【譯者的話】 如何使版面顯得更快更干凈?當版面存在兩個焦點時,如果處理讓它們能夠和諧共處?如何利用粗壯的字體加強設計的力量?如何利用簡單的元素設計一個醒目漂亮的封面?如何讓你的網頁顯得既清晰又平易近人?五個實用設計技巧,即刻奉上。
原文出處:www.bamagazine.com
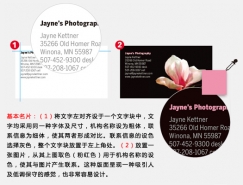
版面:組織元素
我們的朋友理查德一直熱愛飛行,所以他集資買了一架飛機并在西海岸開展專機包租業務。我們可以輕易知道他的心思放在哪里:他所駕駛的噴氣式飛機擁有各種高端技術設備,但他所設計的商業名片卻讓人感覺有點……。讓我們看一下是否能夠按照原來的基本版面改進一下他的設計,讓他的名片與他的飛機看起來一樣快!

飛機生產廠商已經提供了一張非常捧的圖片,但理查德卻犯了一下我們經常會碰到的錯誤:他只是將版面中一些空白的區域填上文字。這些文字極大的阻礙了飛機的飛行,缺乏層次,文字信息支離破碎。他將自己的名字設為天藍色――這一點似乎在設計與有關航空時都是一種本能選擇,但對于一張顏色飽和度不是非常高的照片來說,這種天藍色顯得過于刺眼。 Times Roman 字體用于文字當然是一種不錯的選擇,但對于飛機這種圓滑流暢的對象來說,則顯得過于瑣碎,加了陰影的設計進一步增加文字的復雜感。

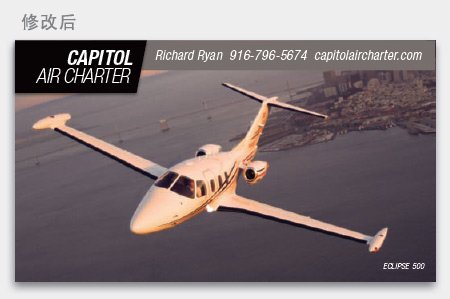
讓版面加快:我們將文字都移到上方的條狀區域里(也更符合我們的閱讀習慣)。輕巧的細細斜體看起來“更快”。左上角的旗狀區域在視覺上支撐著卡片。黑色及灰褐色傳達出中性及商業氣息,與照片互為補充。現在飛機周圍沒有什么東西擋住它的去路,終于可以自由飛翔。簡單的調整后出來的效果就是:層次分明,夠 sharp 的設計!

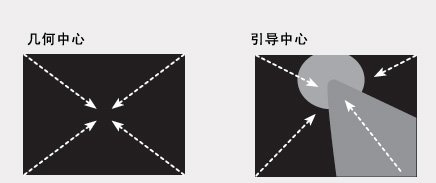
版面:分割區域
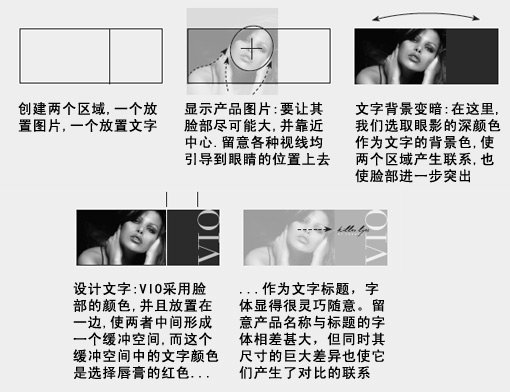
設計廣告版面時,我們經常會碰到的一個問題是:版面同時有兩個焦點要突出,如我們所談到的這個化妝品廣告版面,一個焦點是沖擊力十足的照片,另一個是醒目的名稱,你如何安排兩個焦點但同時又不會互相產生沖突?解決辦法很簡單:分開他們!將照片放在一個區域里,而名稱放在另一個區域。但顏色及對齊要保持協調,就象這樣:


細心的讀者或許會留意到,從照片取色是我們很多篇文章中所經常采用到的一個技巧。象這個版面一樣,由于文字顏色均來自圖片,所以既形成局部對比,但同時整個版面在視覺上仍然是一個統一的整體。技巧無所謂老土,實用就行啦。
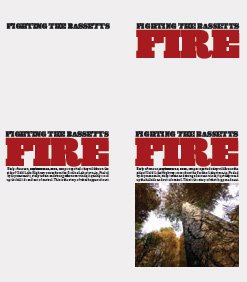
版面:強壯的字體使封面更有力
Giza Nine Five 字體線條如此的粗壯,使其文字看起來象是一塊堅實的區域,既傳達出一種強有力的氣息,也讓設計變得更容易。關鍵是要配合好這種字體的力量感:

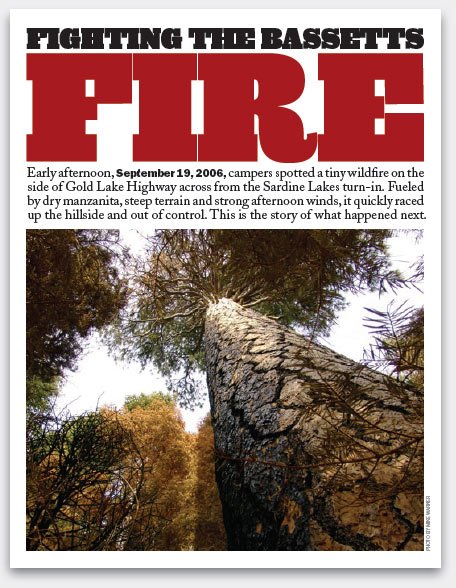
矩形狀襯線:上圖是 Giza 字體家族中五種最粗壯的字體。其中 Nine Five 字體的線條厚重到幾乎沒有形成負空間。所以我們象堆積木一樣輕易應用這些字體。在上面這個設計中,他們互相緊靠,整個設計非常充實,沒有給紙張留出多余的空位――四個元素把持著各自的陣地!

留意四個元素區域有各自的“紋理”及色調。最上方的字體最黑, FIRE 這個字體呈短平粗狀,正文呈細致紋理。不同的感覺既使各個元素沒有互相干擾,但同時又組成了一個強有力的視覺吸引力。

視覺焦點:矩形區域的特點是:給人穩重、平實的感覺,同時對角位也趨向于中心點,使視線自然地向內聚集。而這張照片本身呈矩形,同時其圖片的元素也呼應了這種特性――這張角度獨特的照片使整個封面的力量感進一步加強。
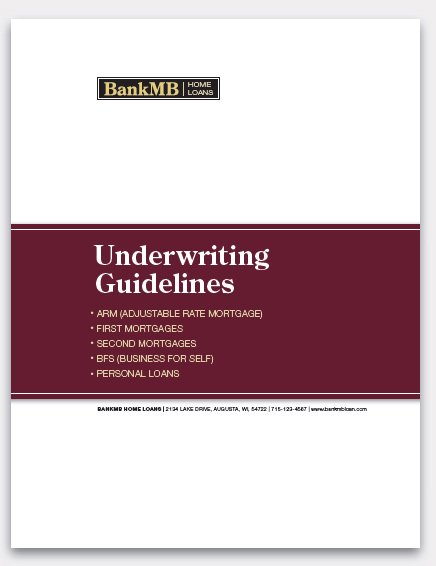
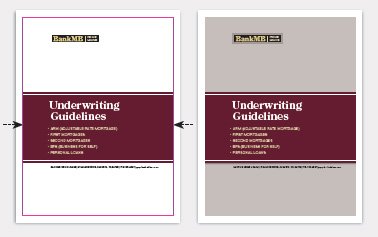
版面:設計醒目的套入式封面
你需要一個既醒目又容易設計的封面用于一份簡單的文件上?想一下我們所戴的袖章――或者很多新書封面中間都會加上一個套紙來推介書本――這種技巧我們完全可以應用在設計上。畫一個水平擺放的區域,然后將文字直接放在上面,就是這么簡單!象這樣:

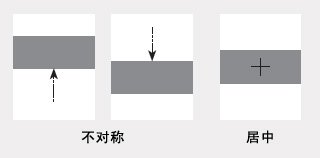
元素的對齊是其中的關鍵:將整個頁面分成多欄,然后將文字與其中的欄線對齊,再加一個水平的區域。顏色要符合主題(上方的主題是保險業――注),留意題目的顏色與背景形成最強烈的對比,如果你希望將這個水平區域應用一點陰影也可以,感覺會更象一個紙套。下圖中,不對稱的分布使版面更具動態,居中的分布顯得過于靜態。

如果這個封面你要在桌面打印機輸出,但卻擔心不能打印到頁面邊界?我們可以調整一下:

設置頁邊距,四邊間距應該相等,然后加上一個淺色背景填充,這樣才能夠“重新定義”空間。
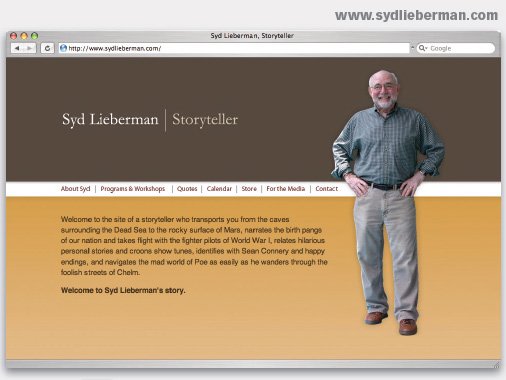
網頁:向瀏覽者打招呼
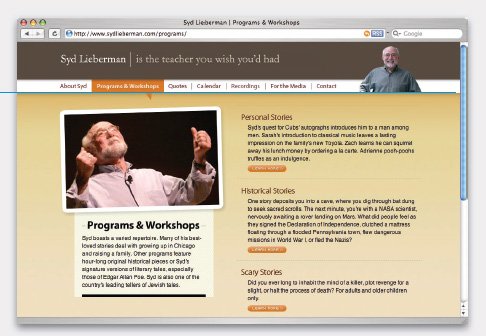
Syd Lieberman 是一個專業講故事的人,同時也是一名教師及作家――而他的業務也完全與此有關。為了讓人了解他的相關情況,他象一位老朋友一樣,“站在門口與你打招呼”,好象他又有什么有趣的故事要講給我們聽,讓我們看一下他的網站是如何給人留下美好的第一印象:


溫馨的顏色:三個水平區域分別應用于標題、導航欄目及簡介。網頁采用的一種溫馨的大地色,下方采用了緩和的輕微漸變色,而上方區域應用了一些陰影效果。幾乎處于頁面高度中間的導航區域顯得不同尋常,也非常有效!

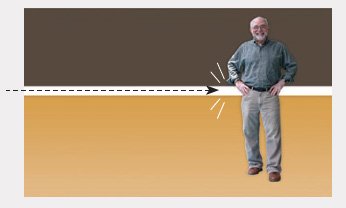
輪廓式的人物圖片阻斷水平線的延伸,截停你的視線,使你不禁打量起這位學識淵博的人。人物圖片采用了細細的陰影,產生了深度。留意人物 SYD ,標題及文字周圍都有很開闊的空間,這使到幾個元素都能夠輕易捕捉。

一張大圖片,如果充斥太多鮮艷顏色,出來的效果可能會嚇人一跳。但這個網頁中,這張人物顏色非常平實,呈不飽和狀(上圖四個矩形是從人物身上所取的顏色),背景的顏色同樣使用這些類似色調,使整個版面顯得溫馨樸實,平易近人。
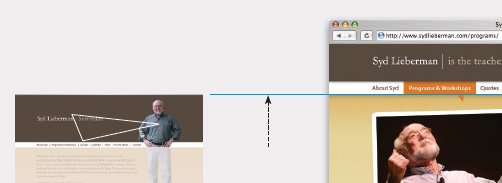
內頁重復首頁的元素――但尺寸變小:
在內頁中,導航條移到上方,首頁上方的設計顯得簡約,而在內頁中,同樣延續這種風格,這使到下方可以展示各個主題。

延續性在設計中是非常重要的,其實也正如講故事一樣,在情節上同樣需要有延續。在內頁中,將首頁的幾種元素(人物、標題、導航條)等集中在上方,并以此作為一種基本樣式延續到每一頁。

漂亮典雅的文字是設計中的關鍵元素。留意 Syd 老兄的名字是固定放在左邊,而其余描述性文字則固定放在右邊,并隨著不同的主題而改變,非常簡潔的設計,信息傳達上也非常有效率。

輕微漸變:內頁的漸變與首頁略有不同,顯得更淺,因為在內頁中有很多信息要放置,一個較淺的背景也使其能夠與各種圖片、文字及按鈕等各種元素形成更好的對比。
本文所用顏色如下:
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24