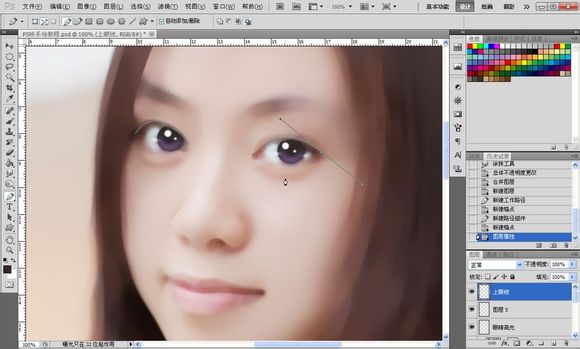
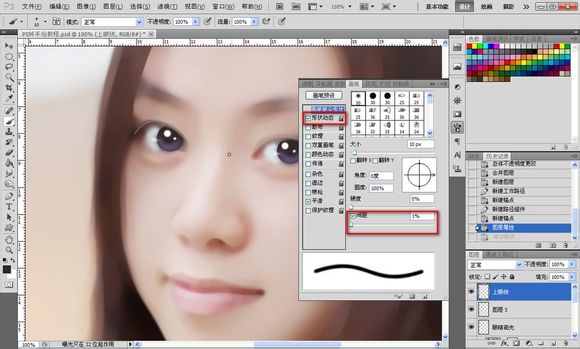
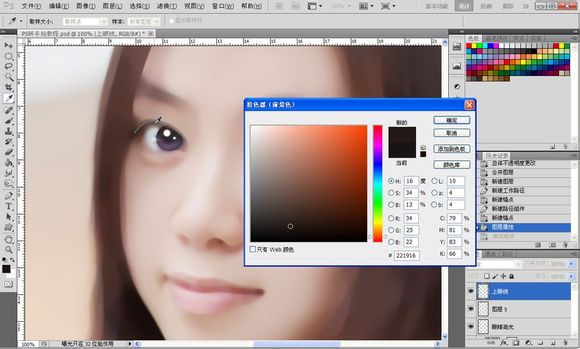
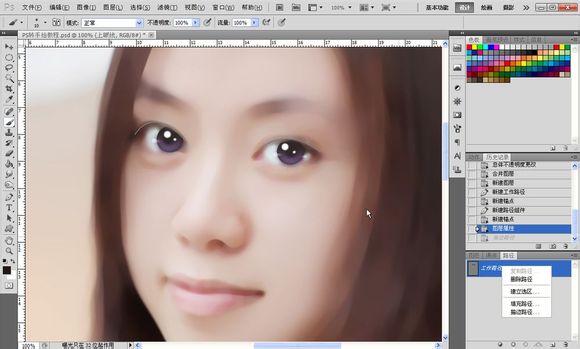
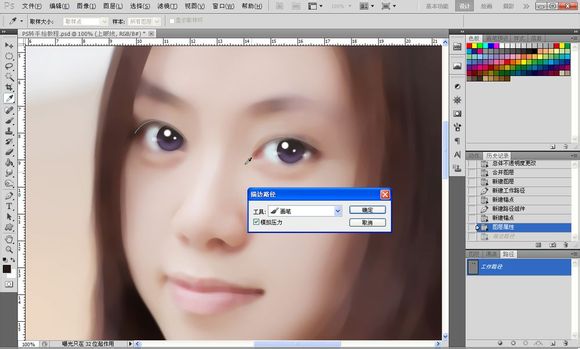
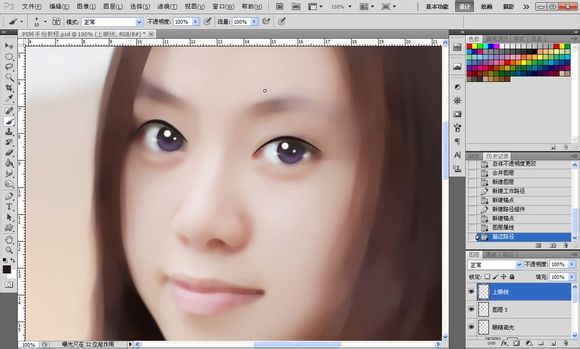
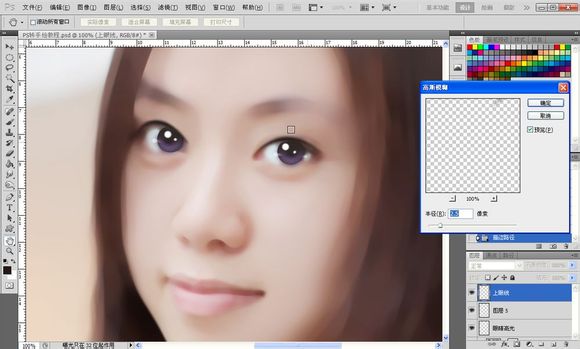
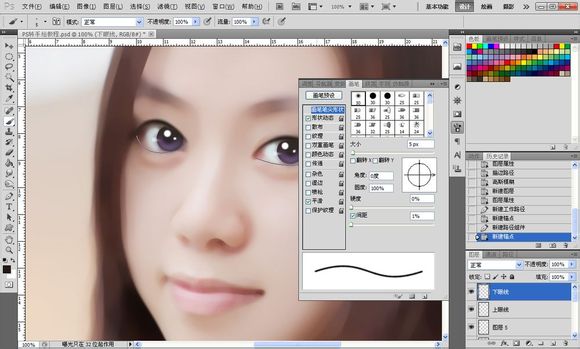
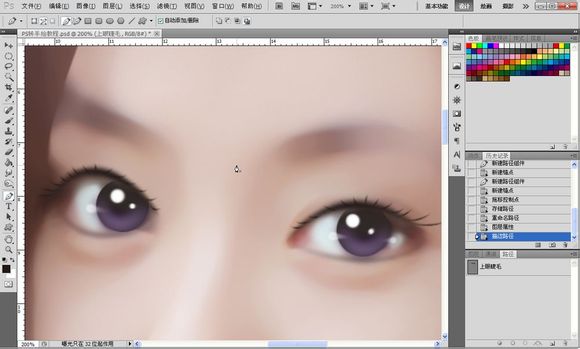
15、接著我們來做上眼線,如圖所示勾出上眼線的路徑,畫筆設置的間距設為1,勾選形狀動態,吸取一個比較深的顏色,描邊路徑,模擬壓力,效果如圖所示。之後高斯模糊,數值自定,達到融合效果為止。







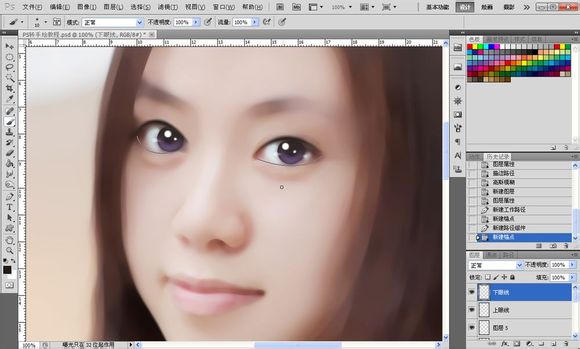
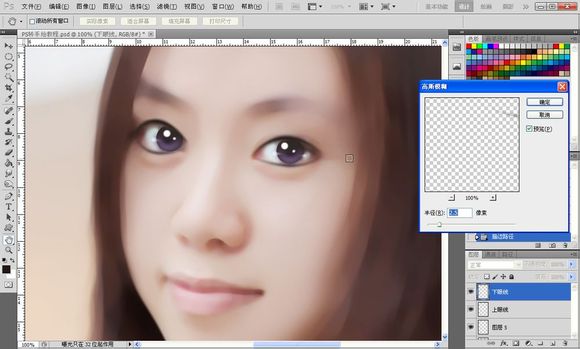
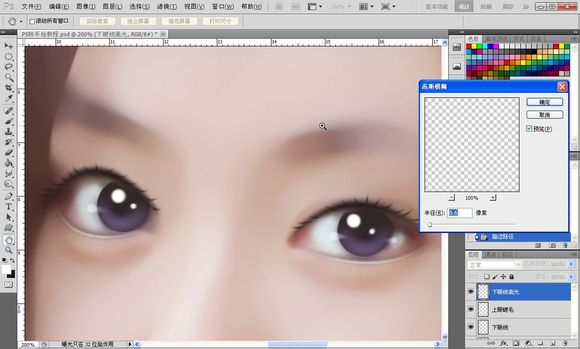
16、之後就是下眼線,下眼線方法同上,畫筆大小降低,適當降低透明度。



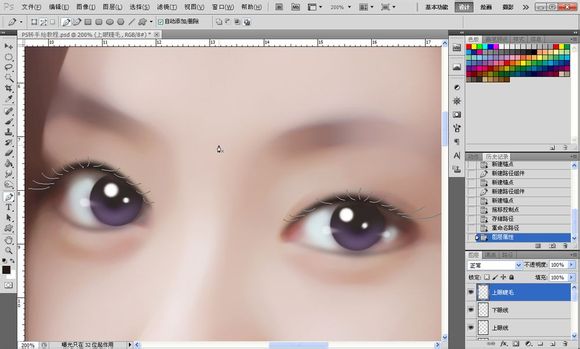
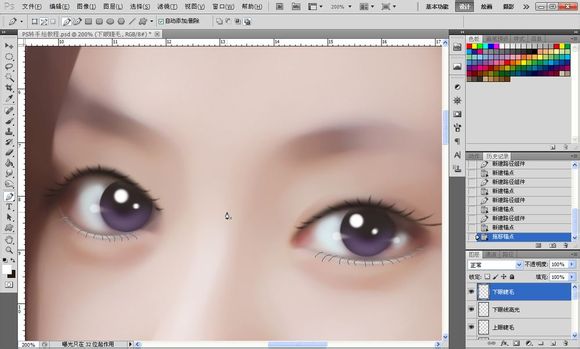
17、接著就是眼睫毛了,不要吐槽我勾的路徑= =!之後描邊路徑,模擬壓力,畫筆數值如圖所示。



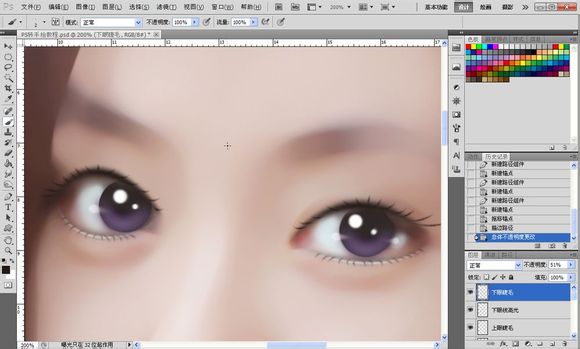
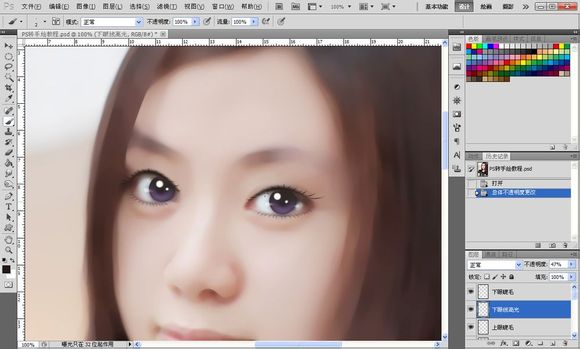
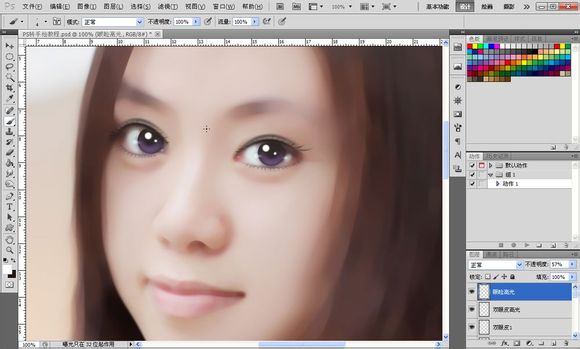
18、做下眼睫毛之前我們先加一個高光,這樣顯得更加立體。




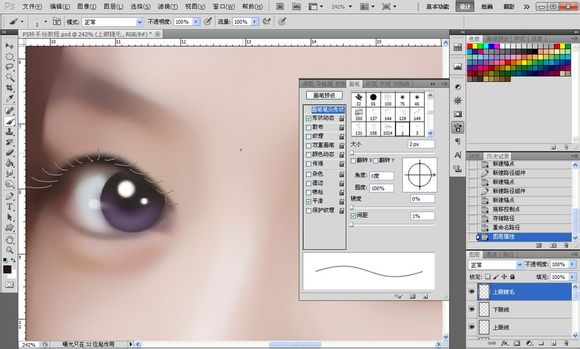
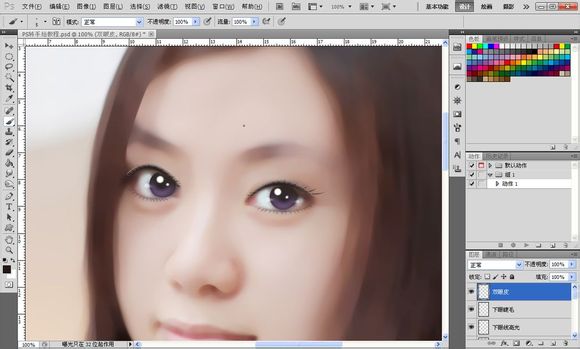
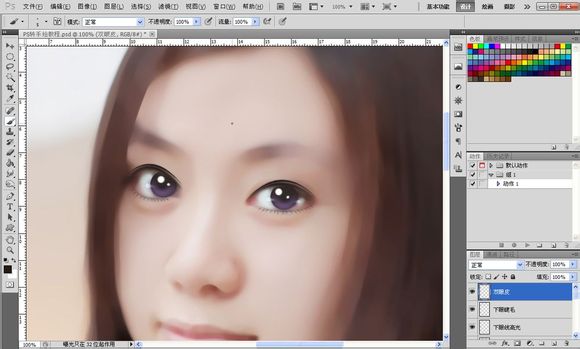
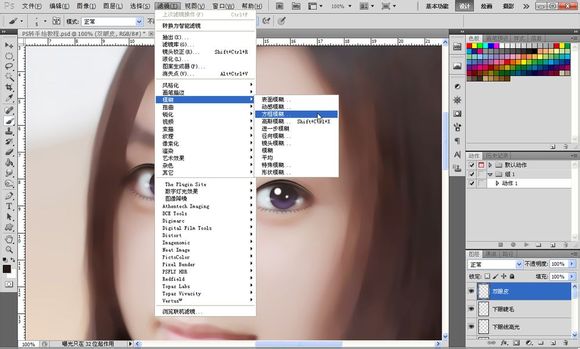
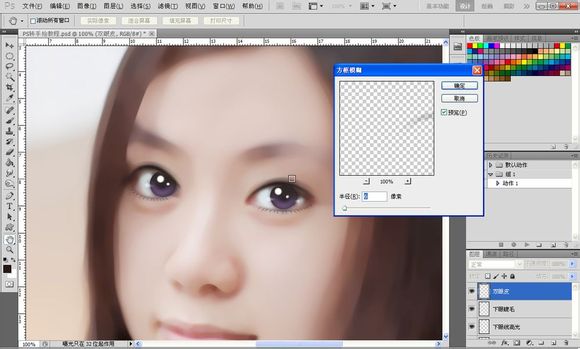
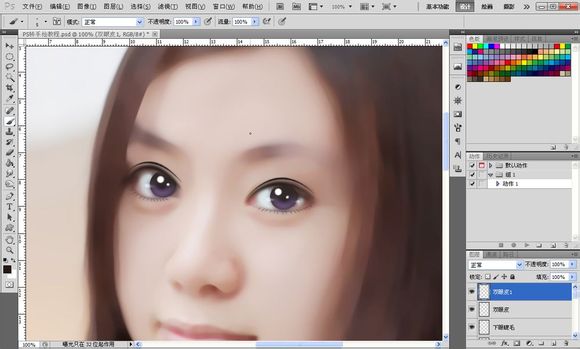
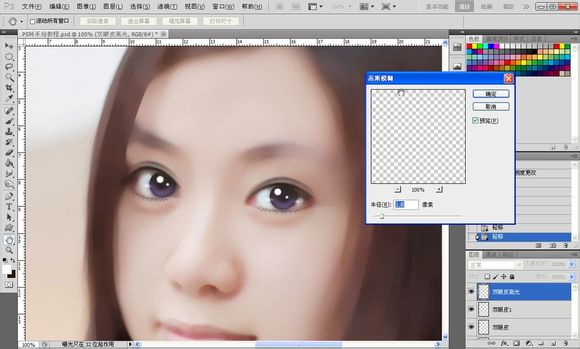
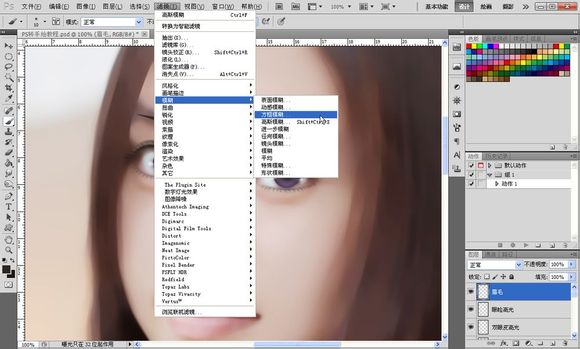
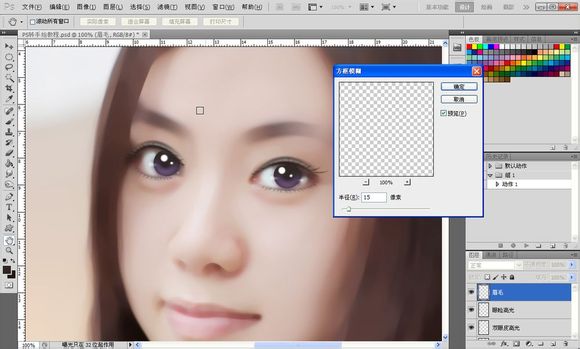
19、接下來是雙眼皮,如圖所示勾兩條路徑,如果眼睫毛擋住了可以先把眼睫毛的圖層關閉,【濾鏡】-【模糊】-【方框模糊】數值自定。我們來製作一個眼影的效果,這樣雙眼皮就不會很突兀,如圖所示。




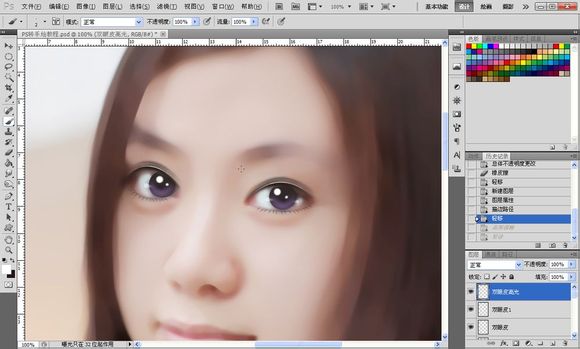
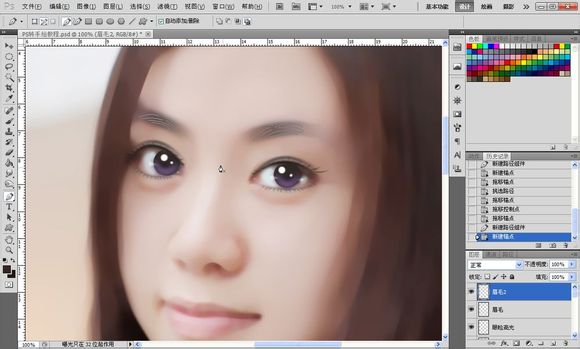
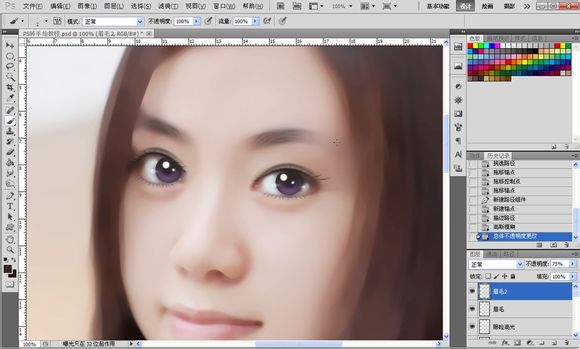
20、再描邊一次,高斯模糊,降低透明度,繼續描邊一次,這次顏色選中純白,高斯模糊一下,製作眼皮高光,如圖所示。雙眼皮的效果就出來了,接著用純白色畫筆在眼角那裏點兩個點,用塗抹工具塗抹一下。






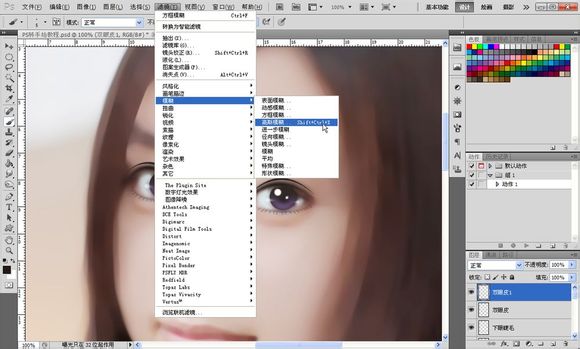
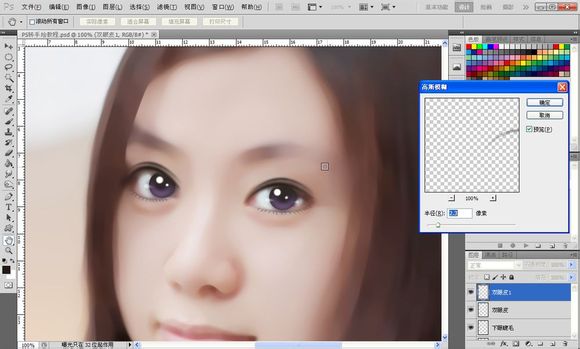
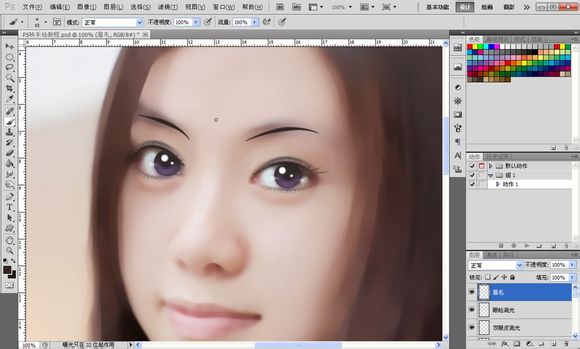
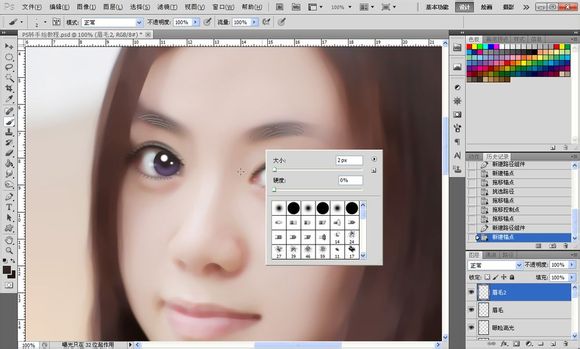
21、接下來就是眉毛了,眉毛相對比較簡單,如圖所示勾兩條路徑,吸取眉毛那裏的顏色描邊,大概10像素左右,執行方框模糊效果如圖所示。再勾一些小路徑,一樣模擬壓力描邊,高斯模糊一下,適當降低透明度,完成眉毛。







标签:手繪效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















