■ 對比色的調和
調和方法有:
1、提高或降低對比色的純度;
2、在對比色之間插入分割色(金、銀、黑、白、灰等);
3、采用雙方面積大小不同的處理方法;
4、對比色之間加入相近的類似色。
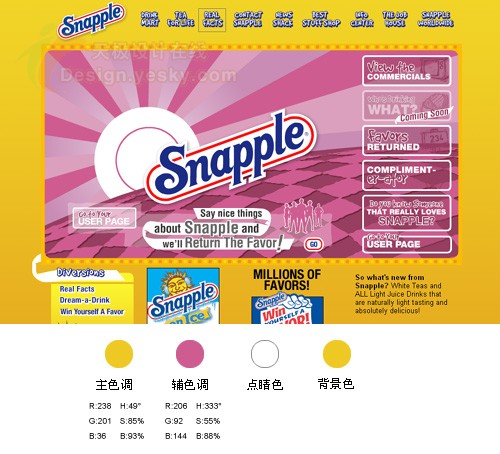
→ 對比色的調和網頁例圖:http:// www.snapple.com

對比色的調和分析:
基本上可以說是黃色和紫色的對比色做頁面的主要色調。黃色紫色組合在網頁中使用率較低,原因是這組顏色適用范圍相對其他兩組對比色要小很多,配色難度也較兩組大。
這里黃色加入了紅色呈中黃色,紫色加入了紅色,偏玫瑰色,所以這組顏色不是嚴格意義上的對比色,也因此使這組顏色看起來協調、舒服。這個頁面都調低了亮度使整體降低了純度,緩和視覺刺激。白色是這組對比色里加入的協調色。
結論:
從上面的分析我們可以知道,通過上面的這些色值調配--當需要使用這組對比色配色時候該如何達到協調的目的。
不是對比色為主色調的頁面就一定會有不舒服的感覺的,主要可以通過調低亮度、降低飽和度、加入少許白色來調和。
■ 漸變色的調和
漸變色實際是一種調和方法的運用。是顏色按層次逐漸變化的現象。色彩漸變就像兩種顏色間的混色,可以有規律地在多種顏色中進行。暗色和亮色之間的漸變會產生遠近感和三維的視覺效果。
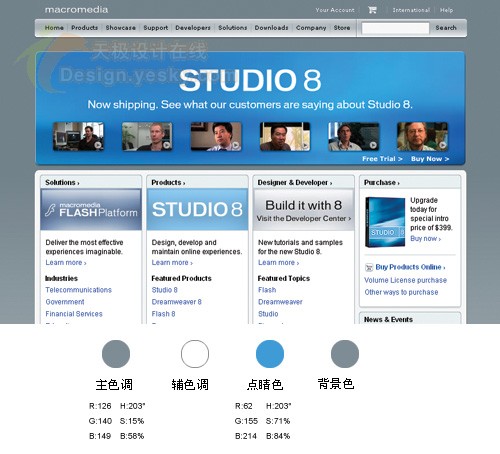
→ 漸變色的調和網頁例圖:http:// www.macromedia.com 
漸變色的調和分析:
該頁面背景使用了漸變的效果,增加了視覺空間感。在導航欄、廣告區域、產品技術的大標題塊,都使用了漸變的技術手法來表達,產生三維的視覺效果,統一了整個頁面的設計語言,也是區別于其他網站頁面的個性體現,達到讓人印象深刻的目的。
結論:
漸變色能夠柔和視覺,增強空間感,體現節奏和韻律美感,統一整個頁面的目的。
除了統一當然也可以起到變化頁面視覺形式的作用。該設計語言可做需要的時候適當的使用。
本部分小結:
本節主要對色彩的對比與調和做了實例分析。例如當頁面平淡單調,需要用對比手法做些變化來豐富頁面的色彩設計;當頁面變化過多,顯得刺眼、凌亂,可以通過以上介紹的調和方法進行調整,使得頁面看起來更統一協調。
● 主要是通過面積大小、冷暖對比來表達體現頁面的主次關系、中心思想。
● 顏色平淡可加入適當類似色對比色來使頁面產生變化。顏色凌亂可以適當加入同類色或者類似色、白色、黑色、灰色做到統一調配的目的。
● 對比色的搭配并不是就是說是絕對值的紅或者綠,藍或橙、黃或紫。對比色的第一視覺傾向越明顯配色難度就越大,也就是說越難調和;反之,傾向越不明顯的對比色越容易調和。請參照剛才對比色調和頁面分析例子方法。
● 不是一種色彩面積用得越多或者越少、純度、明度越高就是能突出主體的主角色,主要是根據色彩相互之間的搭配關系來體現的。
● 一個頁面中單純絕對的使用某種顏色或是使用絕對非常多種顏色搭配,容易產生個性效果,那叫玩色彩了,限于色彩運用得非常熟練的朋友,但不推薦初學者使用。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02














