許多初學者對色彩的屬性和原色概念模糊,容易混淆,下面我們就先從幾個概念入手。今天介紹色彩的三個屬性。
顏色可以分為非彩色和彩色兩大類。非彩色指黑色、白色和各種深淺不一的灰色,而其他所有顏色均屬于彩色。從心理學和視覺的角度出發,彩色具有三個屬性:色相、明度、純度(彩度)。
■ 明度(Value):
也叫亮度,指顏色的深淺、明暗程度,沒有色相和飽和度的區別。不同的顏色,反射的光量強弱不一,因而會產生不同程度的明暗。非色彩的?⒒搖?捉夏芐蝸蟮謀澩镎庖惶刂省<BR>

明度的遞增
顏色可以分為非彩色和彩色兩大類。非彩色指黑色、白色和各種深淺不一的灰色,而其他所有顏色均屬于彩色。從心理學和視覺的角度出發,彩色具有三個屬性:色相、明度、純度(彩度)。
|
| ■ 色相(Hue): 也叫色調,指顏色的種類和名稱,是指顏色的基本特征,是一種顏色區別于其他顏色的因素。色相和色彩的強弱及明暗沒有關系,只是純粹表示色彩相貌的差異。如紅、黃、綠、藍、紫等為不同的基本色相。 |
■ 明度(Value):
也叫亮度,指顏色的深淺、明暗程度,沒有色相和飽和度的區別。不同的顏色,反射的光量強弱不一,因而會產生不同程度的明暗。非色彩的?⒒搖?捉夏芐蝸蟮謀澩镎庖惶刂省<BR>

明度的遞增
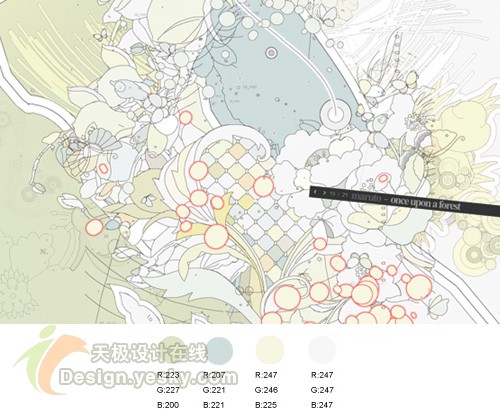
| → 明度網頁例圖:http://www.once-upon-a-forest.com |
 |
明度分析:
從上圖網頁所選取的4個主要色塊的RGB數值來看,這4塊色彩組合顯示的RGB數值很高,接近于最高值255。RGB相互間的數值相近,由于有RG的高數值與B高數值混合,整個網頁給人的感覺非常協調,柔和雅致,心情愉悅。
結論:
RGB同時呈現相近的高數值時,相近等量的色彩相互混合,頁面呈高明度灰色段,協調的柔和狀態,令人遐想,對視覺刺激是緩慢的,適合長時間觀看。但由于數值接近,因此色階平穩,同時存在著不夠醒目的狀態。
标签:網頁設計配色
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02