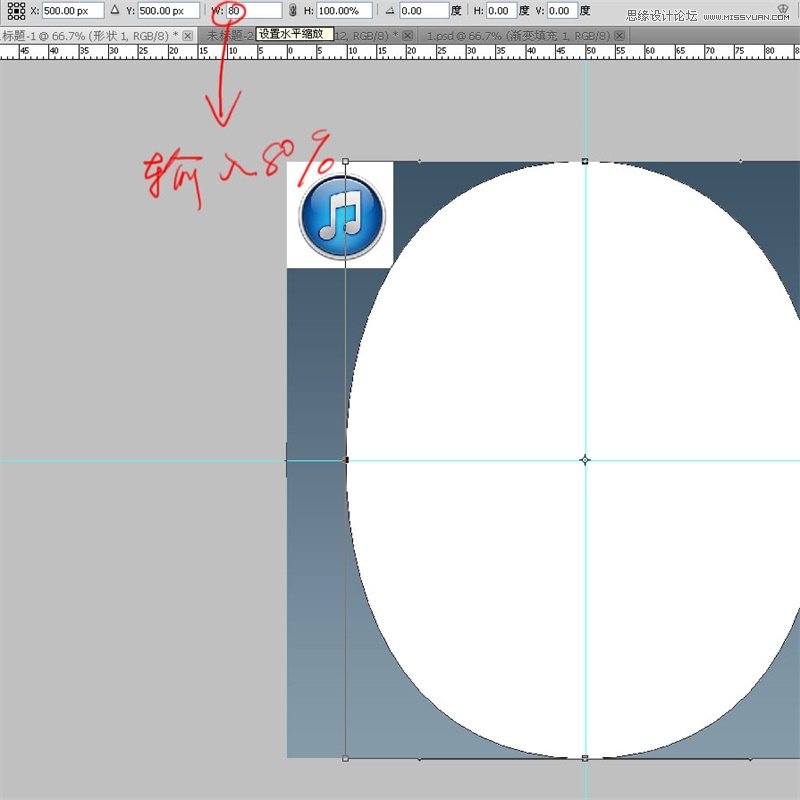
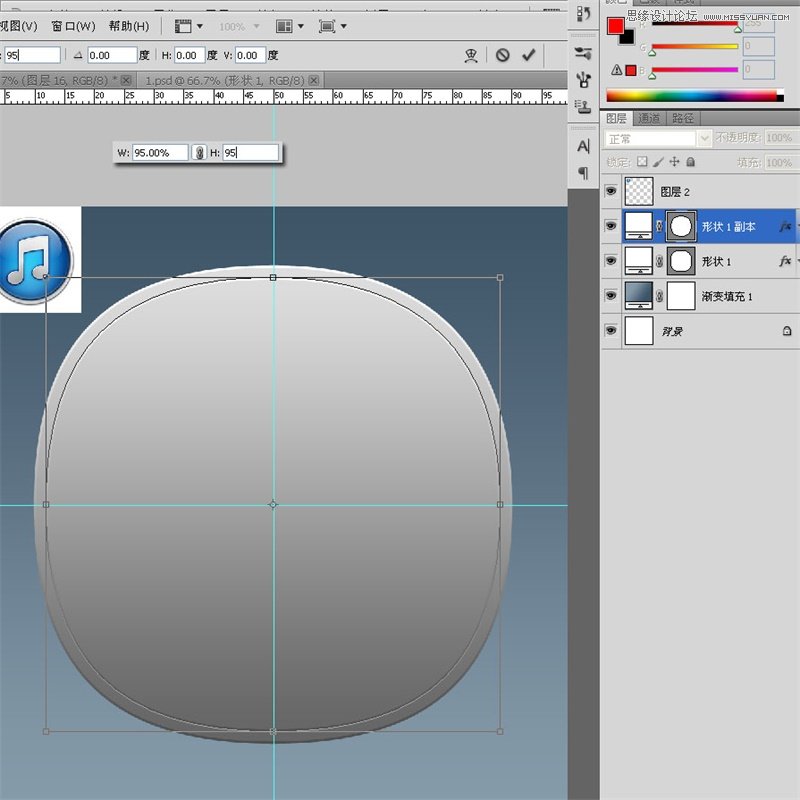
在”設置水平縮放”裏輸入80%大小。這時候你看到這個圓形變成一個橢圓。

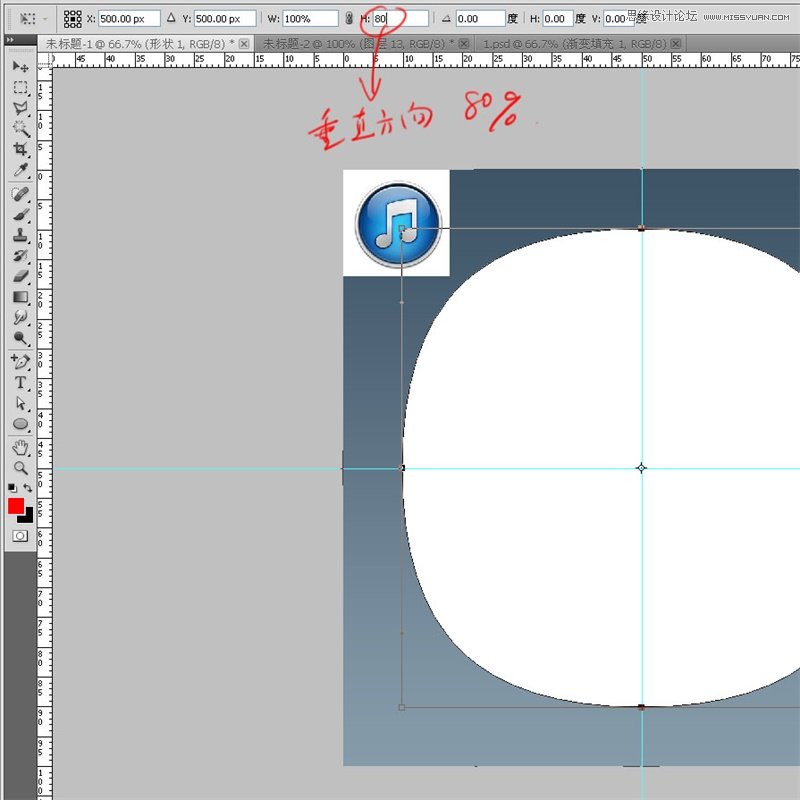
同樣框選垂直方向的兩個錨點,在垂直方向輸入80%。現在你看到的形狀跟我頂樓的差不多了~

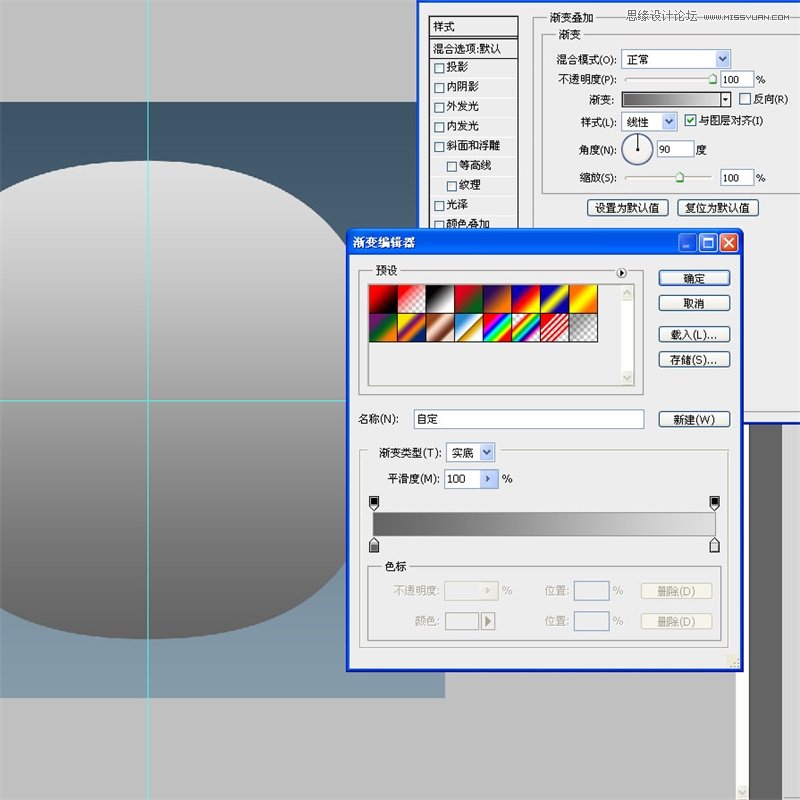
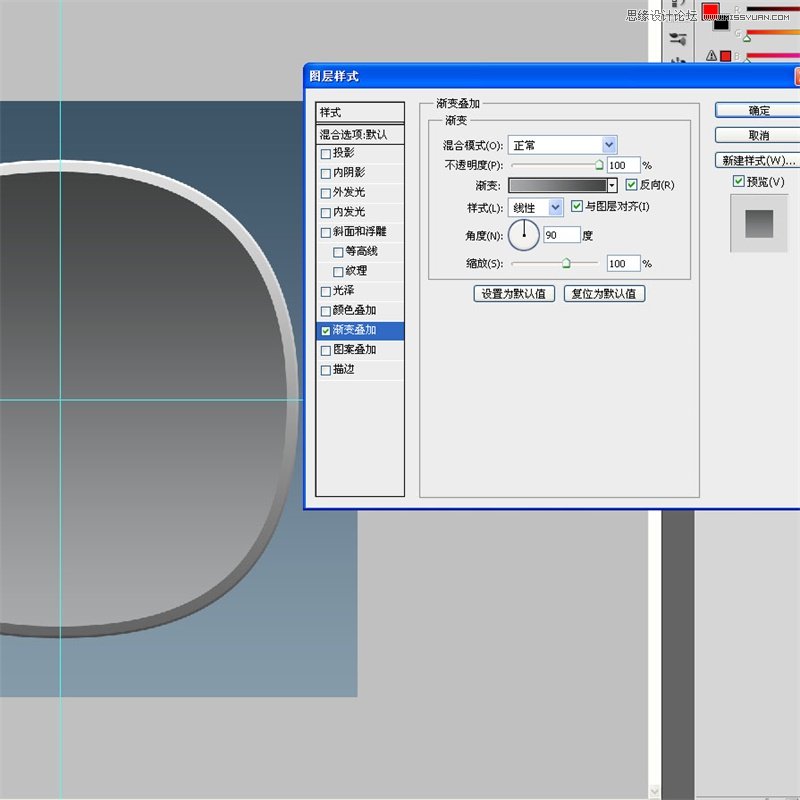
按ESC隱藏路徑。雙擊打開圖層樣式,添加一個漸變。如果你的想象力足夠豐富的話,可以隨意填充你認為漂亮的顏色組合~

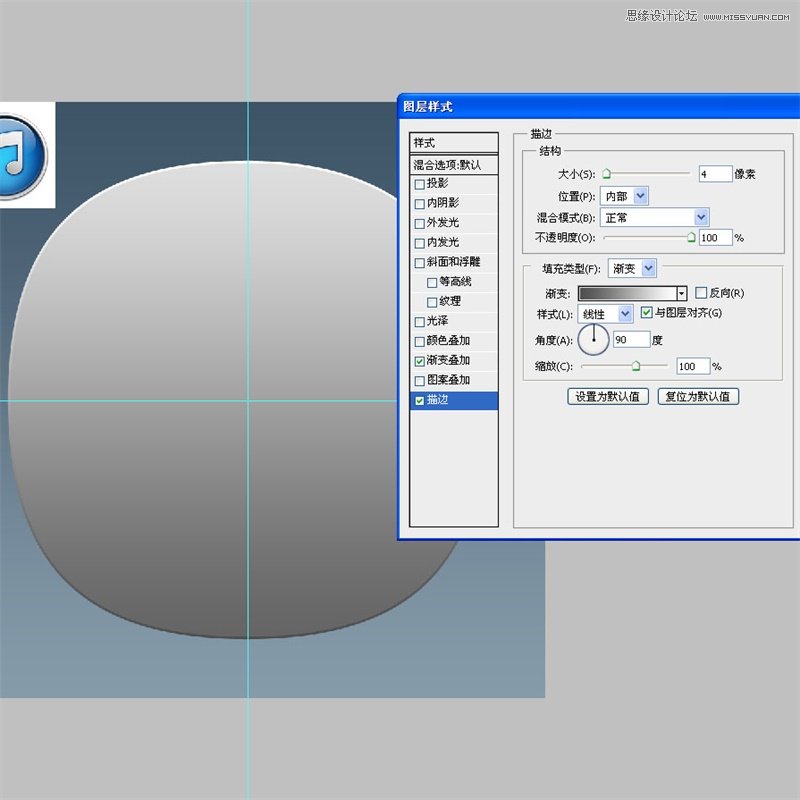
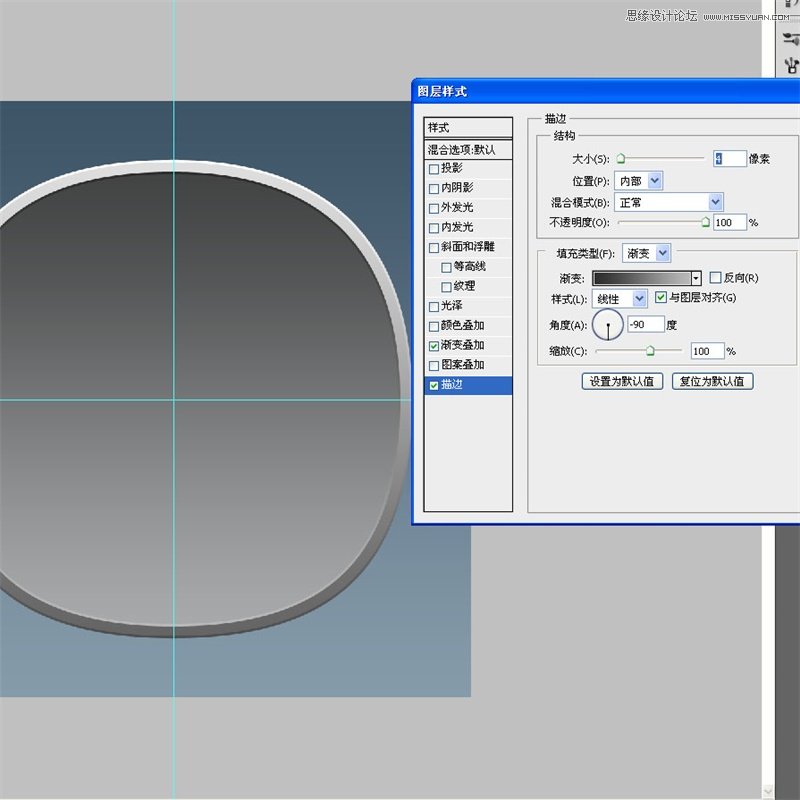
繼續添加描邊。其實用斜面浮雕效果也差不多,不過我認為用線性漸變的描邊來模擬“倒角”更加細膩~

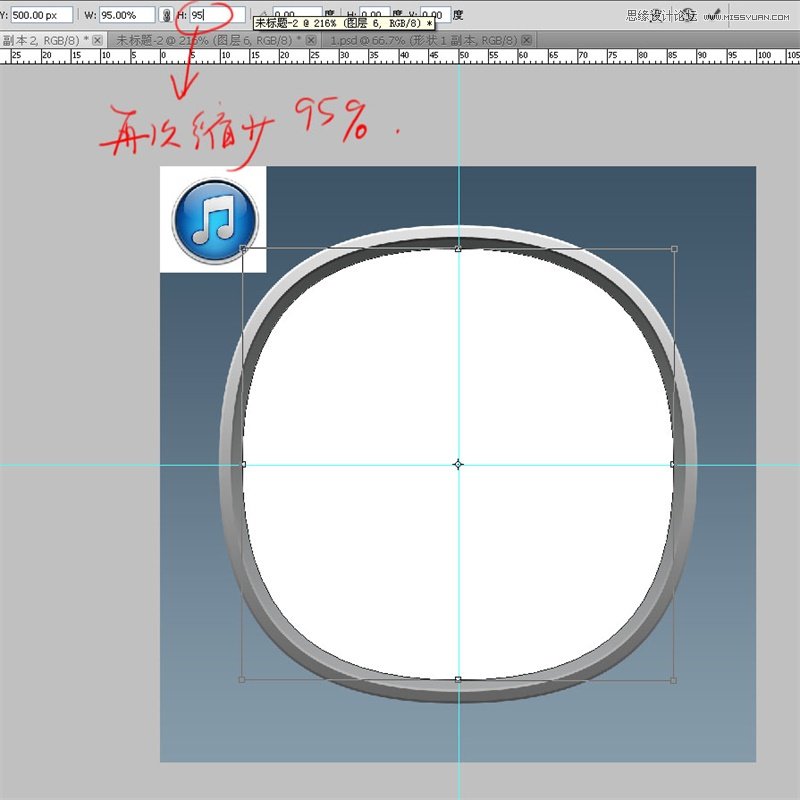
ctrl+j複製一層,ctrl+t自由變換。打開“保持長寬比”,同比例縮小為95%~

重新修改它的圖層樣式數值,首先是漸變填充~

它同樣也有一個線性漸變的描邊,注意它的顏色要加深~

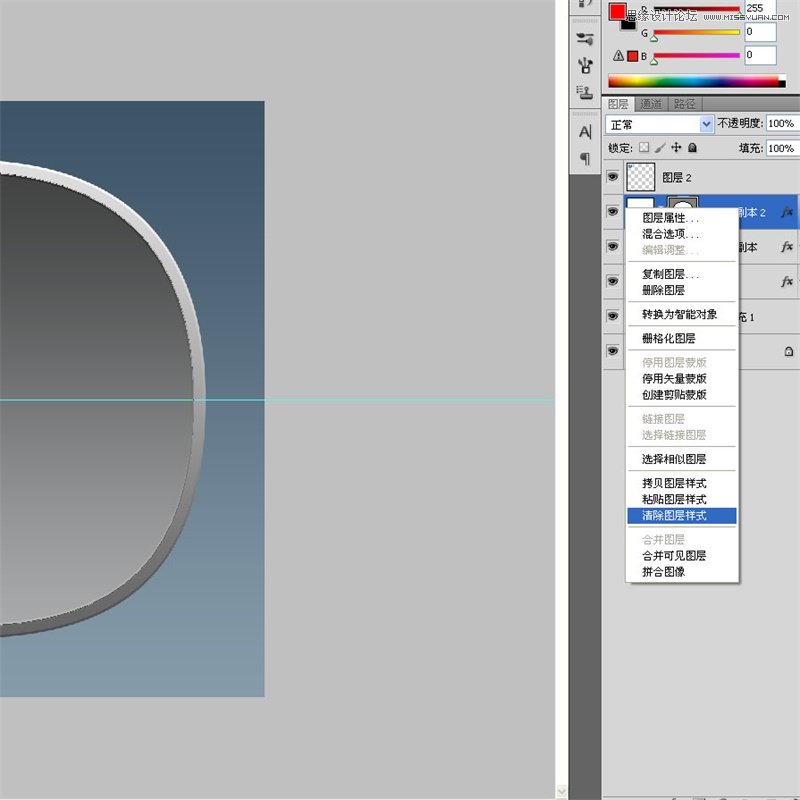
ctrl+j複製一層,在圖層縮略圖上右鍵清除圖層樣式~

ctrl+t自由變換。同樣要打開“保持長寬比”縮小為95%~

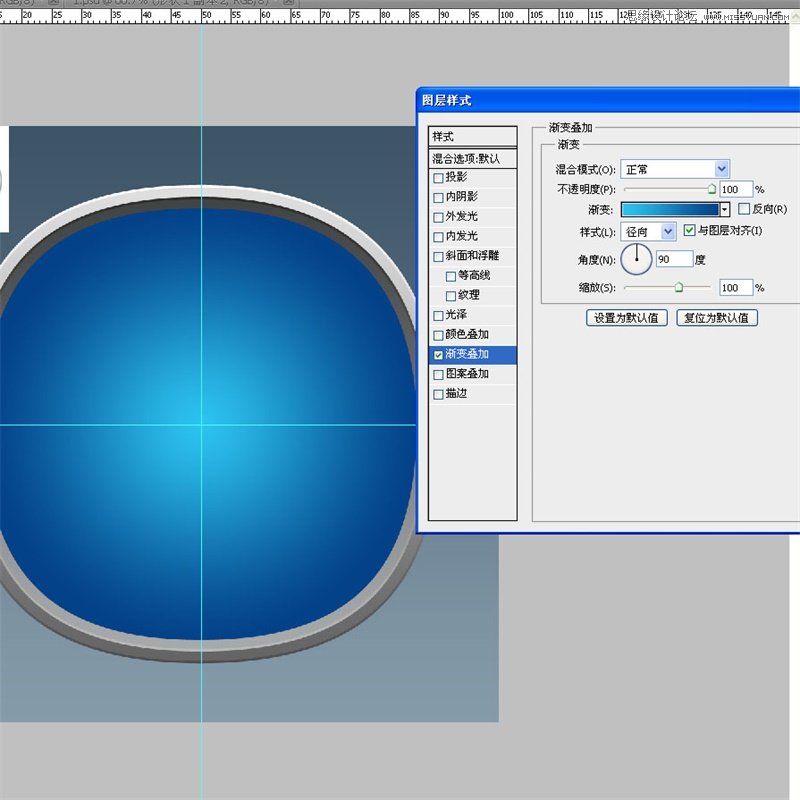
按ESC或者點擊矢量蒙版隱藏路徑。雙擊進入圖層樣式,添加一個徑向漸變。每個人的口味不同,這裏我想盡量模擬原圖的風格,所以選擇了接近原圖的顏色~

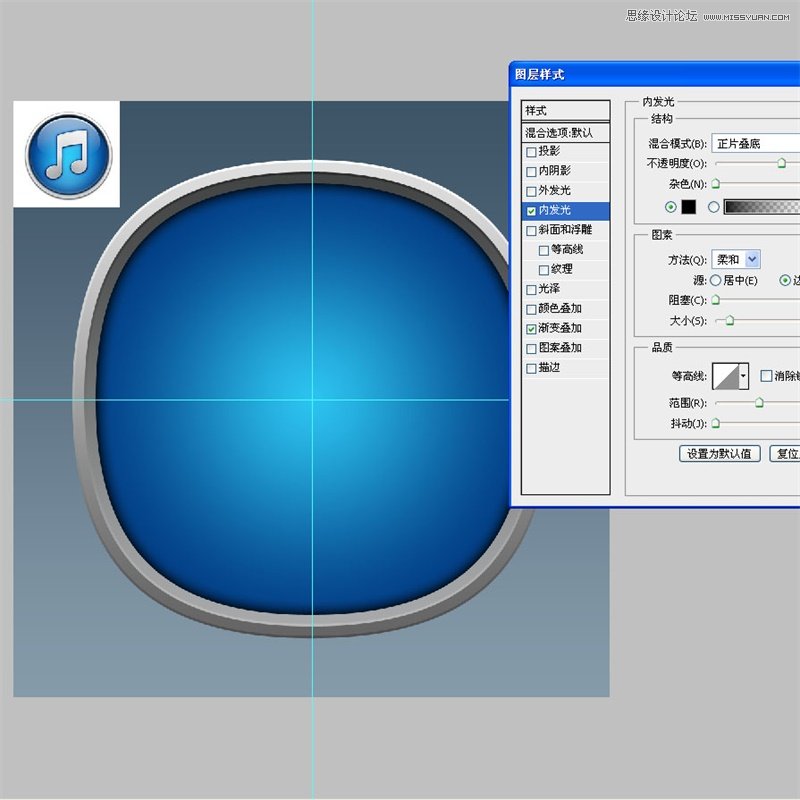
添加內發光,我們要摒棄一個概念,“發光”不一定是亮的,有時候也可以的暗的~

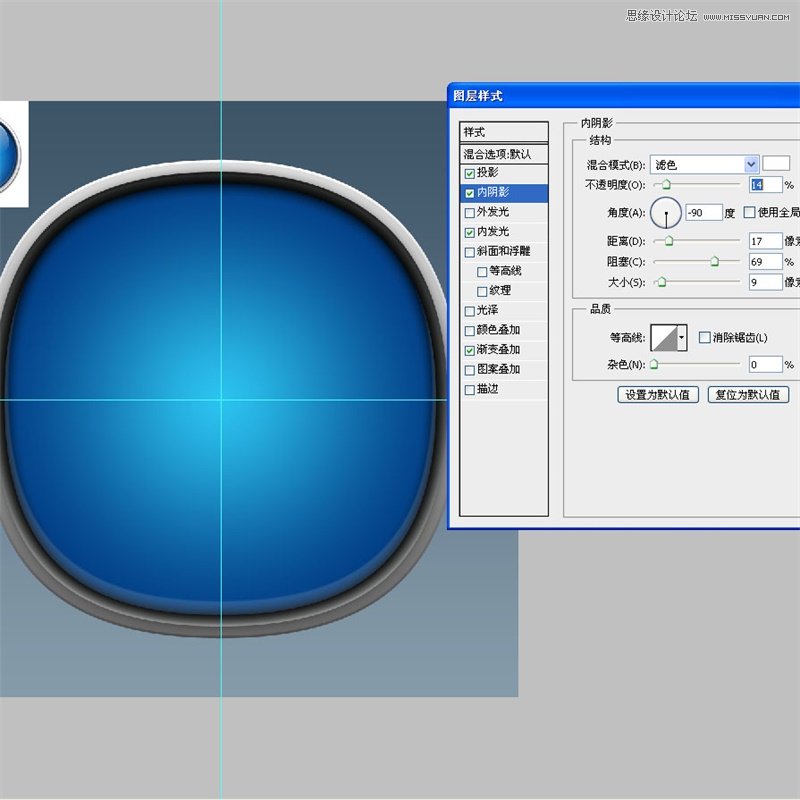
再次添加“投影”,現在我得到一個邊緣看上去比較柔和的效果。其實這裏你盡可使用“外發光”,效果是一模一樣的,不過投影的控製更加靈活,它還有”距離“的選項,”外發光“相比之下比較死板~

還有這個形狀下面的反射效果,以前我在別的網站見過PS愛好者臨摹這個icon的時候比較拘謹,他另外使用選區的減除來實現這個效果,這裏我覺得可以鄙視一下,相比之下他對圖層樣式的理解沒有我透徹,我就這樣吹一下牛大概不會影響到我的光輝形象吧?開啟內陰影模擬下面的反射效果,這裏我要提醒各位注意”使用全局光“的選項~

繼續複製一層,在圖層上右鍵清除圖層樣式~

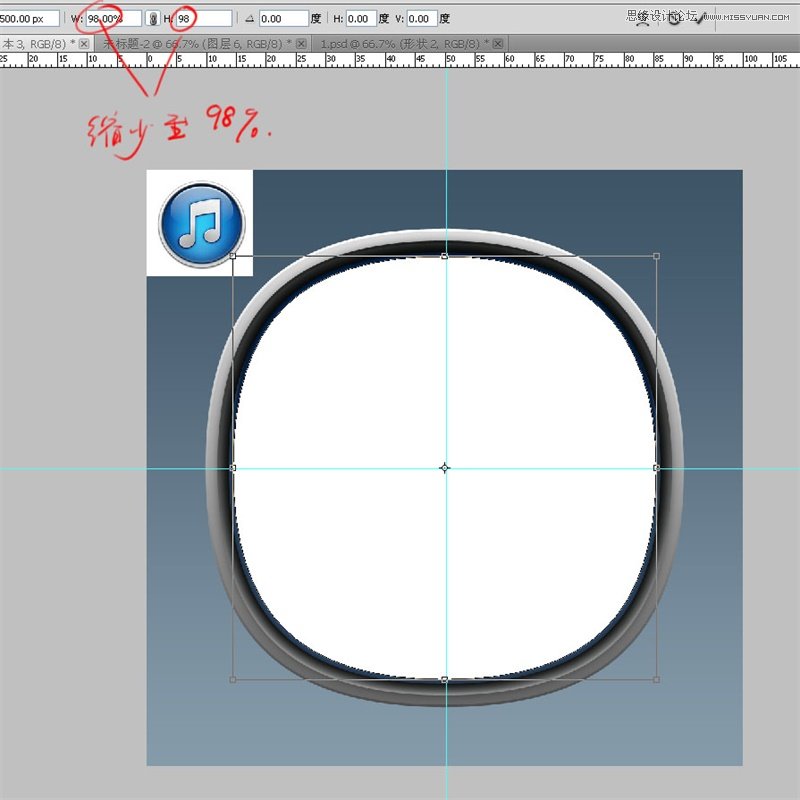
ctrl+t把這個形狀縮小至98%~

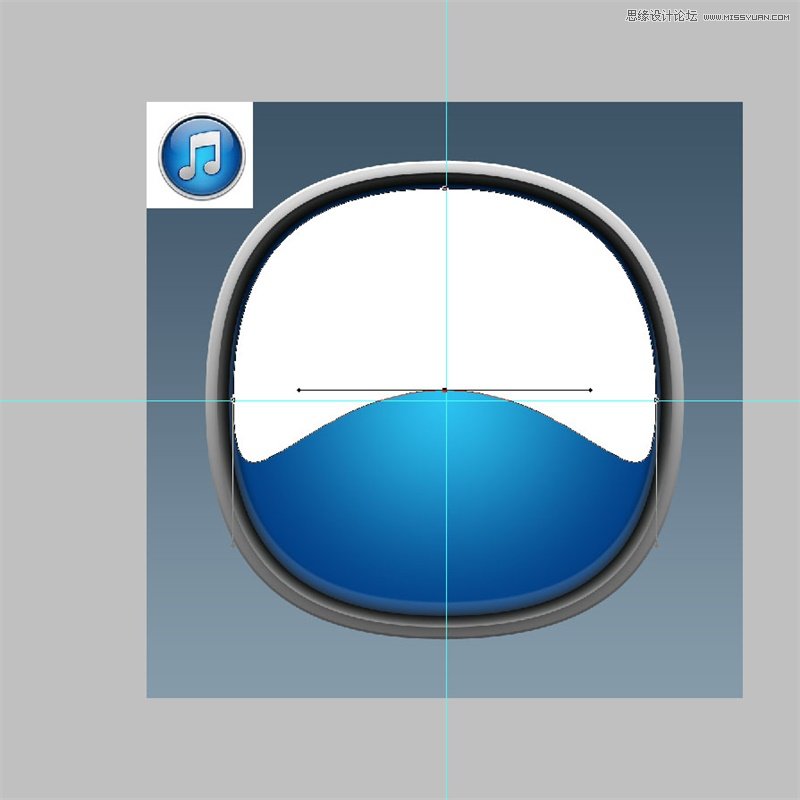
單獨選擇下面的錨點往上移動~

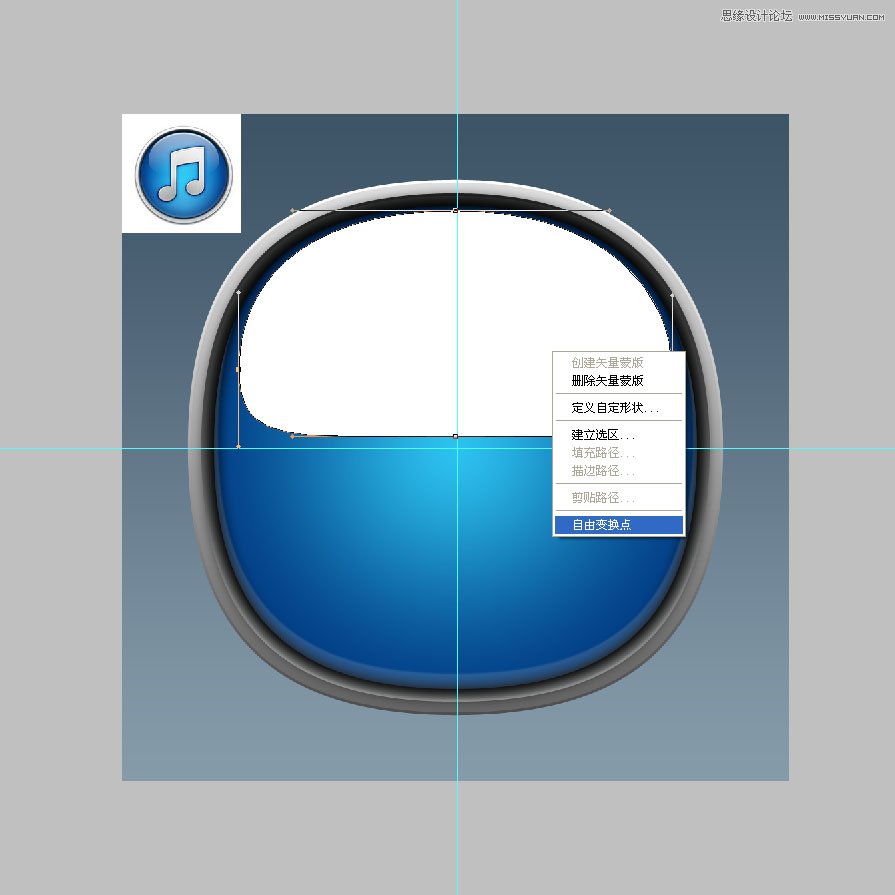
結合shift選擇左右兩個錨點,右鍵選擇”自由變換點“編輯這個·····形狀的外形~

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















