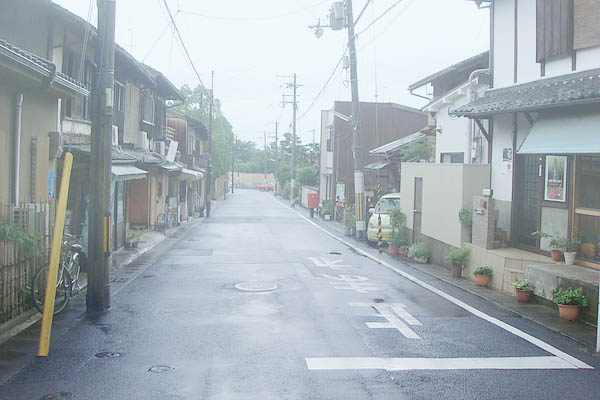
原圖

最終效果






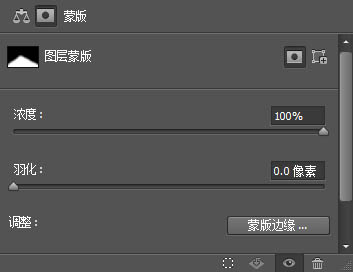
這時候我們就可以采用分區調整的思想,讓我們的效果隻應用到畫面的局部。我們對色彩平衡工具應用一個蒙版,使其效果隻應用到地面。
分區調整思想的應用非常廣泛,色彩平衡工具、選區+調整、蒙版+調整、高低光調整等等都是分區調整,隻不過分類依據不一樣而已,我們可以根據自己的需要靈活選擇。






然後把這個圖層的混合模式改為柔光,畫面效果如圖。


如果我們僅僅隻是調整圖層的不透明度,是很難達到原圖的效果的。

在這裏,我們不需要產生新的顏色,隻需要讓我們的漸變圖層與原圖層融合即可,因此選擇深色混合模式。

最後再整體銳化一下,調整一下對比度。

原圖

最終效果


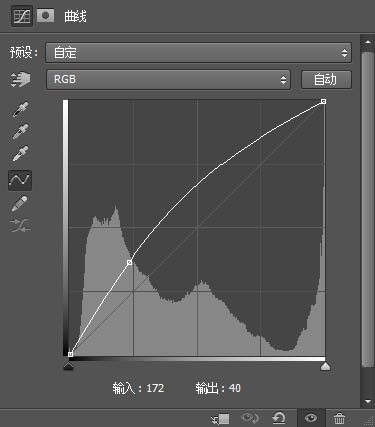
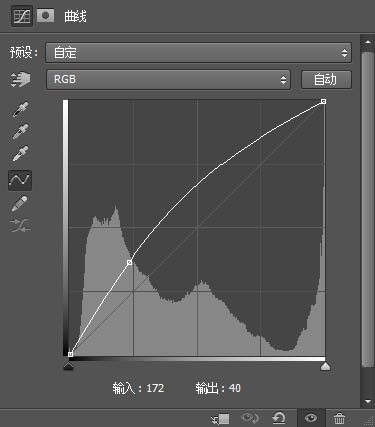
一、提亮


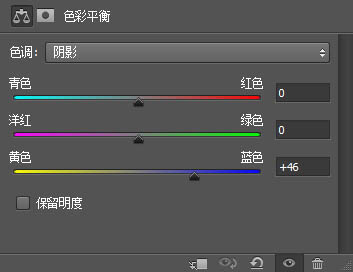
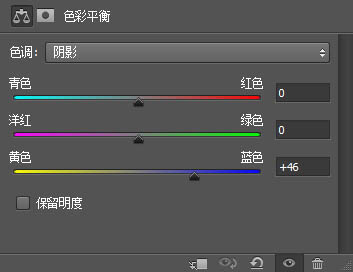
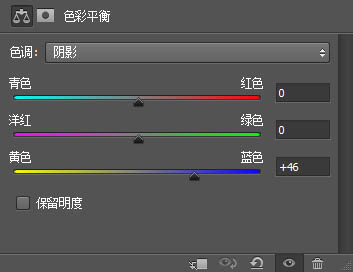
二、渲染馬路顏色
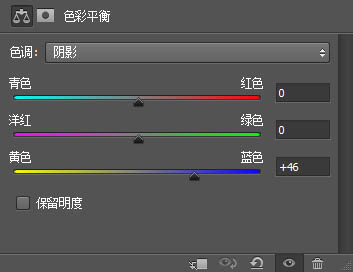
我們在渲染馬路色彩的時候,可以直接使用色彩平衡工具,通過為陰影加入青色來渲染馬路的色彩。但是經過操作我們發現,陰影在畫面中對應的區域還是過大,導致畫面整體都會受到調整的影響。


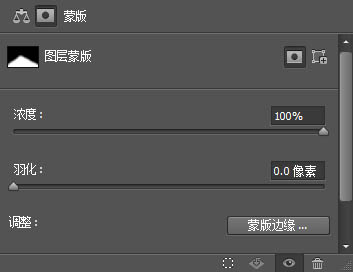
這時候我們就可以采用分區調整的思想,讓我們的效果隻應用到畫面的局部。我們對色彩平衡工具應用一個蒙版,使其效果隻應用到地面。
分區調整思想的應用非常廣泛,色彩平衡工具、選區+調整、蒙版+調整、高低光調整等等都是分區調整,隻不過分類依據不一樣而已,我們可以根據自己的需要靈活選擇。



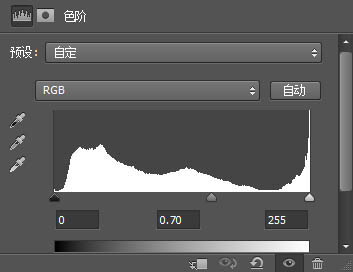
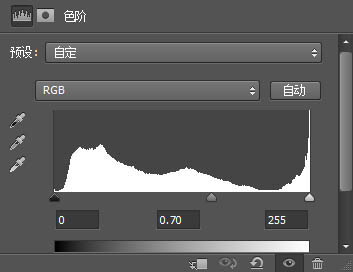
三、調整色階
我們調整一下色階值,讓畫面更加通透。


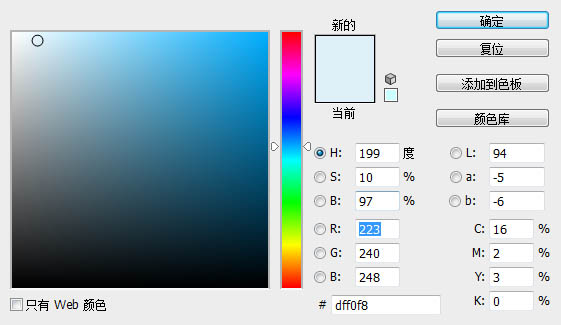
四、渲染畫面色調
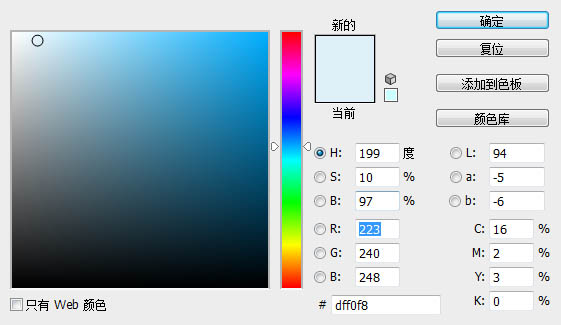
然後我們新建一個圖層,填充顏色。

然後把這個圖層的混合模式改為柔光,畫面效果如圖。

五、渲染天空形態
最後我們來渲染天空的形態,我們首先新建一個圖層,然後拉一個青色到無色的漸變,畫面效果如圖。

如果我們僅僅隻是調整圖層的不透明度,是很難達到原圖的效果的。

在這裏,我們不需要產生新的顏色,隻需要讓我們的漸變圖層與原圖層融合即可,因此選擇深色混合模式。

最後再整體銳化一下,調整一下對比度。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13