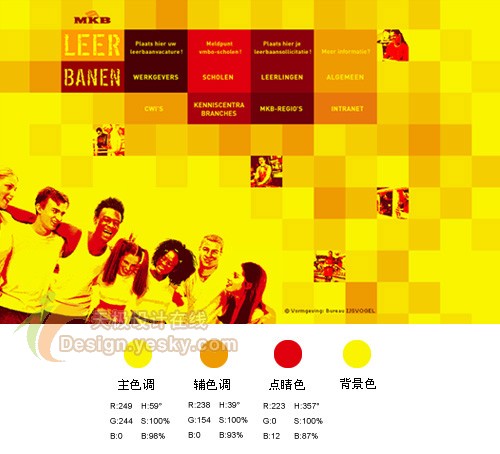
→ 黃色鄰近色網頁例圖:www.leerbanen.nl

黃色鄰近色配色(黃色+紅色)分析:
選取的上圖三組色里HSB數值的B明度雖然都有些變化,但S飽和度分毫沒有受到影響,仍都呈最高值100%,因此頁面配色異常耀眼。好在其間有少量不同明度飽和度的紅色系色塊做壓制,頁面顯得沉穩許多,頁面色彩層次也豐富了許多,塊面交織設計富有節奏韻律美,卻也有雀躍的感覺。
頁面照片人物也經過了雙色調處理,與頁面色彩風格一致。
整個頁面屬于明暗反差較大的色調,所以頁面響亮明快,極賦視覺沖擊力、感染力。
結論:
耀眼的顏色有深色塊壓制,也是很好的調和方法。
該頁面里的不少小色塊混合了暗灰色,因此頁面飽和度刺激程度得到少許降低并調和。
同類色系、類似色系不同純度明度的深淺變化搭配,增添現代美感。
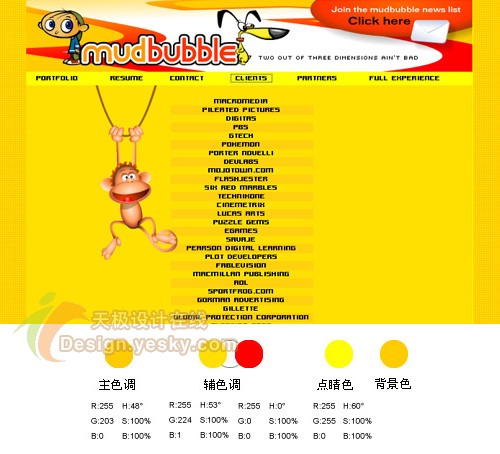
→ 高純度黃色鄰近色應用網頁例圖:www.mudbubble.com

高純度黃色鄰近色配色(黃色+紅色)分析:
全頁選取的幾個色彩組合是高純度高明度的鄰近色正黃、淡黃(這里的淡黃色不是指淺黃色,而是色彩顏料色里的稱呼。)、中黃及正紅色。
我們知道,黃色是色彩系里明度最高的耀眼色,HSB數值H色相60度是正黃色,特性越高明度越高。H色相度往60度前是接近紅色,而紅色明度相較于黃色低,背景色HSB數值H色相為48度,往紅色靠近,因此色度較深,呈現為中黃色。使用中黃背景正是烘托突出前景的淡黃色。淡黃色的前景上設計少許中黃色帶進入,頁面的色彩層次感生動了不少。
另一個輔助色紅色HSB數值的H色相是0度,顯示正紅色且高純度高亮度,放在最顯眼的標志廣告區域,實現視覺引導作用,主次感增強了。
白色也是輔助色三色之一,在頂部面積較大的使用,使整個頁面的純度緩和了許多,起到提亮并拉開空間的作用。
點睛色用于導航欄,提示導航區域的醒目與重要性。
結論:
高純度高明度的顏色調子耀眼響亮,通常對視覺的刺激程度較大。
鄰近色由正黃到最后的正紅色是色輪表的協調過渡色,因此頁面調和。
鄰近色與同類色一樣,是調和色,但較同類色更生動更多變化。
→ 黃色低純度配色應用網頁例圖:www.luckystarcafe.com

低純度黃色配色(黃色+藍色)分析:
該頁面是屬于純度較低的多組配色頁面,配色難度似乎較大,但是按主色調、輔助色、點睛色來細細分析就會發現容易多了。
主色調的中黃色,從RGB數值B明度48來看,提高了明度,RGB數值的變化HSB也相應變化,該色調純度降低,黃色的耀眼特性相應緩和。
該頁面輔助色比較多,這里選了主要的三種淺黃、淺藍、棕紅色,明度純度不同的變化來分析。淺黃色的RGB三個數值接近,因此呈現偏灰的柔和狀態。正藍色的RGB數值R為0,G為255,B為255,該藍色RGB數值上看,混合了R紅色11,G的綠色數值較低,B藍色的數值較高,因此飽和度降低,顏色呈淺色調。棕紅色的RGB的三數值上看,R的數值最高為124,加入了對比色G綠色67,因此顏色變暗發烏,調入了適量B藍色24,因此該顏色飽和度亮度降低,也是該頁面沉穩的主要色調,牽制艷度較高的幾種顏色。
點睛色的HSB數值H色相為356度,幾乎呈正紅色,只是調入了少許B藍色18,因此顏色在明度上稍偏暗。另一點睛白色的作用除了提亮整個頁面,同時也突出標志圖像。
標志是紅色,下面的綠色是紅色的對比色,目的是突出標志的作用,同時也是黃色與藍色的中間視覺過渡色。
結論:
多種輔助色份量相當冷暖搭配時,有飽和度稍低的主色調牢牢把握住,整個頁面容易調和。
由于頁面顏色較豐富,點睛色在這里起到拉開各個色彩層次的作用,明確主次角色。
本部分小節:
● 黃色是色彩系里明度最高的耀眼顏色,尤其是HSB數值H色相為60度正黃色時,它的特性越明顯。由于黃色的特性,在頁面配色的時候可適當添加明度較深的顏色,色階層拉開,并起到協調刺眼的艷度作用。黃色飽和度、明度的不同變化傳達不同的意義和作用。
● 無論是高純度低純度還是多色彩的頁面配色,白色起到關鍵的作用。
● 點睛色不一定就是非常顯眼的顏色,也有起到調和整體頁面配色的作用。
● 中間色通常被大面積的使用為主色調、輔助色,是調和輔助色(有可能是同時幾種)與點睛色(有可能是幾種)的色彩,是調和色、調和方法的關鍵。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02














