【譯者的話】 如何僅僅利用簡單的線條設計一個充滿典雅風格的封面?在版面上如何放置多張圖片?在一張大圖片上加上多個說明文字區域,出來的效果永遠吸引人。如何將你公司枯燥的產品名稱變得更加吸引?如何通過矩形區域元素來制作一個漂亮的網頁?讓我們一起繼續雜談!
原文出處:www.bamagazine.com
圖片:線條構成文件
用線條(技術上說,是一條線)描繪的元素可以傳達出非常漂亮或電子信息感的印象,它可以將復雜的圖片簡化,并將本來平淡的元素變得有趣。對于一些原來缺乏沖擊力的圖片,這樣處理是一種非常不錯的補救辦法,如果應用在網頁上,在信息交換上也效率十足。

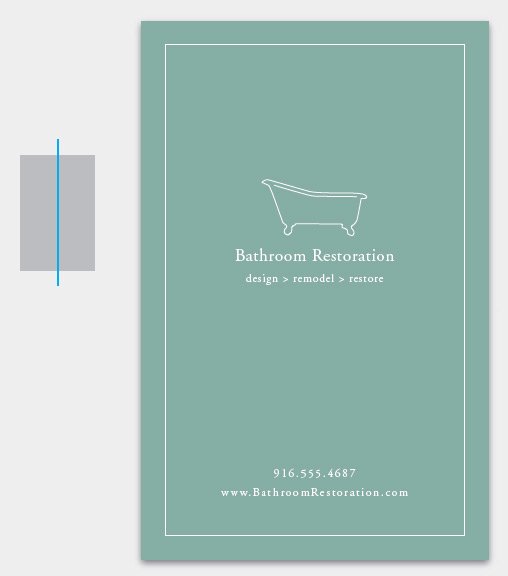
居中排版:如果說,設計一個典雅的封面有什么技巧,那就是,用一種溫和的顏色,字體尺寸要小,有大面積的開放空間,并用線條來描繪元素(包括邊框),線條的粗細均相等。

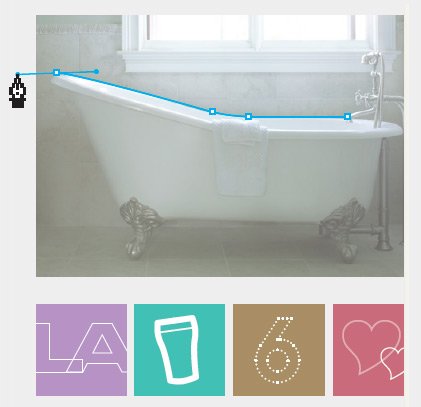
不同的線條:
找一張有清晰輪廓的照片,用鋼筆工具沿邊緣描線。你可以將不同的照片結合在一起也行。如果是對字母、數字及符號進行描邊,那更加容易。線條可以是多種多樣的,可以應用細線,粗線,點線或加上各種顏色的線條(見上圖的幾個例子,從左到右:描邊,粗線條,點線,重疊)。一般來說,線條越細,出來的效果顯得越經典,很有藝術味。
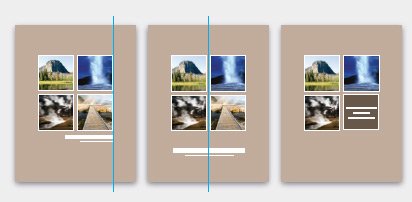
封面:設計一張圖片相框式的封面
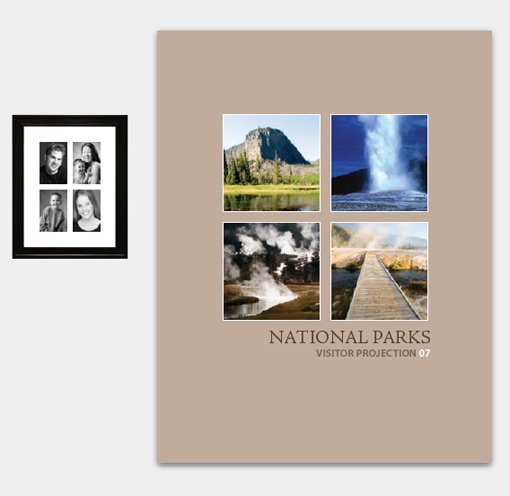
最近你有沒有去過售賣藝術品的商店?用多張相片放在一起組成的相框現在特別熱銷!它們顯得干凈整潔,象網線排列,掛在你家的墻上,蓬蓽生輝,當然,應用在頁面上,效果同樣不錯。設計師長期以來都在使用網格線來安排版面,所以借用一下也合情合理。
多張相片整齊放在相框里,效果當然要比那些在墻上掛滿尺寸參差不齊的相框出來的效果要好很多。應用在設計上,同樣有這種效果。注意上面大圖中這個版面的層次感:背景區域是采用一種中性的顏色,可以同時與圖片中的深色及淺色形成對比,從而使整個版面呈現深、中、淺的層次感。

要應用這種方法時,首先要確保在一個版面中所有的圖片尺寸要一樣大。然后再根據圖片的數量來組織成行或列或組,位置可以是向頁面中心對齊(穩定、平靜)或偏向一邊(緊張、興奮)。

字體要小!均中或偏向某一邊,效果一樣不錯。
版面:在一種特別的照片用上多個說明
在我們前面的一篇文章中,我們曾經告訴你我們是很喜歡這種在圖片上加上多個說明的排版技巧的,要記住的是:一定是要多個說明文字,而不是僅僅一塊文字。這種技巧用在一些大圖片上,效果特別不錯,象是在同步傳達圖片的信息,但我們使用這種技巧最大的原因是,每一張照片我們都有“很多個故事”要講給觀眾聽。
(點擊上圖看大圖)
半透明的文字背景:
這張照片魅力十足,所以在使用上,照片應該盡可能放大,然后直接在圖片上方使用說明文字。背景框線條一定要細,字體形式要簡單,切忌使用花里花俏的字體,某些背景設為半透明(可以填充淺灰色,再設置不透明度),使圖片局部傳達一種若隱若現及靈巧的感覺。
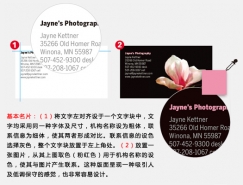
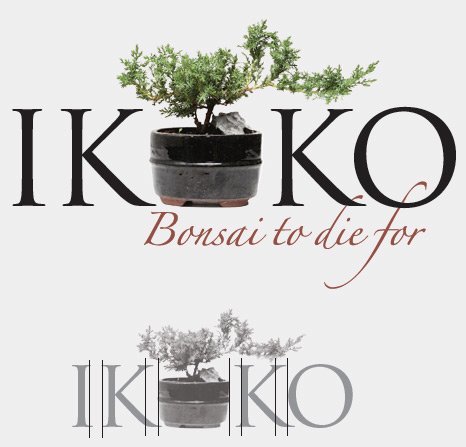
名稱:在名字中加進圖片
有時候,產品名稱與產品本身就是天生一對,試一下這種技巧,將文字與圖片緊密結合,可以比單獨的文字給人留下更深刻的印象。

有兩種情況:一種是將圖片直接插入,如上圖中,盆景是一個說明性的圖片,很容易“閱讀”,加進 IKKO 的名稱中。從上圖示意圖可以看出,要將圖片當作是一個字母來對待,各個間隔要相等。
第二種情況:將圖片代替其中的一個字母

這種情況不是總會發生,即你的產品不僅僅配合文字意思,而且其形狀還與名稱中其中一個字母形狀接近,如上面的例子,其產品剛好形成其中一個“ h ”,或者一個邊緣圓滑的球形成為一個“ o” 。雖然你不一定總這么好運,但如果碰上了,嘗試一下,不亦樂乎?
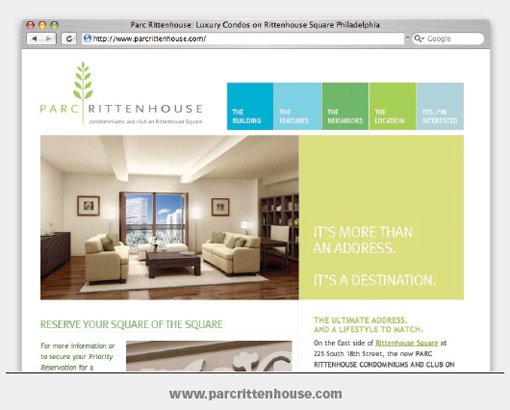
網頁:矩形組合
如果你將一個元素、顏色或者位置組合作為一個視覺元素來重復應用,那你就無形中創造了一種“風格”。如果這種重復應用能夠給人留下印象,那你就可以將它作為一個主題。主題比文字更容易“閱讀”,還能夠給人留下深刻印象。為了說明這一點,我們看一下 Parc Rittenhouse 公司是如何利用矩形及春天的顏色來作為它們網站的主題:


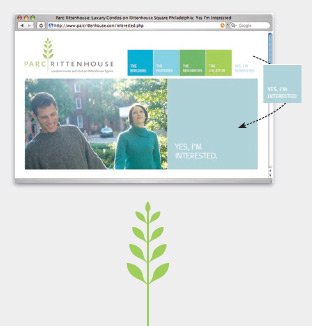
大矩形,小矩形:
上圖大圖中,五個小的正方形組成了導航區域,而頁面中一個大的矩形區域就放置著大標題。在每一個矩形中,白色的文字都是放置于左下角,形成一種圖案美。上圖小圖中,當你點擊其中一個小矩形鏈接,該區域就會變成白色,同時,下方大矩形背景顏色會變成與點擊的小矩形原來一樣顏色,而且,文字標題同樣是位于左下角。而以樹葉構成弧線邊緣的標志,則與所有的矩形形成了鮮明的對比。
本文所用顏色數值:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24