在眾多顏色里,紅色是最鮮明生動的、最熱烈的顏色。因此紅色也是代表熱情的情感之色。鮮明紅色極容易吸引人們的目光。
紅色在不同的明度、純度的狀態(粉紅、鮮紅、深紅)里,給人表達的情感是不一樣的。
在網頁顏色的應用機率中,根據網頁主題內容的需求,純粹使用紅色為主色調的網站相對較少,多用于輔助色、點睛色,達到陪襯、醒目的效果。通常都配以其他顏色調和。
紅色相對于其他顏色,視覺傳遞速度最快。由于以上的這些紅色傳達出的特性,因此人們喜歡用紅色作為警示符號的顏色,例如:消防、驚嘆號、錯誤提示等等。
為了讓大家對紅色的理解做更好的區別,下面我們分別對紅色系根據鄰近色、同類色、對比色的搭配做不同的舉例分析。
朱紅色
→ 朱紅色網頁例圖:http://www.muchvibe.ca
朱紅色在紅色系里傾向黃色方向,是大紅色加入黃色而得。在色環表中,純紅色在HSB里為0度,往360度方向呈現的是冷紅色系,0度方向為黃色系。
整個頁面里,主色調朱紅色面積非常大、確定明顯,輔助色主要由黑色、深紅構成,(數值上選取的是深紅色做標示)。主色調的R呈現出255最高數值,S中100%,充分標明了紅色最高特性。輔助色的深紅R為222,B87%,顯示其充當輔助角色的這一特性。
結論:
背景色朱紅由于紅色特性明顯,飽和度、明度都非常的高,這里運用了輔助色深紅、黑色壓住并牽制朱紅色搶眼的個性,也同樣能達到突出前景主要圖片內容的目的。點睛色主要用于標志的突出上,其他導航文字、圖片的部分運用等,調和并達到了不至于使得整個頁面刺激中又透出的沉悶感。
這類顏色的組合比較容易使人提升興奮度,紅色特性明顯,這一醒目的特殊屬性,比較被廣泛的應用于食品、時尚休閑等等類型的網站。
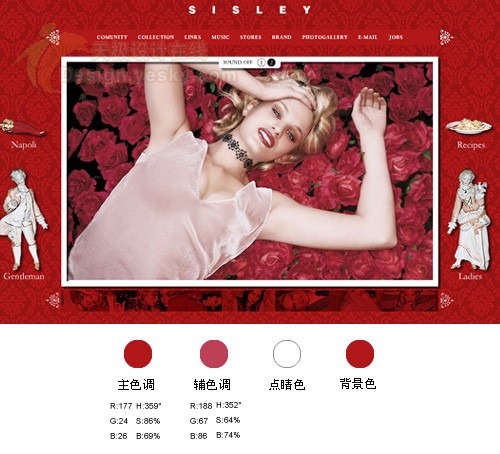
深紅色
→ 深紅色網頁例圖:http:// www.sisley.com

深紅色在原有的紅色基礎上降低了明度而得,是紅色系中的明度變化。通過上圖的數值顯示看出明度較低。
這類顏色的組合隨著明度的變暗,比較容易制造深邃、幽怨的故事氣氛。傳達的是穩重、成熟、高貴、消極的心理感受。
這個頁面背景色運用了紋樣,是以目前選取的主色調顏色和明度較暗的深紅色結合而的,使得明度稍暗。
數值上看,主色調也就是背景色的飽和度較高,但是由于降低了明度,顏色變得較沉穩。輔助色RGB添加了適量的其他顏色,G和B數值區別不大,因此飽和度降低,顏色趨于柔和穩定。點睛色的加入提亮,頁面視覺效果強化。
結論:
前景色通常要較明顯的區別于背景色,達到臺前的宣傳目的。當飽和度較低的前景色與背景色變化不明顯時形成的是另外一種柔和統一的效果。
玫瑰紅色
→ 玫瑰紅色網頁例圖:http://www.gentverwent.be

玫瑰紅色在色環上實際已經接近冷色,是紅色系中的色相的微妙變化,是紅色系里的冷色系。我們在HSB中H數值可看出,0度為紅色的最高值,越接近0度數值紅色特性越明顯,否則逐漸冷色傾斜,而該數值偏離0度稍遠。
這個頁面主要由兩種不同明度、純度的玫瑰色調組成。兩色數值顯示,我們看到RGB數值中R呈現的數值最高,紅色特性較明顯。輔助色調的玫瑰色,加入少許G,色調向冷色稍微偏移,也由于加入了G,在HSB數值里,飽和度輕微減弱,但隨著明度增加,色彩趨于艷麗,符合突出前景的目的。主色調雖然純度達到最高飽和,但由于明度降低,相對于輔色調較沉穩,適合做背景色。
數值上看,由于背景色和前景色的明度較為接近,加入白色邊框,強烈了前景色于背景色的區分,加強視覺強化效果。
結論:
背景色和前景色的明度較接近,顏色給人的視覺表象較悶,加入少量白色劃分使得色彩引導的主次塊面更分明,頁面明快許多。
這類顏色的組合多用于女性主題,例如:化妝品、服裝等,容易營造出嬌媚、誘惑、艷麗等氣氛。
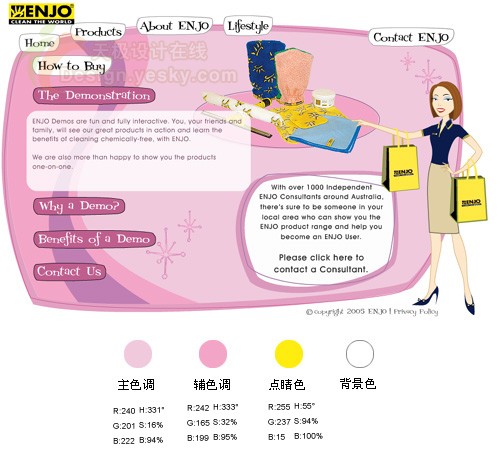
明度粉紅色
→ 明度粉紅色網頁例圖:http:// www.enjo.com.au

粉紅色主要是紅色系中的明度的高亮度的變化。是紅色系里的冷色系。RGB數值顯示明度較高,因此HSB中S純度下降,幾乎呈最低值。
主色調和輔助色調數值對比可知:主色調混合的G的份量較多且明度較高,因此純度較低,色調柔和,在框架區域內較適合做類似背景色的輔助性崗位。輔助色R數值比主色調的R數值稍高,紅色性稍明顯,加入的G相對少,B明度稍低,因此相對純度要高,輔色位置應用在框架區域的導航位置,起到突出導航作用。點睛色突出標志及購物主體的作用。
背景白色除了突出前面粉紅色主體的作用,在前景也有出現,背景色與前景色的相互牽制,減少空間距離的效果。
結論:
RGB數值中,數值同時呈現相近的高數值時,色彩越柔和協調,純度相對降低,頁面呈高明度灰色段,視覺刺激緩慢。這里以粉紅色為主色調的頁面,女性主題內容特征傾向明顯。這組粉紅色頁面里,由于純度都較低,任何一個純度高小面積使用的顏色都能起到點睛的效果。
這類顏色的組合多用于女性主題,例如:化妝品、服裝等,鮮嫩而充滿誘惑,傳達著柔情、嬌媚、溫柔、甜蜜、純真、誘惑的心理感受。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02















