如何打造海報級的banner?今天來給大家分享一下我對漫畫作品入手的一個作圖思路和方向。順帶分享一些實用小技巧給大家。歡迎多多指正,共同進步。
首先看看我們的素材:
當拿到一張原始素材的時候!

怎麼辦?該怎麼入手?怎麼找方向?
來吧!
先來看看成稿:

最終設計成果還可以,那麼是通過怎樣的設計手法達到這樣的效果呢?
下麵我就來分享一下我的作圖思路;
1.需求的梳理和信息收集:
理解核心需求,為設計方向做好前期準備
Slogan:傳武(作品名) 副文案:幽府之力,逆轉生死
我們漫畫類的作品眾多,內容風格繁雜,所以拿到需求之後,首先就是要對作品進行“調查”。通過對漫畫作品的閱讀,理解內容、故事、繪畫風格來定性設計的方向。這樣才能在設計過程中準確把握住作品調性,才能設計出最貼合作品風格內容的banner,才能把我們作品精髓的內容傳遞給用戶。
比如上麵這部作品,SLOGAN“傳武”是我們要著重設計展示的。而副標題“幽府之力,逆轉生死”也很重要,往往傳達出了作品的賣點和調性。
再看看我們拿到的素材,一張單人的簡單素材,看起來很單調,似乎沒有可切入的地方。這個時候就體現出為什麼要先對作品進行“調查”的重要性了!
2. 確定設計方向:
明確設計方向,精準展現作品調性
通過閱讀,我們了解到這部作品是一部熱血,古風,玄幻作品,還有大致的故事內容,再結合我們的副標題“幽府之力,逆轉生死”。
腦子裏就已經開始有畫麵了,“幽府”大概表達了一個場景,而“力量”和“逆轉生死”又傳達出了一種氣勢磅礴的場麵。這就為我們設計的方向奠定了一個準確的方向。

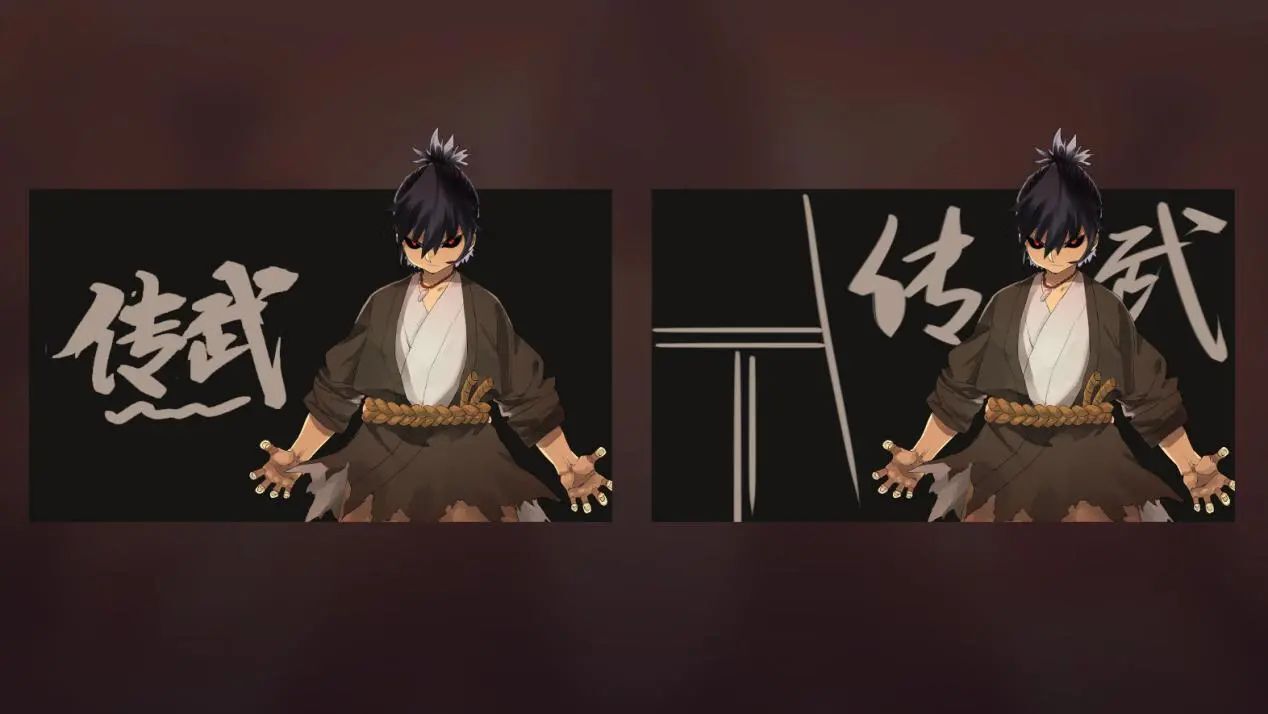
首先就把我們的素材和文案拉進畫框裏,進行一個大致的排版找找感覺。第一個左右排版就太常規了,在場麵和氣勢上有些弱。第二個添加了漫畫框,想切入一些故事內容一起展示。但又有一些強調漫畫框的存在了,磅礴的場景沒有展示出來。但注意右邊的部分,把主標題排在人物的兩邊似乎是一個不錯的選擇!我們就從這裏入手。

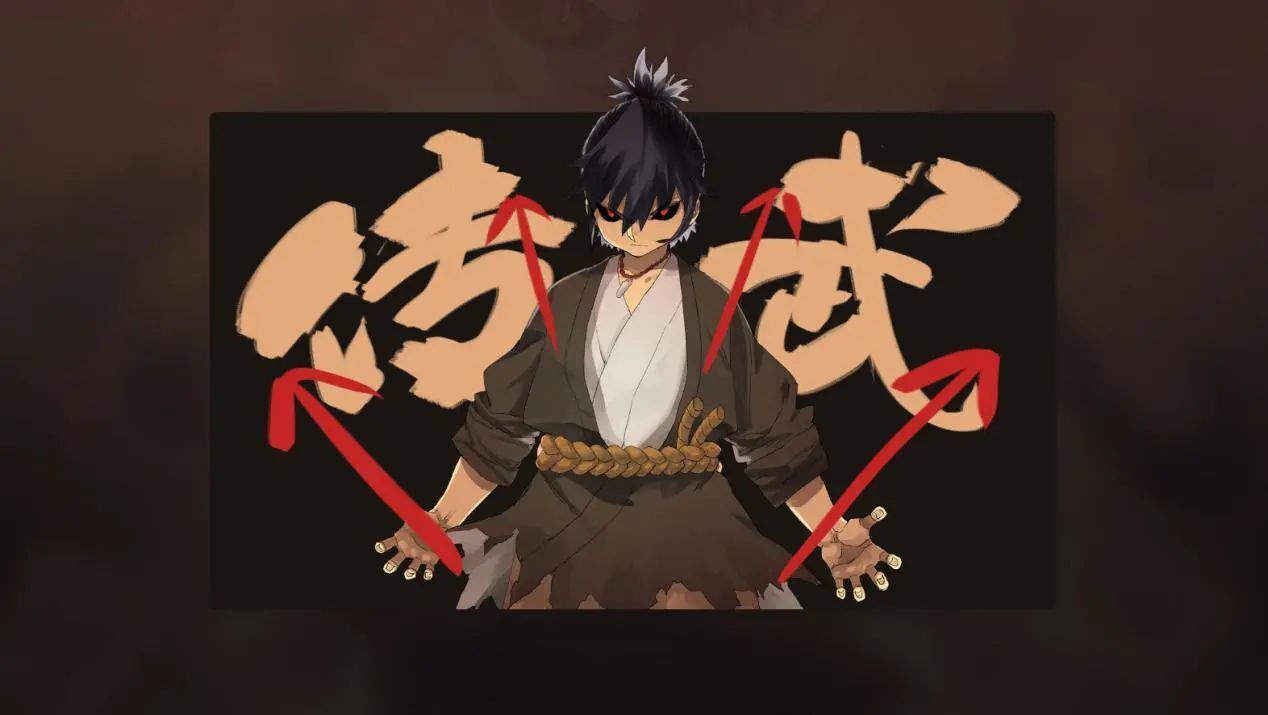
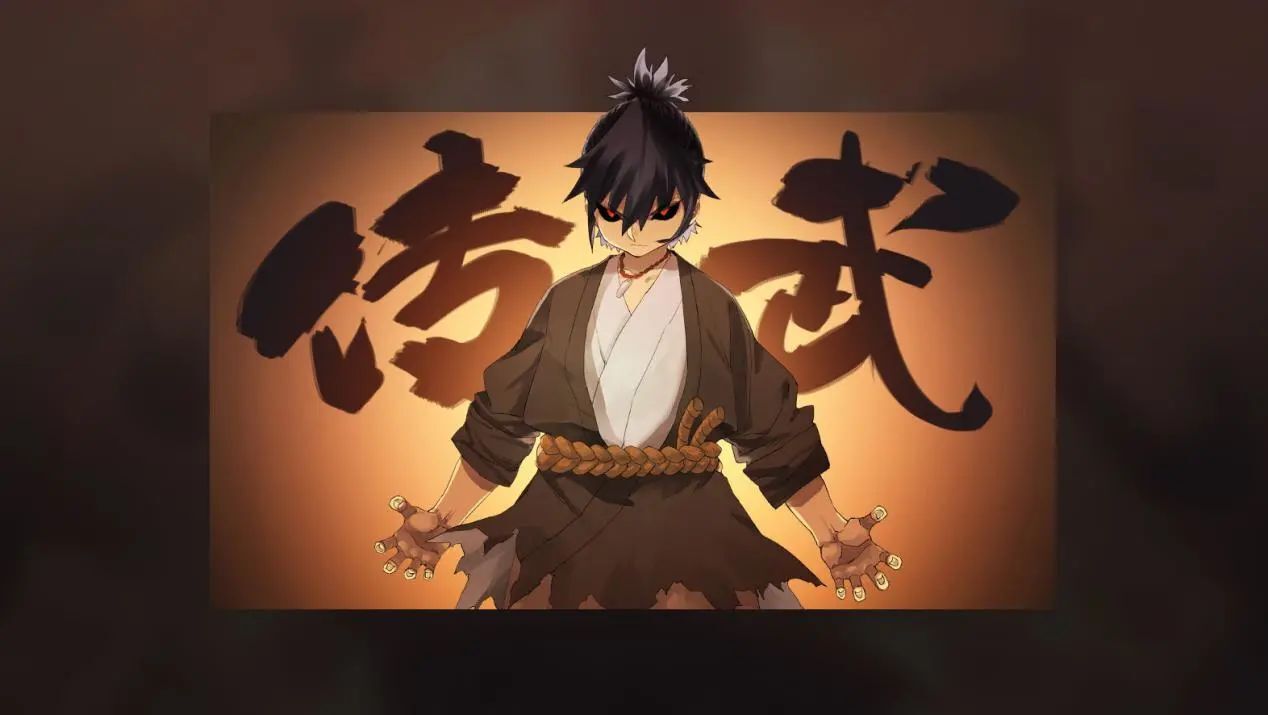
重新嚐試了一下,發現這樣布局好像就是我們想要的感覺哈!那既然確定了框架,我們接下來就按照這個方向繼續強化出“氣勢”“力量”的感覺。
我們以人物為中心,想象畫麵裏有力量從人物背後向外“迸發”所以我們的字體可以設計得有一些趨勢在裏邊,也是以一個圓弧為中心向外生長。以光從人物背麵照射出來大逆光的視覺,營造一種“力量”迸發的感覺。
3. 顏色的選擇:
跟隨之前確定的設計方向,提煉選色搭配。
我的方法一般是先從素材本身出發,根據想要達成的視覺風格來延伸出想要的配色。這樣得到的顏色更整體,人物素材能更好的融入背景氛圍中,也方便後期調整。
觀察的素材,發現他的顏色都比較灰,缺乏對比,就會顯得很“平”,難以營造出我們想要的感覺。所以從人物素材本身的顏色出發,提取同類色和提高飽和度。結合考慮到有利於運營推廣的視覺需要“吸睛”。得出了後麵一組對比更強烈的顏色。

4. 有主次地進行深入刻畫:
畫麵中最主要的肯定是我們的SLOGAN和人物角色,是我們要重點刻畫的對象。剩下的副標題、背景氛圍次之。不僅是要在排版上做區分,在視覺感受上也要做出差異化。這樣才能有遠近虛實的感覺,增加空間感。


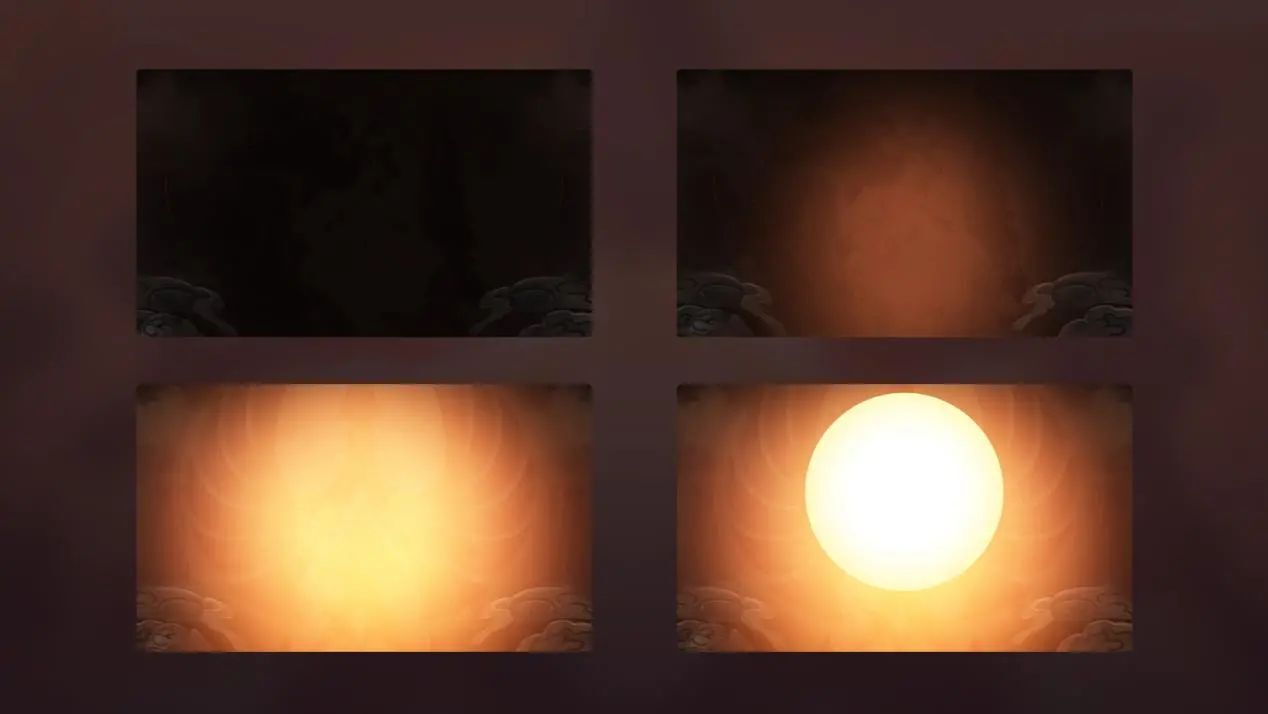
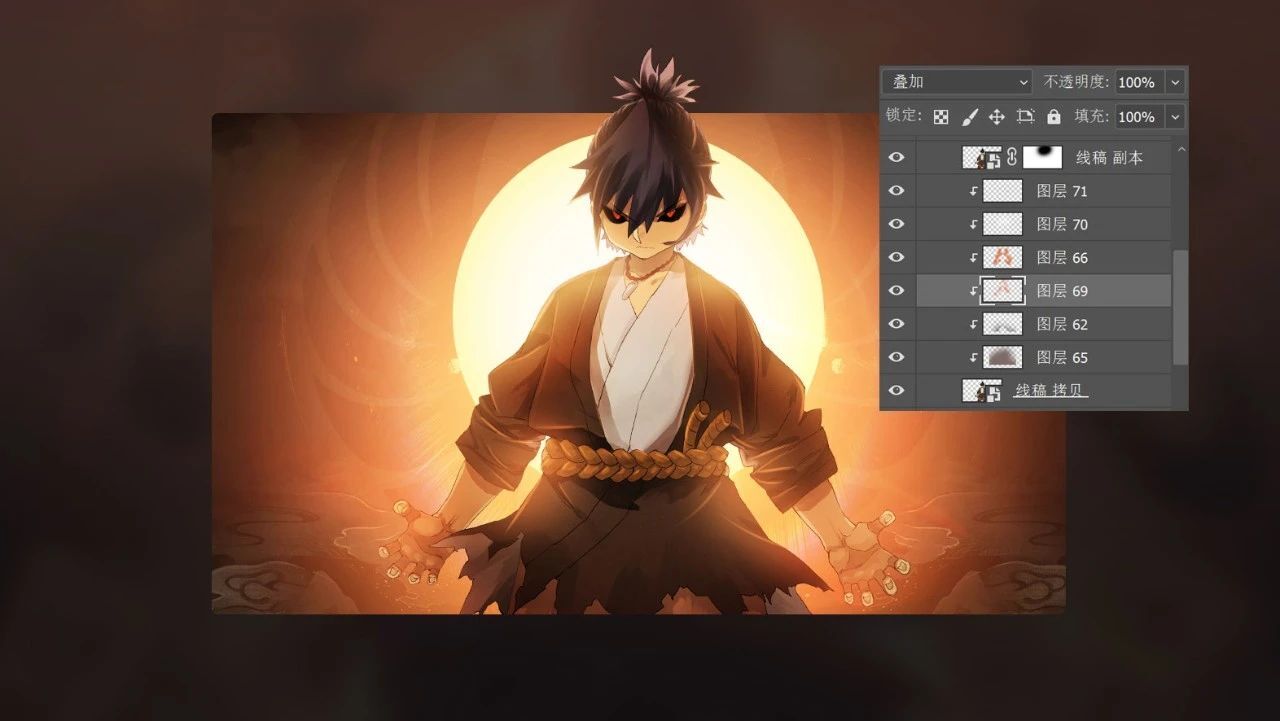
我們希望畫麵具有一定的質感,增加其衝擊力。所以我們在刻畫背景的時候可以選擇一些漫畫裏比較好的場景,或扉頁背景素材來做底圖。再疊加上一些紋理材質,再一層一層地來給背景打光,用“疊加”“柔光”“濾色”等圖層屬性來慢慢提高亮度,最終達到我們想要的效果。
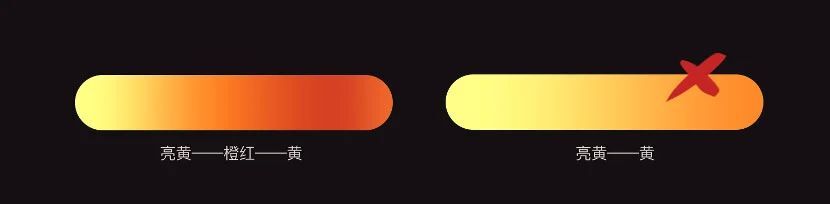
小技巧1:相同光源的照射,傳達到不同的物體上時,它的視覺表現時不同的。並不是光源時什麼顏色,照射的地方就會是什麼顏色。



我們來對比一下兩種顏色的實際效果,可以說是很直觀了!

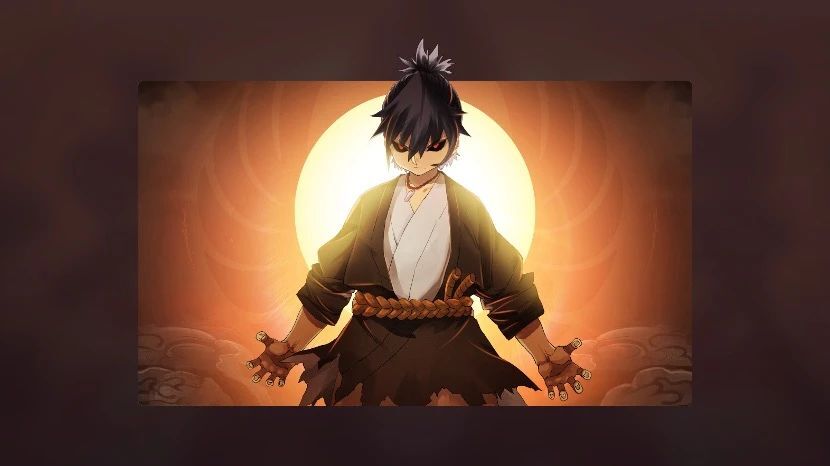
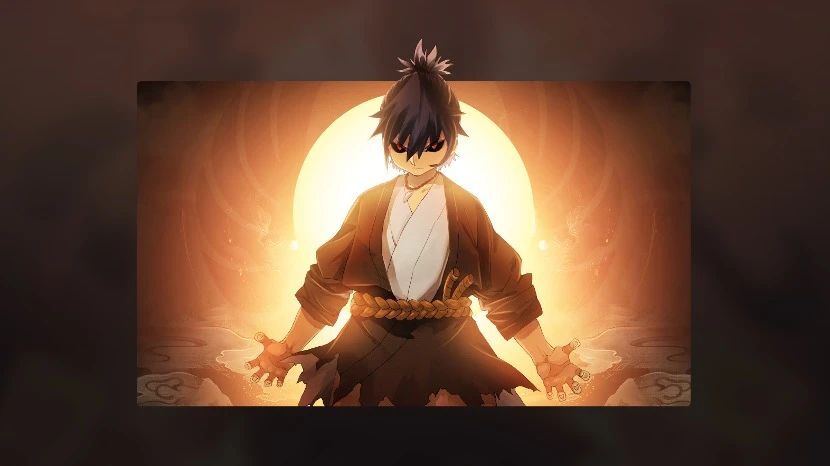
小技巧2:為了使素材更完美地融入到背景中,我們可以後期人為地給素材增加一圈高光/輪廓光。這樣使畫麵更融洽的同時,也能讓我們的人物變得立體起來!。

再來對比下沒加輪廓光的感覺:

真的是少了些味道和細節哈哈,其實在很多時候我們都可以對我們的素材進行二次加工讓其提升一定的品質,配合畫麵以達到更好的視覺效果。
5. SLOGAN的設計:
主文案在我們草圖的基礎上,結合整體畫麵的趨勢進行細化。(增加毛筆筆觸,和優化筆畫)。
這裏主要分了三層進行處理顏色層(文字層):主要給一個基礎顏色;
材質層:因為這兩個字的占比比較大,所以可以增加一些紋理細節讓畫麵更豐富耐看;
厚度層:讓後麵的光源,在我們的字上形成一圈高光,可以突出我們的文字。

增加一些光暈效果,再放上做好的SLOGAN看看效果,好像還不錯。

有些同學可能會疑惑這裏為什麼字體要做一個厚度層,我們也上一下對比圖先看下效果:

可以看少了一些些質感和重量,在輕量的風格裏ok,但是在我們當前的畫麵裏就差了些感覺,所以才做了厚度層來強調光線照射過來的視覺增強畫麵衝擊力。
之後主要是做一些符合我們畫麵氛圍的漂浮元素,豐富畫麵。有一定手繪功底的話就再好不過了!

完成,到這一步差不多達成了我們想要實現的效果,“氣勢”和“力量”的感覺在這麼“樸實無華”的素材身上也基本表現到位了。還是比較滿意的,差不多可以提審交稿了!

最後在觀察觀察整體的畫麵,審視一遍,查缺補漏。
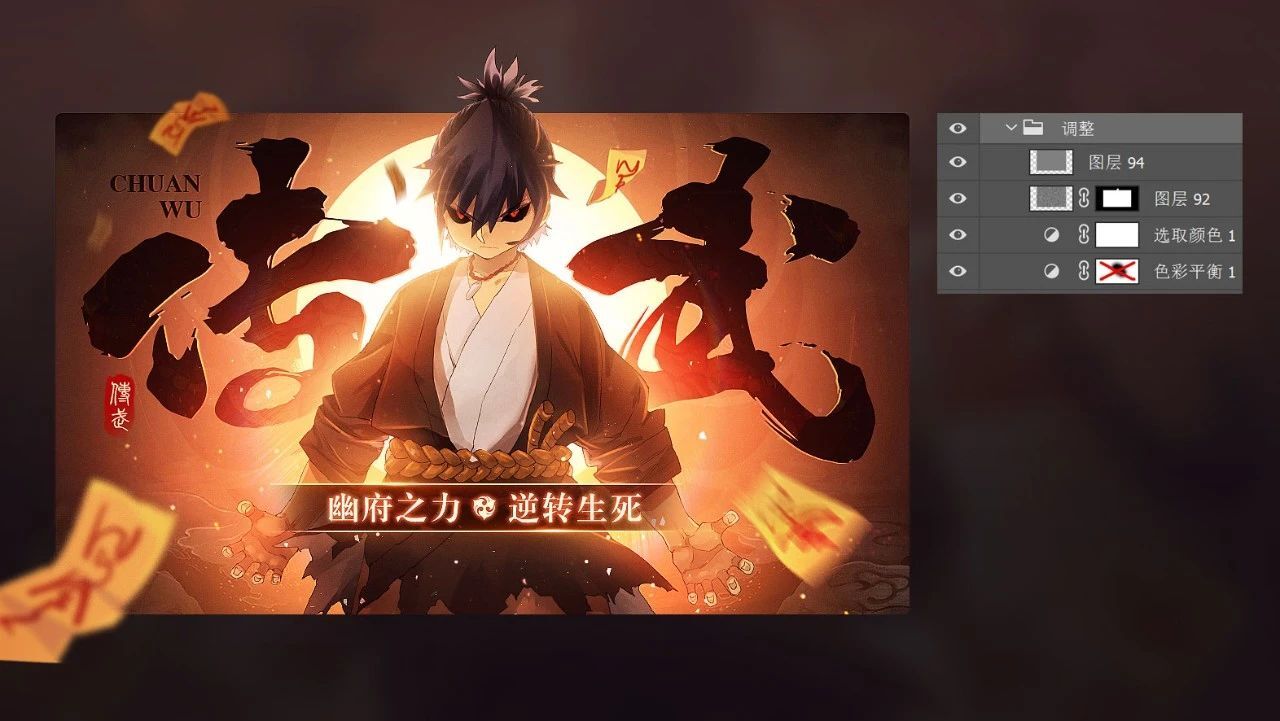
發現我們的畫麵好像有些燥啊,紅色和黃色飽和略微有些高。整體的感覺也不夠清晰。最後再做一個調整吧。

降低一些紅色和黃色飽和度,在暗部加一些紫色(主文案暗的部分和畫麵四周的暗部)。增加冷暖對比就好多了。
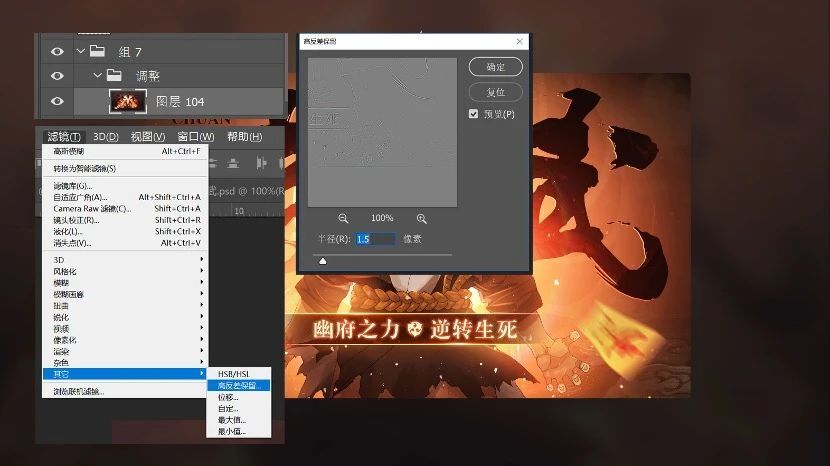
小技巧3:蓋印整個圖層——在濾鏡裏麵找到其他——高反差保留,數值根據畫麵來調。

然後就得到這麼一個圖層

是不是很神奇?別慌,把這個圖層的屬性改成線性光看看,畫麵清晰了很多,也變得更有質感了!
最後看下過程演變圖:

總結
1)梳理需求內容:通過閱讀漫畫作品,深入了解內容並收集整理信息;
2)提煉關鍵字延展:嚐試多種可行方案,最終確定設計方向;
3)slogan的設計:一定要符合畫麵和作品調性,達到與畫麵相映成輝的效果;
4)細節把控:完成之後再回過頭來審視整體畫麵,查漏補缺力求做到最好!
付出多少努力,就能得到多少回報!
原文地址:TCD設計中心(公眾號)
作者: 慢熱

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14















