文字製作分為三個部分:表面質感、立體面、裝飾。表面部分製作稍微複雜一點,需要用多個圖層疊加來渲染高光及暗部,增加文字的質感。
最終效果

<點小圖查看大圖>
1、新建一個800 * 800像素,分辨率為72的畫布,選擇漸變工具,顏色設置如圖1,然後由中心向邊角拉出圖2所示的紅色至暗紅色徑向漸變。

<圖1>

<圖2>
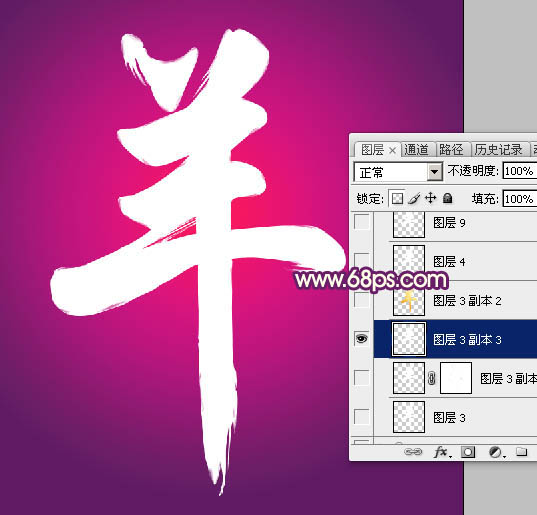
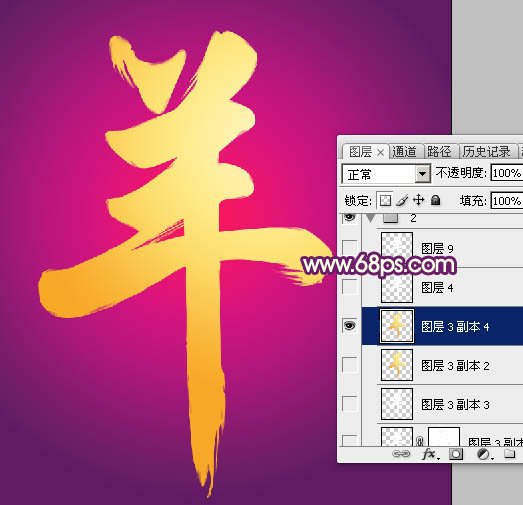
2、打開文字素材(在下圖右鍵選擇“圖片另存為”,保持到本機,然後用PS打開),文字為PNG格式,直接拖到新建的畫布裏面,放到中間位置。然後新建一個組,把文字拖到組裏面。也可以使用自己喜歡的文字或圖形。

<圖3>
3、鎖定文字像素區域。

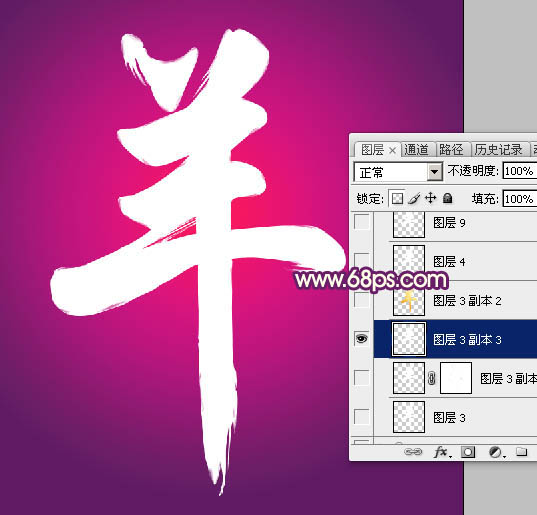
<圖4>
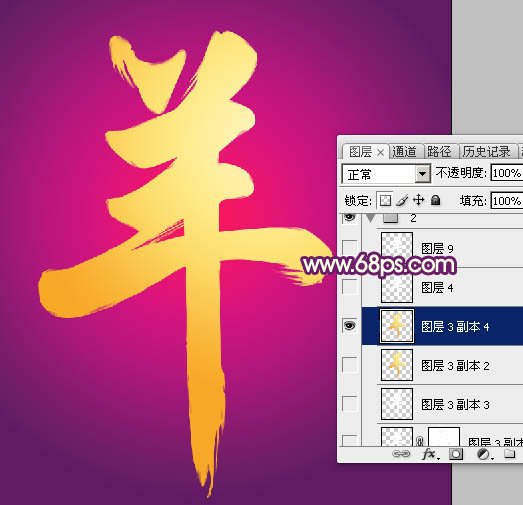
4、現在給文字增加顏色。選擇漸變工具,顏色設置如圖5,然後由中心偏左上位置開始拉出徑向漸變,效果如圖6。

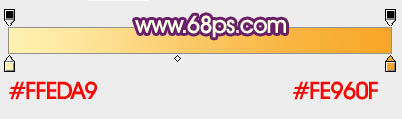
<圖5>

<圖6>
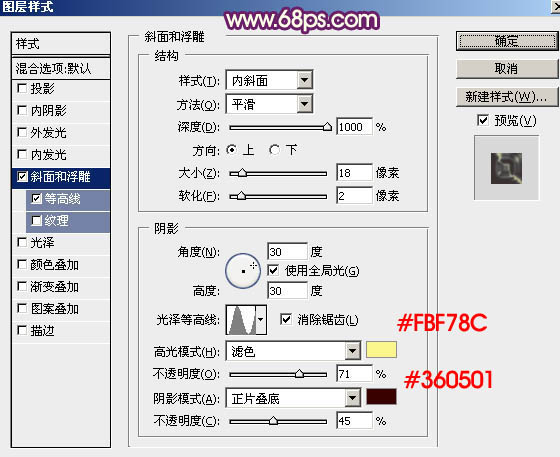
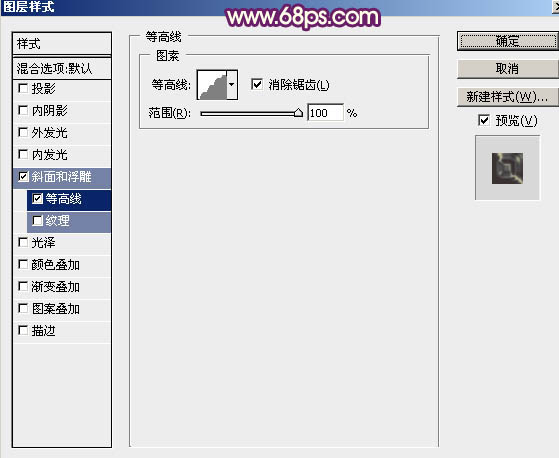
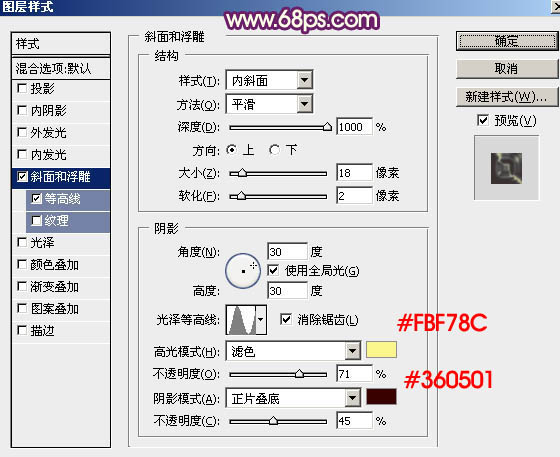
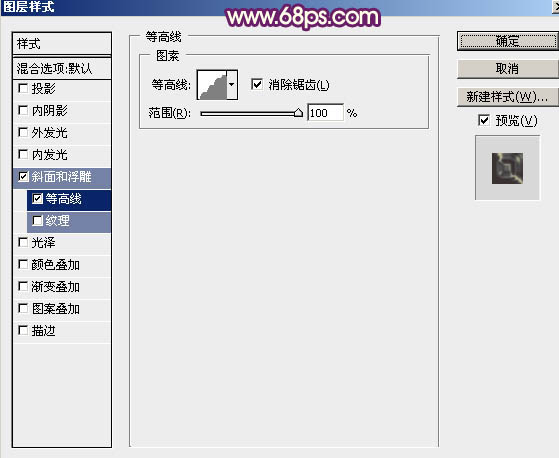
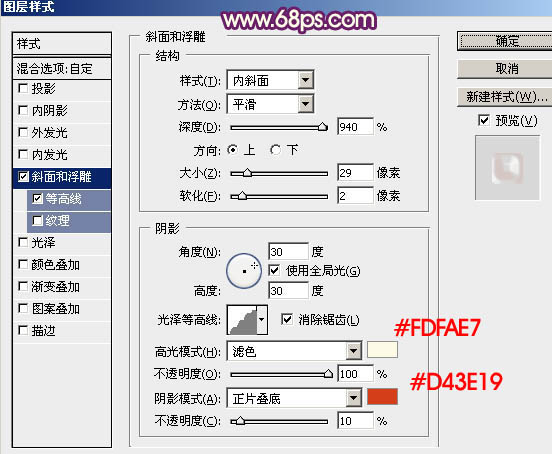
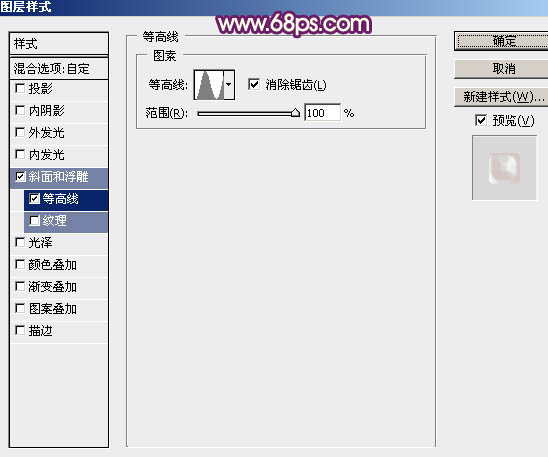
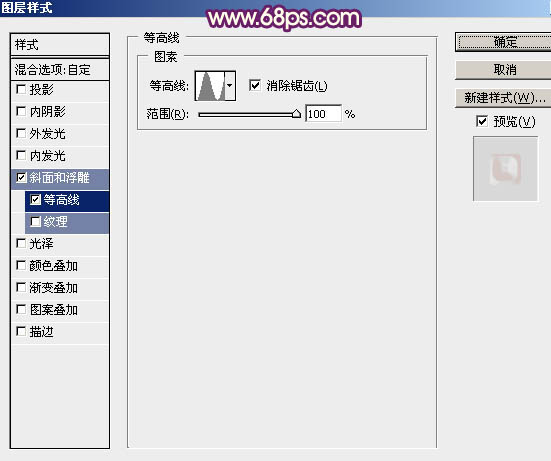
5、現在來給文字增加質感。選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,如圖7,再設置一下等高線,如圖8,確定後得到圖9所示的效果。

<圖7>

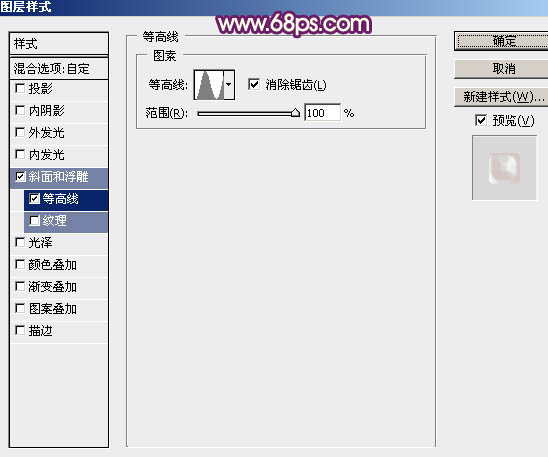
<圖8>

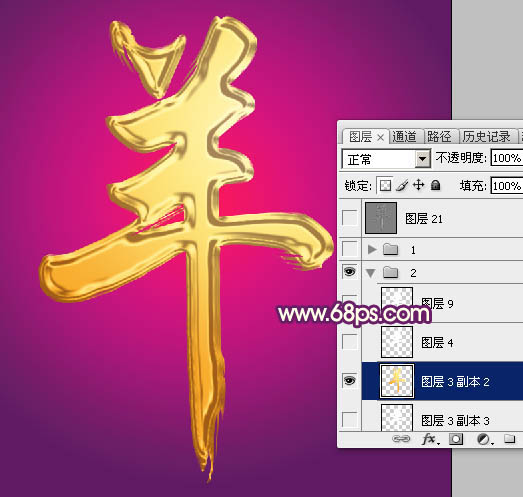
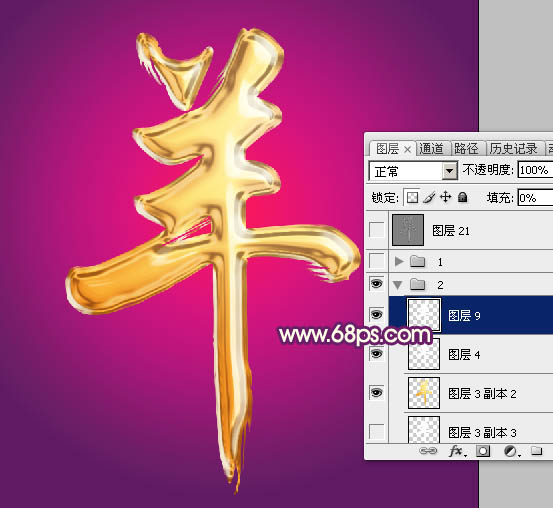
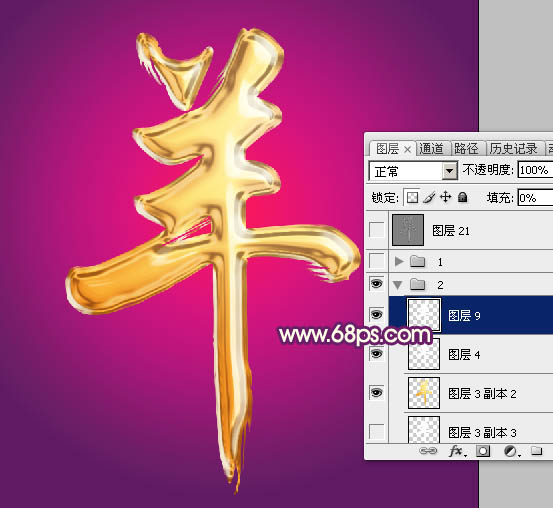
<圖9>
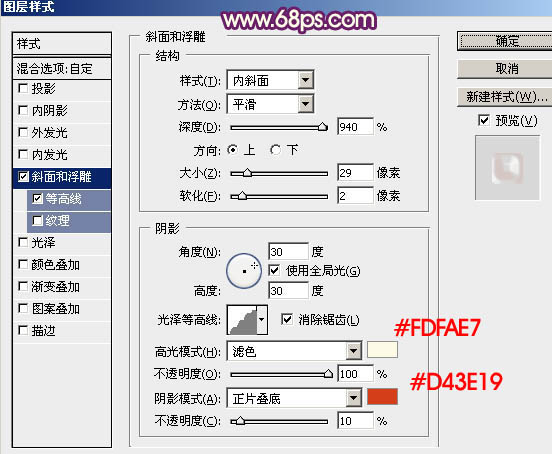
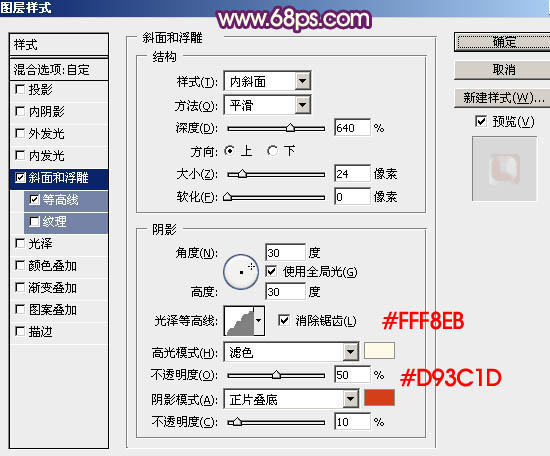
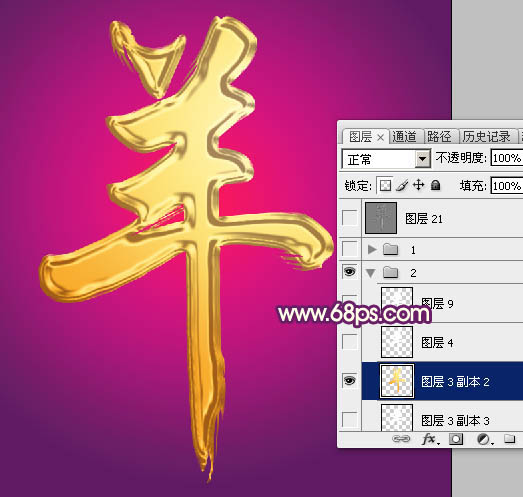
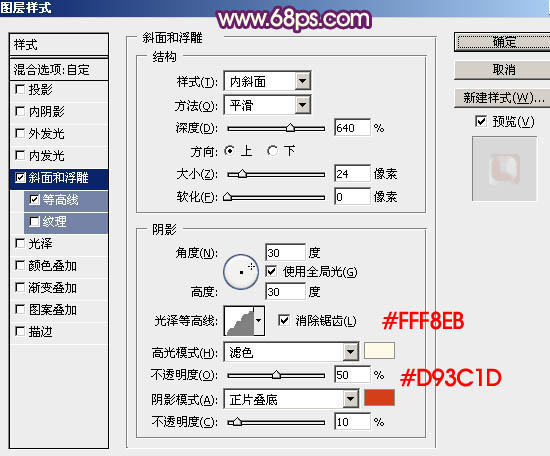
6、按Ctrl + J 把當前圖層複製一層,然後修改一下斜面和浮雕及等高線參數,確定後再把填充改為:0%,參數設置如圖10,11,效果如圖12。這一步給文字增加高光和暗部加強字體質感。

<圖10>

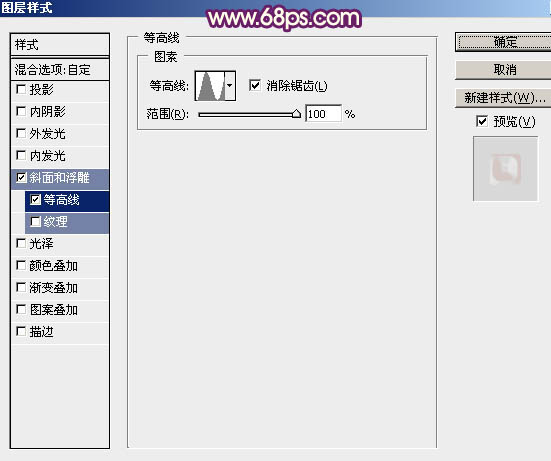
<圖11>

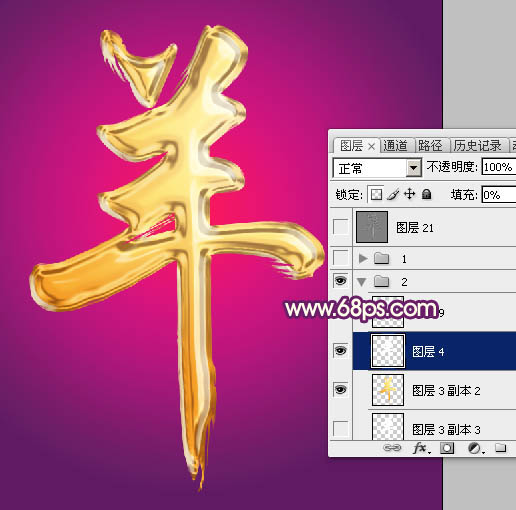
<圖12>
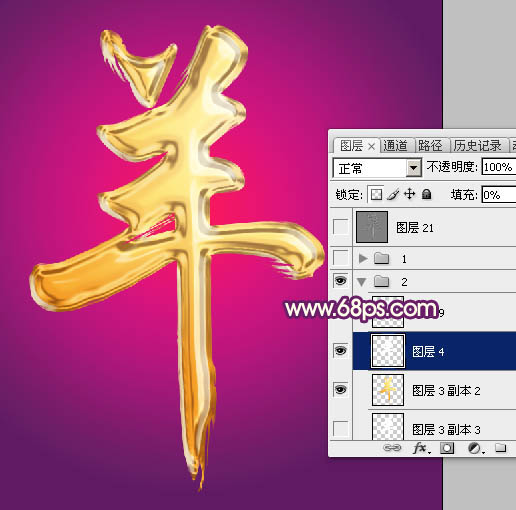
7、按Ctrl + J 把當前文字圖層複製一層,修改一下參數如圖13,14,確定後效果如圖15。到這一步文字質感部分基本完成,如果不滿意可以細調一下參數。

<圖13>

<圖14>

<圖15>
最終效果

<點小圖查看大圖>
1、新建一個800 * 800像素,分辨率為72的畫布,選擇漸變工具,顏色設置如圖1,然後由中心向邊角拉出圖2所示的紅色至暗紅色徑向漸變。

<圖1>

<圖2>
2、打開文字素材(在下圖右鍵選擇“圖片另存為”,保持到本機,然後用PS打開),文字為PNG格式,直接拖到新建的畫布裏面,放到中間位置。然後新建一個組,把文字拖到組裏面。也可以使用自己喜歡的文字或圖形。

<圖3>
3、鎖定文字像素區域。

<圖4>
4、現在給文字增加顏色。選擇漸變工具,顏色設置如圖5,然後由中心偏左上位置開始拉出徑向漸變,效果如圖6。

<圖5>

<圖6>
5、現在來給文字增加質感。選擇菜單:圖層 > 圖層樣式 > 斜面和浮雕,如圖7,再設置一下等高線,如圖8,確定後得到圖9所示的效果。

<圖7>

<圖8>

<圖9>
6、按Ctrl + J 把當前圖層複製一層,然後修改一下斜面和浮雕及等高線參數,確定後再把填充改為:0%,參數設置如圖10,11,效果如圖12。這一步給文字增加高光和暗部加強字體質感。

<圖10>

<圖11>

<圖12>
7、按Ctrl + J 把當前文字圖層複製一層,修改一下參數如圖13,14,確定後效果如圖15。到這一步文字質感部分基本完成,如果不滿意可以細調一下參數。

<圖13>

<圖14>

<圖15>
标签:立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















