作者製作的文字效果非常細膩。前期先做好合適的星空背景,並輸入比較大氣的文字;然後把文字多複製幾層,分別用圖層樣式製作出初步的彩色眩光效果;最後用畫筆及星空素材給文字增加眩光和光斑等,得到想要的效果。
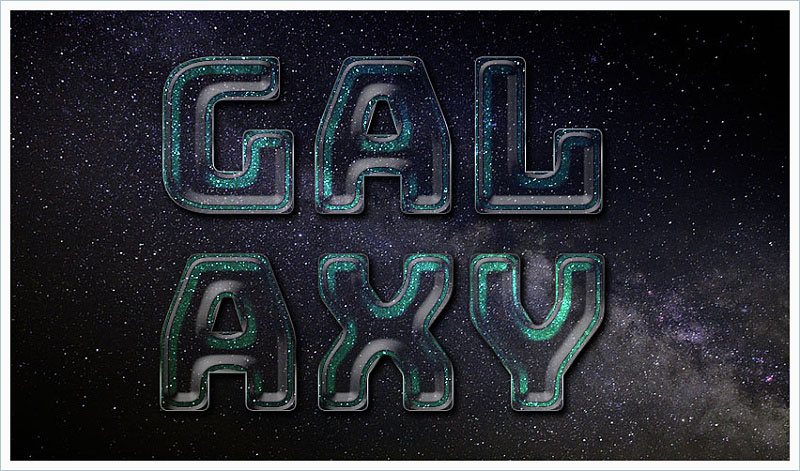
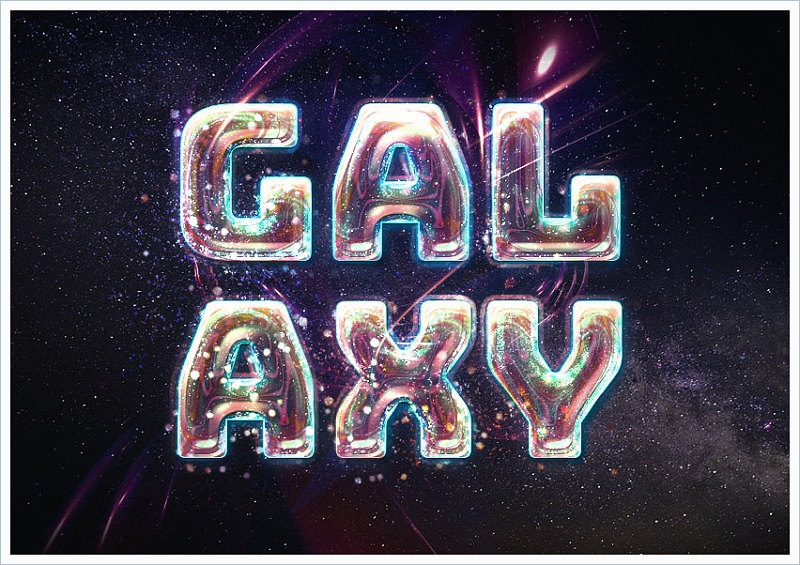
最終效果

一、如何創建背景
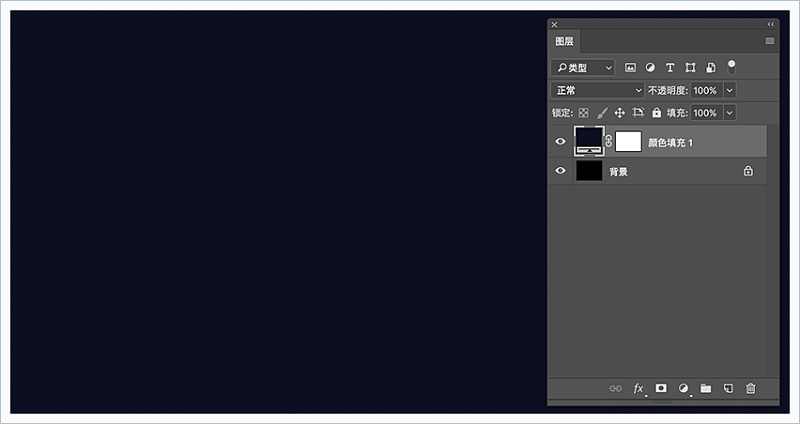
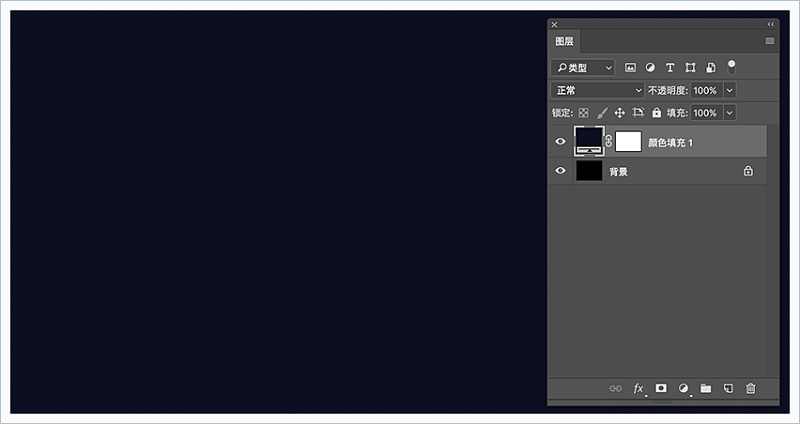
1、創建一個新的960 x 720 px文檔。點擊“ 圖層”面板底部的“ 創建新的填充或調整圖層”圖標,選擇“純色”,使用顏色: #0c0e22。

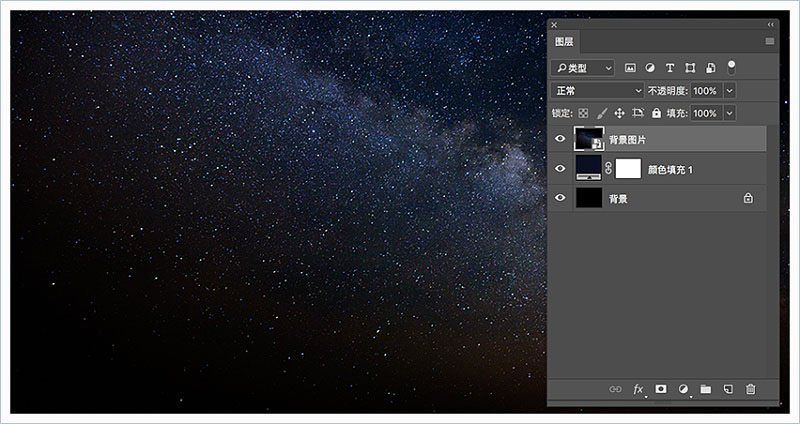
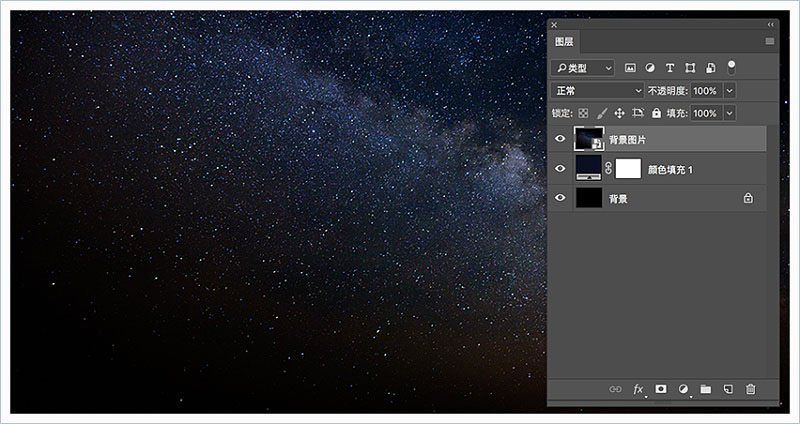
2、轉到文件>置入鏈接的智能對象,打開Cosmos圖片。根據需要調整大小,並將其重命名為背景圖片。

<點圖片查看大圖>

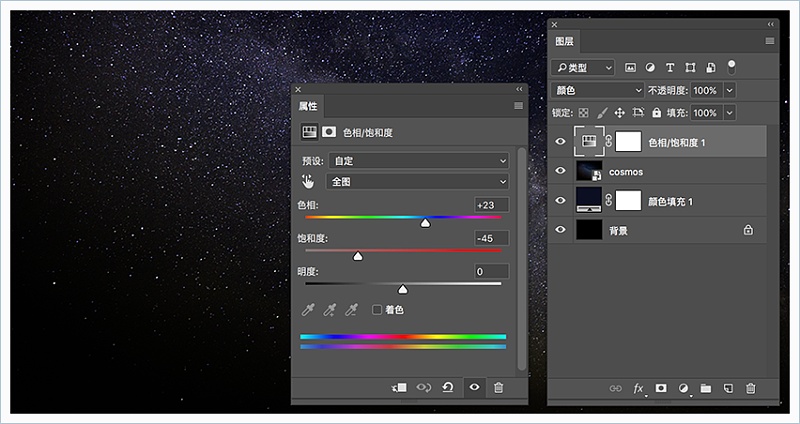
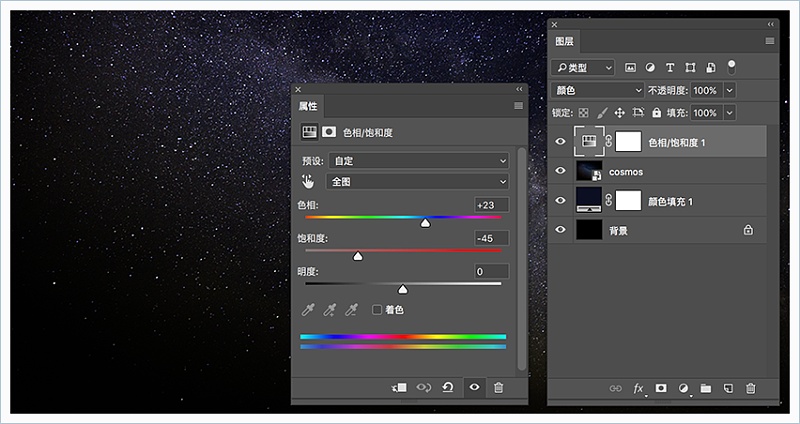
3、添加色相/飽和度調整圖層,並將其混合模式更改為顏色。將色相值更改為23,飽和度更改為-45。

二、創建文本圖層
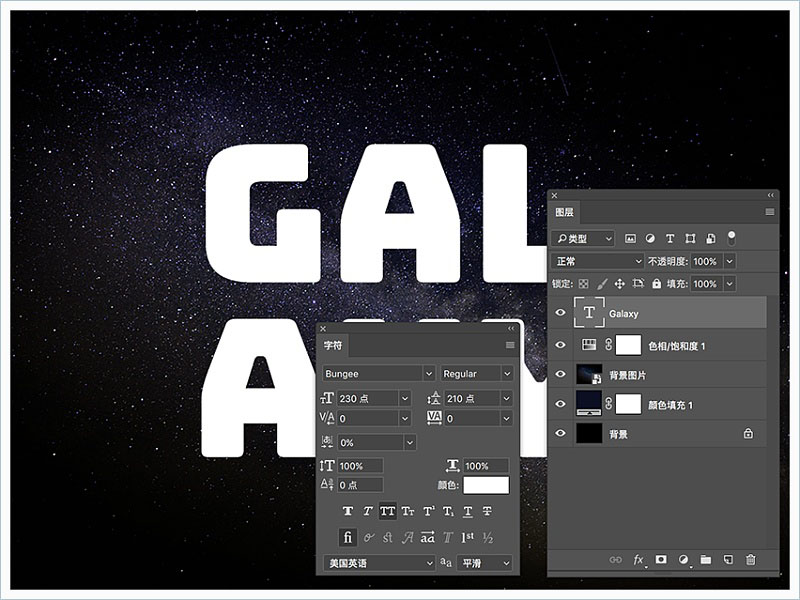
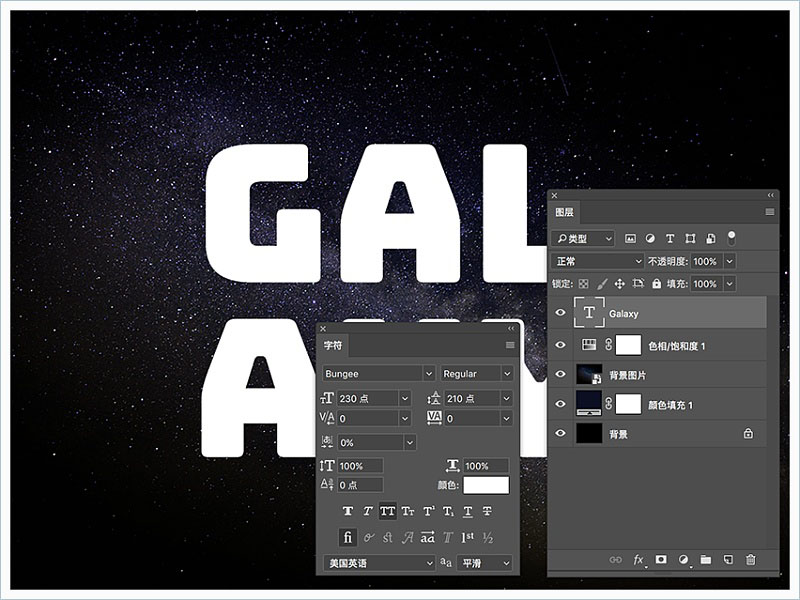
1、使用Bungee字體輸入大寫的文本。將大小設置為230 pt,如果使用多行文本,請將“ 行距”值更改為210。

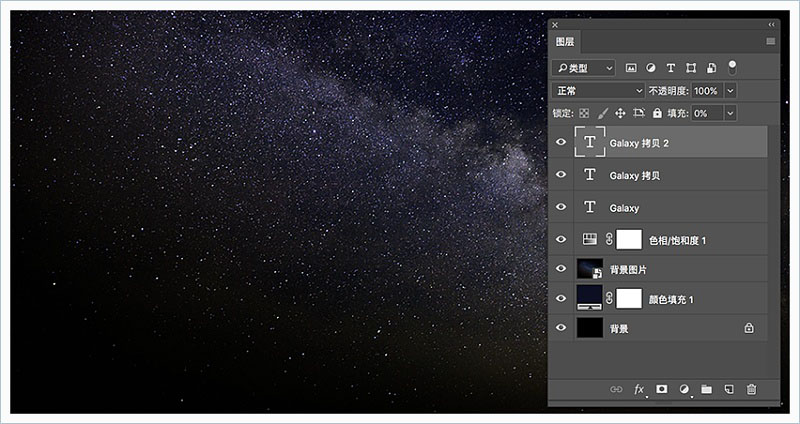
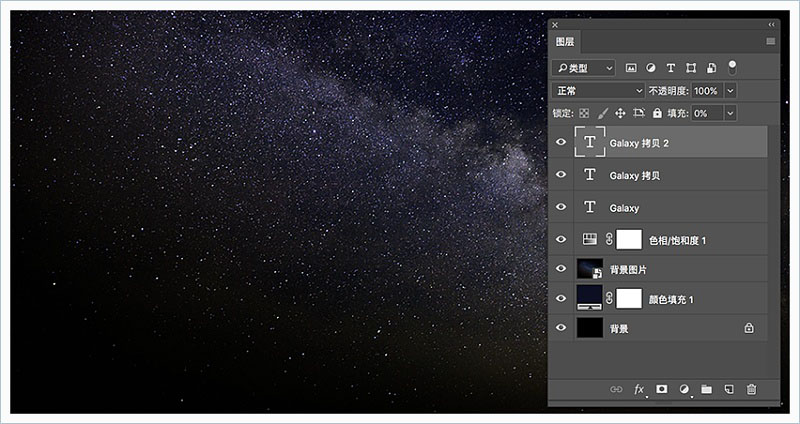
2、將文本圖層的填充值更改為0,然後複製兩次。


三、第一個文本圖層的樣式
雙擊原始的文本層應用以下圖層樣式:




這就是第一個文本圖層的樣式效果。

四、第二個文本層的樣式
雙擊第一個文本副本層應用以下圖層樣式:


最終效果

一、如何創建背景
1、創建一個新的960 x 720 px文檔。點擊“ 圖層”面板底部的“ 創建新的填充或調整圖層”圖標,選擇“純色”,使用顏色: #0c0e22。

2、轉到文件>置入鏈接的智能對象,打開Cosmos圖片。根據需要調整大小,並將其重命名為背景圖片。

<點圖片查看大圖>

3、添加色相/飽和度調整圖層,並將其混合模式更改為顏色。將色相值更改為23,飽和度更改為-45。

二、創建文本圖層
1、使用Bungee字體輸入大寫的文本。將大小設置為230 pt,如果使用多行文本,請將“ 行距”值更改為210。

2、將文本圖層的填充值更改為0,然後複製兩次。


三、第一個文本圖層的樣式
雙擊原始的文本層應用以下圖層樣式:
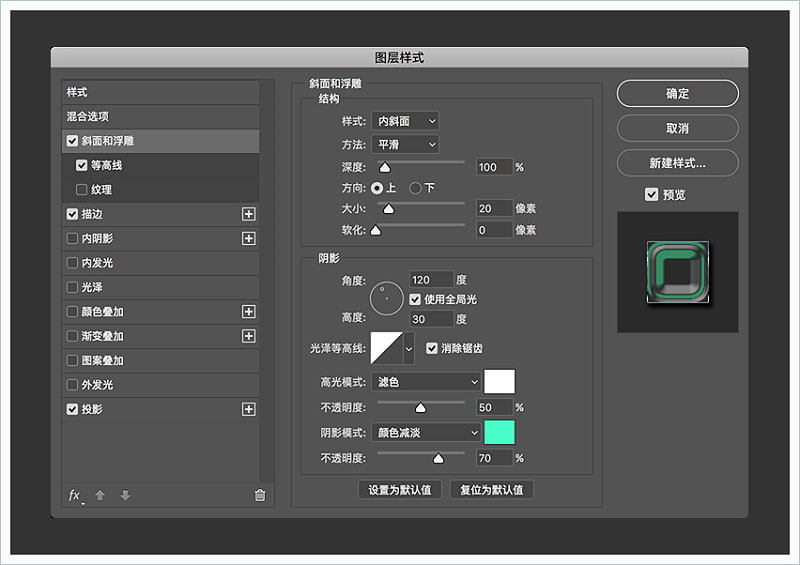
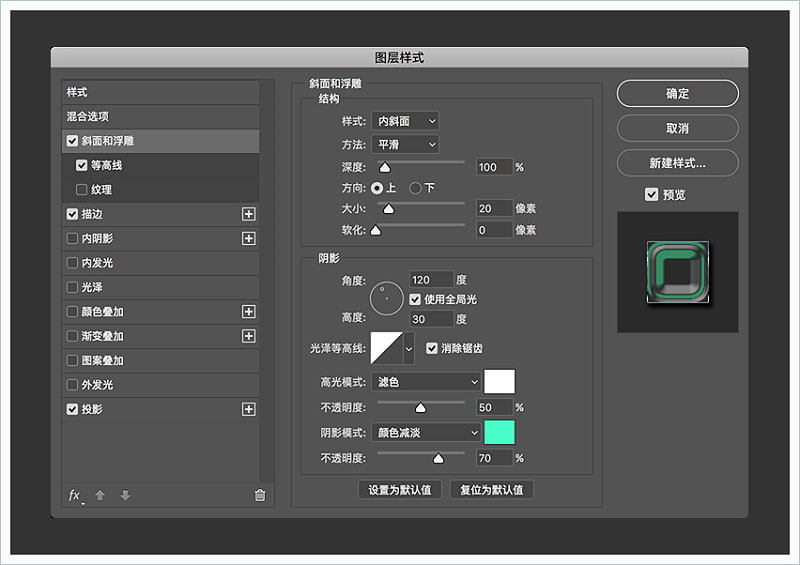
1、添加斜角和浮雕,使用以下設置:
大小:20
選擇消除鋸齒
陰影模式:顏色減淡
顏色:#47fcc7
不透明度:70%。

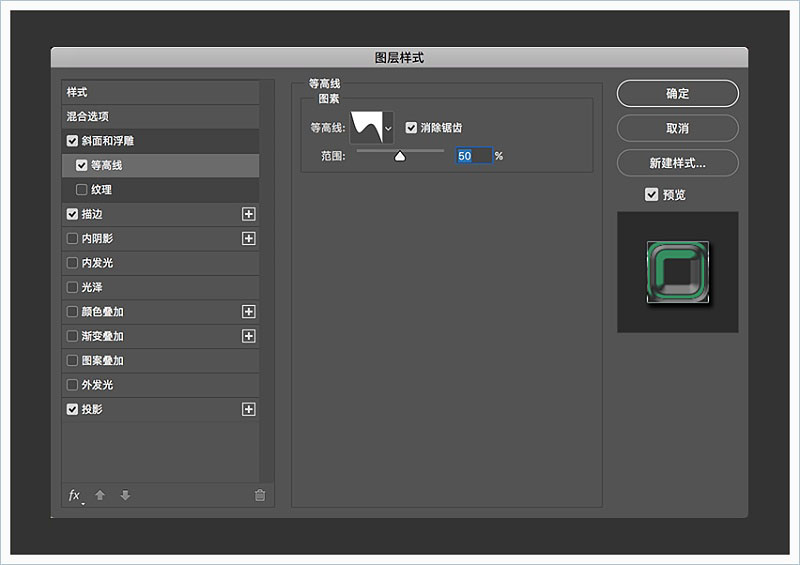
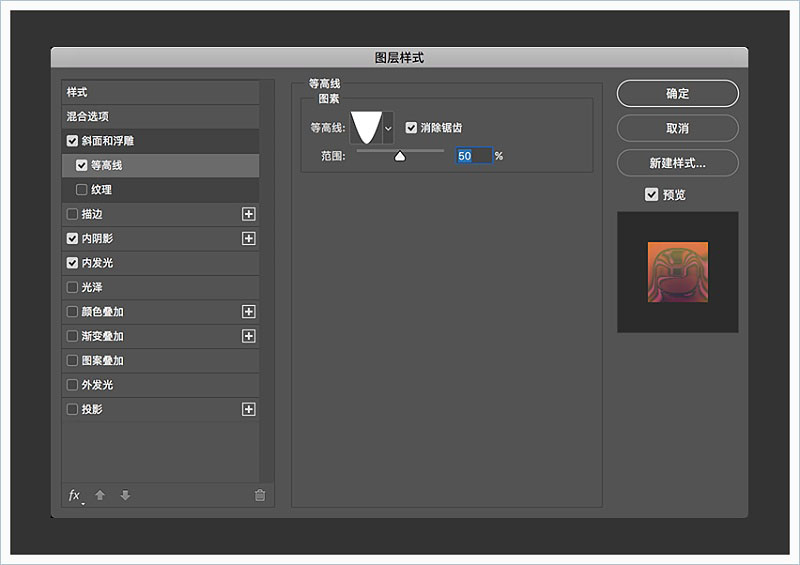
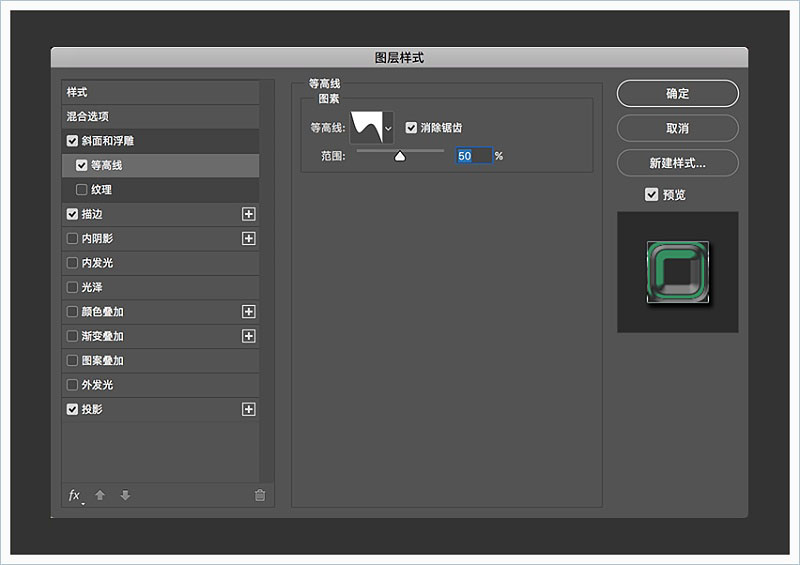
2、使用以下設置添加等高線:
輪廓:滾動斜坡 - 遞減
選擇消除鋸齒。

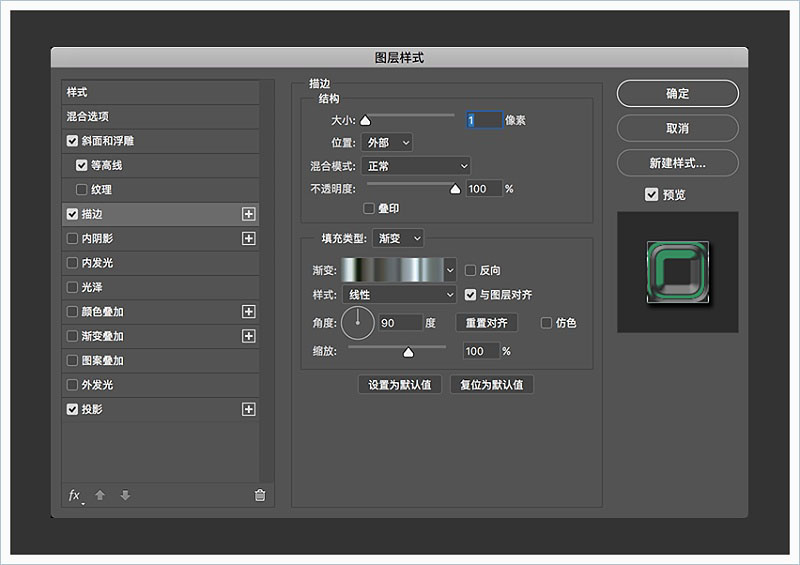
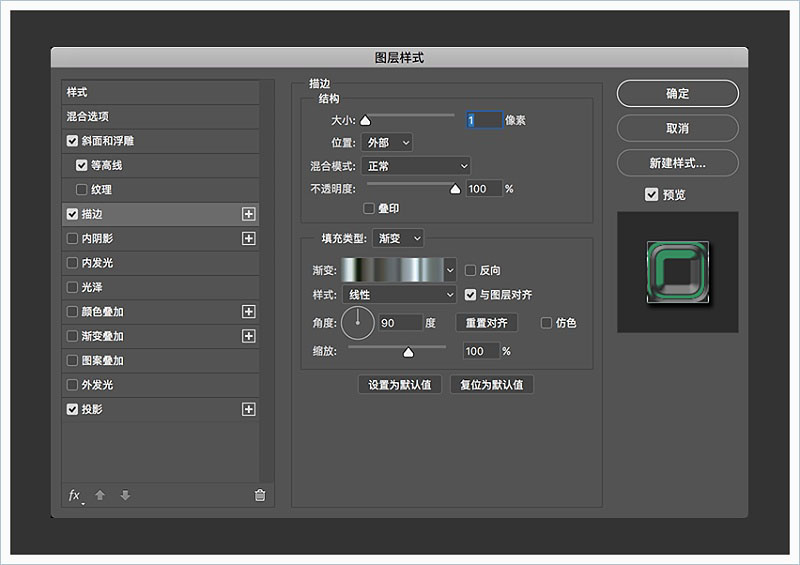
3、使用以下設置添加描邊:
大小:1
填充類型:漸變
使用faucet 30漸變填充。

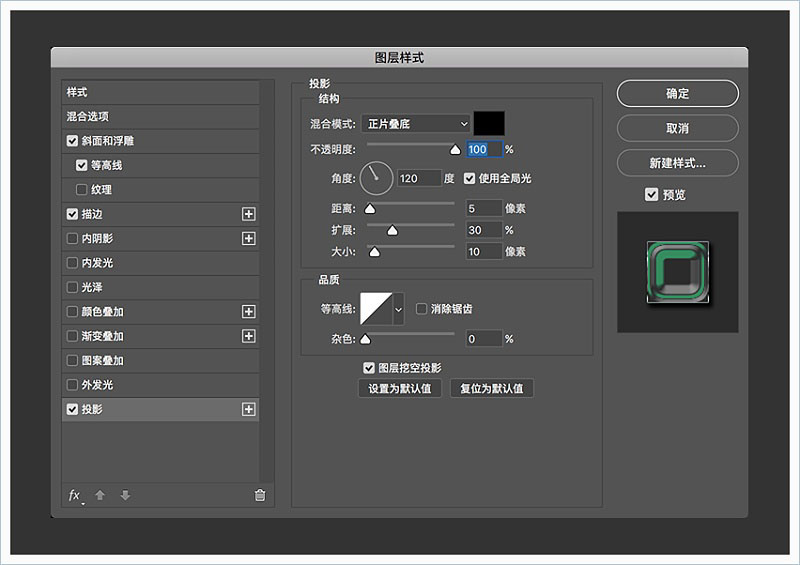
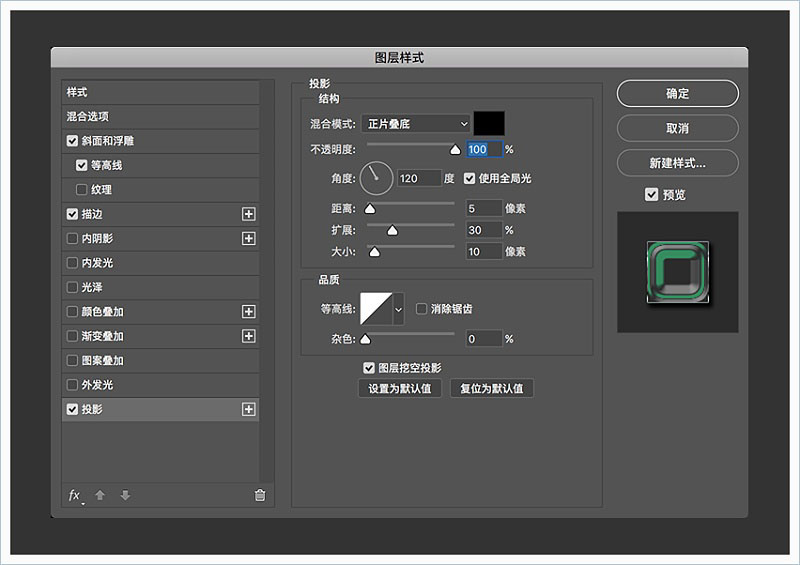
4、使用以下設置添加投影:
不透明度:100%
距離:5
擴展:30
大小:10。

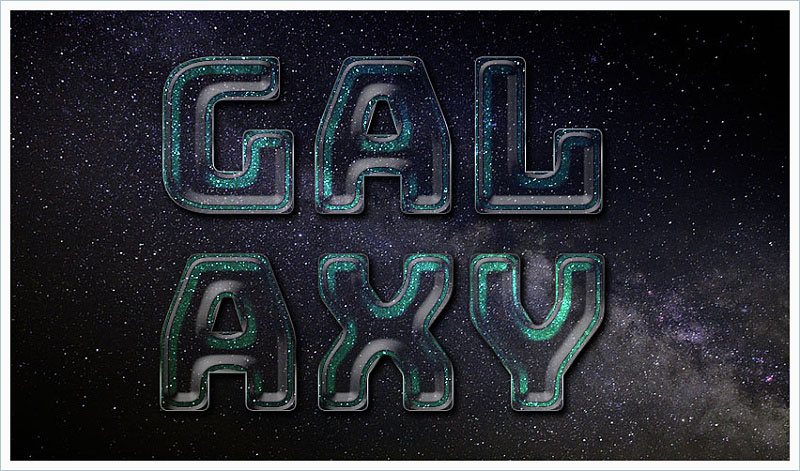
這就是第一個文本圖層的樣式效果。

四、第二個文本層的樣式
雙擊第一個文本副本層應用以下圖層樣式:
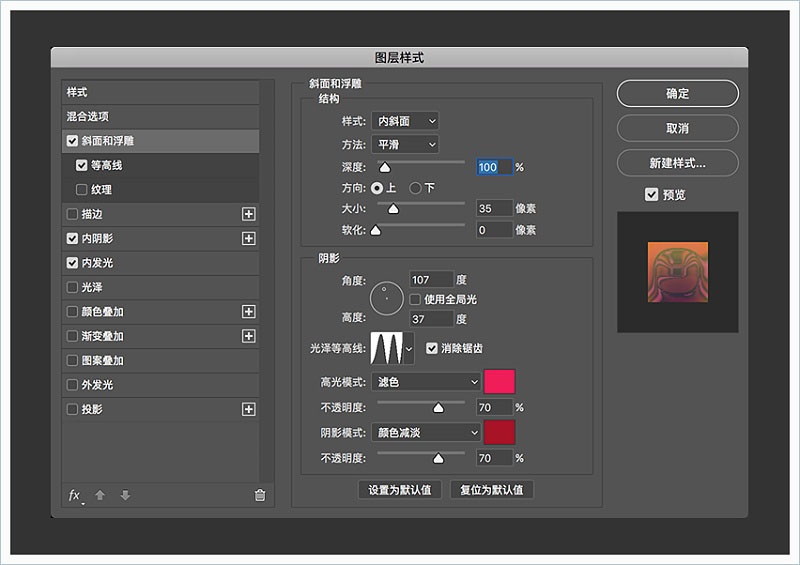
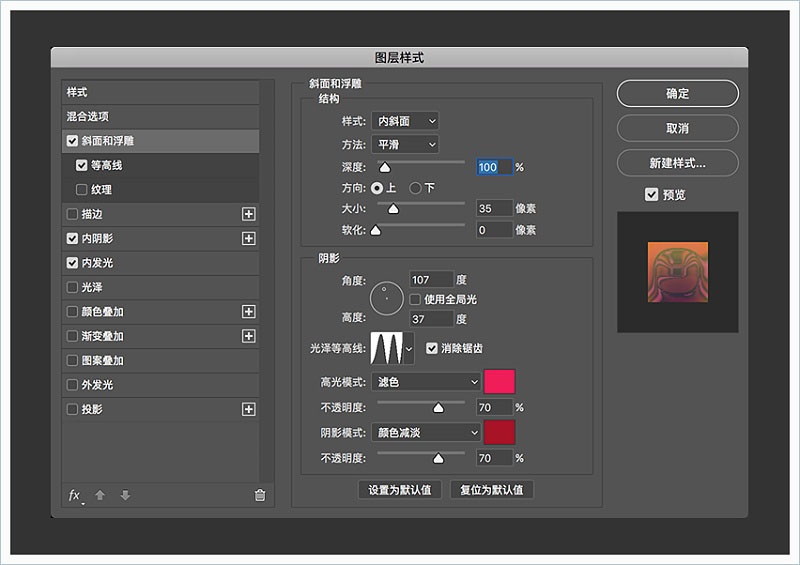
1、使用以下設置添加斜角和浮雕:
大小:35
取消“ 使用全局光”的選擇
角度:107
高度:37
光澤等高線:環形 - 雙
選擇消除鋸齒
高光模式:
顏色:#ef1d58
不透明度:70%
陰影模式:顏色減淡
顏色:#a81227
不透明度:70%。

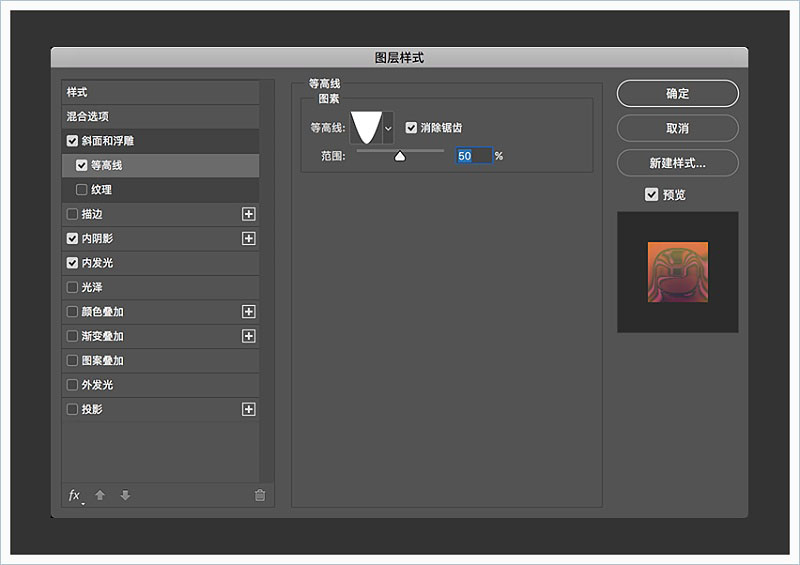
2、使用以下設置添加等高線:
輪廓:錐形-反轉
選擇消除鋸齒。

标签:星空字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









