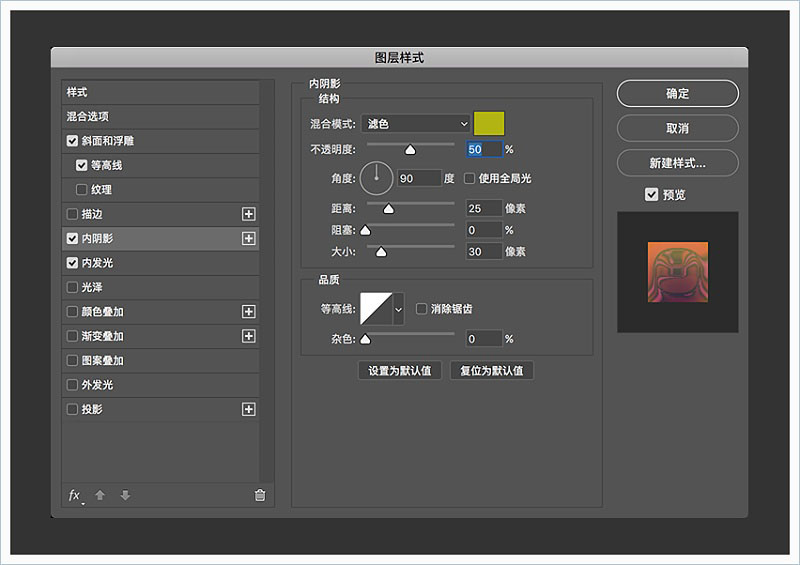
3、使用以下設置添加內陰影:
混合模式:濾色
顏色:#b2b412
不透明度:50%
取消“ 使用全局光”的選擇
角度:90
距離:25
大小:30。

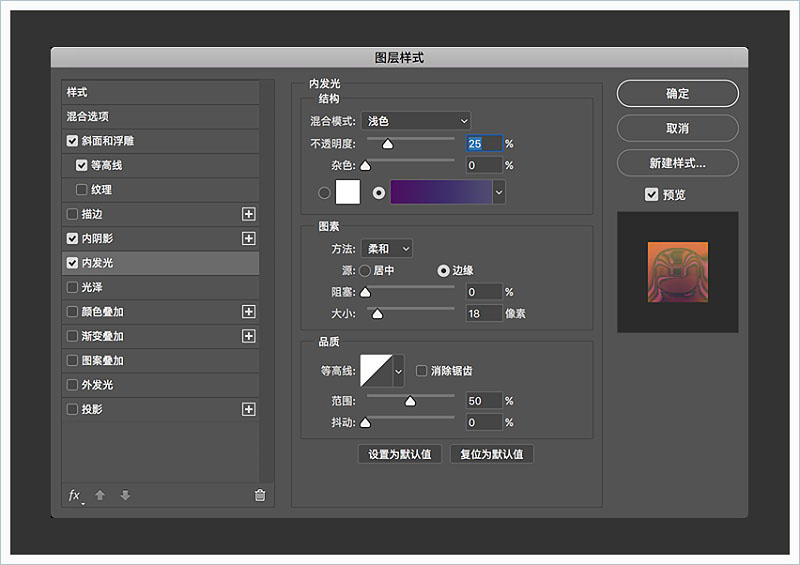
4、使用以下設置添加內發光:
混合模式:淺色
不透明度:25%
漸變:使用漸變填充,左側色值:#4c1061、中間色值:#3e2b6a、右側色值:#504b71
大小:18。

這就是第二個文本圖層的樣式效果。

五、第三個文本層的樣式
雙擊第二個文本副本層應用以下圖層樣式:
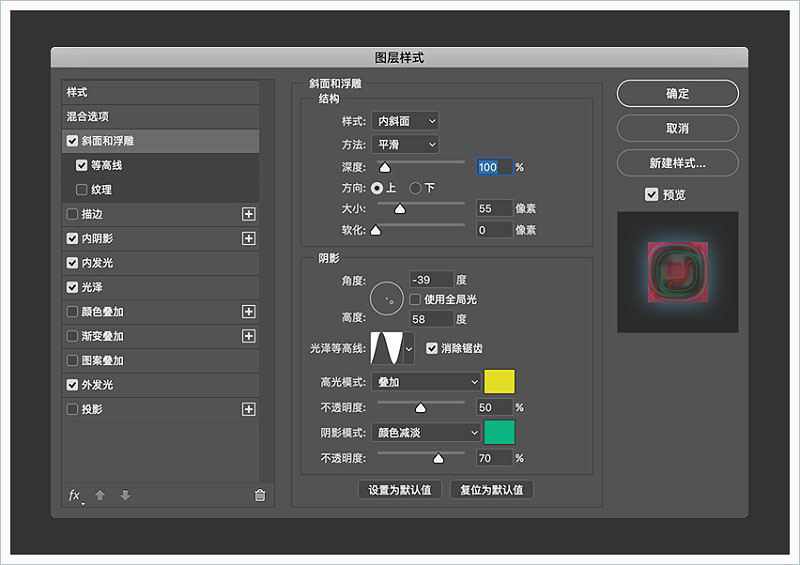
1、使用以下設置添加斜角和浮雕:
大小:55
取消“ 使用全局光”的選擇
角度:-39
高度:58
光澤輪廓:環形
選擇消除鋸齒
高光模式:疊加
顏色:#e3dc26
不透明度:50%
陰影模式:顏色暗淡
顏色:#0eb483
不透明度:70%。

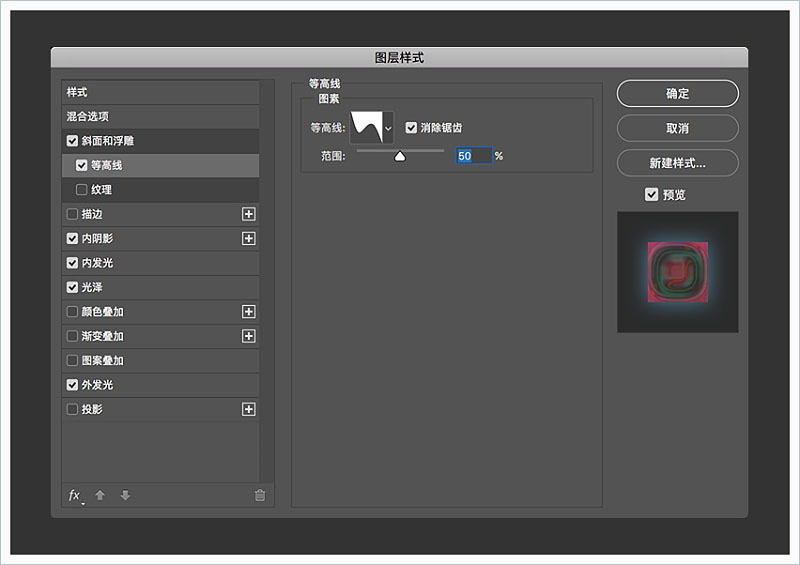
2、使用以下設置添加等高線:
等高線:滾動斜坡 - 遞減
選擇消除鋸齒。

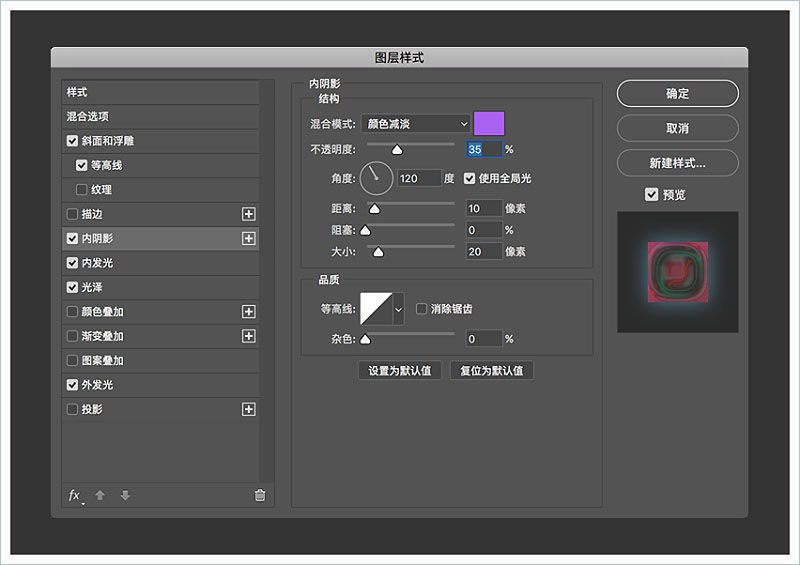
3、使用以下設置添加內陰影:
混合模式:顏色減淡
顏色:#ab60f1
不透明度:35%
距離:10
大小:20。

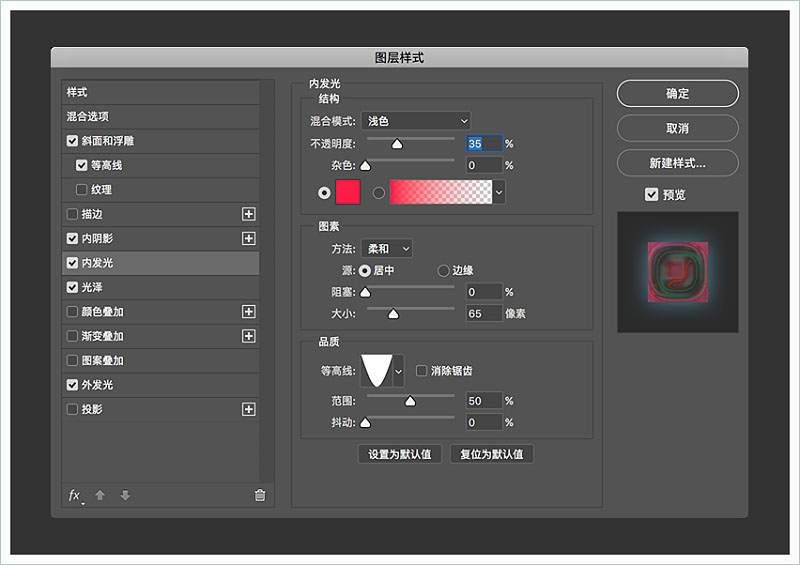
4、使用以下設置添加內發光:
不透明度:35%
顏色:#ff1d48
因素源:居中
大小:65
等高線:錐形-反轉。

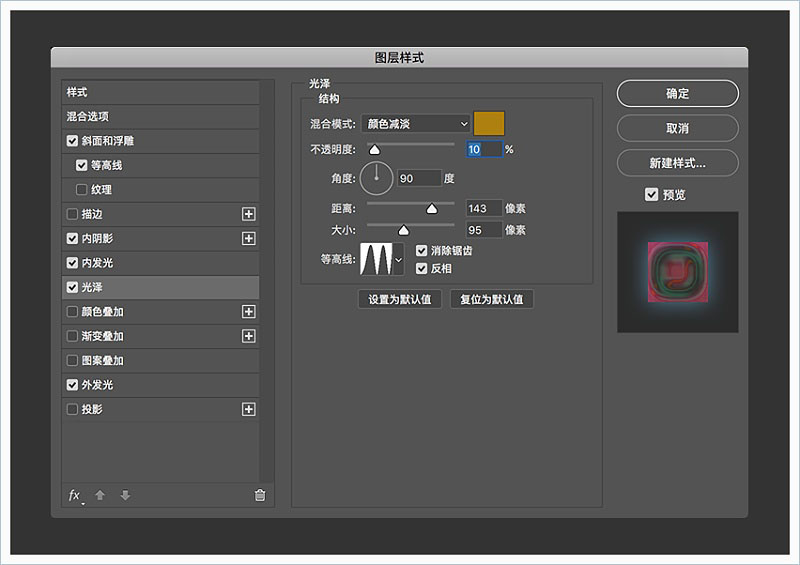
5、使用以下設置添加光澤:
混合模式:顏色減淡
顏色:#ae8010
不透明度:10%
角度:90
距離:143
大小:95
輪廓:環形 - 雙
選擇消除鋸齒
選擇反相。

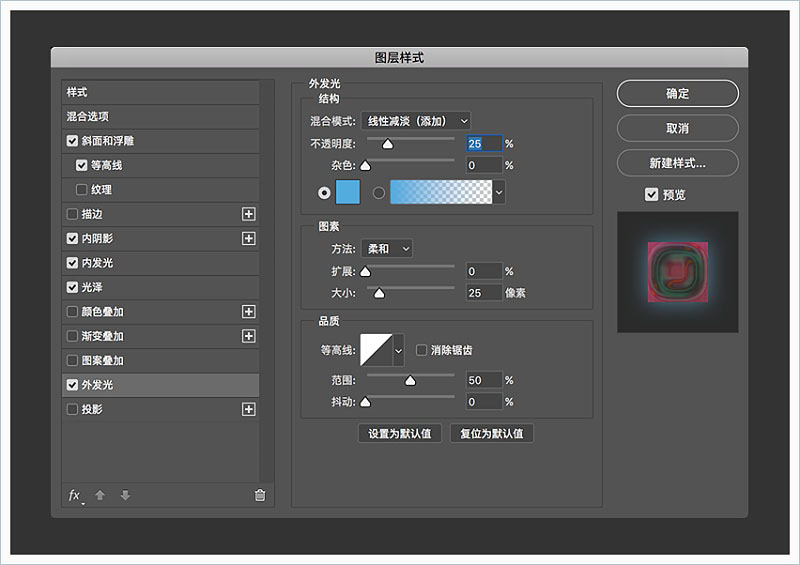
6、使用以下設置添加外發光:
混合模式:線性減淡(添加)
不透明度:25%
顏色:#53abde
大小:25。

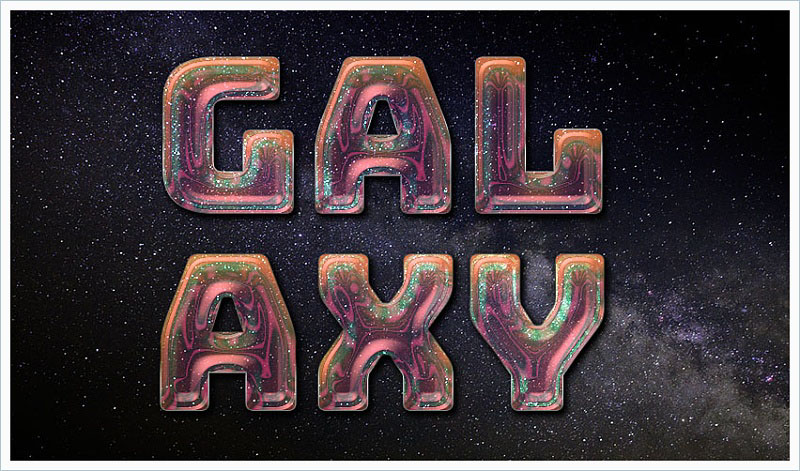
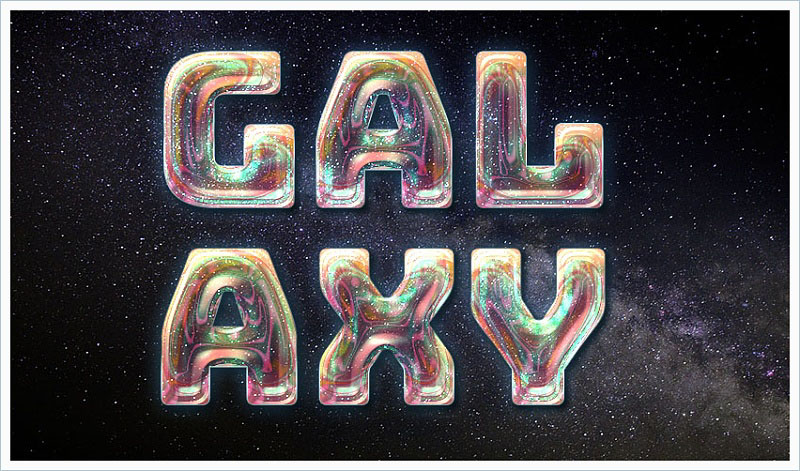
這就是第三個文本圖層的樣式效果。

六、如何創建工作路徑
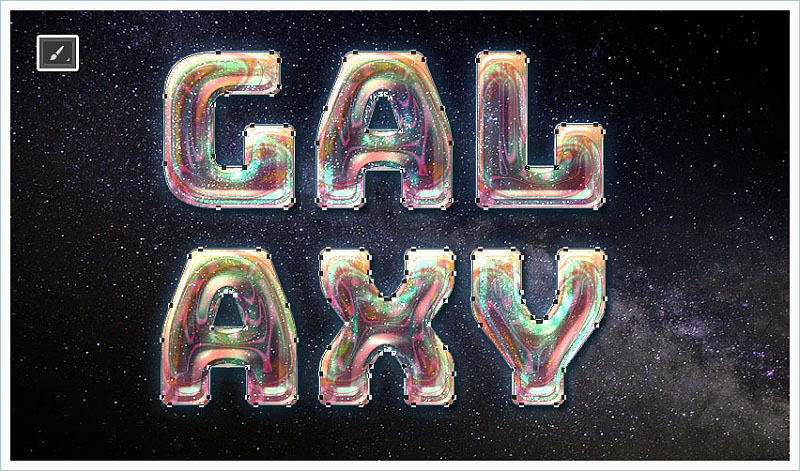
1、右鍵單擊任意文本圖層,然後選擇創建工作路徑。
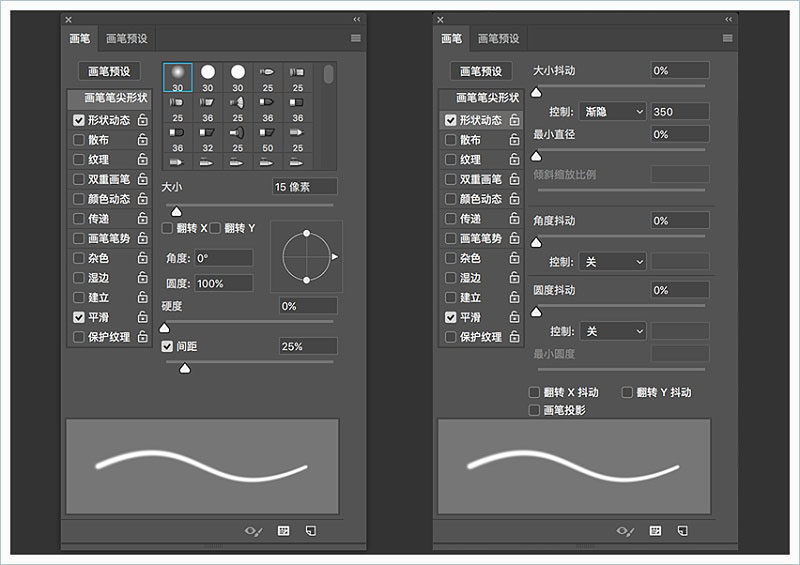
選擇畫筆工具並打開畫筆面板(窗口>畫筆)。

2、選擇一個柔尖畫筆,並使用“ 畫筆筆尖形狀”選項卡下的這些設置。

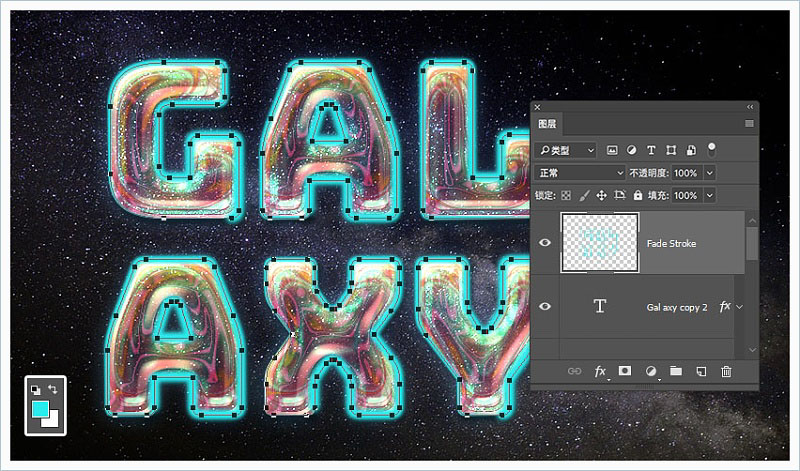
3、在所有圖層之上創建一個新圖層,命名為Fade Stroke,並將前景色設置為#29ecee。
按return鍵描邊工作路徑。如果你想要不同的結果,你可以更改畫筆尖端大小或“ 形狀動態”選項卡下的漸隱值。將Fade Stroke圖層的混合模式更改為疊加。

七、如何創建紋理筆畫圖層和畫筆提示
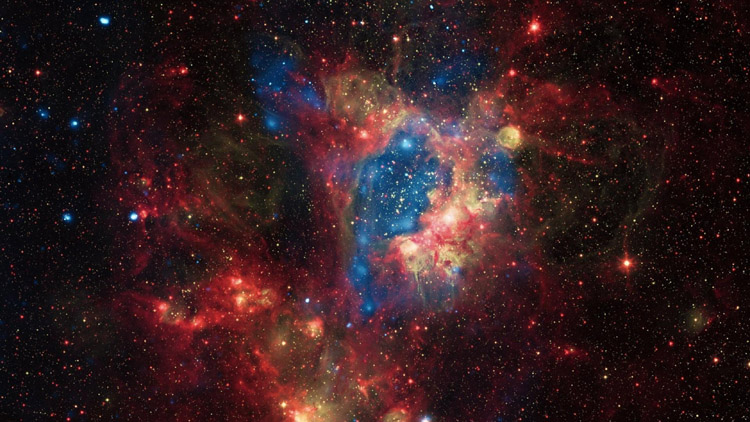
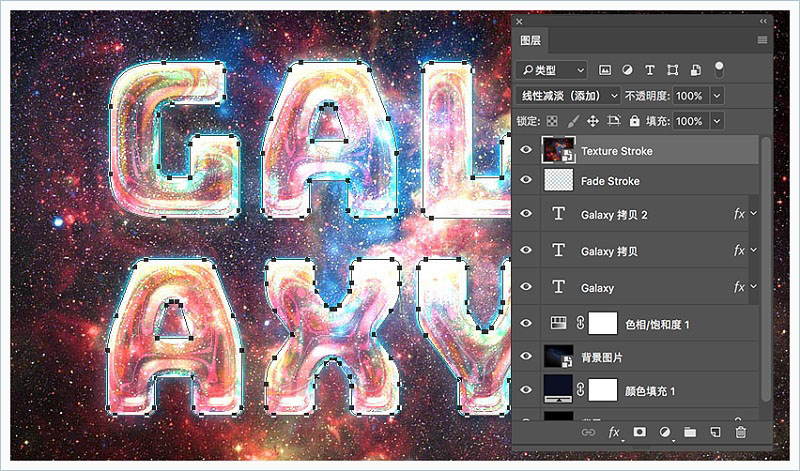
1、將Stars紋理放置在所有圖層的頂部,根據需要調整其大小,重命名為Texture Stroke,並將其混合模式更改為線性減淡(添加)。

<點圖片查看大圖>

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









