在這個教程裏我們將學會如何在Photoshop裏繪製出我們常用的五種工具,教程不難,主要是考驗運用鋼筆工具的熟練程度,非常適合練手,喜歡的朋友和我們一起來學習吧。
先看看效果圖

步驟、1
新建600*450px、的圖層,視圖>顯示>網格,讓網格顯示出來,然後視圖>對齊到>網格,對齊網格,Control、+、K打開參數設置(編輯-首選項-常規),參考線、網格和切片,參數值如下圖所示,(、Control、+、‘、)顯示/隱藏網格。

步驟、2
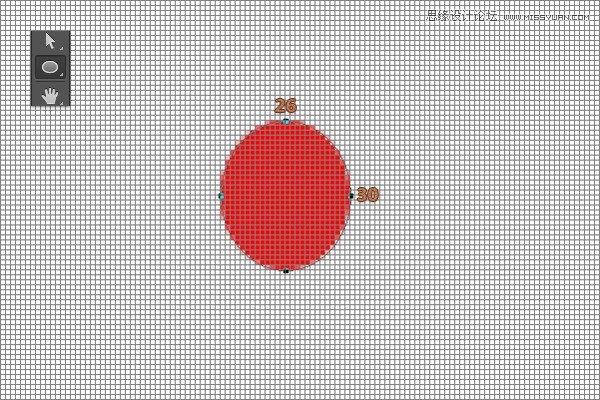
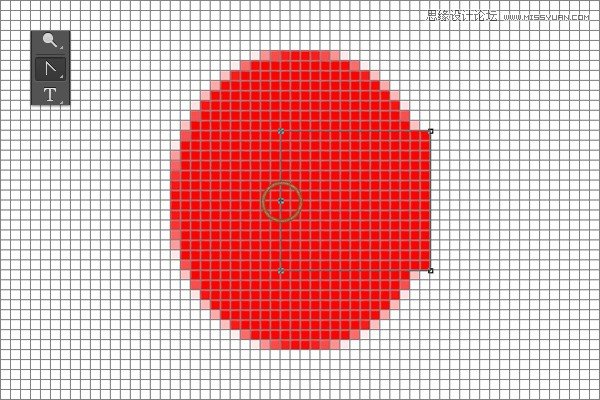
回到工具欄、,將前景色設置為、#FF0000,然後選擇橢圓工具在你的、畫布上建立一個26、*、30px的橢圓。

步驟、3
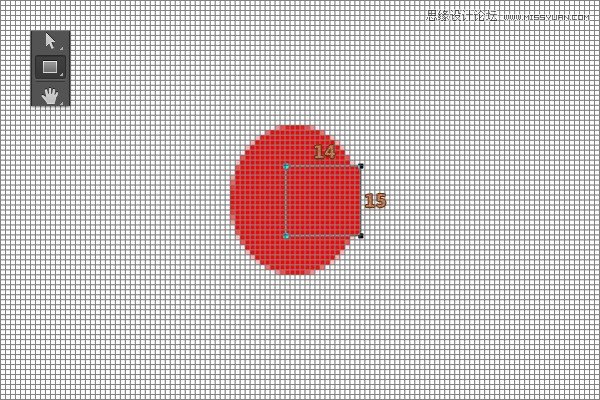
選擇矩形工具,創建一個14、*、15px大小的矩形,然後放置如下圖所示。

步驟、4
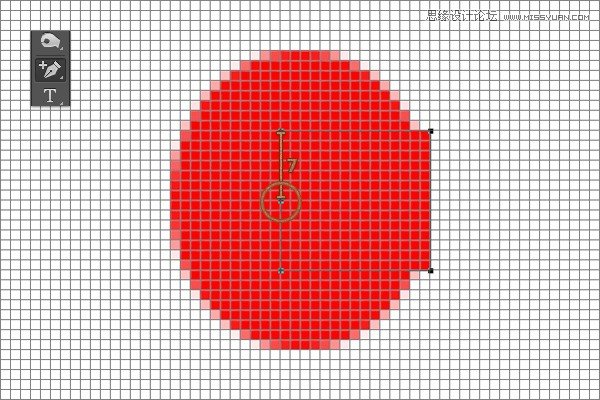
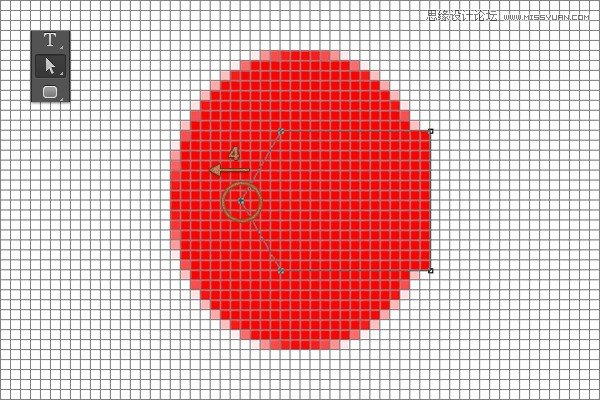
添加錨點工具,在矩形上添加一個新的錨點,如下圖所示哦~

步驟、5
選擇轉換點工具,然後點擊之前建立的錨點,按住Ctrl+左鍵,拖動錨點,如圖二所示。

步驟、6
如果你不滿意上一步,也可以使用直接選擇工具適當進行調整啦~該點調整後的位置離原來的點有4px的距離。

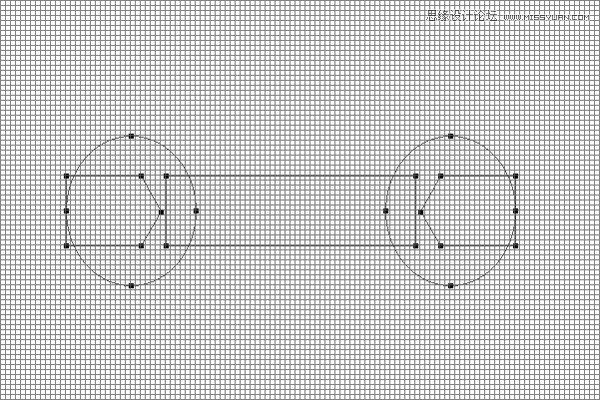
步驟、7
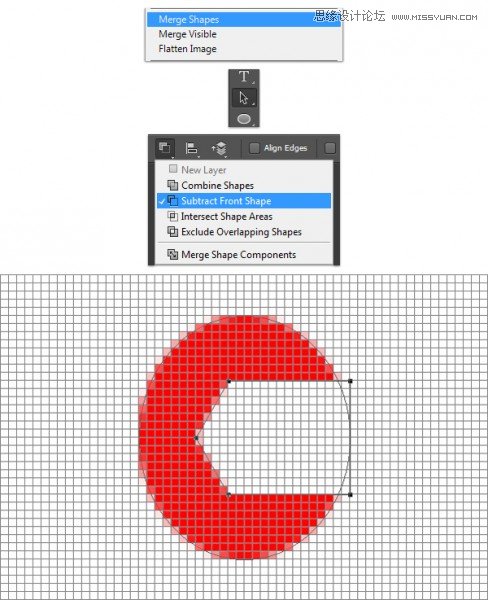
回到圖層面板,選擇兩個圖形的其中任何一個,然後右鍵選擇統一形狀,選擇路徑選擇工具,點擊矩形,然後減去頂層形狀、。

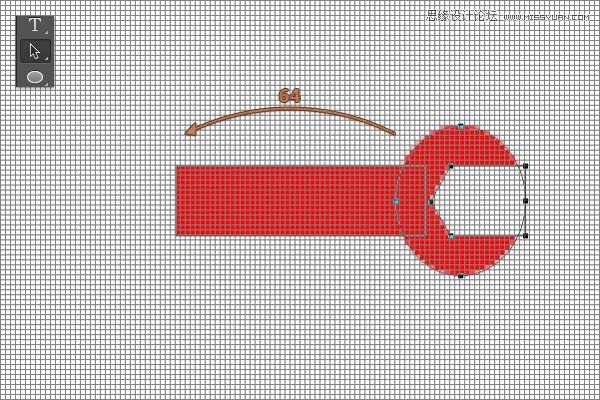
步驟、8
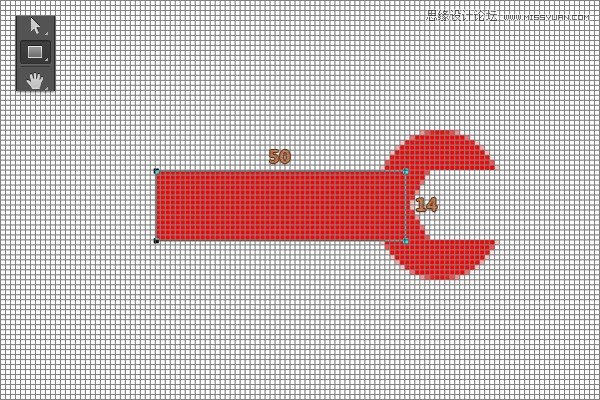
選擇矩形工具,新建一個50、x、14px的矩形,如下圖所示。

步驟、9
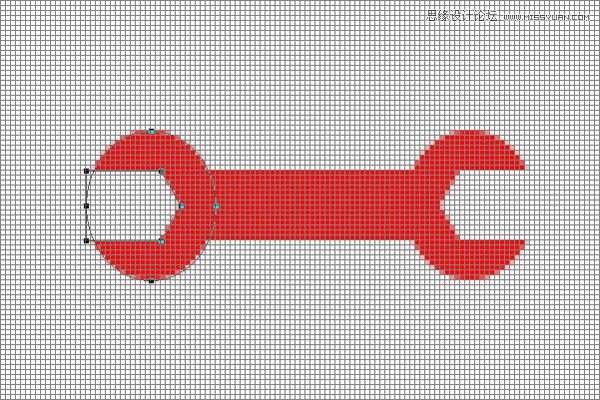
將2-7步裏所建立的圖形複製,然後CTRL+T變形,水平翻轉。就像下面的圖一樣哦,它就成為了一把扳手啦~~


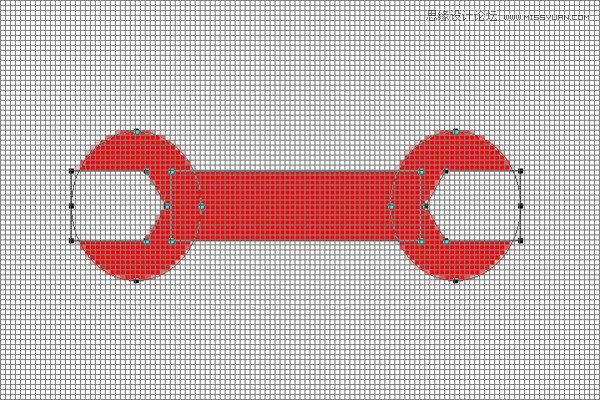
步驟、10
選擇所有的形狀,選擇其中任何一個形狀,右鍵選擇統一形狀。
點擊圖層縮略圖,然後將圖形的顏色改為#F6F6F6。


步驟、11
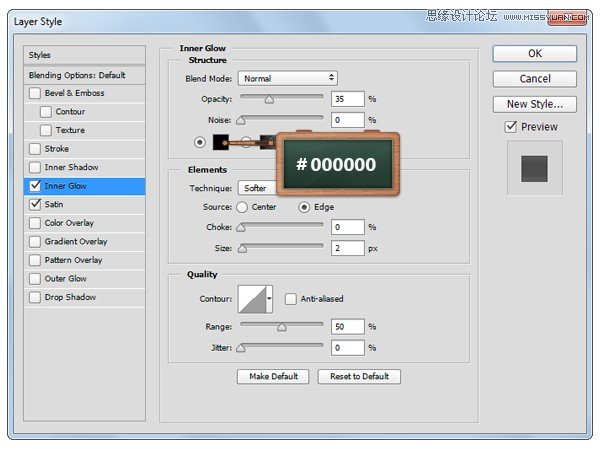
圖層混合模式、,參數設置如下圖所示:

內發光,正常,透明度35%,顏色#000000,大小:2px

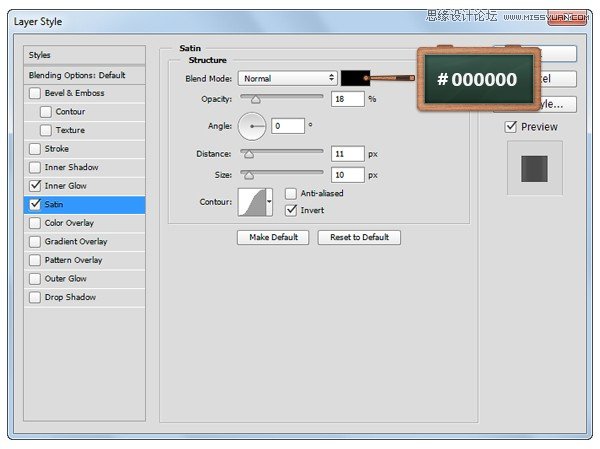
光澤,正常,顏色#000000,透明度14%,角度90°,距離:11px,大小:10px,反相,不勾消除鋸齒。

步驟、12
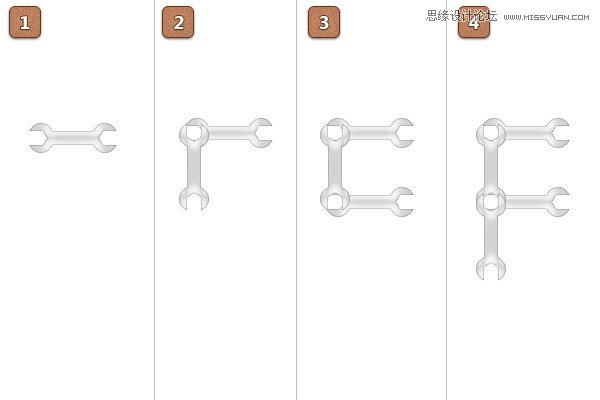
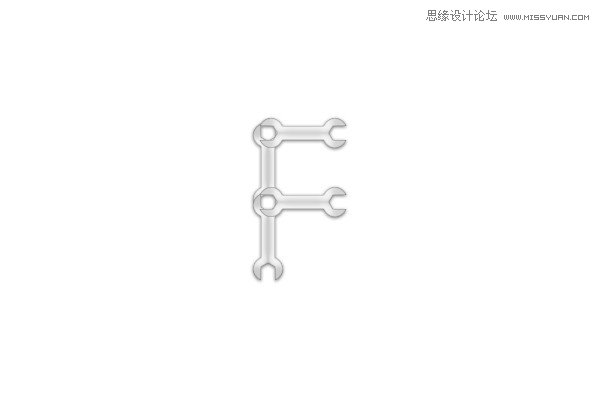
複製你的扳手三次,然後變形,組合所有的扳手,如下圖所示。


步驟、13
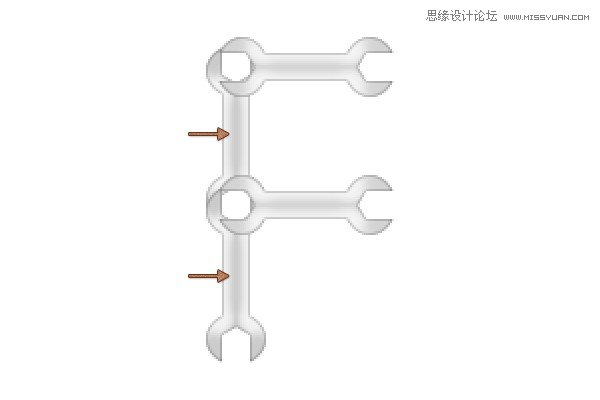
打開兩個箭頭所指示的扳手的圖層混合模式、,改變光澤,參數設置如下圖所示。

光澤,正常,顏色#000000,透明度18%,角度0°,距離11px,大小10px

步驟、14
將所有的扳手Control、+、G建組,重命名為“F”,然後打開組的混合模式。

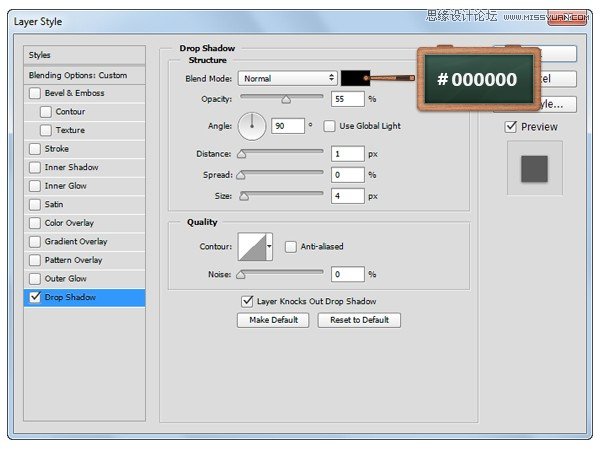
投影,正常,透明度55%,角度90°,距離1px,大小4px。

步驟、15
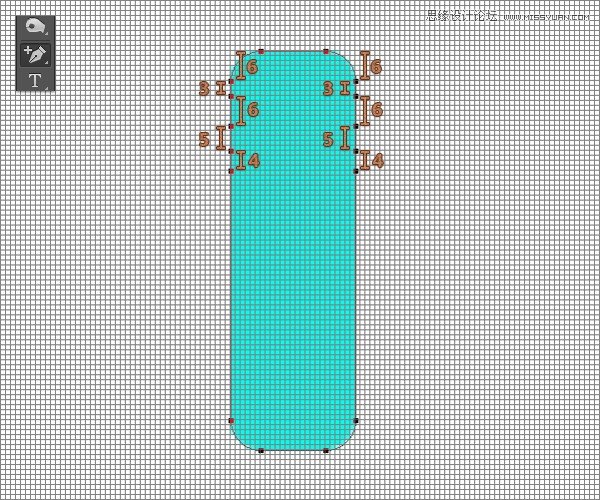
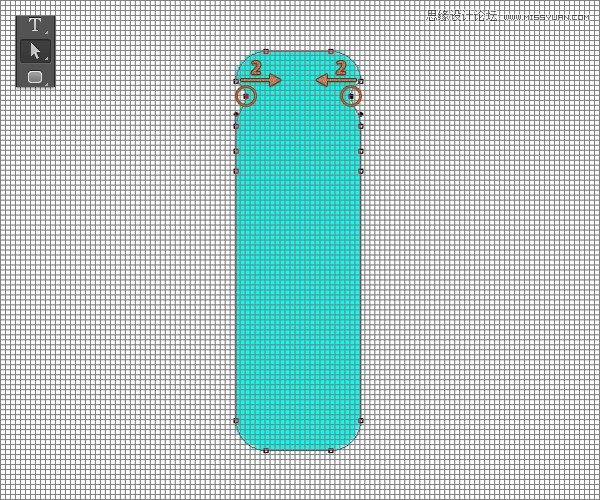
改變前景顏色為#00FFEA,選擇圓角矩形工具,半徑為6px,大小為25、x、80px。
選擇添加錨點工具,然後在圓角矩形上添加錨點,如圖所示。


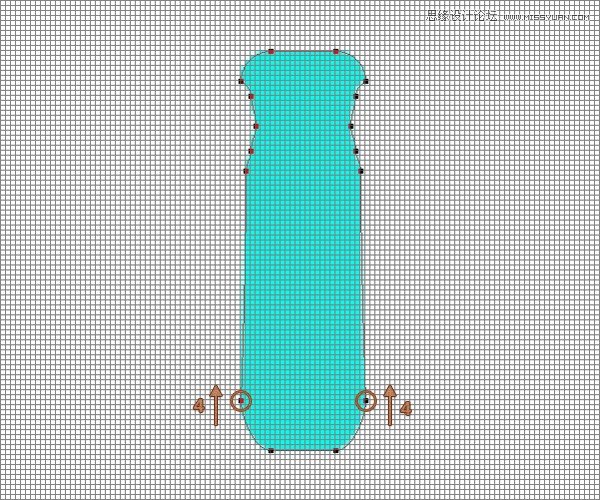
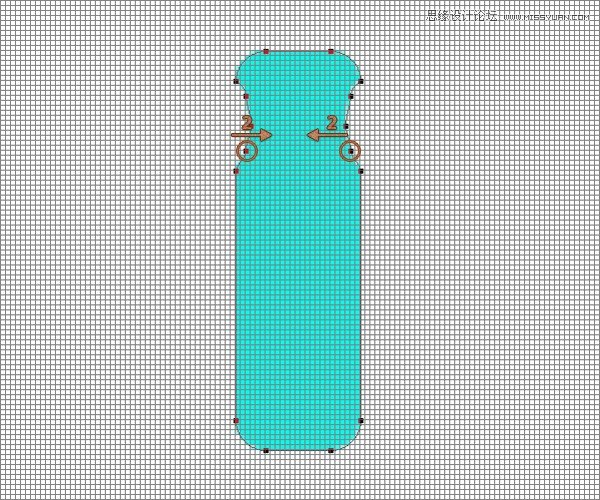
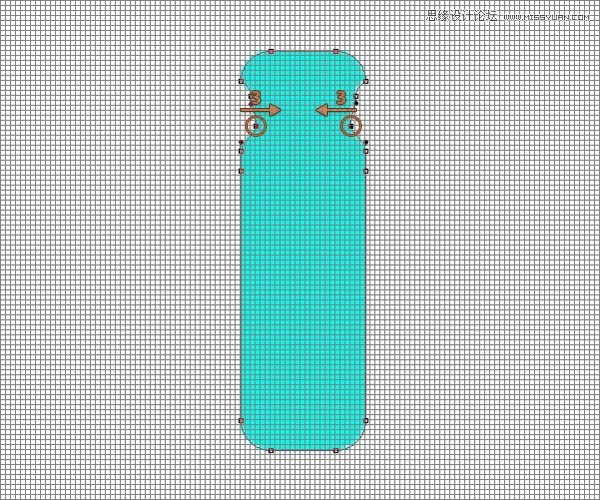
步驟、16
選擇直接選擇工具,將錨點往左右內側拉動,效果如下圖所示。





推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13