橙色系對比色(橙色+藍色)
→ 對比色橙紅色應用網頁例圖: www.rastifilms.com.ar

橙色系對比色(橙色+藍色)分析
HSB數值中的H色相顯示主色調橙紅色為26,我們知道正紅色的H為0,正橙H為30,主色調橙紅色是往0偏移而得。正藍色是240,而該點睛色藍色為192,往綠度偏移,在RGB中的數值G160也能看出來,因此藍色的特性不是很強。但由于橙紅色的明度飽和度達到最高值,因此盡管藍色不是正藍,但它的特性得到了很大程度的發揮。
此種橙藍對比色中的藍色調配,比較少見,讓人很容易記住它。而橙紅色的飽和度明度都非常高,刺激度強,屬于讓人不可久視的顏色。
介于橙紅色和藍色之間,與藍色面積相當的白色,起到調和對比色橙紅與藍色之間關系的作用。
結論:
這組對比色通過使用的面積位置的不同來反映主次之間的關系。對比色能相互強烈的突出色彩特性。這組對比色屬于是非常能突顯個性的顏色。
橙色系低對比度(橙色+綠色)
→ 橙色低對比應用網頁例圖:http:// www.colourpixel.com

橙色系低對比度(橙色+綠色)分析:
如果不看數值參數,剛一開始看會以為這是一組純度較低的顏色。HSB數值H顯示主色調為正橙色,而黃綠色的明度較低且色相傾向不夠明確,加之背景有少許的暗橙色紋樣,整個頁面沒有高亮度白色點綴襯托,使得純度的彩度不夠確切,就很容易造成了該頁面純度較低的錯覺。
整個頁面最亮的顏色除了“書本”最亮色淺黃色外,就是點睛色黃色了。我們知道黃色是所有彩度色中明度最高的顏色,不同明度純度的黃色系讓整個頁面明亮了不少,它是整個頁面明度色階的最高調。
黃綠色的出現,讓本只有鄰近色的橙色系列多了些內容,頁面配色豐富不少、視覺節奏多了些變化。
結論:
這類顏色的組合隨著不同色階明度的變暗,整個頁面沒有白色襯托,制造出另外一種古典的環境氛圍,有如娓娓道來的故事場景,也是一種不錯的主題配色方法。
本頁面的配色設計亮點是――無白色設計。
橙色系高純度高對比度(橙紅色+綠色)
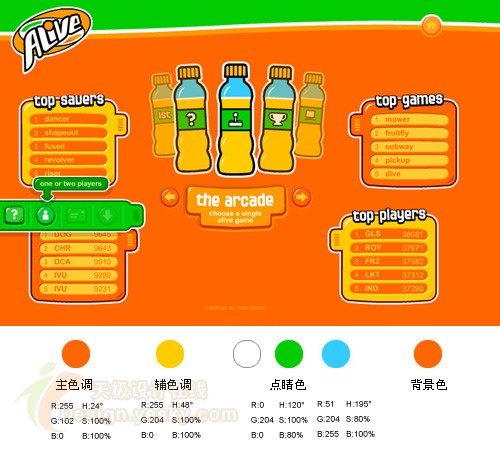
→ 橙色高純度對比應用網頁例圖: www.aliveis.com

橙色系高純度高對比度(橙紅色+綠色)分析:
與上組的橙色綠色相比,這組顏色強烈而刺激,色彩傾向無疑明確了很多。主色調橙紅色往紅色傾向,而紅色的對比色是綠色,因此整組顏色有強烈的對比效果。從HSB數值H上看,除了藍色外,其余幾種顏色純度都非常高,加上又是近于紅綠對比色。頁面的刺激強度是可想而知的強烈。
黃色是中間色,起到過渡對比色作用,在這組色里屬于調和色。藍色出現在產品圖案上,引導主次關系,增強視覺的注目點。
結論:
橙色是注目容易引起食欲的顏色,在這里得到了較充分的應用。
非色彩的白色和黑色在這里起到了非常重要的作用,拉大了色彩色階空間的距離。白色讓整個色調組合更加明快,而黑色增添色彩的厚重質感――強烈中的強烈,增強對產品的視覺刺激。
本部分小節:
● 橙色在HSB數值的H中為30度,是正橙色。橙色是一個非常響亮注目的顏色。橙色的對比色是藍色,當這兩種顏色彩度傾向越明確,對比強度就越大。但我們也看到,除了正宗的對比色橙藍色外,橙色和綠色隨著純度的升高,達到的對比效果也很強烈。
在今后的配色設計中可以多些不同明度純度冷暖對比的嘗試,會有意想不到的收獲。
● 白色是所有網頁設計中屬于較通用的顏色,它容易突出彩度的特性,明快于整個頁面,當一個頁面設計沒有使用白色時,空間感覺減弱,容易造成彩度不夠明確、頁面有些沉悶等反應,然而又相對來說增添頁面的厚重感覺,制造另外一種環境氣氛。黑色在色調組合的輔助角色里容易制造出厚重的色彩效果。
從這里我們又一次感受到色彩的相對性,即沒有絕對的配色組合,它們總是根據搭配不同的色彩組合或強或弱的表現出什么樣的特性。
● 同類色、鄰近色的組合,是非常調和的色彩組合,即使減少了色相的數量,一樣也可以調配出很多不同的調和色彩。對于初學者來說,這是一個非常實用的配色方法。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02















