這例效果圖中的圖層樣式並不複雜,為簡單的立體字,如果你發現你的效果顏色灰暗無衝擊力,那麼使用色彩平衡及曲線工具可以很好的幫你解決問題,希望我的教程能給你的設計帶來幫助!
最終效果

<點小圖查看大圖>
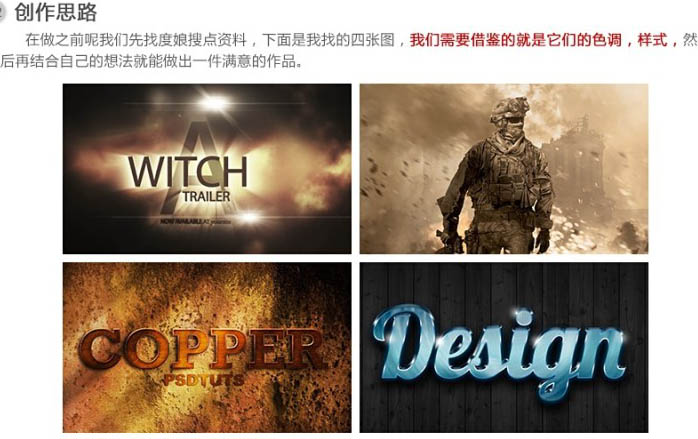
在做之前呢我們先網上搜點資料,下面是我找的四張圖,我們需要借鑒的就是它們的色調,樣式,然後再結合自己的想法就能做出一件滿意的作品。

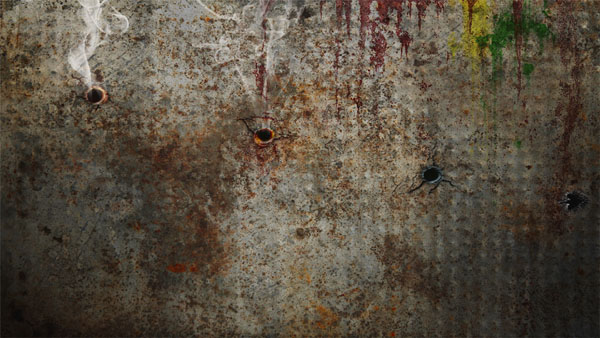
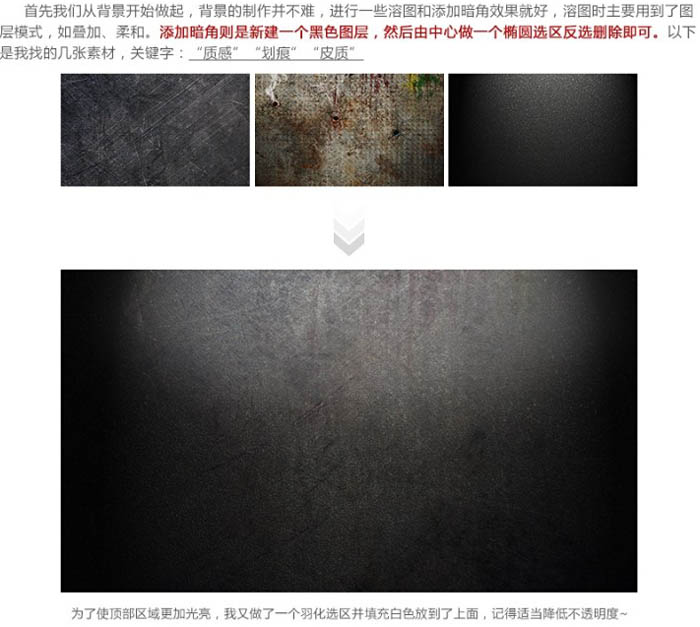
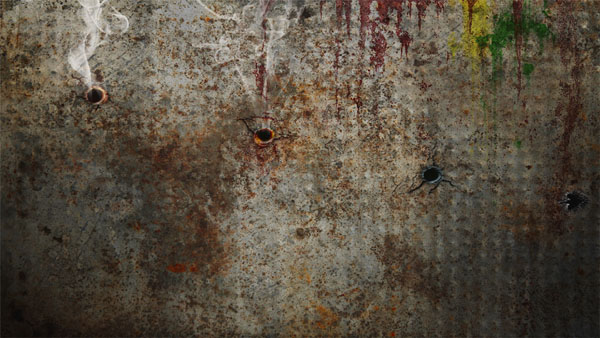
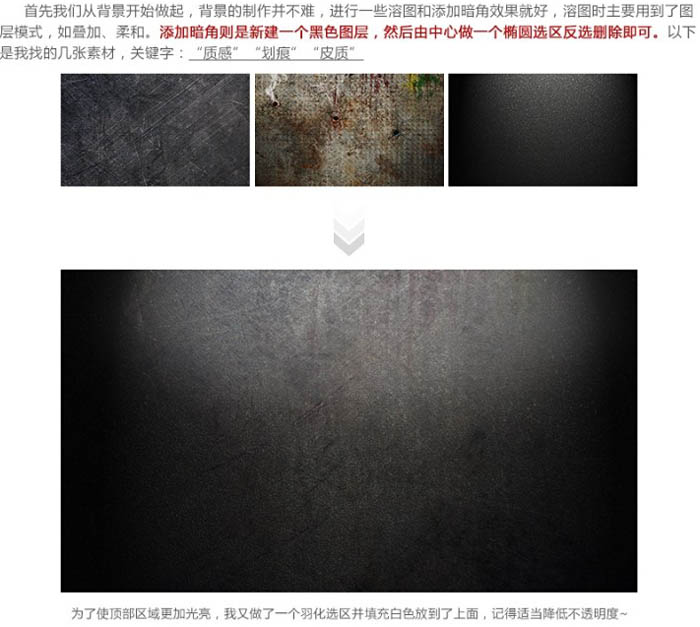
1、首先我們從背景開始做起,背景的製作並不難,進行一些溶圖和添加暗角效果就好,溶圖時主要用到了圖層模式,如疊加、柔化。添加暗角則是新建一個黑色圖層,然後由中心做一個橢圓選區反選刪除即可,以下是我找的幾張素材,關鍵字:“質感”,“劃痕”,“皮質”。

<點小圖查看大圖>

<點小圖查看大圖>

<點小圖查看大圖>

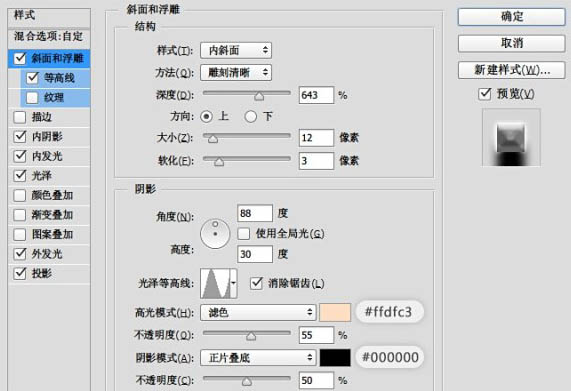
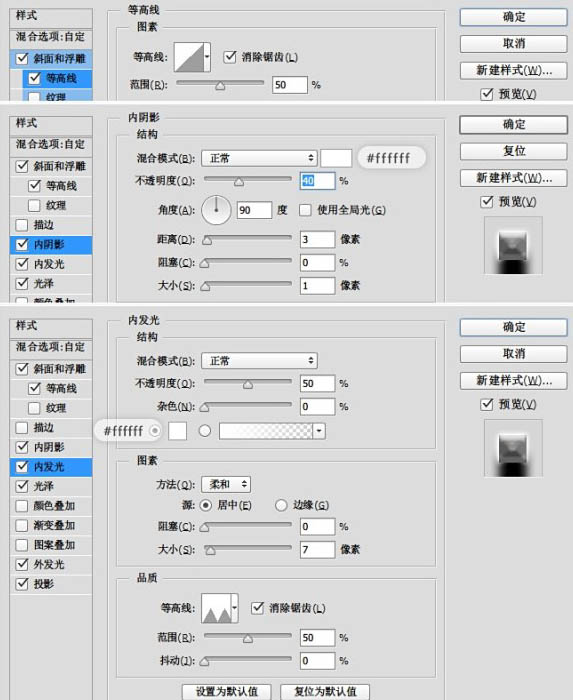
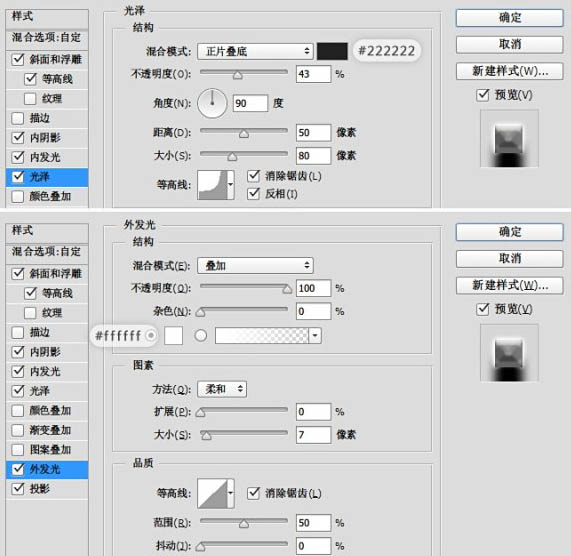
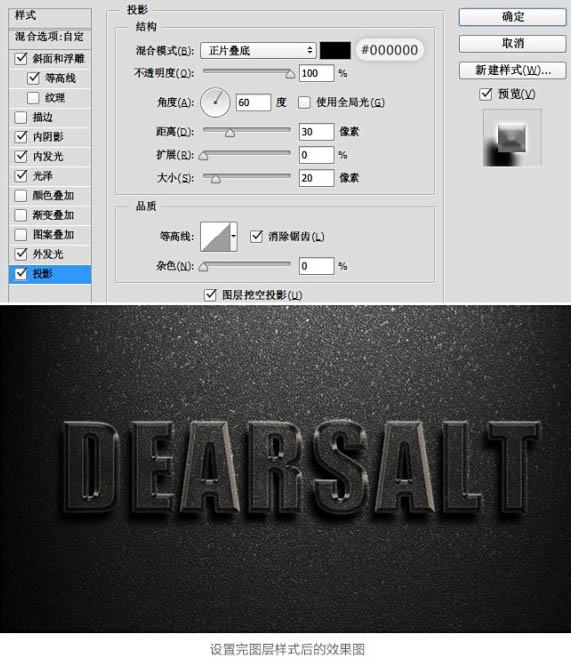
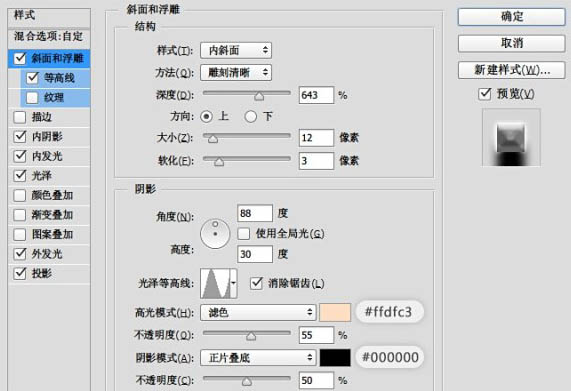
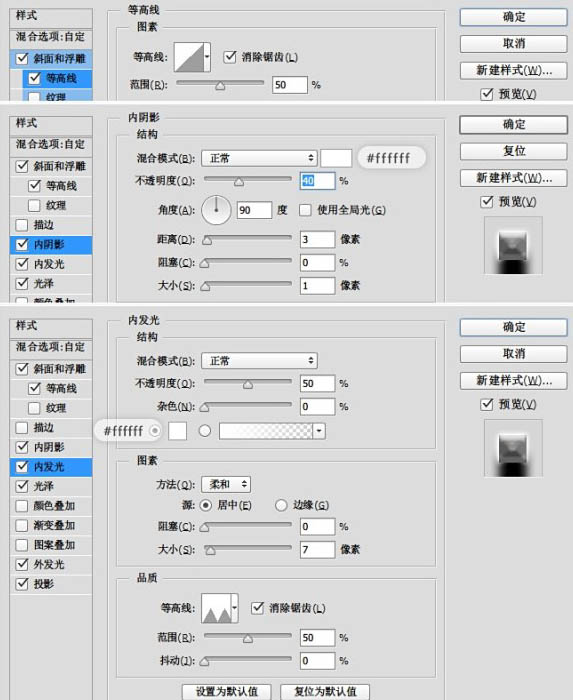
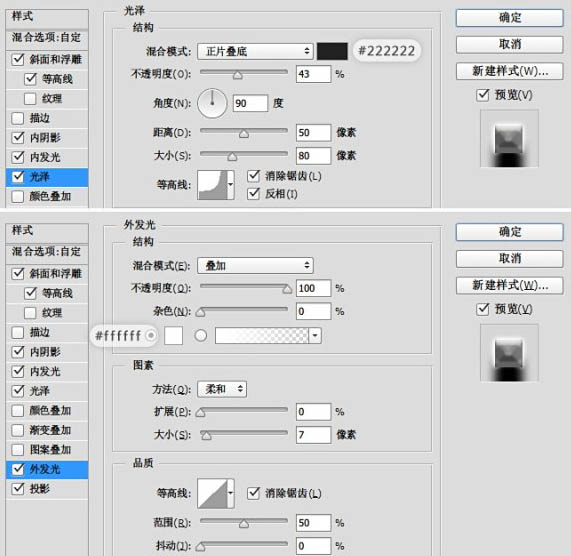
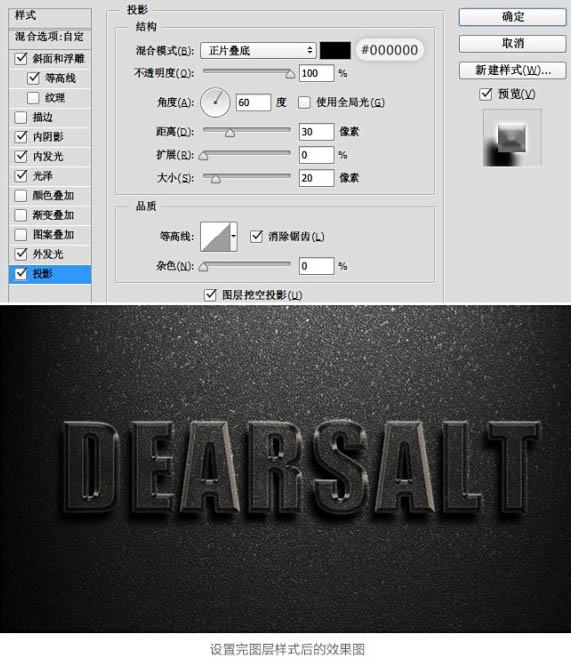
2、在畫布上打上你想做的文字,英文效果最佳,我在這裏使用的字體是“Impact Regular”,文字是我的英文名“DearSalt”,然後雙擊打開圖層樣式進行修改。





最終效果

<點小圖查看大圖>
在做之前呢我們先網上搜點資料,下面是我找的四張圖,我們需要借鑒的就是它們的色調,樣式,然後再結合自己的想法就能做出一件滿意的作品。

1、首先我們從背景開始做起,背景的製作並不難,進行一些溶圖和添加暗角效果就好,溶圖時主要用到了圖層模式,如疊加、柔化。添加暗角則是新建一個黑色圖層,然後由中心做一個橢圓選區反選刪除即可,以下是我找的幾張素材,關鍵字:“質感”,“劃痕”,“皮質”。

<點小圖查看大圖>

<點小圖查看大圖>

<點小圖查看大圖>

2、在畫布上打上你想做的文字,英文效果最佳,我在這裏使用的字體是“Impact Regular”,文字是我的英文名“DearSalt”,然後雙擊打開圖層樣式進行修改。





标签:立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















