兩種或兩種以上的色彩合理搭配,產生統一諧調的效果,稱為色彩調和。色彩調和是求得視覺統一,達到人們心理平衡的重要手段。
調和就是統一,下面介紹的四種方法能夠達到調和頁面色彩的目的。
■ 同種色的調和
相同色相、不同明度和純度的色彩調和。使之產生秩序的漸進,在明度、純度的變化上,彌補同種色相的單調感。
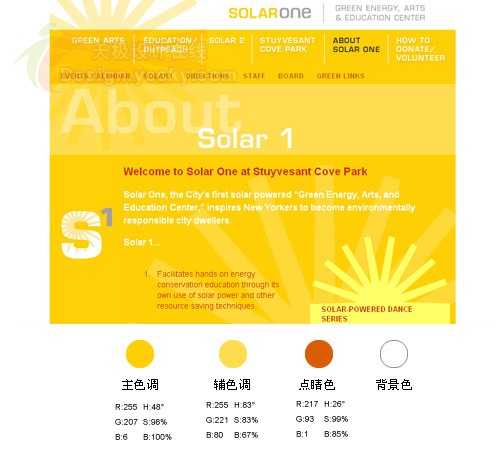
→ 同種色的調和網頁例圖:http://www. solar1.org

同種色的調和分析:
同種色給人的感覺是相當協調的。它們通常在同一個色相里,通過明度的黑白灰或者純度的不同來稍微加以區別的,產生了及其微妙的韻律美。為了不至于讓整個頁面呈現過于單調平淡,有些頁面則是加入極其小的其他顏色做點綴。該頁面使用了同種色的黃色系,淡黃、檸檬黃、中黃、通過明度、純度的微妙變化產生緩和的節奏美感。
結論:
同種色被稱為最穩妥的色彩搭配方法。
■ 類似色的調和
在色環中,色相越靠近越調和。主要靠類似色之間的共同色來產生作用。
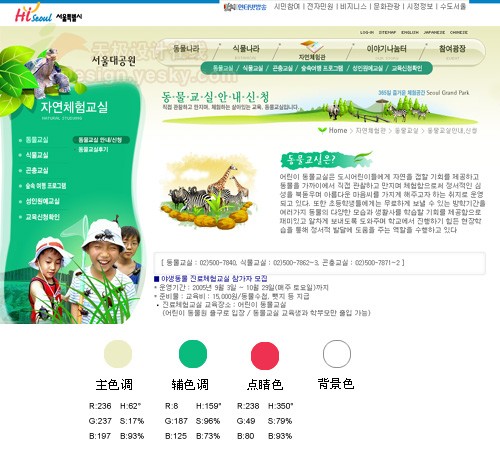
→ 類似色的調和網頁例圖:http://www. solar1.org 
類似色的調和分析:
類似色相較于同類色色彩之間的可搭配度要大些,顏色豐富、富于變化。
以上頁面主要取的是色環中的黃色、綠色、藍色通過明度、純度、面積上的不同實現變化和統一的。雖然主色調的米黃色在頁面中使用面積最大,但是我們看到由于它的明度非常高,飽和度就降低了,因此在頁面中處在不明顯的角色。而綠色的純度最高,且使用面積次之,頁面顯示較顯眼,因此用于次級導航位置上。整個頁面主次的視覺引導分明。
結論:
不是每種主色調都是極其顯眼的位置,通常多扮演著用于突出主體的輔助性配角。而重要角色往往在頁面中用的份量極少,卻又起到突出主體的作用。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02














