最終效果

1、新建一個1680x1050pixels 的文檔,分辨率為72Dpi ,顏色為RGB並使用黑色背景。

2、新建圖層( Ctrl+Shift+N ),使用畫筆工具 (B) ,在畫布中心用#a41602顏色畫出下面的形狀。

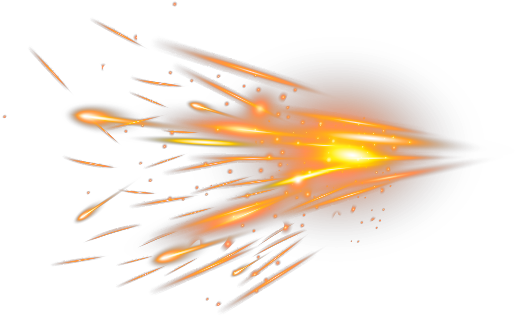
3、打開下面的素材並如下調整。


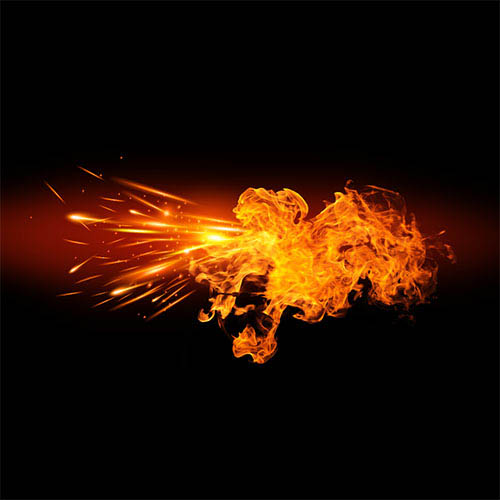
4、然後用同樣的方法做火。


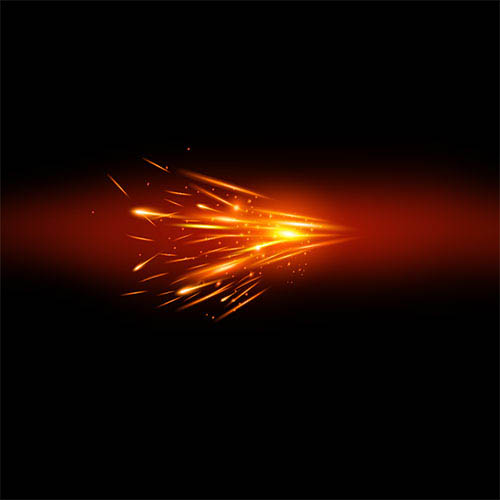
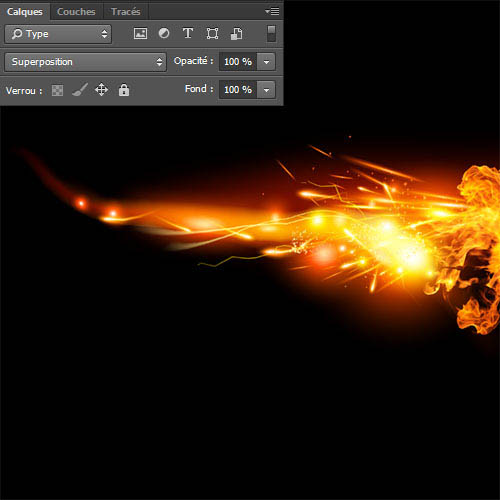
5、導入第三張圖片,並把混合模式改為濾色。

<點小圖查看大圖>

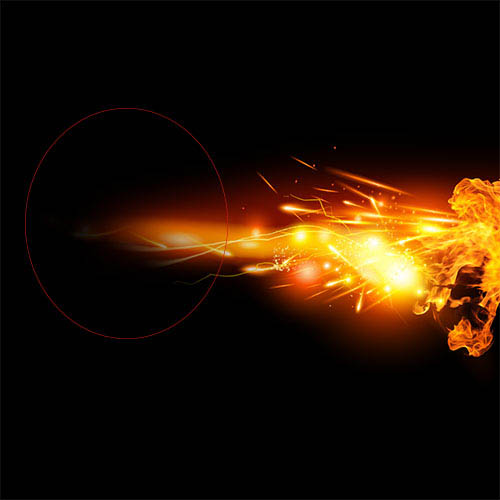
6、然後使用橡皮擦工具(E)擦掉材質左側。

7、然後,新建圖層,使用 畫筆工具 (B) ,尺寸設為 1-2 pixels ,畫 橙色 和黃色 的線。如下圖所示。

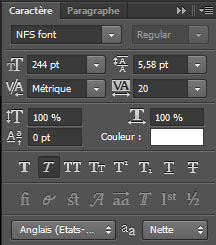
8、接下來是我們的文字,使用我們之前提供的素材包中的字體,輸入的文字是 “Need For Speed”。不要忘了不同的文字設置不同。
對於單詞“Need ”和“Speed”使用下圖設置。

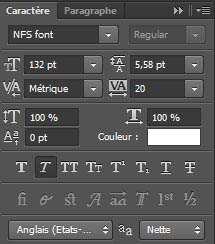
9、單詞“For”。


10、選中文字圖層,前往圖層樣式。
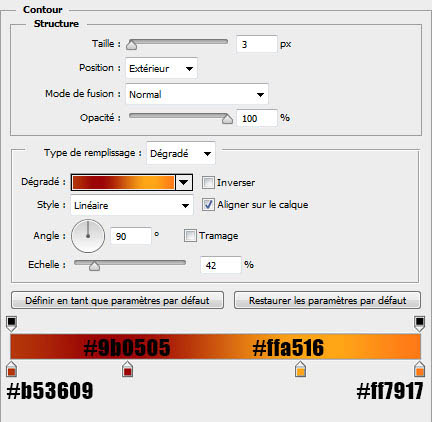
描邊:
位置:外部,混合模式:正常,填充類型:漸變。其他如圖:

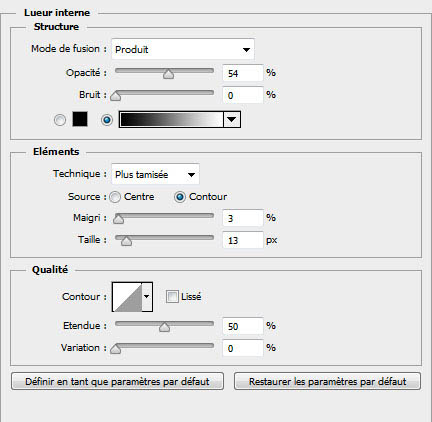
內發光
混合模式:正片疊底。其他如圖:

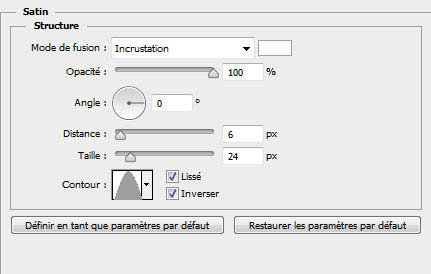
光澤
混合模式:疊加。其他如圖:

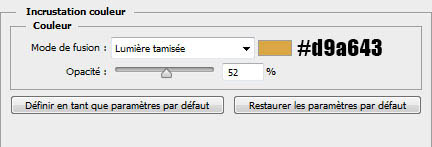
顏色疊加
混合模式:柔光。其他如圖:

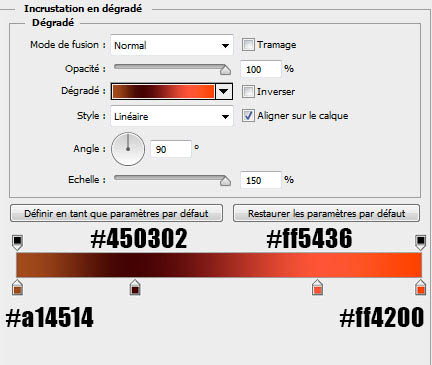
漸變疊加
混合模式:正常。其他如圖:

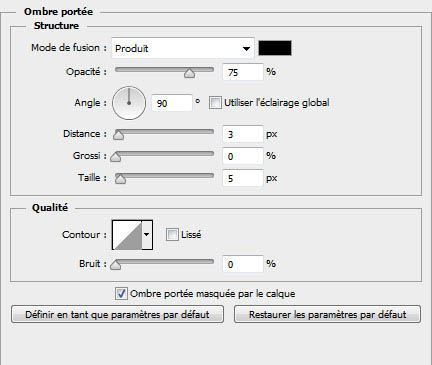
投影
混合模式:正片疊底。其他如圖:


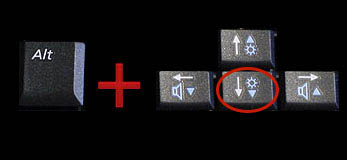
11、現在我們用簡單的方式複製二十幾次圖層:使用 移動工具 (V) ,選中你的文字圖層,按住 Alt鍵,然後按鍵盤向下箭頭的按鈕。


12、使用相同的參數鍵入“Need”,把它放在頂部以創建3D效果。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















