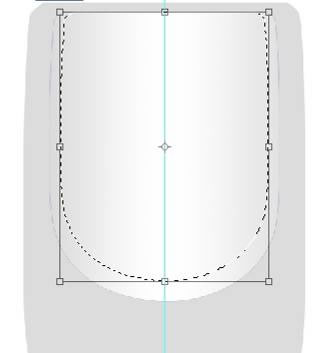
新建圖層,命名為“銀色裝飾物”。選擇“漸變工具”快捷鍵(G),在選區內添加“漸變”效果(只是為了效果預覽,后面還要更改),如圖4.1-12所示。

圖4.1-12 漸變的設置
不取消選區,新建圖層,變換選區到圖4.1-13所示效果。

圖4.1-13 變換選區后的效果
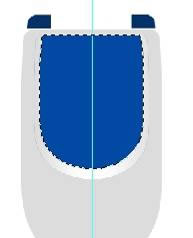
填充如圖4.1-14所示顏色(色彩接近即可,手機廠家稱這個顏色為“水手藍”),命名該層為“水手藍”。同時另建圖層,命名為“軸”。畫出如圖4.1-14所示上邊的形狀。

圖4.1-14 填充藍色的效果
在該層上創建一個矩形選區,填充上面設置的“水手藍”色,如圖4.1-15所示。

圖4.1-15矩形選區填充后的效果
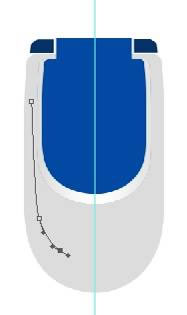
新建圖層,用“鋼筆工具”(快捷鍵P)繪制如圖4.1-16所示路徑。

圖4.1-16 用鋼筆工具繪制的路徑
選擇“路徑選擇工具”,按下鍵盤上的Alt鍵,同時按下鼠標左鍵,拖拽該路徑復制一個。選取該復制路徑,按下鍵盤上的Ctrl+T組合鍵,執行菜單欄上的“編輯→變換→水平翻轉”命令,變換路徑到相應的形狀,并移動到另一邊相應的位置 。
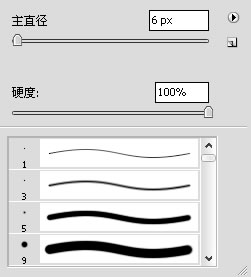
設置前景色為上面設置的“灰色”。選擇畫筆工具(快捷鍵B),在文檔窗口單擊右鍵,在彈出的調板中設置畫筆參數,如圖4.1-17所示。

圖4.1-17 “畫筆工具”筆觸設置
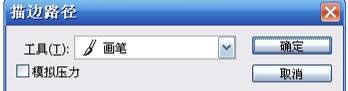
新建一個圖層,選擇該兩條路徑,右擊文檔窗口,在快捷菜單中選擇“描邊路徑”命令,設置“描邊路徑”對話框如圖4.1-18所示。

圖4.1-18 描邊路徑命令對話框
雙擊該圖層在圖層調板上的縮略圖,設置彈出的圖層樣式對話框,如圖4.1-19所示。

圖4.1-19 圖層樣式對話框
下面繪制攝像頭部分(這個部位在后面的透視變換的操作比較復雜,要具體處理,先把位置固定一下)。
新建圖層,先繪制一個白色的圓形,再用“鋼筆工具”(快捷鍵P)繪制如圖4.1-20的路徑。將路徑轉換為選區后填充白色,命名該層為“攝像頭”。

圖4.1-20 攝像頭形狀的路徑
下面繪制“揚聲器孔”。新建圖層,用矩形選框工具創建矩形選區后,平滑矩形選區的直角,并填充黑色,如圖4.1-21所示。

圖4.1-21 繪制其中一個揚聲器孔
不取消選區,選擇“移動工具”,按下鍵盤上的Alt鍵不放,用鼠標左鍵拖拽,在同一層上復制出兩個“揚聲器孔”,如圖4.1-22所示。

圖4.1-22 復制出另外兩個“揚聲器孔”
雙擊該圖層在圖層調板上的縮略圖,在“圖層樣式”對話框中設置“斜面和浮雕”為“枕狀浮雕”,具體參數設置如圖4.1-23所示。

圖4.1-23 設置“揚聲器孔”圖層樣式
新建圖層,命名為“外屏邊框”。按上面所講的方法繪制手機顯示屏的圓角矩形選區,填充黑色。執行菜單欄上的“選擇→存儲選區”命令,為該選區命名為“圓角矩形”,儲存該選區。再將該選區放大到如圖4.1-24所示效果。

圖4.1-24 放大圓角矩形選區后的效果
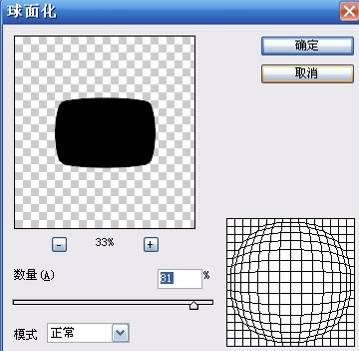
執行菜單欄上的“濾鏡→扭曲→球面化”命令,參照圖4.1-25所示設置。

圖4.1-25 球面化命令對話框
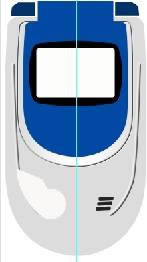
新建圖層,命名為“外屏”。執行菜單欄上的“選擇→載入選區”命令,載入“圓角矩形”選區,調整大小后填充白色占位,如圖4.1-26所示。

圖4.1-26 載入選區并填充白色后的效果
下面的步驟要做出手機的透視效果。
選擇圖層調板最上面的圖層所略圖,按下鍵盤上的Shift鍵,同時用鼠標單擊背景層上面縮略圖,選擇該兩個圖層,及其中間的圖層。按下鍵盤上的Ctrl+G 組合鍵,將圖層編組,命名為“手機上蓋”。
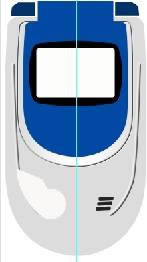
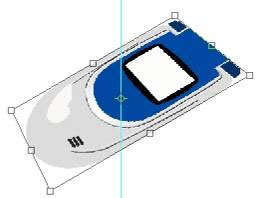
按下鍵盤上的Ctrl+T組合鍵,自由變換該組,按下鍵盤上的Ctrl鍵不放,拖拽變換控制點到如圖4.1-27所示效果。

圖4.1-27 自由變換“手機上蓋”組產生透視效果
在“手機上蓋”組上新建圖層,畫手機上蓋的暗部。按下鍵盤上的Ctrl鍵,用鼠標左鍵點擊圖層調板上的“手機上蓋”組中“上蓋”圖層縮略圖,使其圖形外緣作為選區載入。按鍵盤上的“方向鍵”將選區向左上方向輕移幾個像素。按下鍵盤上的Shift+Ctrl+I 組合鍵反選,按下鍵盤上的Alt+Ctrl+D將選區羽化較多像素。
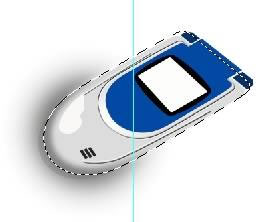
設置“畫筆工具”(快捷鍵B)為主直徑較大,硬度較低的筆觸。設置前景色為深灰色(色彩接近即可),用“畫筆工具”沿手機選區外側按圖4.1-28所示方式畫上陰影。

圖4.1-28 用畫筆工具繪制的陰影
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13