步驟、17
打開圖層混合模式、,參數如下圖所示。

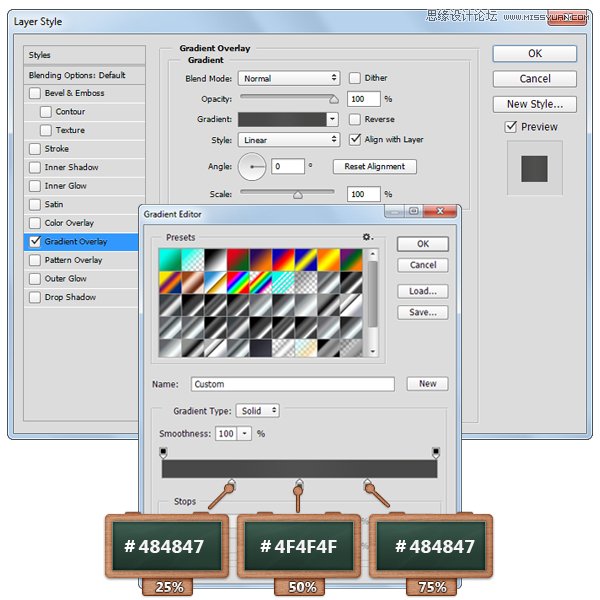
漸變疊加,#484847,#4F4F4F,#484847
取消反向,線性,角度0°,範圍100%

步驟、18
回到圖層面板,然後複製一層我們剛創建的圖形,清楚圖層樣式,將填充降低到0%。
將複製的圖形的圖層樣式打開,更改參數。

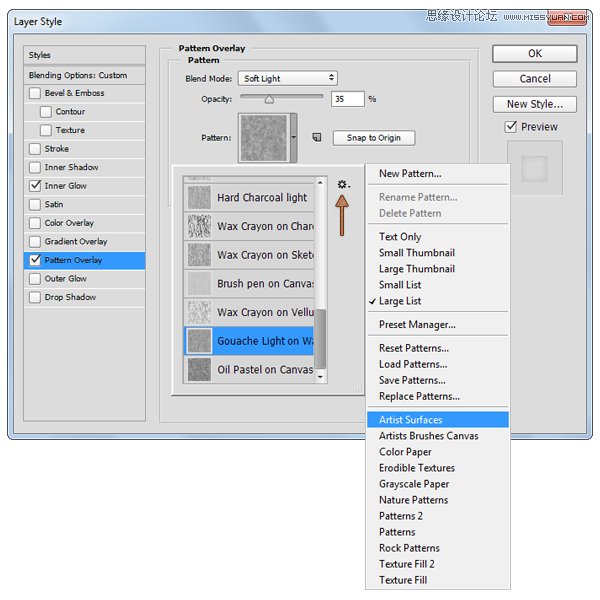
圖案疊加,載入藝術表面,然後選擇如圖所示的圖案。

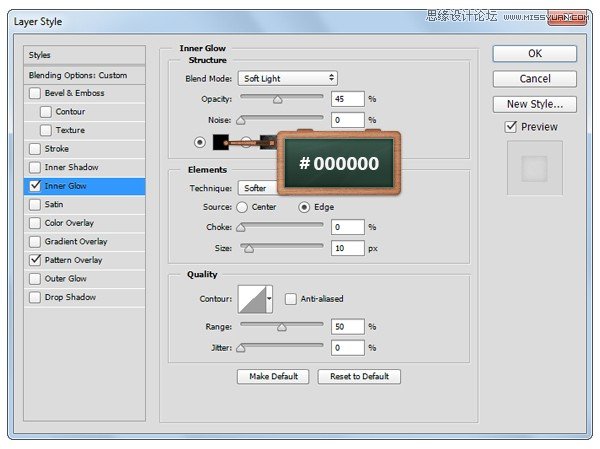
內發光,柔光,透明度45%,顏色#000000,邊緣,大小10px。

步驟、19
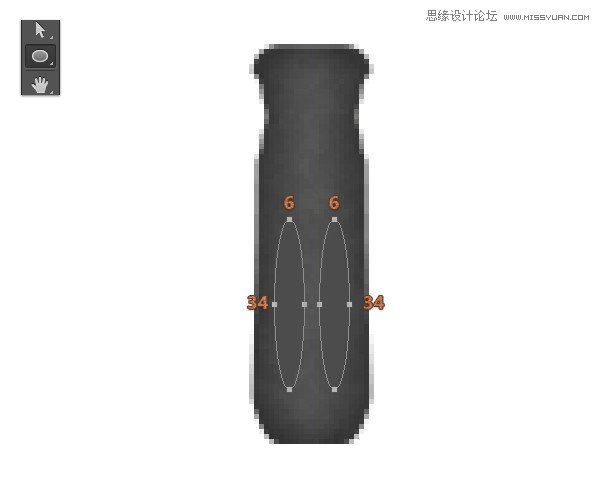
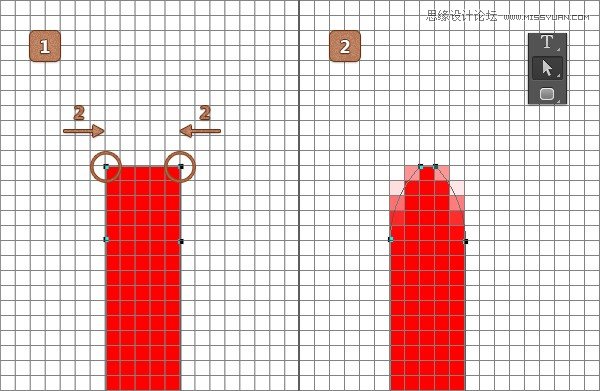
將前景色改變#4C4C4C,然後選擇橢圓工具,在圖層身上創建6、x、34px大小的橢圓,就像圖1所示這樣。
接下來,直接選擇工具,然後選擇最上方的錨點,拖動向上15px哦~直到它們變得比原來的更細長些,就和圖2一樣。


步驟、20
打開圖層混合模式,參數設置如下:

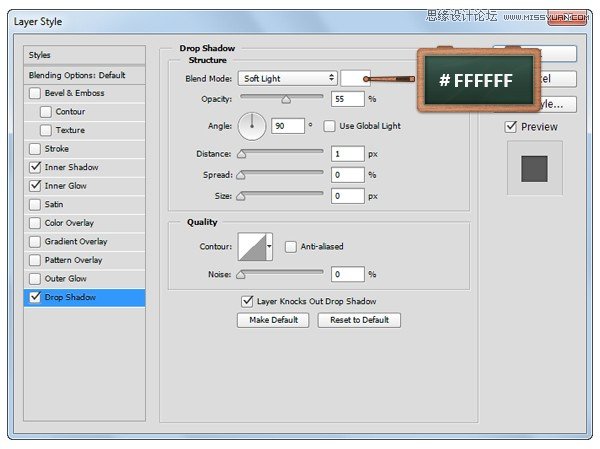
投影,柔光,#FFFFFF,透明度55%,角度90°,距離1px。

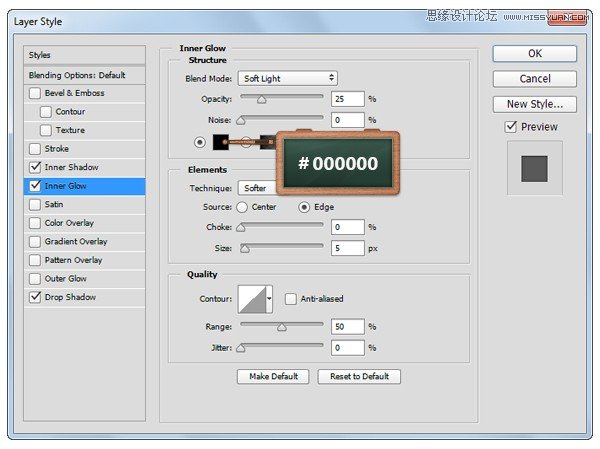
內發光,柔光,透明度25%,顏色#000000,柔和,大小5px。

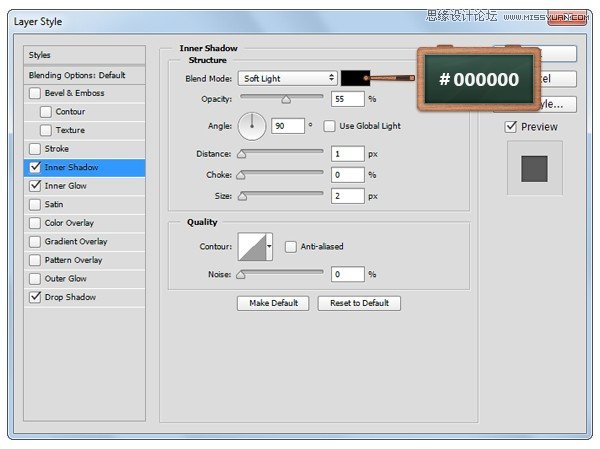
內陰影,顏色#000000,透明度55%,角度90°,距離1px,大小2px。

步驟、21
改變前景色為#AF594C,然後選擇矩形工具哦,創建30、x、4px的矩形,如圖1所示的放置。
現在我們回到圖層,原教程是給矩形添加蒙版,小林認為可以建立剪貼圖層,在把手主體和矩形之間,按住ALT鍵就可以啦。



步驟、22
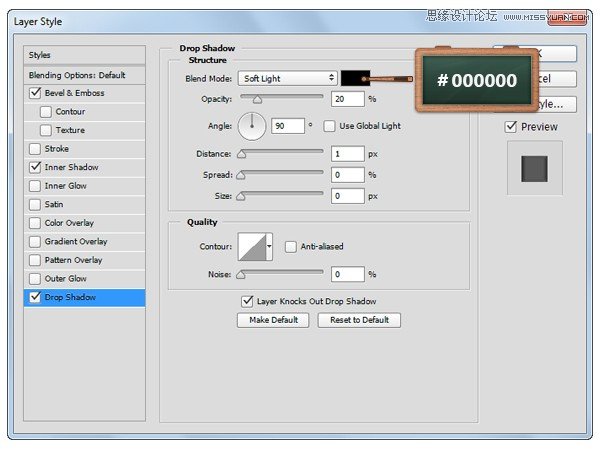
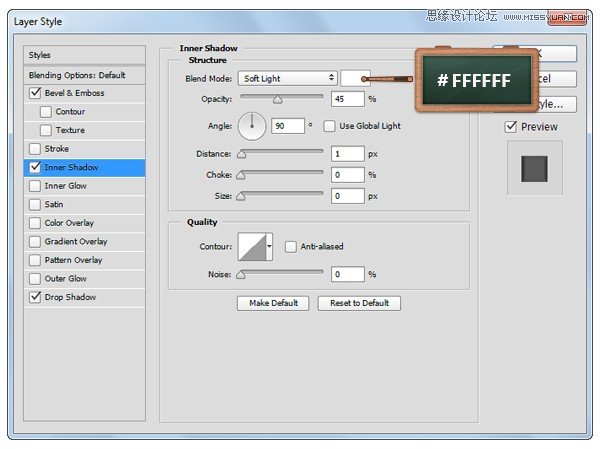
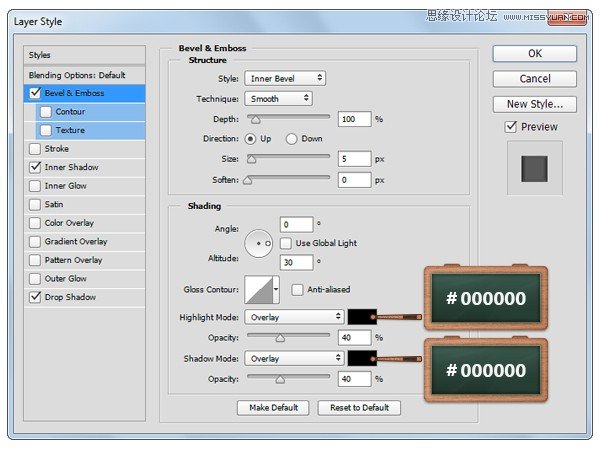
打開矩形的圖層混合模式,參數設置如下。

投影,柔光,顏色#000000,透明度20%,角度90°,距離1px

內陰影,柔光,顏色、#FFFFFF,透明度45%,角度90°。距離1px

斜面浮雕、。內斜面,平滑,深度100%,上,距離5px,角度0°,高度30度,無全局光。
正片疊底,顏色、#000000,透明度40%,正片疊底,40%

步驟、23
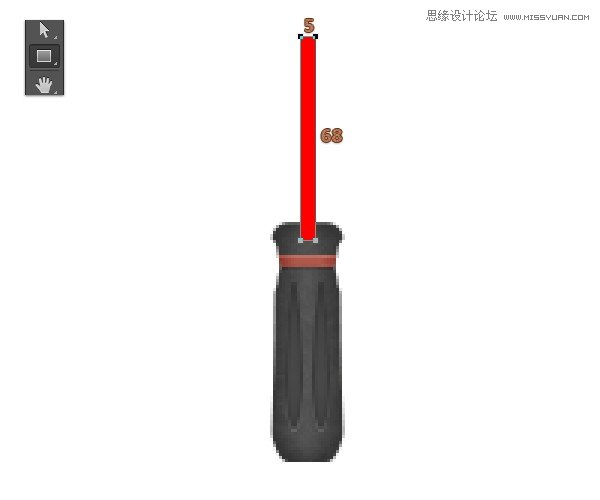
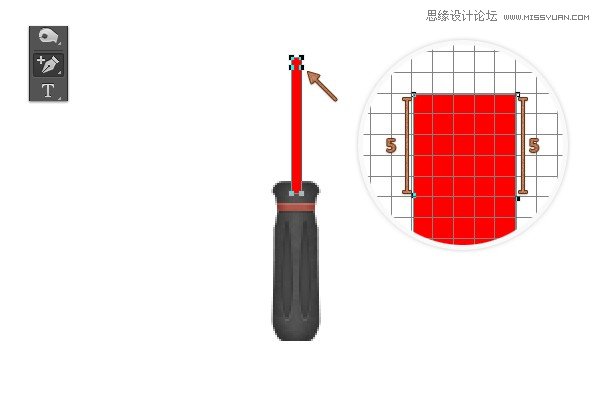
還是改變前景色為、#FF0000哦~矩形工具,然後創建5、x、68px的矩形、,如圖1這樣放置好它。
選擇添加錨點工具,然後如圖2所示,添加兩個錨點,與最上方的錨點距離5px
之後我們選擇直接選擇工具,然後改變最上方錨點的位置,也就是各自向左右拖動2px啦~\(≧▽≦)/~啦啦啦~



步驟、24
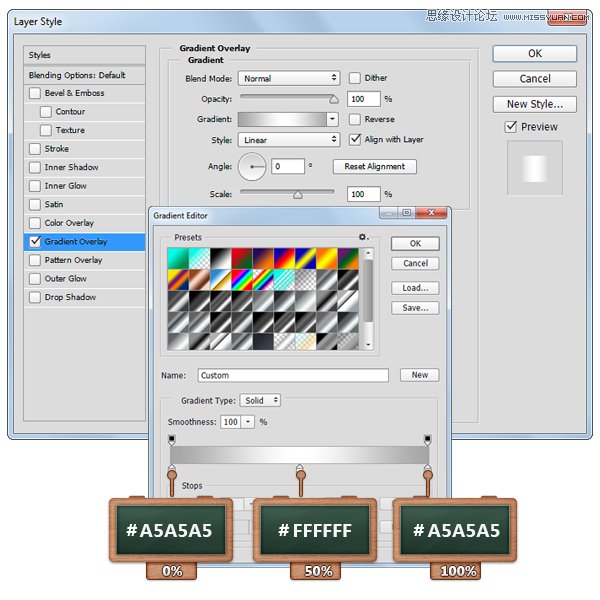
打開圖層混合模式,參數設置如下。

漸變疊加,正常,透明度100%,線性,與圖層對齊,角度0°,#A5A5A5,#FFFFFF,#A5A5A5

步驟、25
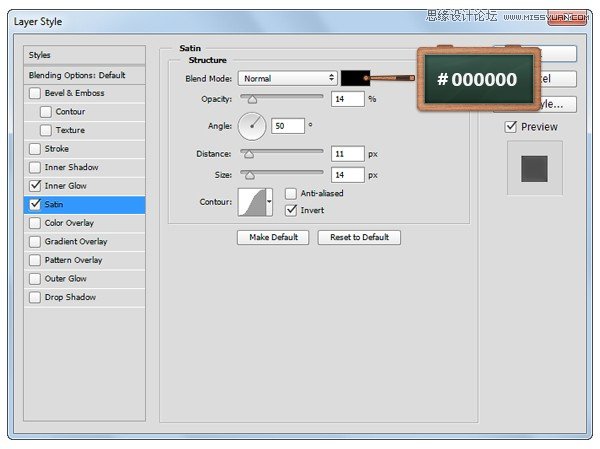
將前景色設置為#F6F6F6,選擇橢圓工具,建立一個15、x、15px的圓哦,我們再來打開圖層混合模式,參數設置如下。

光澤,正常,#000000,透明度14%,角度50°,距離11px,大小14px,反相,無消除鋸齒。

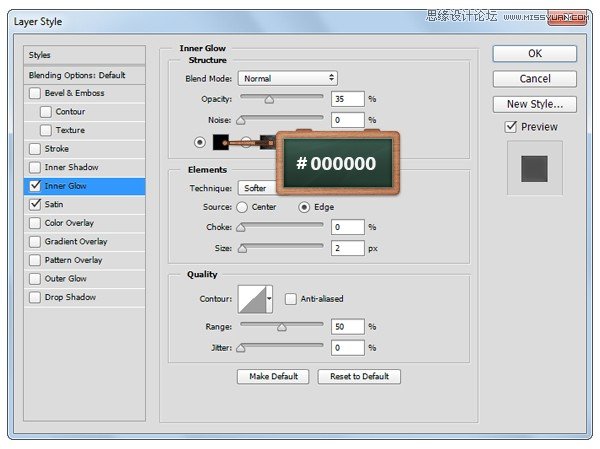
內發光,正常,、透明度35%,顏色#000000,柔和,邊緣,大小2px,範圍50%


步驟、26
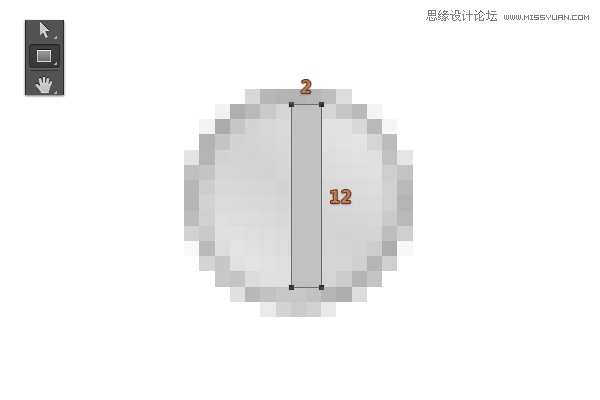
改變前景色、#C1C1C1,使用矩形工具哦,創建一個、2、x、12px的矩形,然後放置好它,就像圖1這樣。
打開圖圖層混合模式,然後參數設置如下:

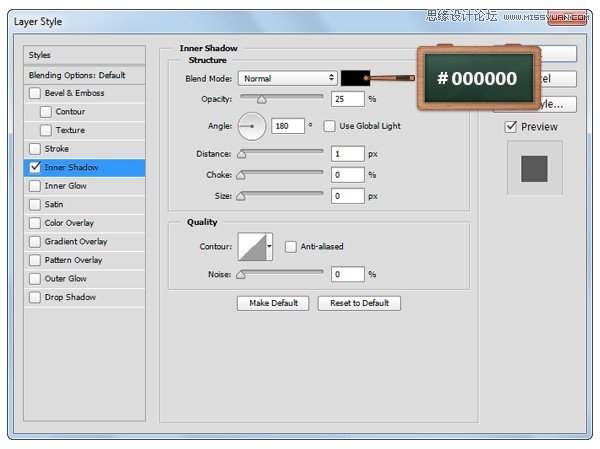
內陰影,正常,顏色#000000,透明度25%,角度180°,距離1px


步驟、27
我們還是使用矩形工具,再來創建一個13、x、2px的矩形,橫著放置它,如圖1。
打開圖層混合模式,參數設置如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13