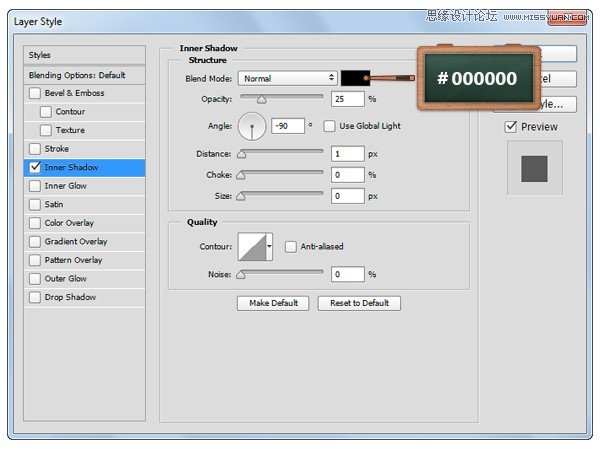
內陰影,正常,顏色#000000,透明度25%,角度-90°,距離10px


步驟、28
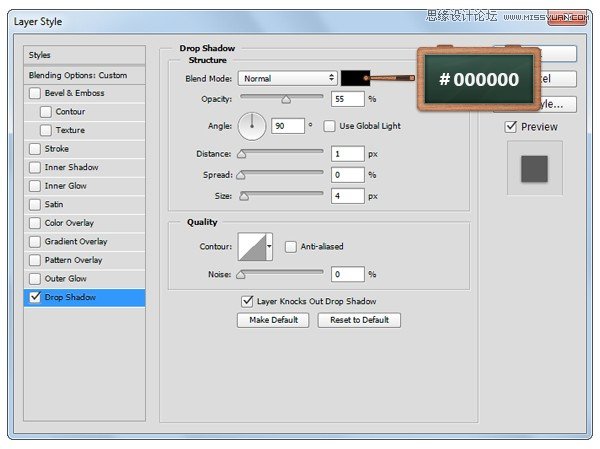
回到圖層面板,選擇我們之前做好的螺釘形狀,然後Ctrl+T旋轉它,之後再給組成螺釘的形狀們建組(、Control、+、G),打開圖層混合模式哦,參數設置如下。

投影,正常,顏色#000000,透明度55%,距離1px,大小4px

步驟、29
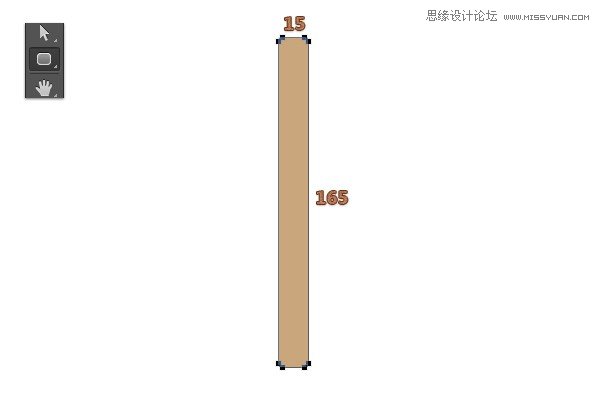
改變前景色至、#C9A67C,然後選擇圓角矩形工具,設置半徑為2px哦~創建15、x、165px、的圓角矩形。
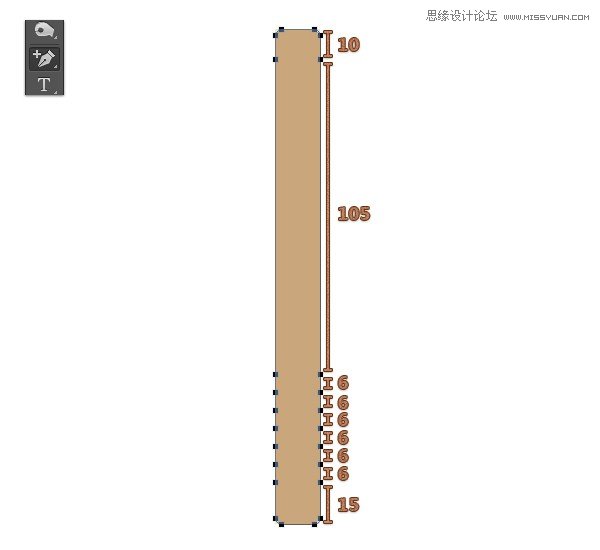
再選擇添加錨點工具,如圖2,增加錨點。


步驟、30
現在我們來選擇直接選擇工具,然後將最上方的錨點往左右拖動哦~


步驟、31
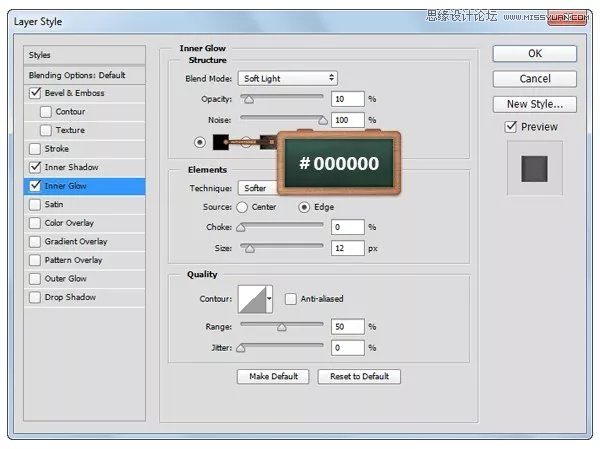
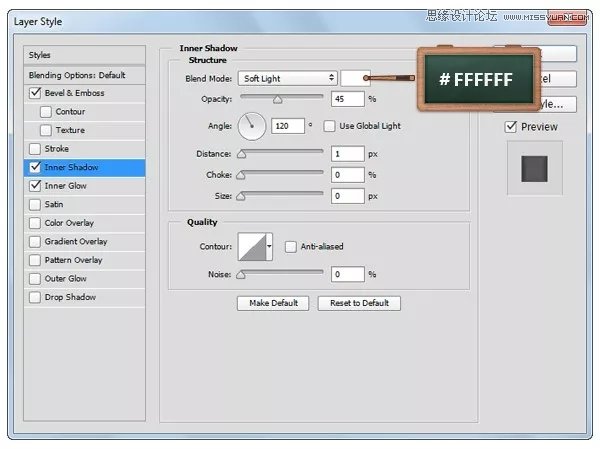
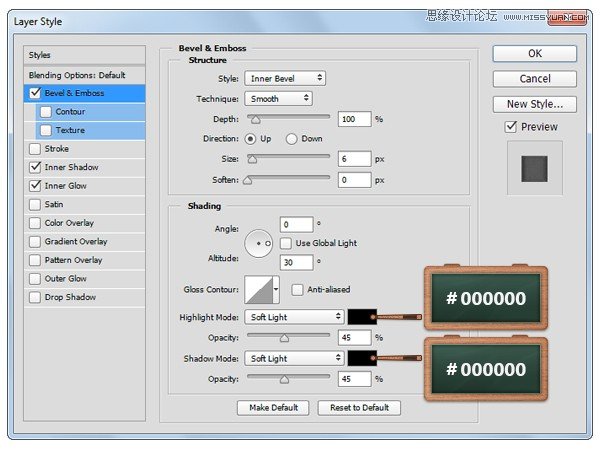
打開圖層混合模式哦,參數設置如下:

內發光,柔光,透明度10%,雜色100%,顏色#000000,柔和,邊緣,大小12px

內陰影,柔光,顏色#FFFFFF,透明度45%。角度20°。距離1px

斜面浮雕,內斜面,平滑,寬度100%,大小6px,角度0度,高度30°,無全局光,柔光,顏色#000000,透明度45%

步驟、32
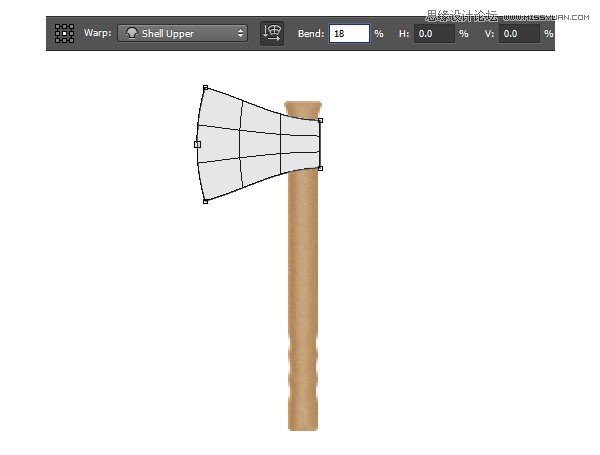
設置前景色至#E6E6E6,選擇矩形工具,然後再來創建、60、x、24px的矩形,如圖1這樣。
選中你得矩形,然後我們來到編輯>變換>變形,然後選擇變形裏的貝殼形狀哦,將矩形變成圖2這樣子,確定後,再來執行CTRL+T,旋轉-45°~



步驟、33
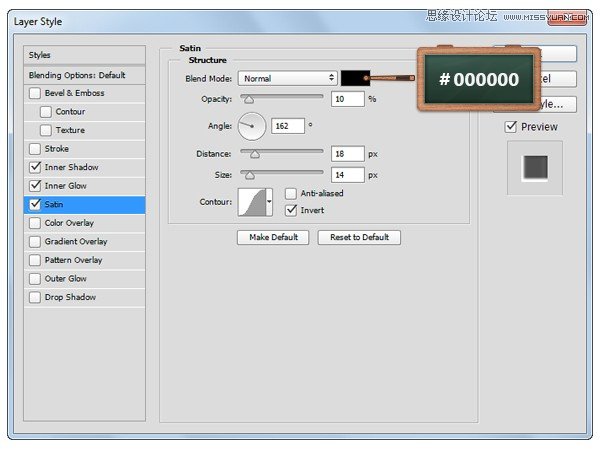
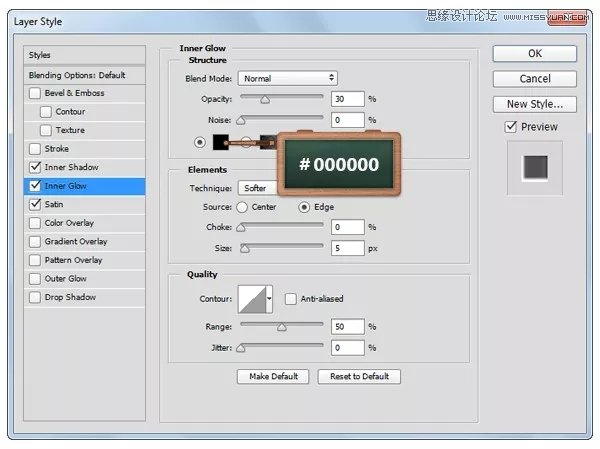
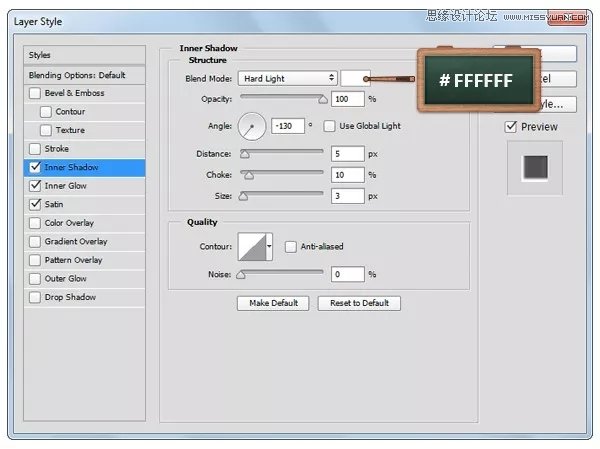
打開圖層混合模式,參數設置如下:

光澤、,正常,顏色#000000,透明度10%,角度162°,距離18px,大小14px,反相,無消除鋸齒。

內發光,正常,透明度30%,顏色#000000,柔軟,邊緣,大小5px

內陰影,強光,顏色#FFFFFF,透明度100%,角度-130°,距離5px,阻塞10%,大小3px

步驟、34
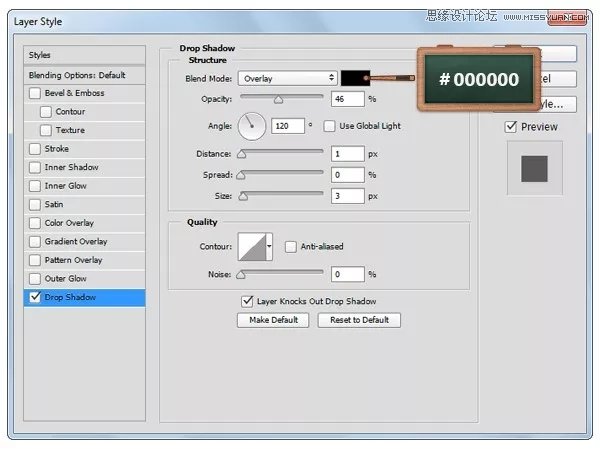
改變前景色為、#000000,然後選擇直線工具,如圖1這樣畫一條直線哦~然後將填充降到0%,Control、+、[將該圖層向後移動一層,放置到圖1所示的位置哦、~再打開圖層混合模式,參數設置如下啦、~醬紫我們就可以讓我們的斧頭下方陰影更加的自然喲。

投影、,正片疊底,透明度46%,角度120°,距離1px,大小3px



步驟、35
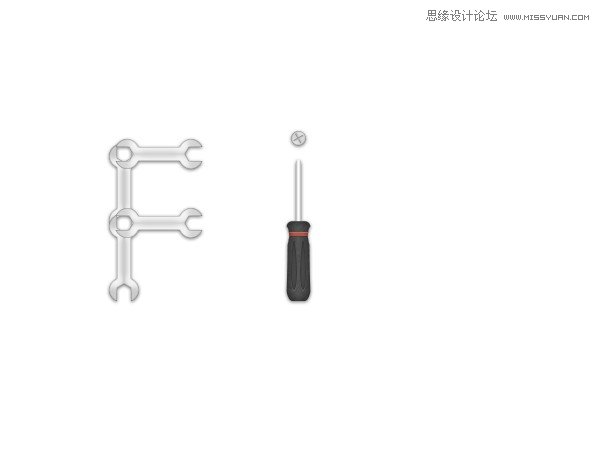
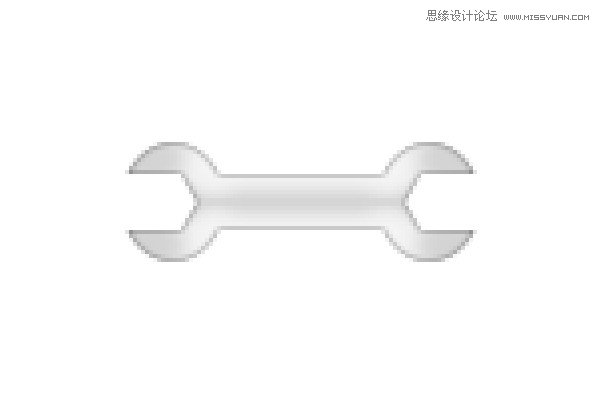
我們回到圖層面板,複製一個扳手,然後將它從我們、之前、建立的扳手組裏將它拖出來。
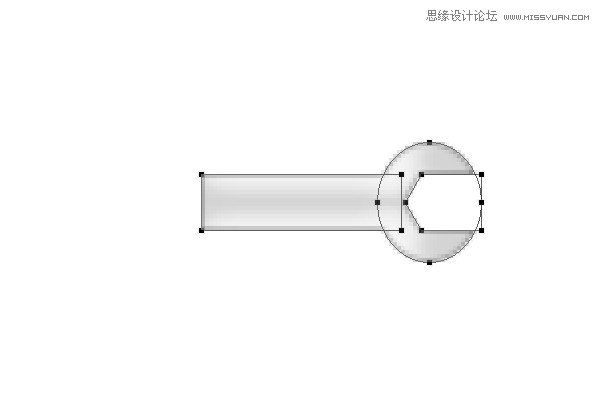
再使用路徑選擇工具,選擇扳手的左端,然後刪除。
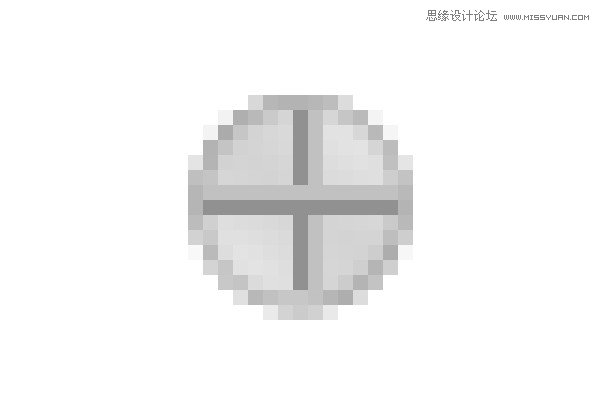
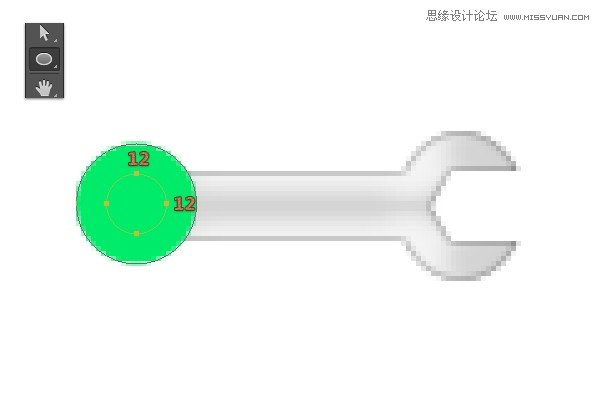
前景顏色改為#00eb69,選擇橢圓工具,創建一個24、px圈,並將其作為你可以看下面的圖2。
使用相同的工具,創建一個12、px矢量形狀,放置在24、px圓裏。
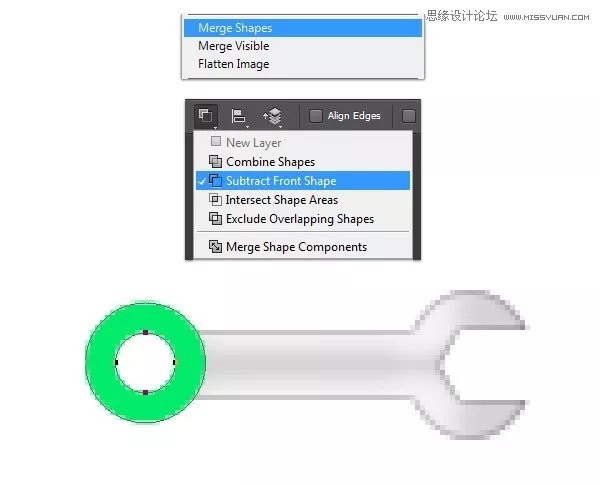
然後選擇兩個圓圈,然後選擇減去頂層圖形,我們做出來的效果就是圖5這樣。





推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13