在整個色譜里,橙色具有興奮度,是最耀眼的色彩。給人以華貴而溫暖,興奮而熱烈的感覺,也是令人振奮的顏色。具有健康、富有活力、勇敢自由等象征意義,能給人有莊嚴、尊貴、神秘等感覺。橙色在空氣中的穿透力僅次于紅色,也是容易造成視覺疲勞的顏色。
在網頁顏色里,橙色適用于視覺要求較高的時尚網站,屬于注目、芳香的顏色,也常被用于味覺較高的食品網站,是容易引起食欲的顏色。
下面我們根據橙色系不同屬性鄰近色、同類色、對比色的搭配做不同的舉例分析。
橙色
→ 橙色網頁例圖:http:// www.wastelink.co.uk
橙色系分析:
主色調橙色HSB數值的H表示色相,顯示的是30度,而30度正是橙色顯示特征最標準的顏色――正橙色。飽和度和亮度同時達到最高值,因此整個頁面的視覺刺激是極其耀眼強烈的。
這里選取了三種面積相當又是整個頁面使用得最少的顏色為點睛色,使頁面生動的同時又運用于導航位置,從而達到突出主題的效果。從HSB數值上看它們的明度純度相對較低,與明度純度較高的背景正橙色形成鮮明的對比。
通過范圍較大的背景白色、前景圖片灰白色和小細節前景白色文字制造出明快氣氛的同時,又呼應統一于整個頁面。
輔助色在這里是橙色與白色的過渡色。
結論:
飽和度與純度很高特性明顯的顏色,在達到視覺沖擊力的同時,可適當采用少許對比色調和緩和于視覺,從而削弱視覺的疲勞度。
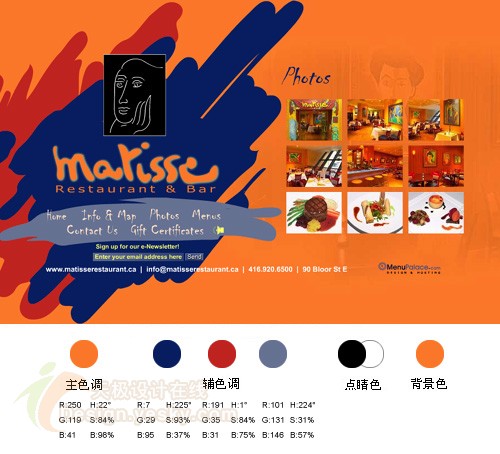
深橙紅色系
→ 深橙紅色網頁例圖:http:// www.matisserestaurant.ca

深橙紅色系分析:
從色相度中可以知道0度為正紅色,30度為正橙色,而主色調的HSB數值H顯示22度可知,該深橙紅色是橙色基礎上加入少許鄰近色紅色,整體上降低了明度而得,因為紅色本身較橙色明度低,因此這里橙紅色的明度呈現出較低狀態。
輔助色選取了明度相對于主色調更低的三種顏色,前面兩種飽和度都較高,最后一種灰藍色由于明度較高因此飽和度降低,是主色調與前面兩種輔助色的協調色。
這個頁面背景色運用了紋樣,是以目前選取的主色調顏色和明度較暗的深紅色結合而得,使得明度稍暗。
數值上看,主色調也就是背景色的飽和度較高,但是由于降低了明度,顏色變得較沉穩。輔助色RGB數值顯示,添加了適量的其他顏色,G和B數值區別不大,因此飽和度降低,顏色趨于柔和穩定。點睛色的加入和提亮,使頁面視覺效果得到強化。
結論:
前景色通常要較明顯的區別于背景色,達到臺前的宣傳目的。當飽和度較低的前景色與背景色變化不明顯時,形成的是另外一種柔和統一的效果。
淺橙色同類色
→ 淺橙色同類色網頁例圖: http:// www.talentic.com

淺橙色同類色分析:
從主色調和輔色調在HSB數值H顯示的數值是36可以看出,該頁面色調是在同一種橙色的基礎上只在明度上發生了變化。由于主要色調是淺橙色,明度越高飽和度越低,頁面上減弱了飽和度較高的橙色特性,整個網頁呈現出柔和自然稍有些發灰的調子。
該網頁是在橙色這一個顏色上做不同明度黑白灰色階的柔和變化,屬于單色調,配色非常的單純。色階平穩,同時存在著不夠醒目的狀態。白色在這里是起到了拉開主色調和輔色調空間距離,增強輔色調橙色的特性,使整個稍許有些發灰的頁面明快了不少。但也由于白色屬于非色彩,只在明度上呈最高數值而無彩度,不能給頁面帶來彩度所具有的鮮活靚麗的感覺,另一方面卻也呈現出質樸的感受。
結論:
前面我們提到過同類色是在同一色相中不同的明度顏色變化。因此這類顏色相對其他類別顏色來說明凈而單純,配色上較容易達到協調統一,但也容易顯得單調。
初看該頁面配色協調舒服,但看多了的確有些單調乏味的感覺,這也是同類色搭配的特性。同時由于運用了漸變色這一調和方法,該頁面同時占有了前面我們提到的4種色彩中的調和方法的2種,整個頁面呈現出調和中的調和是勿庸置疑的,但也同時顯得有些單調,沒有色彩亮點。
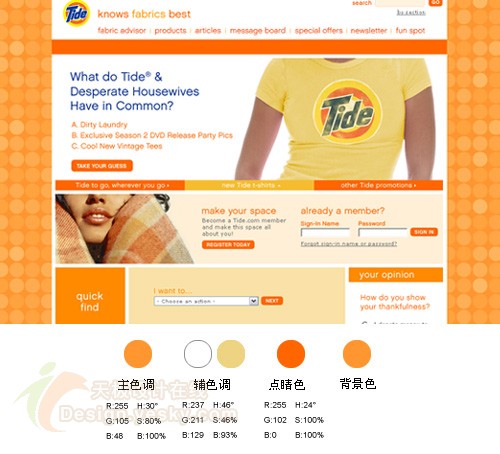
橙色系鄰近色(黃色+橙色+橙紅色)
→ 鄰近色橙色網頁例圖:http:// www.tide.com

橙色系鄰近色(黃色+橙色+橙紅色)分析:
雖然第一眼看上去似乎色調上變化很多,但該網頁的色彩構成主要是由黃色和橙色這兩種鄰近色構成的,通過不同的明度和純度的變化而得到更為豐富的色階,它們是淺黃色、黃色、橙色、橙紅通過不同的形狀面積,位置變化而得。從HSB數值中的H可以看出屬于暖色范疇,三個色相的傾向不是很明顯,以至于色彩呈現較規律、緩和。由于不同數值的明度表達,純度也做出了不同的數值變化。
淺色在這里主要起到更調和主色調和點睛色的色彩過渡作用。點睛色在這里起到強調整個頁面的華麗感,增強整個頁面彩度的作用。
結論:
橙色與鄰近色黃、紅暖色調的搭配組合,這是一種簡單又安全的方法,視覺韻律上處理得井然有序。整個頁面看起來艷澤華麗、新鮮充滿活力的感覺,符合Tide這一主題所要表達的目的。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02















