11、拖入海底素材,移動到合適的位置,再添加蒙版,隱藏多餘的部分,並調整不透明度。


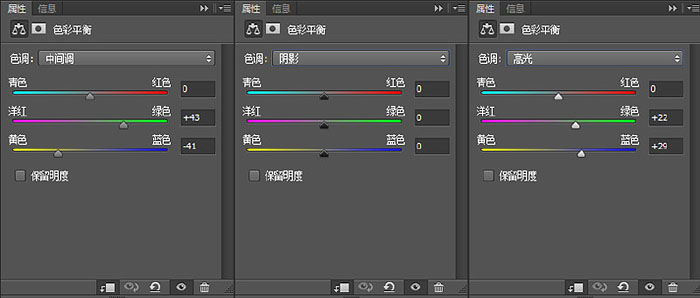
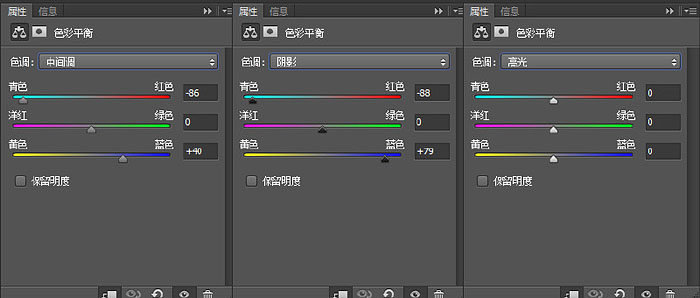
12、添加色彩平衡調整圖層,創建剪切蒙版。

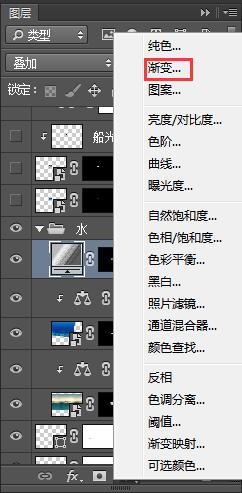
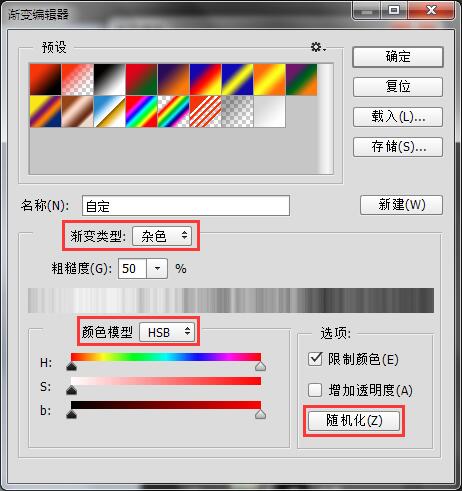
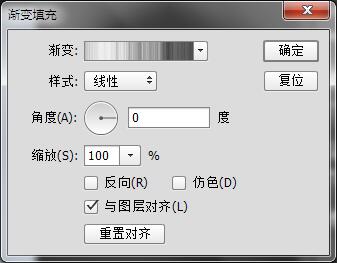
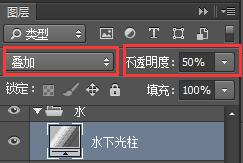
13、添加漸變層,漸變類型選擇雜色,顏色模型選擇HSB,把S右端的箭頭移到最左端,就得到了一個黑白色的漸變,不斷點擊隨機化,得到一個黑白分布理想的漸變條。漸變為線性的,角度為0,圖層混合模式為疊加,不透明度根據需求修改。然後添加蒙版,擦除不需要的部分,就有了水下的光柱。(如果覺得漸變不合適,可以再雙擊進去修改,多隨機幾次就好啦)。






14、拖入素材山,移動到合適的位置,添加蒙版隱藏不用的地方。新建一個圖層,混合模式改為柔光,然後用白色柔邊畫筆(不透明度流量都低一些)塗抹下圖紅色箭頭指示的部分,黑色柔邊畫筆塗抹黑色箭頭指示的部分,重塑山的光影。


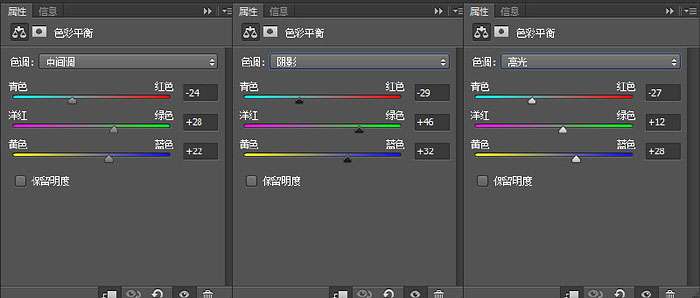
15、拖入石頭素材,一樣隱藏不需要的部分,添加色彩平衡調整圖層。



16、再次拖入水面素材,調整不透明度,然後隱藏不必要的部分,作為水面和山之間的浪花。

下面是加了浪花前後的對比圖,效果微弱,但是細節不能忽視哦。

17、拖入天空的素材,放在山的後面,隱藏不需要的部分,調整不透明度並添加色彩平衡調整圖層。



18、拖入船的素材,隱藏不需要的部分。然後複製一次垂直翻轉,作為倒影,再多隱藏一些。新建一個空白圖層,混合模式改為柔光,在紅色箭頭指示的部分用白色柔邊畫筆塗抹兩下,黑色箭頭指示部分用黑色柔邊畫筆塗抹兩下,把小船的光影和場景統一。




标签:PS合成
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13