下面繪制手機的側面部分。
在“上蓋”層下復制該層,移動該復制層到如圖4.1-50所示位置。

圖4.1-50復制“上蓋”層并移動后的效果
用“加深工具”加深“上蓋”的復制層,如圖4.1-51所示。

圖4.1-51 加深復制的圖層
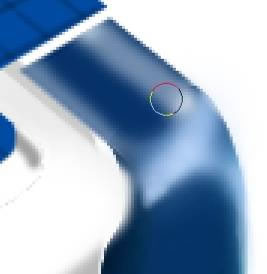
選擇“上蓋”層,用“模糊工具”(快捷鍵R)將上蓋層邊緣模糊一下,使其過度柔和一些,如圖4.1-52所示。

圖4.1-52模糊處理的邊緣
在“手機上蓋”組下新建圖層,命名為“寶石藍”。載入“上蓋”層圖形邊緣選區,移動到如圖4.1-53所示位置后填充“寶石藍”色(色彩接近即可)。

圖4.1-53 填充寶石藍色的圖層
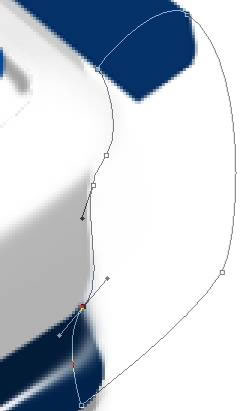
在“寶石藍”層上面新建一層命名為“倒棱”,用鋼筆工具繪制出如圖4.1-54所示的路徑。

圖4.1-54 用鋼筆工具繪制的形狀
將路徑轉換為選區后填充“藍灰”色(色彩接近即可),用加深、減淡工具擦出如圖4.1-55所示效果。
不取消選區,將“倒棱”層用較小像素描白邊,如圖4.1-55所示。

圖4.1-55 “倒棱”層填充、描邊的效果
再將“寶石藍”層描白邊。按上面的方法繼續繪制其他部分,“倒棱”層下面帶有“寶石藍”色形狀的圖層命名為“寶石藍2”,如圖4.1-56所示。

圖4.1-56繼續刻劃的側面
用“選區描邊”的方法繪制后面充電插孔,方法很簡單,這里就不贅述。如圖4.1-57所示。

圖4.1-57 手機充電插孔完成的效果
選擇 “寶石藍2”層,用鋼筆工具繪制出如圖4.1-58所示形狀。

圖4.1-58 用鋼筆工具繪制的側面路徑
轉換路徑為選區后填充同該層圖形相同的“寶石藍”色(圖4.1-59)。

圖4.1-59 路徑轉換為選區后填充顏色
用硬度較小的“橡皮擦工具”(快捷鍵E)將“手機上蓋”組中名為“軸”的圖層邊緣擦掉一點。再用減淡工具在“寶石藍2”層上擦出如圖4.1-60所示效果。

圖4.1-60 刻劃手機連接部分圖形
再將“手機上蓋”組中名為“軸”的圖層用“加深/減淡工具”擦出如圖4.1-61所示效果。

圖4.1-61 手機連接部分圖形完成的效果
下面繪制手機天線。在“手機上蓋”組上新建圖層,用鋼筆工具鉤出形狀后轉換為選區,如圖4.1-62所示。

圖4.1-62 手機天線外形的選區
為該選區添加漸變效果(圖4.1-63)。

圖4.1-63 為手機天線添加漸變效果
繼續完善天線,如圖4.1-64所示。

圖4.1-64 手機天線完成的效果
添加上信號指示燈,和標志等。

圖4.1-65 標志繪制過程示意圖
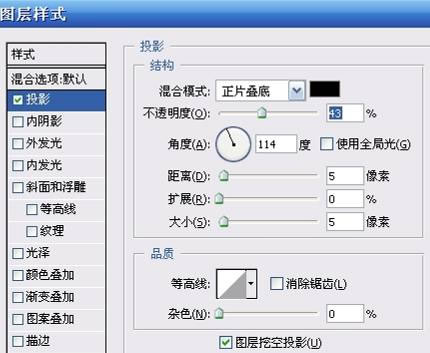
將“標志”自由變換變形后,放到相應位置,加上投影效果,如圖4.1-66和4.1-67所示。

圖4.1-66 設置“標志”的“圖層樣式”對話框

圖4.1-67 “標志”圖層加上投影的效果
最后為手機加上投影和“上蓋”的白色反光效果,這個繪制手機的實例就完成了。

圖4.1-68手機繪制完成的效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13