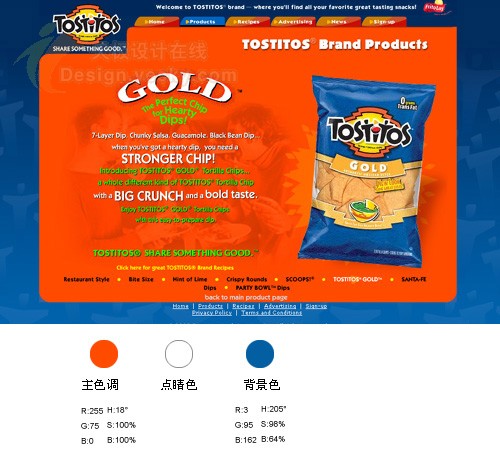
對比色:橙紅色+藍色
→ 對比色橙紅色應用網頁例圖:http://www. tostitos.com

嚴格上來說,橙色是藍色的對比色,這組對比色中的橙紅色傾向于紅色。
該頁面的背景色使用紋理圖形由深至淺的制造空間范圍,模擬真實環境。這里的數值選取其中間色值來分析,由于背景藍色B的明度較低,又由于冷色比暖色視覺傳遞速度慢的特點,很適合作為輔助角色突出前景的應用。主色調橙紅色R的數值達到最高值255,SB都達到了最高值100%,視覺刺激非常強烈,運用大面積高純度來突出藍色產品主體物,又形成了一次頁面上的視覺對比--背景藍色與前景橙紅色,前景橙紅色與產品主體物藍色的二次對比。
點睛色白色,使這組對比色在頁面中表現得更協調,調和的作用。
結論:
顏色的深淺除了能營造空間感的效果,也能輔助性的制造主次效果。顏色除了性能對比,面積對比、位置安排也是制造主次效果的關鍵。
這組橙色藍色對比色在網頁上比其他兩組對比色紅色綠色,黃色紫色應用得多,能迅速的傳達網站主題內容、網頁主體,容易增添強烈的興奮度,多用于食品、休閑娛樂、產品等,但卻又是跨越于各行業的主題網站,適用的范圍非常大。
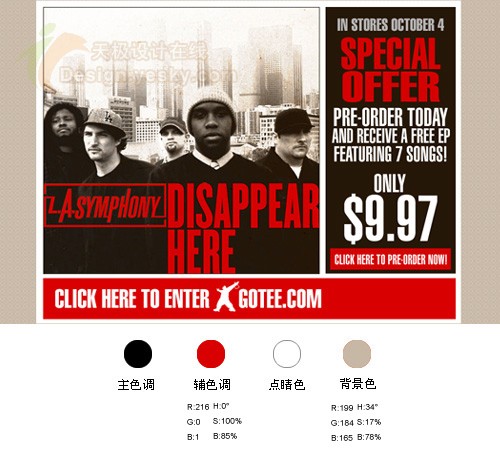
配色:紅色+黑色
→ 紅色配色應用網頁例圖:http:// www.pleasuredome.it

紅色與黑色的搭配在商業設計中,被譽為商業成功色,鮮亮的紅色多用于小面積的點綴色。
從數值上看,紅色添加了G和B飽和度稍降低,因此該紅色大面積使用不會覺得刺激或不舒服,這也與背景色藍色加入了適量漸變的技法,使得頁面的節奏呈現緩和。輔助色黑色的加入,與深紅色在明度拉大,頁面色彩元素相對活躍不少。
點睛色白色,所放的位置和面積,起到平衡黑色位置面積的作用,當然也達到醒目的效果。
結論:
這里顏色位置的擺放,起到平衡頁面視覺,突出主題效果。背景色加了漸變效果、整體與前景人物黑色對比呈淺色,前景人物黑色與背景深紅色、背景深紅與前景白色文字相互之間的關系,構成空間環境的視覺效果。
這組配色中,紅色是降低了明度的深紅色,為主色調和背景色的大面積使用。紅黑搭配色,常用于較前衛時尚、娛樂休閑、電子商務等等要求個性的網頁設計配色里,也又有用于部分政治、新聞的頁面。
配色:紅色+黑色+灰色
→ 紅色配色應用網頁例圖:http:// www.enjo.com.au

這組配色,達到最高純度的紅色做小面積的使用。雖然這里選取了紅色做為輔助色,但從整個頁面的功能和所表達的主題來看,紅色可以作為該頁面的點睛色,強烈的突出了主題。
紅色的數值顯示,HBS中的H為0度,達到紅色特性的最高值,S為最高飽和度100%,在明度最低的黑色背景的襯托下,其特性發揮到極致,頁面醒目而響亮。
紅色與黑色本是對比強烈的配色,但由于背景灰色的作用,緩和整個頁面的視覺刺激度。背景色灰色RGB數值變化不大,因此顏色純度較低、趨于平穩柔和,輔助前景內容的呈現。
白色讓前景和背景的劃分更明顯,活躍頁面中的色彩元素。
結論:
使用面積小的純度高的顏色在非色彩的黑色和灰色上,是產生變化頁面的顏色,達到容易突出主題的目的。
本部分小節:
● 紅色在RGB數值的R為255左右,HSB數值的H中為0度左右,達到紅色最高值。隨著純度的提高、亮度的適度增加,它易于迅速的傳達、醒目性的特征發揮得越明顯。和其他顏色一樣,顏色相互混合的越多,明度越低,飽和度越低,視覺沖擊力越弱。
● 顏色的對比:對比色紅色綠色的搭配,紅色的特性發揮得越明顯。綠葉襯紅花的效果。另外紅與黑的搭配,也較能展現紅色的魅力。
● 根據主題的需要,除了對比色的應用,還有面積上、位置上的對比應用,也能很好的配合達到突出主題產品主體物的目的。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02















