【譯者的話】 封面上需要采用非常多的職員圖片時,如何顯得更有活力?用圖片代替圖表上的數字使表格顯得更有趣;如何輕松讓一個正方形的封面設計得更有吸引力?水平移動的網頁設計給人另一種的視覺效果;如何設計簡單醒目的海報?五個實用技巧,即學即用!
原文出處:www.bamagazine.com
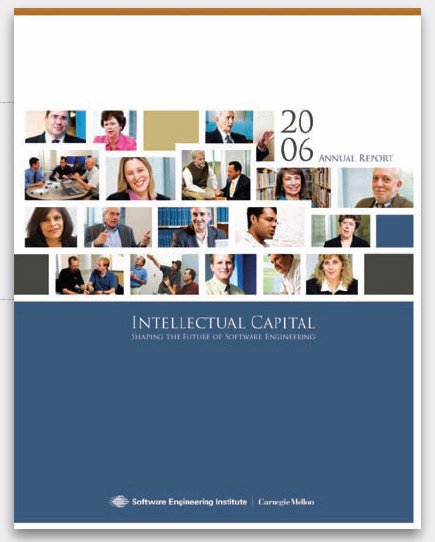
圖片設計:有很多張圖片要放在版面上?給它們增添點活力!
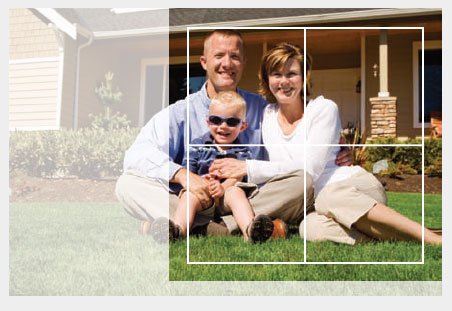
有什么更好的方法比僅僅放上相關人員的照片來更好地表現一家公司的“智力資本”( intellectual capital )? 卡耐基 ? 梅隆大學的軟件工程學院 2006 年度報告的封面設計上,我們看到了上面有很多快樂的面孔及精心的設計。與我們平時所見的一般年鑒設計相比,它雖然也采用了很多職員相片作為設計的切入點,但它并沒有安于現狀,這使到整個設計充滿了視覺活力。



對圖片精心安排使到這個封面充滿能量!如何設計?第一步,為了讓封面產生一種前中后的感覺,我們必須對挑選的圖片進行適當的選擇及剪切,并使他們分成前中后三種類型。然后,我們就將各行水平錯開移動,注意,不要移成象磚墻那樣的靜態圖案。最后,對個別圖案拉大或拉小。
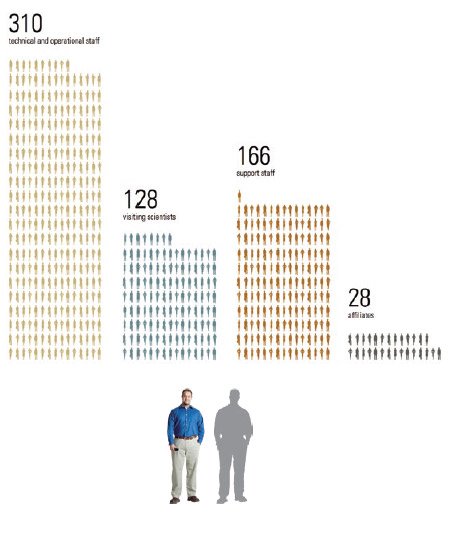
圖形:用圖案代表數字
圖表上的圖案比單獨的文字及數字要傳達出更多的信息。在下次你設計圖表時,忘掉那些毫無生氣的表格,我們可以用各種圖片來代替里面的數字,就象這樣:

使用很多圖案:上面是一家公司人員的工作職責統計圖,上面的人物圖案數量與數字相等。由于圖案比較密,所以我們并不需要用上太多的人物細節,只需要象上圖一樣,采用人物輪廓圖即可。

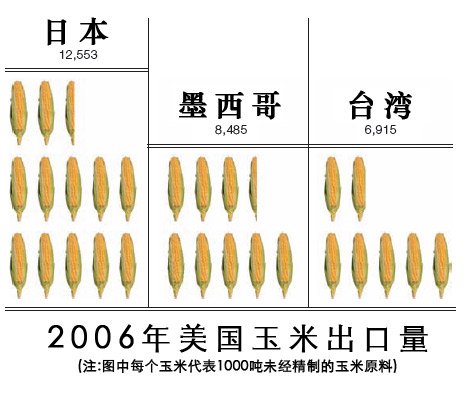
使用很少圖案:如果數量非常大,你當然無法按實際數量來放置圖案,我們可以用每一個圖案代表多少千多少萬作為單位使用。

既然是玉米,我們就要找一張一眼看起來就知道玉米的圖案,簡單直觀的圖案才能達到最好的信息溝通。
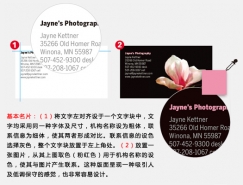
版面:設計正方形封面
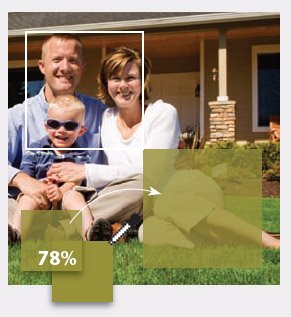
下面這個封面設計使用了圖片本身的網格元素來安排版面!將一個正方形的版面分成四個區域,將圖片的視覺焦點放在其中一個區域中,而標題則放在對角的那個區域,輕易使版面產生有趣生動的視覺效果。


首先要安排好網絡:我們可以將整個圖案一分為四,注意,為了讓圖片的視覺焦點處于其中的一個區域中,我們需要對原來的圖片仔細剪切。邊框線為白色,使區域顯得更清晰。其實,在圖片上簡單加一個邊框,就已經足夠引起讀者的注意。你可以在以后的設計中嘗試一下,使用邊框可以使多個元素產生結合、連接、聚集的視覺效果。當然,邊框所傳達的信息與圖片本身及版面結構有密切關系。


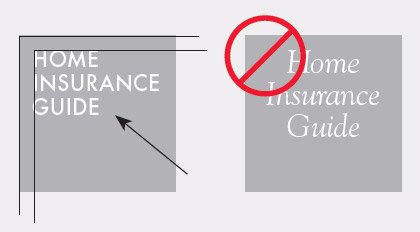
左上角是我們選定的焦點區域,在右下角,我們可以將這個區域填充,填充的顏色取自于圖片(上圖中是用吸管在草地上取了一種草綠色的顏色),然后再降低該區域的不透明度,降低不透明度突出圖片是為了保持視覺的完整性。最后就可以加上標題了。標題應該放在該區域的左上角,與整個版面的結構配合。
網頁設計:“橫行霸道”
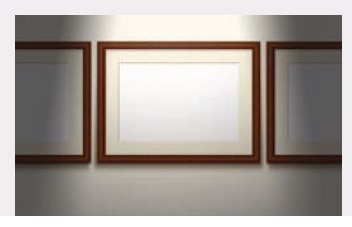
如果你設計的網頁內容并不需要打印,我們可以考慮將其設計成水平軌跡這樣的版面,點擊上面的任何一張圖片可以觀看大圖。
點擊上圖看大圖

去藝術館看過畫展嗎?單獨的一行并列的圖片非常適合表達那種有時間先后順序或不斷發展的主題(如公司的發展軌跡、工程項目的進度)。留意設計中的所有圖片的基座都處于同一水平線,圖片說明要保持同一寬度,文字低調,簡單清晰,是設計這種網頁的關鍵。其實,水平橫看更符合我們眼睛的觀看習慣!當我們已經習慣了上下拖動網頁時,適當來一個這樣的設計,會給人耳目一新的感覺。
海報:簡單、有力、醒目
為什么簡單的東西如此有力量?答案同樣很簡單:因為我們生活在一個凌亂不堪的視覺環境中,看一下你周圍的環境,錯綜復雜的街道、規劃不一的城市、每一天你都在接受各種混亂的畫面,所以,對于那些簡約的設計,我們都會情不自禁投去更多的關注。特別在設計海報時,這種效果更強烈。一句話,保持你的設計簡單、有力、醒目。

(上圖為美國加州沙灘排球協會的宣傳海報)

相似的元素,就象雙手,再加上鮮艷的顏色,立即就能使兩者產生聯系。兩只手的顏色采用類比色搭配,背景為接近分裂補色的冷色。這樣簡潔的版面,無需你去叫賣,自然就會引起別人的注意。留意海報中單行的白色標題是如何清晰地突圍而出。
本文所用顏色數值:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24