藍色的樸實、穩重、內向性格,襯托那些性格活躍、具有較強擴張力的色彩,運用對比手法,同時也活躍頁面。另一方面又有消極、冷淡、保守等意味。藍色與紅、黃等色運用得當,能構成和諧的對比調和關系。
藍色是冷色調最典型的代表色,是網站設計中運用得最多的顏色,也是許多人鐘愛的顏色。
藍色表達著深遠、永恒、沉靜、無限、理智、誠實、寒冷的多種感覺。藍色會給人很強烈的安穩感,同時藍色還能夠表現出和平、淡雅、潔凈、可靠等。
下面我們根據藍色系不同屬性的同類色、鄰近色、高純度對比、相對對比色等色彩搭配做不同的舉例分析。
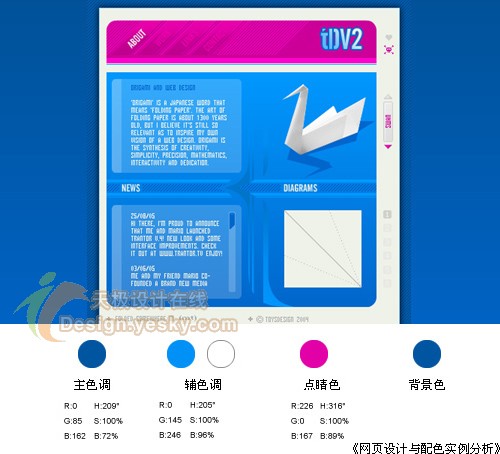
→ 藍色高純度對比網頁例圖:http://www.toysdesign.com

藍色系分析:(高純度對比:藍色+玫瑰色)
藍色的HSB數值H色相為240度時是正藍色。上圖的HSB模式S數值顯示,所有主要配色的飽和度都是100%。從主色調、輔色調HSB模式的數值可看出,這兩種顏色在明度上有較大的區別,色相上稍有輕度變化,飽和度相同。RGB模式上看,主色調與輔色調R數值都為0,G綠色的數值和B藍色數值分量的變化,得到了不同藍色的兩結果。點睛色僅是R紅色與B藍色兩色調和而得沒有摻雜其他顏色,因此飽和度呈最高值100%。整個頁面配色的飽和度都為100%,頁面整體配色看起來視覺沖擊力異常強烈。
輔助色白色讓頁面上的顏色的特性發揮到極致,是不可缺少的輔助配色。
結論:響亮、強烈刺激的詞語似乎都適用于上圖頁面,源于高純度烘托、微妙的冷暖變化配色上,體現出現代都市張揚時尚的氣息。白色塊面的線型使得這種高純度高強度的配色變得響亮卻也緩和。
輔色調藍色的運用透露出設計師的大膽與魄力,玫瑰色在色輪表里算是冷色系,但是與藍色廣義上的對比來說是暖色,在這里與藍色搭配算是絕配了。整個頁面無不體現出特色和個性。
→ 藍色淺藍色網頁例圖:http://www.voeslauer.com/start.html

藍色系分析: (同類色:淺藍色)
主色調HSB數值H顯示200度,色輪度稍向綠色方位傾斜,但是由于從180度到270度基本上給人的視覺呈現還是藍色范疇,因此與視覺上廣義的藍色差別不大。
該頁面中間色較多,主要是在藍色范疇內做明度的變化,所以色度差非常緩和,以致于頁面的色彩呈現非常柔和,甚至稍有些發灰的感覺,好在該頁面還有些較大色塊的淺藍色及白色,拉大了頁面的色階,使得這種灰的感覺減弱不少。
點睛色的HSB數值是258,色輪趨勢是向暖色紫色(相對冷暖色)傾向,變化微妙,是本頁面最溫暖的顏色。藍紫色在色相環中位于藍色和紫色之間,所以它也蘊含著紫色的一些神秘感,加上淺藍色的雅致,所以亮度較高的藍紫色顯得非常高雅。在網頁中,藍紫色通常與藍色一起搭配使用。
結論:
淺藍色給人一種很寧靜安靜的心理感受。淺藍色系有淡雅、清新、浪漫、高級的特質,常用于化妝品、女性、服裝網站。它是最具涼爽,清新特征的色彩。和白色混合時,能體現柔順,淡雅,浪漫的氣氛。
主色調選擇明亮的藍色,配以白色的背景和灰亮的輔助色,可以使站點干凈而整潔,給人莊重、充實的印象。
該頁面基本上屬于同類色系,也是最保守穩妥且調和的配色方案。但該種配色看久了容易呈現出平淡乏味的感受。
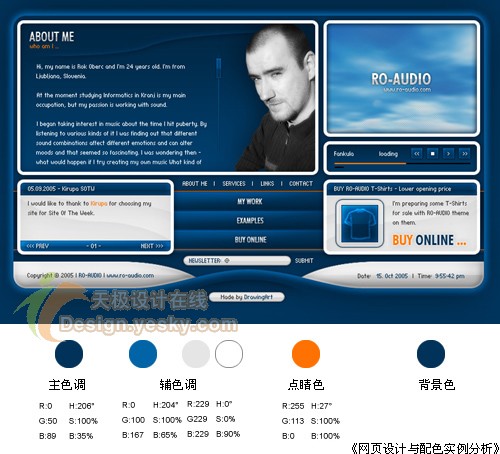
→ 藍色深藍色網頁例圖: http://www.ro-audio.com

藍色系分析:(深藍色)
HSB數值顯示主色調和輔色調的H色相接近,飽和度為最高,都為100%,兩者只在明度上有區別,分別是35%和65%。三維厚重的設計風格,用調和法之一的漸變手法,把主色調和輔色調進行了緩緩的過渡,增強了層次感,體現個性魅力,符合該頁面視音頻風格網站的主題。
雖然是被譽為點睛色,但從整個頁面來看由于面積關系,點睛色在這里所起的作用不大,僅僅就蜻蜓點水而已。相反的輔助色在這里卻起到了較為突顯的作用――讓整個沉悶的本只起烘托作用的深藍色得到充分的展示。另一輔色調灰色令白色與深藍色反差不易過大,起到調和的目的。白色增強了整個頁面的視覺感,使之更醒目。
結論:
深藍色是沉穩的且較常用的色調。能給人穩重、冷靜、嚴謹、冷漠、深沉、成熟的心理感受。它主要用于營造安穩、可靠、略帶有神秘色彩的氛圍。
深藍色明度偏暗,基于上面對深藍色的特質描述,在常規網站的設計里,可能不適合做太大面積的使用。但根據不同網站主題的設計需要可以做些不同的嘗試。
→ 藍色純度對比網頁例圖:http://www.ccw.gov.uk

藍色系分析:(純度對比)
從HSB模式上的數值顯示情況進行分析,全頁基本上是屬于高純度配色,各顏色特性相互輝映、相互交融,把整個頁面環境渲染得異常鮮亮和熱鬧。
冷暖色系之間跨度很大:藍色、綠色、黃色、橙黃色、朱紅色、土橙黃色、墨綠色,幾乎按照色輪表上的軌跡進行。也由于面積有多有少的原因,因此頁面看起來較明快調和。其中土橙黃色和墨綠色是頁面明度最重的顏色,從RGB色值上可看出,都分別的混合了其他顏色,因此飽和度相對較低,略呈灰色狀態,另一種意義上來說這種灰色狀態是調和色的一種很好的方式。
由于有大面積的主色調和背景色做掌控,加之以上因素綜合分析,無論頁面再多再細再耀眼的顏色都能很好的統一在同一個頁面之中。
結論:
非常明快活潑、跳躍的富有趣味性的配色。使人勾起了無限愉悅的童趣。
高純度的藍色主色調配合的其他高純度冷暖色調對比,會營造出一種整潔輕快的印象。
根據色輪表的緩和過渡及使用面積多少,判斷分析出頁面調和程度。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02














