【譯者的話】我們經常說“不要被自己的眼睛所欺騙”,其實并不是眼睛欺騙了我們,而是我們未能認真觀察而已。在本文中,讓我們忘掉那些一本正經的標尺、網格線及各種嚴謹的對齊方式,僅憑自己的眼睛及直覺來完成一次自由式的設計。學會觀察,是設計師必須掌握的一項基本技能。
原文出處:www.bamagazine.com
去掉一切束縛,順著你的直覺去設計

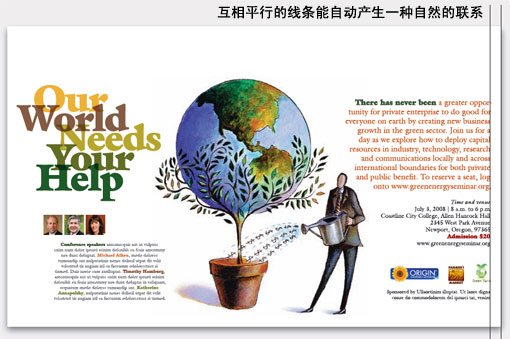
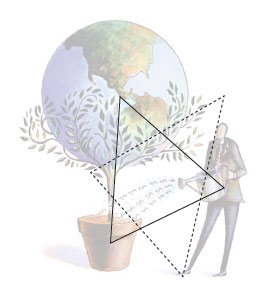
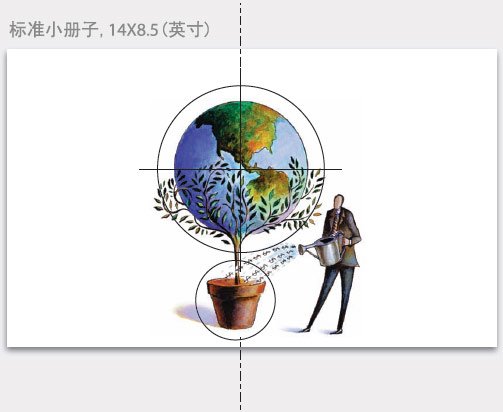
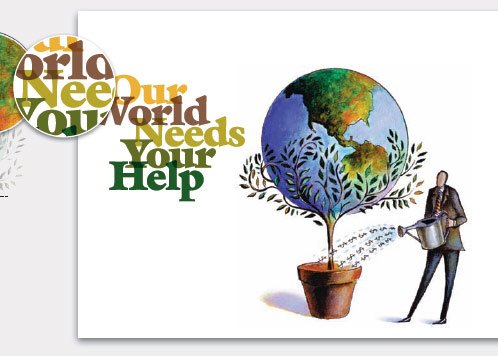
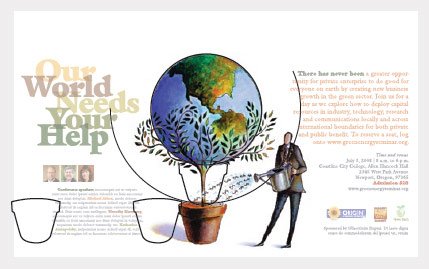
圖中是一個人在澆灌地球,對讀者來說,它是線條,紋理和有趣的形狀的集合,去掉橫平豎直的網格,下面我們看看如何跟著你的直覺去設計。
看過街頭藝術家畫畫嗎,非常有意思,這涂涂,那弄弄,一張白紙上,一幅畫就出來了。他們沒有用到任何輔助的機械的東西,沒有標尺,沒有刻度,但是出來的效果卻非常漂亮,很流暢;一個最好的設計也應該是這樣。
我們也來設計一個頁面,不是參照網格有標尺,而是參照上面這幅圖來設計,它的線條,顏色,形狀,比例,和元素之間的關系決定了我們設計中的顏色,字體,大小和板式。
先試試你能從從圖里看出什么,能回答這些問題嗎:
地球和人物是一樣高的嗎?
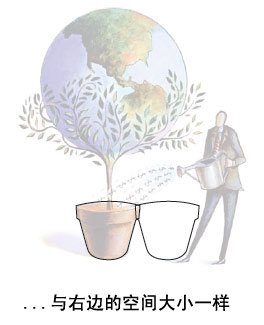
花盆和人物是一樣寬的嗎?
樹是花盆的幾倍寬?
圖中還有什么東西和花盆一樣寬?
進行一次視覺大檢閱:
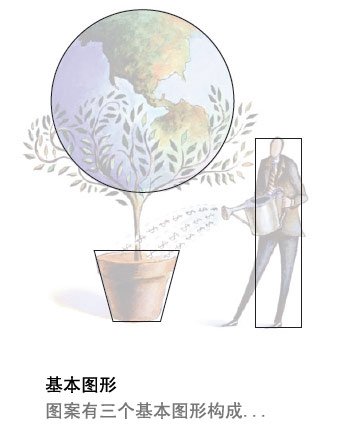
每幅圖形都有線條,形狀,紋理,和顏色這些元素組成,它們也引導我們的設計,第一步是要理清楚,到底有那些主要的元素,先從比較大的開始...



發現焦點
一幅好的圖形都有一個焦點,這次例子有兩個,一個是直觀的,另一個是潛在的。

直觀的焦點一般是圖中最大的,最清晰,最生動的物體,比如這幅圖中的地球。

圖中三個主要部分――地球,花盆,人物――構成了一個三角形,三角形的中心也是個視覺上的焦點,就是美元符號的部分。

你是否留意到這個潛在的焦點同時也是虛線構成的空間三角形的中心,這也使潛在的焦點再次得到了強化。
物體和空間
這幅圖里的各個物體元素和空間都是不斷在重復出現……



親密關系
藝術上的視關系有時比標尺來得更準確,如果兩個物體看起來具有某種關系,那意味著事實上也是如此,用你的眼睛去測量,而不是用尺子:



網格
這幅圖的各個元素形成了一個網格狀:


當你在觀察大元素的同時,同樣不能忽略那些小元素。要特別留意邊緣及對比。具體到這張圖中,有一些邊緣是非常清晰的,如人物的頭部及腿部。而南美部分則是通過顏色對比從而引起我們的注意力的。陰影部分則明顯給人一種重量感。作為一名設計師,當我們在觀察一幅圖畫時,可以花一些時間去學習如何觀察。這種觀察的過程其實就是一種眼睛訓練的過程,很快的,你會發現,自己總會比別人看得更多更深。
形狀和紋理
一定要注意線條的特點,比如是直的還是彎的,是緊密還是稀疏,還有線條走向等等要素。
留意這些形成角度的形狀。這些呈轉角位的線條形成了一種視覺的流動感。

這些呈現角度的元素,無論是遠看還是近觀都能發現它們的蹤影!

這些呈角度的形狀在圖案中形成了一種重復的紋理。留意圖中無處不在的角度元素。
選擇顏色
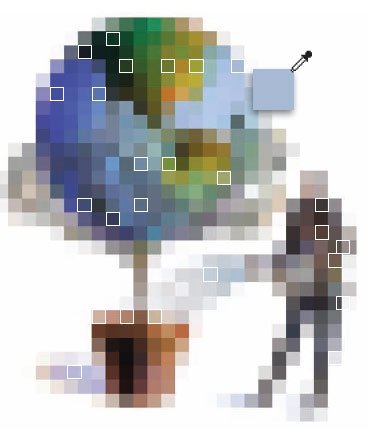
下面為這幅圖配一個背景色,可以從圖中選取合適的顏色。顏色在設計中占有很重要的地位,最方便也是最合適的顏色就在圖形本身,首先將圖形的分辨率降低,這個可以用photoshop中的馬賽克(Mosaic)濾鏡實現,一般有64色就可以,32色或是16色就更好了,降低分辨率,顏色就少了,增加分辨率,顏色就更豐富了。

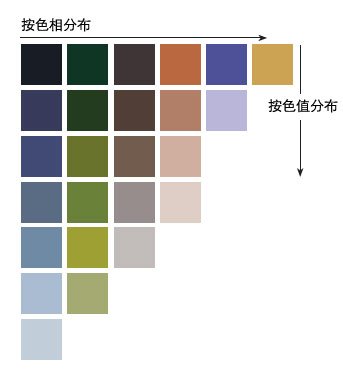
顏色歸類
用吸管工具從上述處理過的圖片進行取色,將所取得的色塊通過色相及色值來歸類。


可以看到,從圖中取的顏色主要是地球的藍色和綠色,花盆的褐色還有人物的灰色,同時取出不同深淺程度的顏色,然后按照色相和色值排布,來挑選合適的背景色。這樣做雖然要花點時間,但還是很值得的,對準確的選取顏色有很大的幫助,同時再選取一些占面積比較少的顏色,比如黃色和蘭紫色,用來形成對比的效果。
把每種顏色都試試
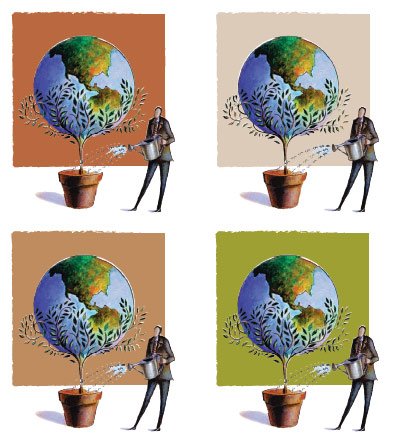
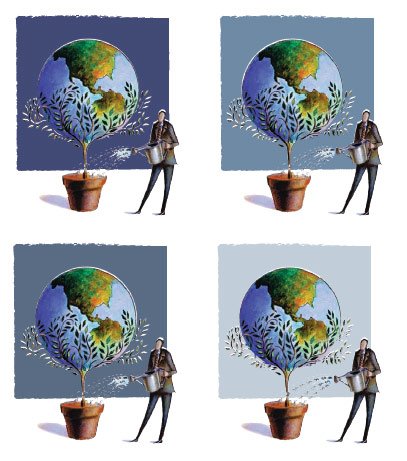
每種顏色都可以試一試,看上去每個顏色都比較協調啊,為什么,呵呵,這些顏色本來就是圖形里的嘛!

暖色比較含蓄,自然,熱情,適合環保的主題,注意在褐色的對比下地球更現突出了。

相反冷色更直接,冷靜,有點距離感,如果用冷色背景,地球本身就不太明顯了,地球里面的橙色大陸反而突出出來。
選擇字體

接下來我們需要選擇一種和圖形協調一致的字體。文字某種意義上也是圖形。選擇字體有很多種方法,你手頭上可能有很多字體,不需要怎么權衡,可能你腦子里已經有了某種概念,比如應該是正式的,商業的,或是學術的;也可能你有自己最喜歡的字體,每次應用效果都不錯。不管那種情況,一定要記住,文字同時也是一種圖案,文字的線條有直有彎,有鋸齒狀的或是顆粒狀的,當你在設計中加入文字的時候,它們會和原有的元素產生交互影響,可能是好的效果也可能變得更壞。在這個例子里,現有的圖形的特性決定了文字的選擇,要選取一種和圖形相似的文字,當然還要考慮文字本身的功能,比如要漂亮,易讀而且要適合復印。現在的圖形是什么樣的呢?它有很豐富的紋理,很多細節,還有樹葉的圖案是斑駁的,和襯線字體有幾分相似,讓我們看看三個不同類型字體效果怎么樣。

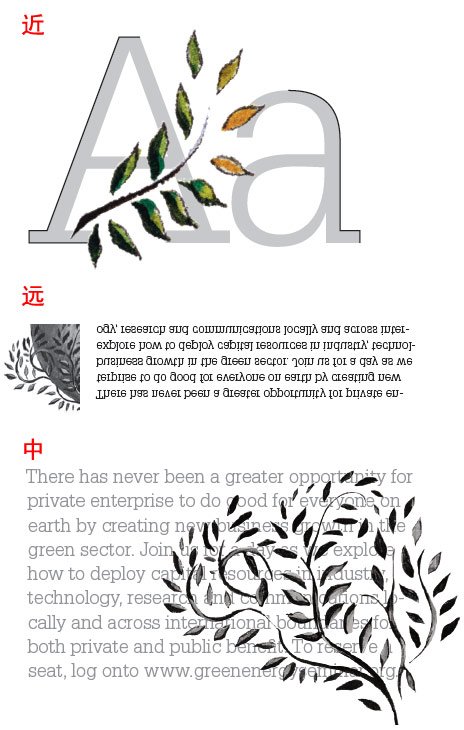
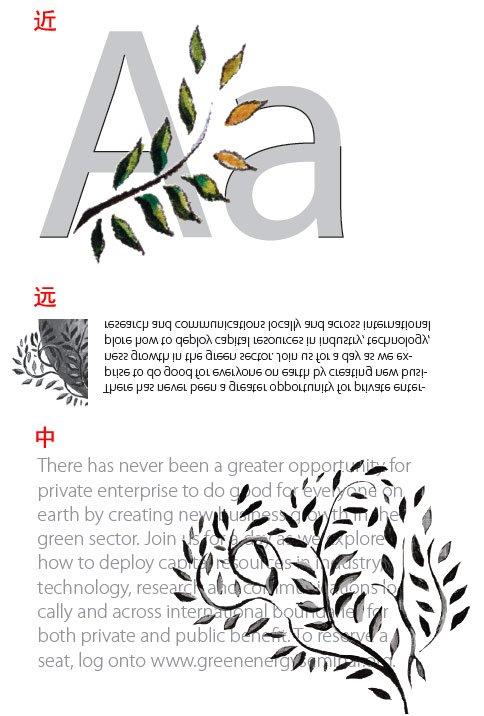
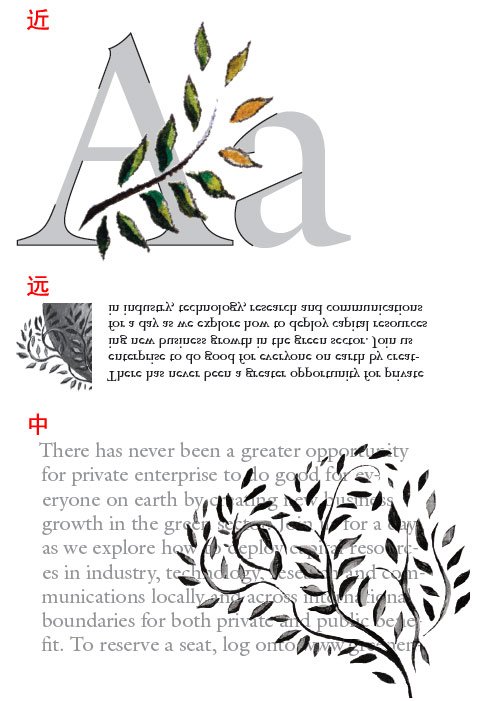
要從三個距離看一下文字,近、中、遠都試試,你會有不同的發現。
Glypha字體充滿戶外氣息
Glypha的字母都有一個呈正規感的漂亮襯線。其字體風格整潔干凈。呈現一種硬邊感及重復構成的結構。這種字體無論是用于標題還是正文效果一樣出色。而且它顯得粗壯醒目,襯線邊緣也給人一種自然及戶外的粗獷氣息,與我們所要設計的環保主題非常接近。Glypha字體同樣容易閱讀。但這種字體有什么問題?只有一個:它與我們的圖形看起來完全不同。

把文字倒過來看一下效果,是個比較保險的方法,一倒過來,文字就顯示出了斑斑點點的有趣效果,正常情況下可看不到。
Myriad字體結構非常清晰:
如果你使用文字的目的就是為了讓人看得更清晰,那可能沒有哪一種字體比Myriad字體更勝任了。這種字體非常適合用于標題及簡短的文字中。Myriad字體結構開闊,其形狀沒有任何多余的細節,只保留字母本身的基本特點,就算在分辨率不高的情況下仍然能夠讓人容易閱讀。Myriad字體字體呈現一種輕巧、清新及干凈的外表,同樣適合我們以大自然為主題的設計,但它所存在的問題仍然是:與我們現有的圖片看起來沒有什么相似之處。

在對比線條和邊緣形狀的同時還要注意紋理,比如圖中的葉子就是不規則的一片片的,顏色是斑駁的。
Galliard Roman字體充滿豐富的紋理感
Galliard屬于一種羅馬字體,其細節處呈現一種鑿刻感,并有尖銳的角度感及略帶些浮夸的襯線設計。其粗細分明的字母線條使到Galliard字體非常容易閱讀,雖然其過多的細節處理有時讓人感到有點厭倦。字母比例適中,其字體家族具有多種粗細的線條,另外,這種字體看起來象樹葉!正是我們的最終選擇。

版式
板式是指這些線條、形狀、空間、色彩、紋理的組織形式,我們用上面這幅畫設計一個標準的小冊子,看看板式是如何設計的。

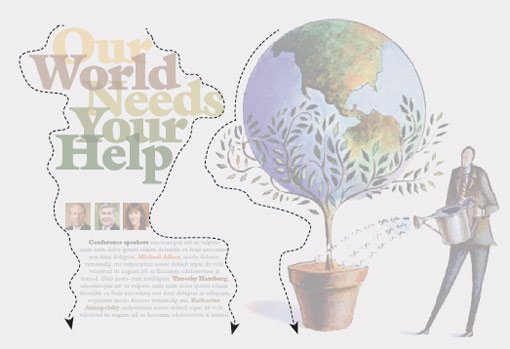
首先考慮的是圖形,到底應該把它放在哪兒,占多大的地方,這里關鍵是考慮視覺聯系。圖中的地球和花盆有很強的對稱關系,所以放在頁面正中央是最合適的,頁面中心是最能強化它們關系的位置。
記住,我們說得是視覺上的中心,不是用標尺量出來的中心點,讓圖形視覺上的邊緣在頁面的邊白處。


我們便于觀察,我們不會顯示上述折疊線。
設定題目
設計準則之一就是要好好利用手頭上的東西,而不是隨意把很多不相關的東西堆砌在一起。現在我們可以從地球的圖案里提取一些元素來修飾題目。
選定文字的大小,顏色和紋理
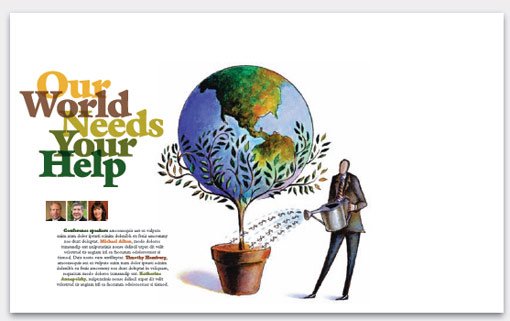
在圖形上方簡單設置一行題目很簡單,不過這看起來比較平淡,和圖形不太協調。相反,如果我們用比較粗的字體,把文字重疊起來,再配合地球上選取的顏色,這樣就建立了某種視覺上的聯系。如果把文字放在地球旁邊,這種聯系就更強了。



添加圖片和文字
但你在頁面添加更多的東西時,同時也增加了頁面的復雜度,更難保持視覺上的統一,需要仔細權衡添加的位置,在邊上,在空白處,或是在其他元素之間,效果都是不一樣的。
規整的空間,自然的設計
設計的一個矛盾在于自然界的東西都是不規則的,但是文字和頁面都是四方規整的。有時候太規矩了反而不是我們想要的效果,當然想把頁面設計的不那么規矩又不影響閱讀是挺難的。不過辦法總是有的,在這個例子里圖形和文字都沒有硬性對齊,文字是順著圖形的邊緣變化來換行的,注意在各個元素之間不要留下太顯眼的空白。



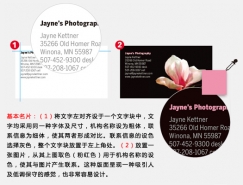
左邊的文字段落,兩邊并沒有對齊,交錯的邊緣很自然。演講者的名字用加粗的字體,顏色也是從地球的顏色中挑選出來的,很醒目,同時整個段落有了圖畫的紋理,可以說兼顧了形式和功能。
沿頁面對齊
頁面本身也是設計中的一個可以應用的元素,這里將主要的說明文字和細節圖案靠右對齊,可以很自然的建立了一個視覺上的聯系。

花盆的尺寸
如果你花些時間來好好觀察一下畫面,你就會發現更多原來沒有注意的東西,比如,花盆的尺寸在圖形里就像個模數,正好是不同元素之間空白的尺寸,比如花盆和地球之間的空白,文字和頁面邊緣之間的空白等等。這樣頁面初看上去排布的比較隨意,但的確非常和諧統一。還有就是右上角的文字段落的邊緣和題目文字的邊緣形狀是相同的,對稱的排布在地球兩邊,很符合人們的直覺。
(點擊上圖看大圖)

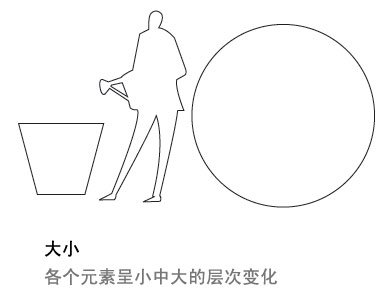
逐漸減小尺寸
最后,文字右對齊,而且逐漸縮小,在頁面的右下方結束,同時也有很多細節的圖案,而且文字塊的左邊緣也是順著圖形變化的,整體非常和諧。
本文所用顏色數值:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24