黃色的性格冷漠、高傲、敏感、具有擴張和不安寧的視覺印象。
淺黃色系明朗、愉快、希望、發展,它的雅致,清爽屬性,較適合用于女性及化妝品類網站。
中黃色有崇高,尊貴,輝煌、注意、擴張的心理感受。
深黃色給人高貴、溫和、內斂、穩重的心理感受。
下面我們根據黃色系不同屬性鄰近色、同類色的高純度低純度色彩搭配做不同的舉例分析。 → 黃色系網頁例圖:www.bernhardwolff.com

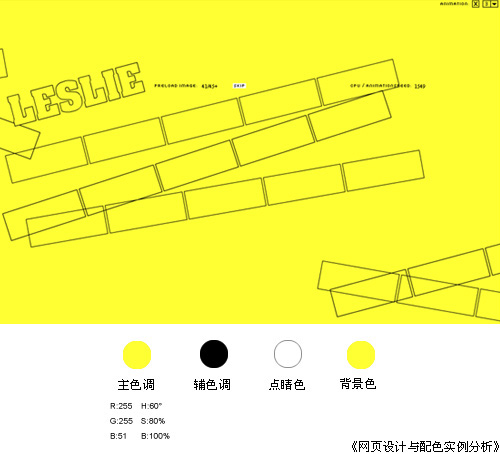
黃色系分析:
黃色是所有彩色中明度最高的顏色。上圖看到HSB模式的H數值是60度,正是正黃色,但RGB數值中加入了B藍色數值為51,因此降低了HSB的飽和度S為80%,但是大面積的 黃色仍使得該頁面色彩明亮顯眼。
輔助色是純黑色,非色彩明度最低的顏色。
大面積顯眼的正黃色有黑色的線條壓制,黃色頓時顯得沉穩,頁面增添內容感。
白色雖然是點睛色,但由于非色彩的白色與黃色的明度最高,因此這里似乎沒有起到"點睛"的作用。
結論:
當鮮度、明度高的背景色與前景輔助色暗度低的黑色在明度形成較強烈的對比時,艷度降低,較能協調視覺。
整個頁面配色單純,卻也不簡單,形成另一種設計風格。
→ 黃色同類色網頁例圖:www.paralotna.pl

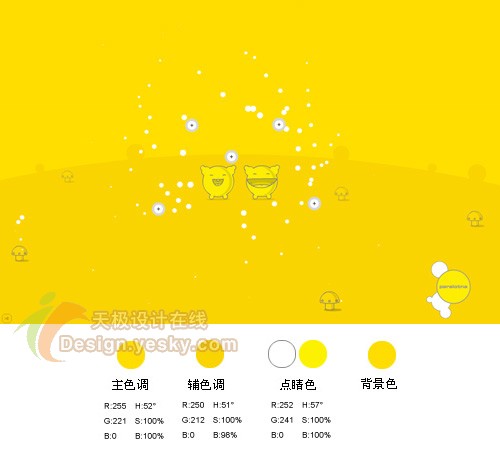
黃色同類色分析
該頁面的配色很單純,是同類色的黃色不同明度顏色,頁面看起來干凈、單純。
點睛色白色淡黃色在深色黃色背景下比較顯眼,且在最中間位置,是整個頁面中的高調部分。
這三種黃色,明度都很高,只有背景輔助色明度稍低,點睛黃色H色相是三種顏色中黃色傾向最高的為57度,而60度是正黃色,因此明度也是最高的,充分的發揮其點睛色的作用。
背景色和前景色只在色相上明度上有非常微妙的變化,卻也很巧妙,形成了變化較明顯的空間層次感,削弱了同類色易產生的單調感。點睛色白色讓層次感更明顯。
結論:
同類色的屬性使得整個頁面非常和諧,可以根據不同的主題來設計配色。
可以通過明度、飽和度的不同變化來加強頁面配色的層次感。
→ 中黃色應用網頁例圖: www.totshop.com

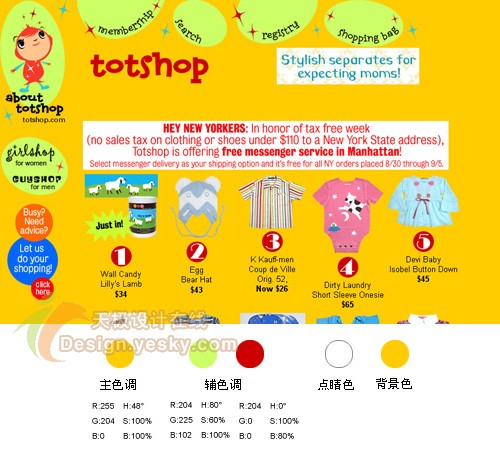
中黃色系分析:
背景中黃色上點綴多種艷度較高的顏色,都是屬于跳躍的顏色,渲染整個網站的熱鬧環境氣氛,符合該網站的設計主題。
從HSB數值上看,該中黃色的明度和飽和度呈最高值,屬于明亮耀眼的顏色。輔助色是黃綠色和紅色,黃綠色在中黃背景下呈冷色調,輕快單薄的亮色;紅色的HSB數值H色相上看是正紅色,明度稍低,這里屬于厚重沉穩的顏色,在中黃色背景下呈現暖色調;背景中黃色在黃綠色和紅色兩者中這時呈中間色,是很好的整體頁面視覺過渡色。
加之商品圖片多種亮艷的色澤混合在同一頁面上,點睛色白色在這里起到了調和多種顏色的作用,減少、透氣于整個頁面的多種配色噪音。
結論:
當背景色起到中間色的作用時,頁面少量冷暖色彩搭配較容易調和。
通常商品網站志在渲染熱鬧氣氛,比較適合活潑跳躍、色彩絢麗的配色方案,但色彩的調和難度較大。
→ 黃綠色調網頁例圖: www.jpggrupo.com.ar

黃綠色調分析:
主色調為黃綠色,單純而看,黃綠色是通常的暖色的起始色、色彩中亮度最高的黃色與冷色的起始色、綠色相結合而得,因此該顏色看起來非常明快清新。
處于輔助色的非色彩黑色,中間的點綴色是主色調黃綠色,很容易讓人一時以為該顏色就是點睛色。實際主色調黃綠色的明度非常高,飽和度這時也很高,在明度最低的黑色襯映下就異常顯眼。
背景色使用略有些漸變的效果,正是黃綠和黑(灰)顏色的柔和過渡,頁面調和。
點睛色在這里混色較多,RGB、HSB數值差距都不大,因此顏色偏灰色階,仔細分析是黃綠色與少許黑色混合而得,起到了調和背景色與輔助色明度差異過大的作用。
結論:
點睛色可以是少許耀眼的顏色,也可以是少許協調于視覺的混合灰色,無論是耀眼的顏色還是謙遜沉穩的灰色,都是不可缺少的角色,有著不可替代的作用。
整個頁面配色較單純,只有三種色,非色彩來說分別起到黑(輔助黑)白(主色黃綠)灰(點睛混合色)的作用,所以頁面配色較有層次感,并不顯得單調。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02














