19、為小船添加色彩調整圖層,創建剪切蒙版~然後下載個浪花的筆刷,給小船添加浪花。


20、拖入小鳥的素材,摳出小鳥,放到合適的位置。

21、拖入人的素材,一樣的摳圖,然後把下半身隱藏了,讓人坐在小船中~混合模式正品疊底。


22、返回背景圖層,然後摳出燈泡玻璃的部分,移動到最頂層,混合模式改為柔光,不透明度調整一下。


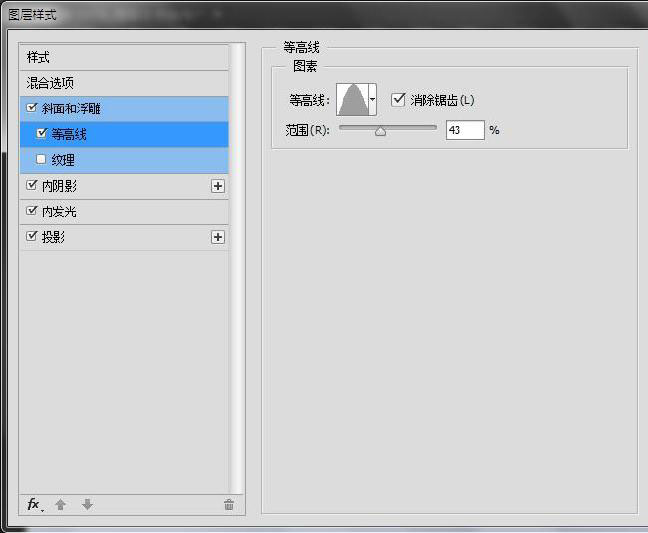
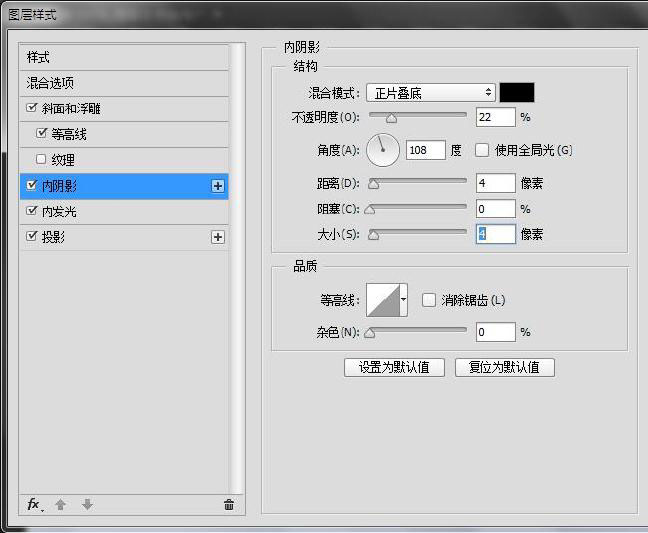
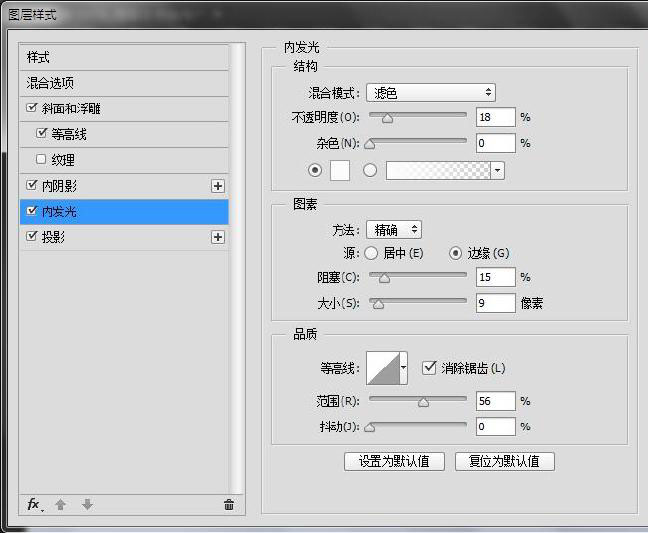
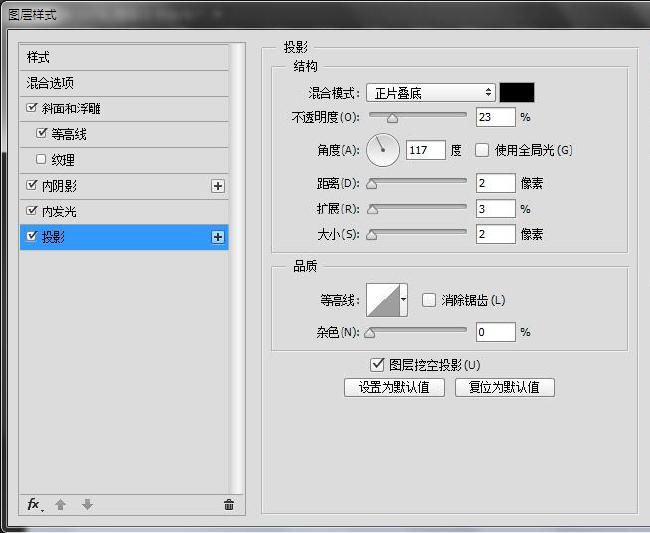
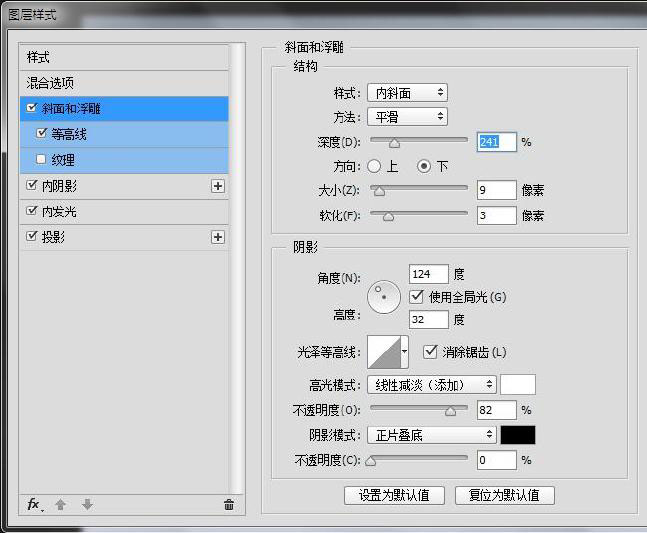
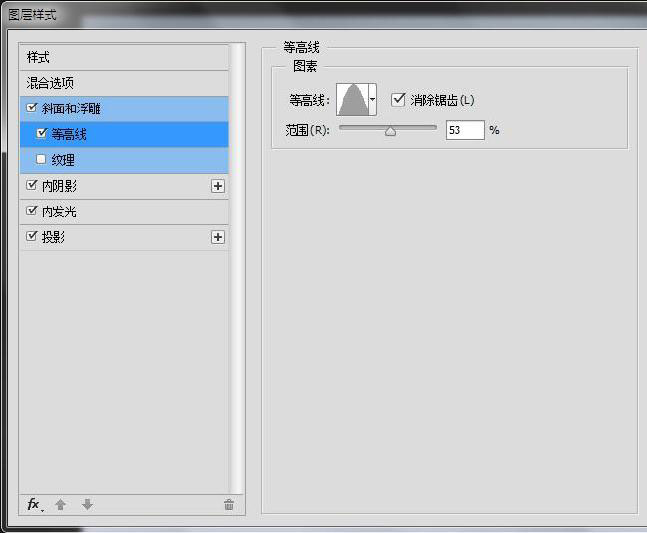
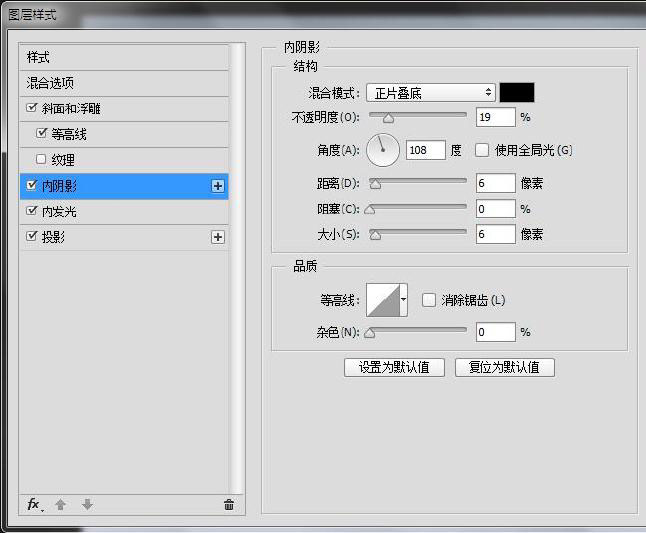
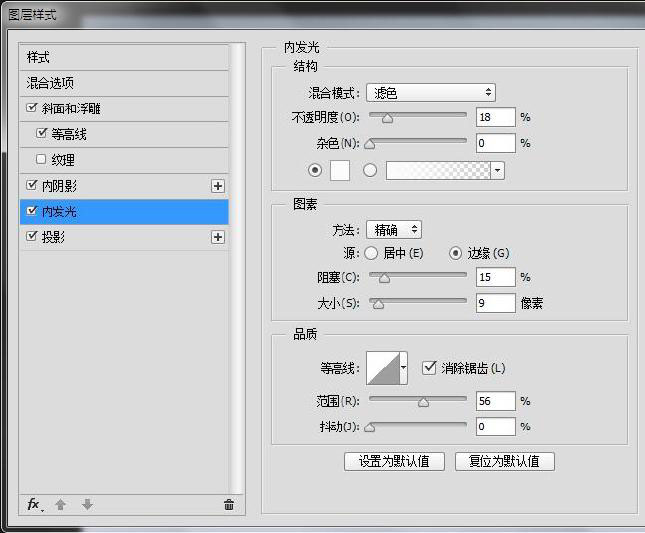
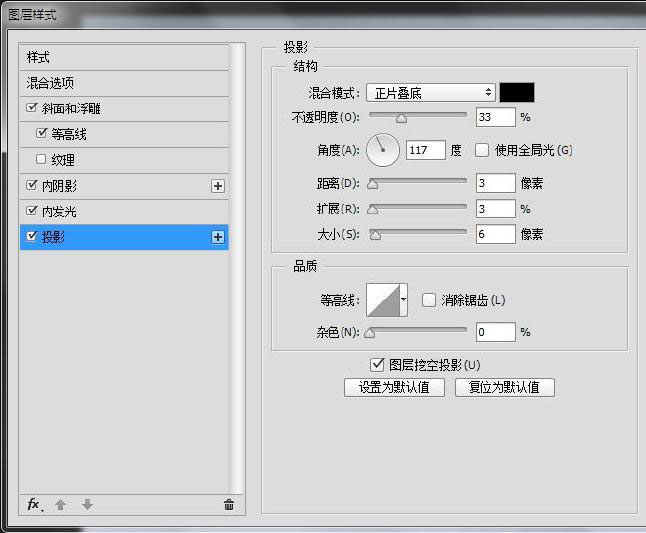
23、用橢圓工具繪製一個圓,關閉描邊,填充顏色隨意。填充0%,添加圖層樣式。






24、用鋼筆工具畫出釣魚線。

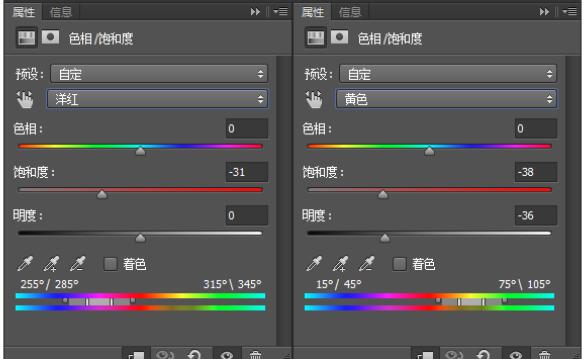
25、把魚的素材拖進來,摳出魚,然後添加色相飽和度調整圖層。


26、把所有的圖層編組,然後複製組並合並組。然後垂直翻轉,添加蒙版隱藏不需要的部分,製作倒影。


27、用橢圓工具在右邊畫兩個水滴的形狀,取消描邊,填充不透明度0%,添加圖層樣式。






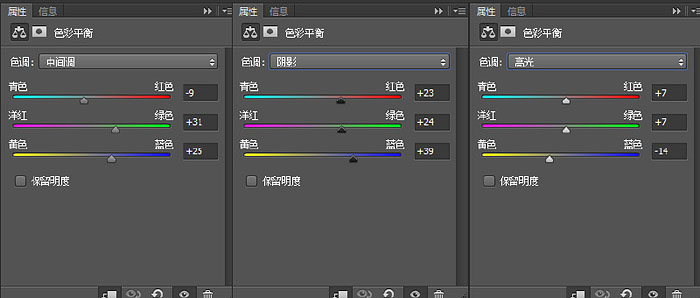
最終的調色環節~~~最後我稍微的降低了一點點的對比度,大家可以根據自己的感覺再進行調整哈~~來看最終效果圖。

标签:PS合成
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13