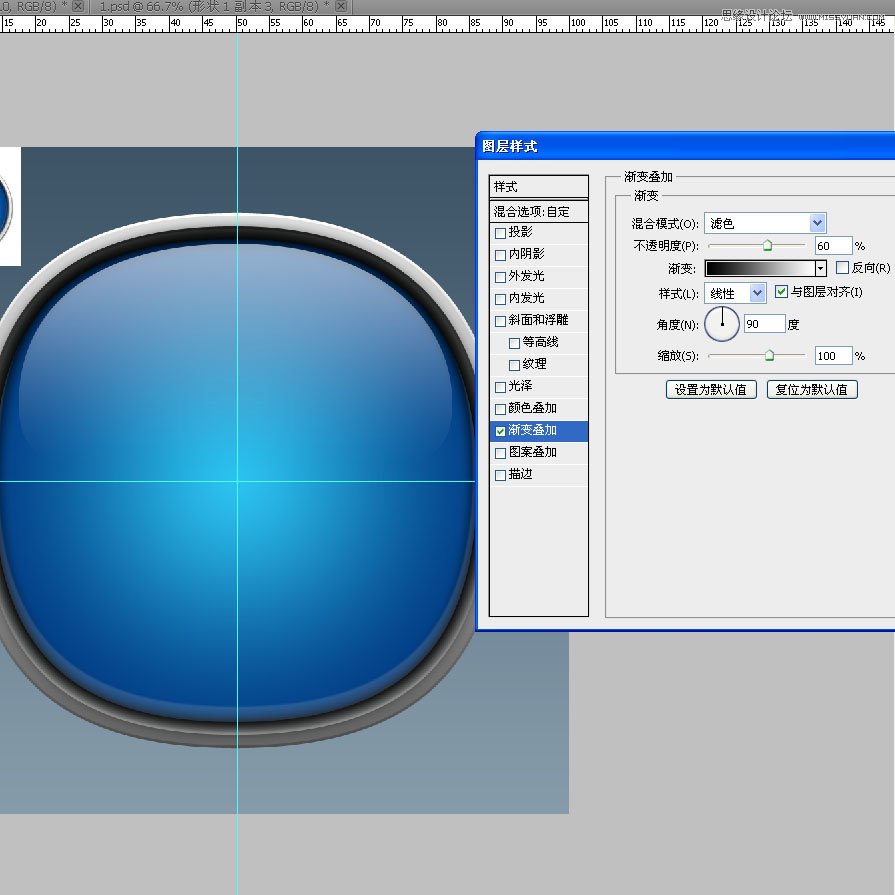
雙擊這個結果編輯的形狀進入圖層樣式,添加線性黑白漸變,注意混合模式的變化~

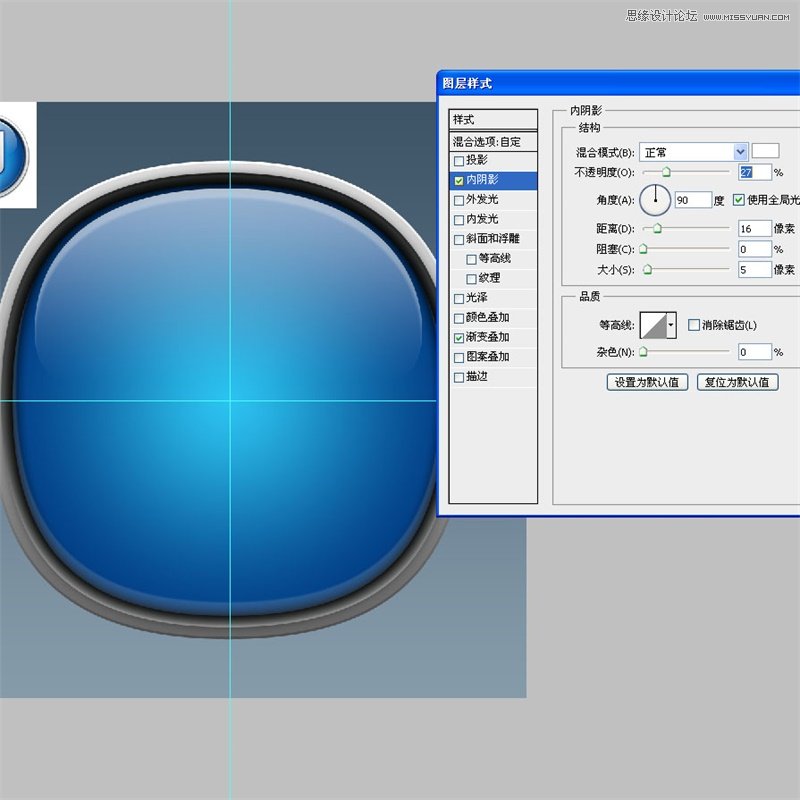
還有白色的”內陰影“模擬高光~

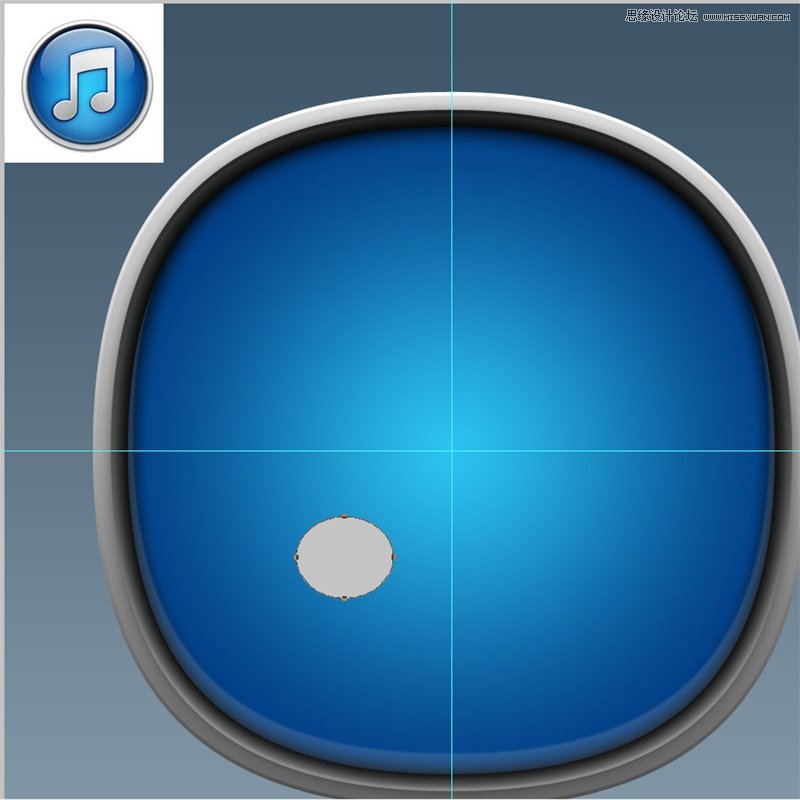
接著是icon中的音符,這裏要使用到圖形工具。先畫一個橢圓,大小隨意,到時候我們可以編輯~

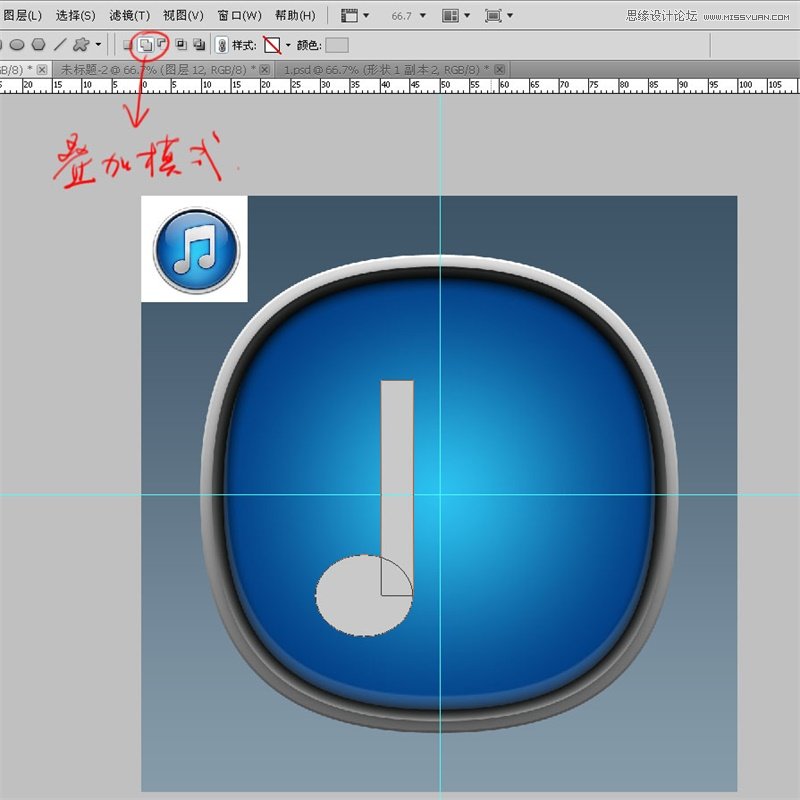
用”疊加模式“畫一個矩形,記得要用第二個的疊加按鈕,這樣能保證它們在一個圖層裏~

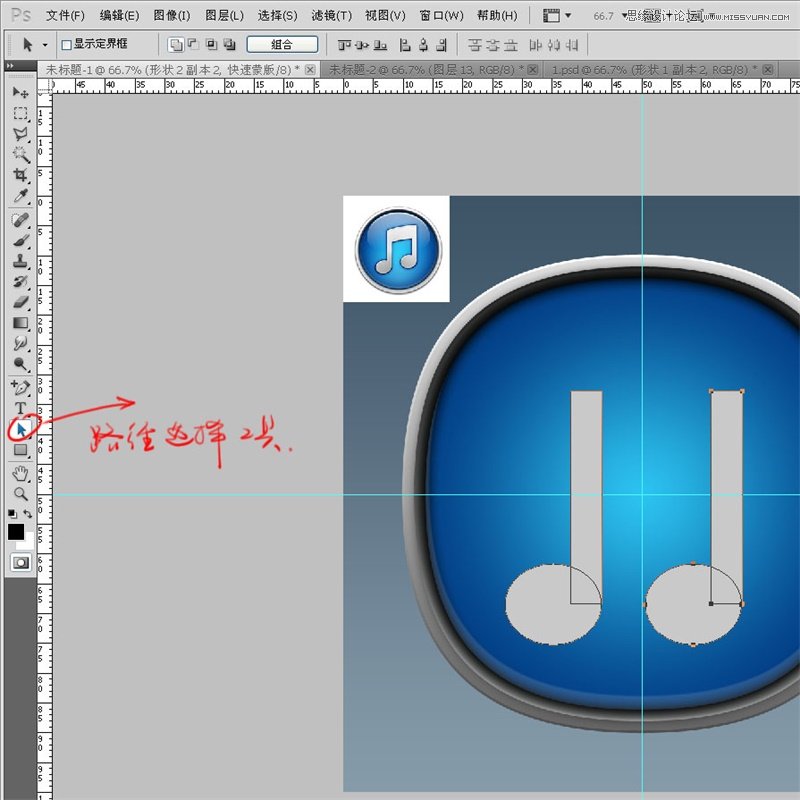
選擇”路徑選擇工具“,框選這兩個形狀後按ctrl+alt+t複製移動到合適的位置~

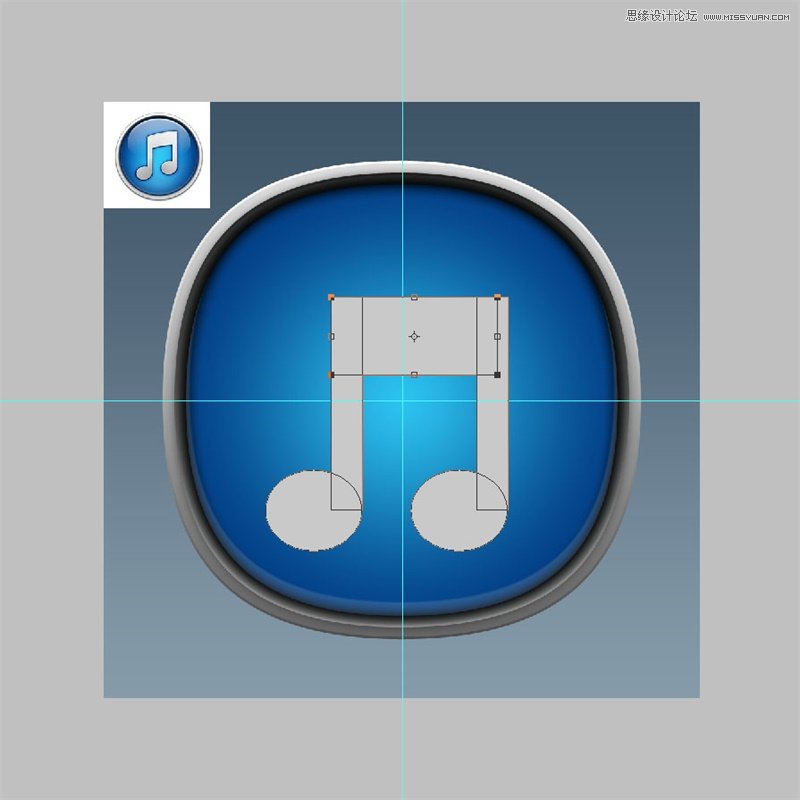
同樣還是選擇”路徑選擇工具“,點擊任意一個矩形,ctrl+alt+t自由變換,把它設為音符橫向~

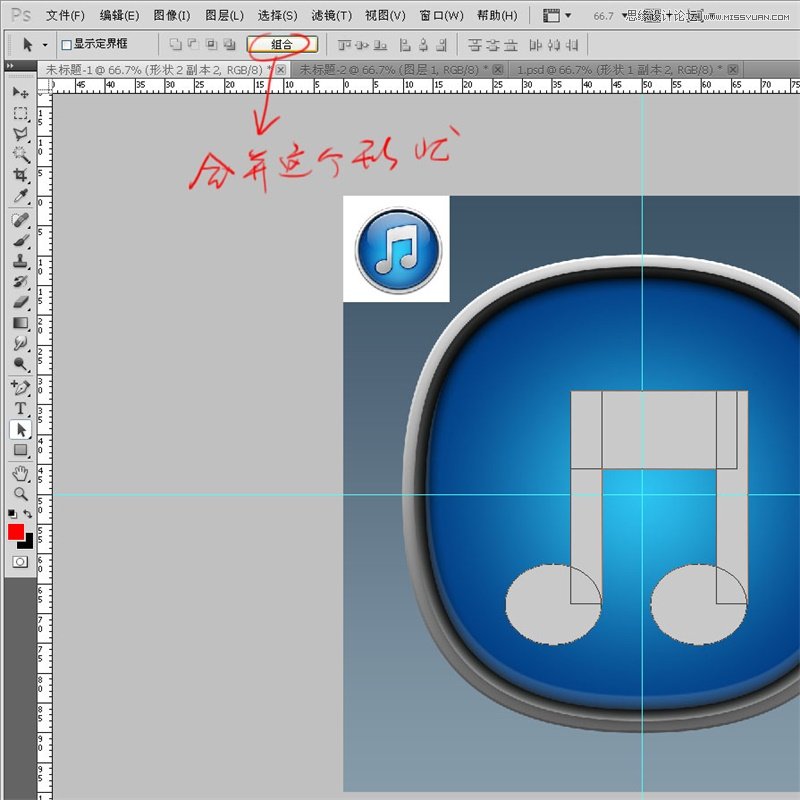
點擊上面的”組合“合並~(合並形狀組件,不同版本顯示不一樣,勿糾結)

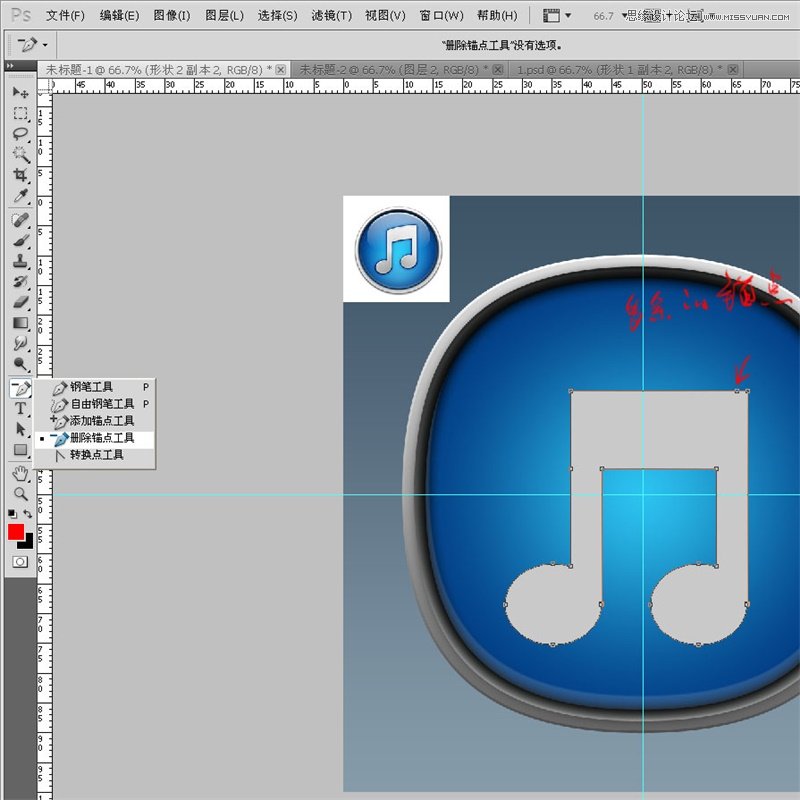
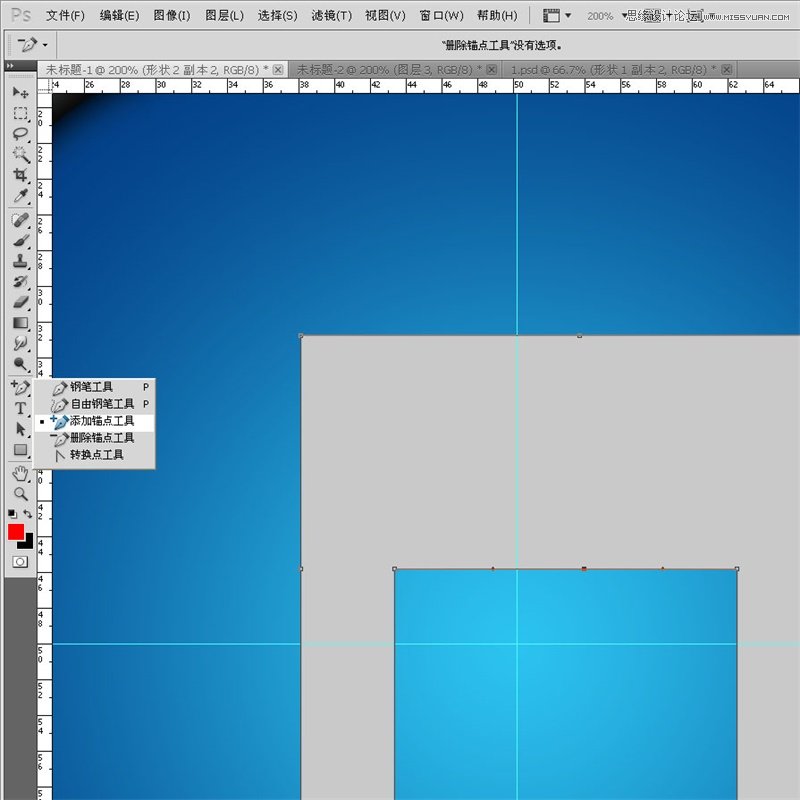
選擇鋼筆中”刪除錨點工具“,刪除右邊多餘的錨點~

選擇”添加錨點工具“,在橫條中間增加兩個錨點~

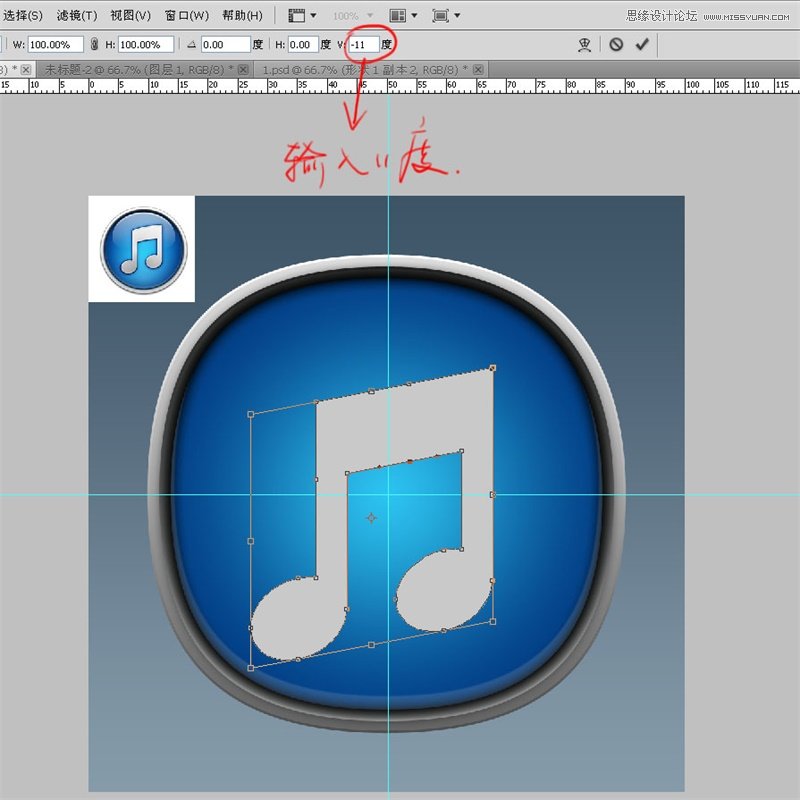
ctrl+t 編輯這個音符,在垂直斜切裏輸入-11度,這裏沒有硬性規定必須要11度。我隻是目測它大概是這個角度~

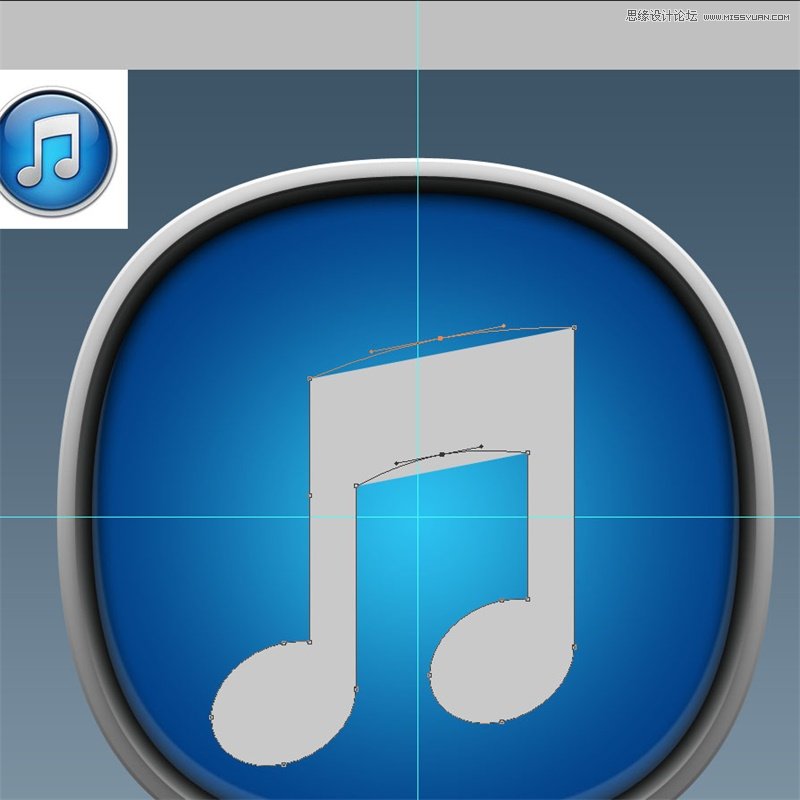
使用”直接選擇工具“選擇這兩個剛剛添加的錨點,往上移動一些距離~

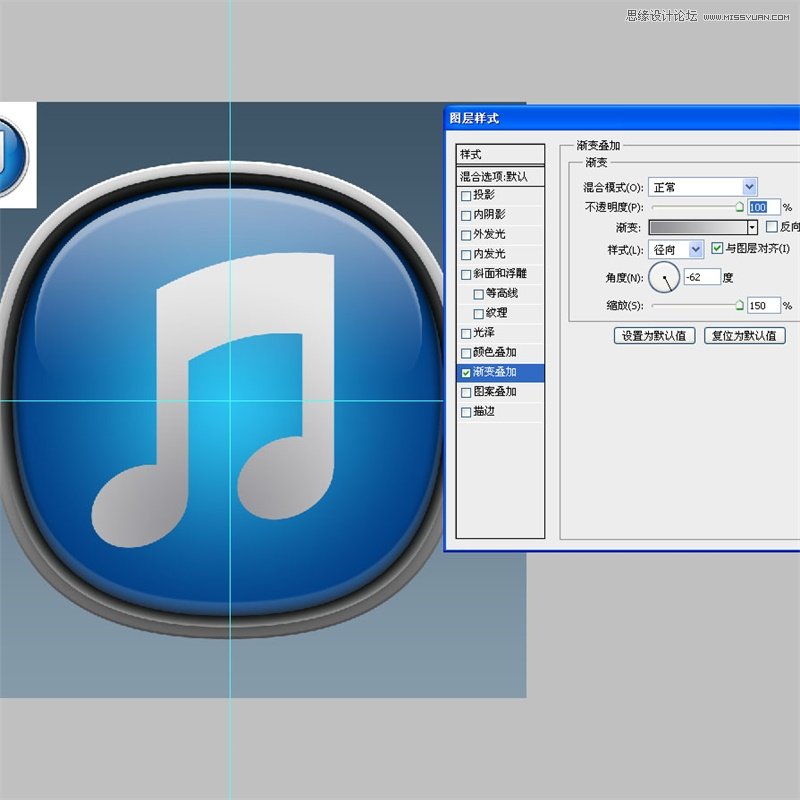
雙擊這個音符圖層打開圖層樣式,先添加一個徑向漸變~

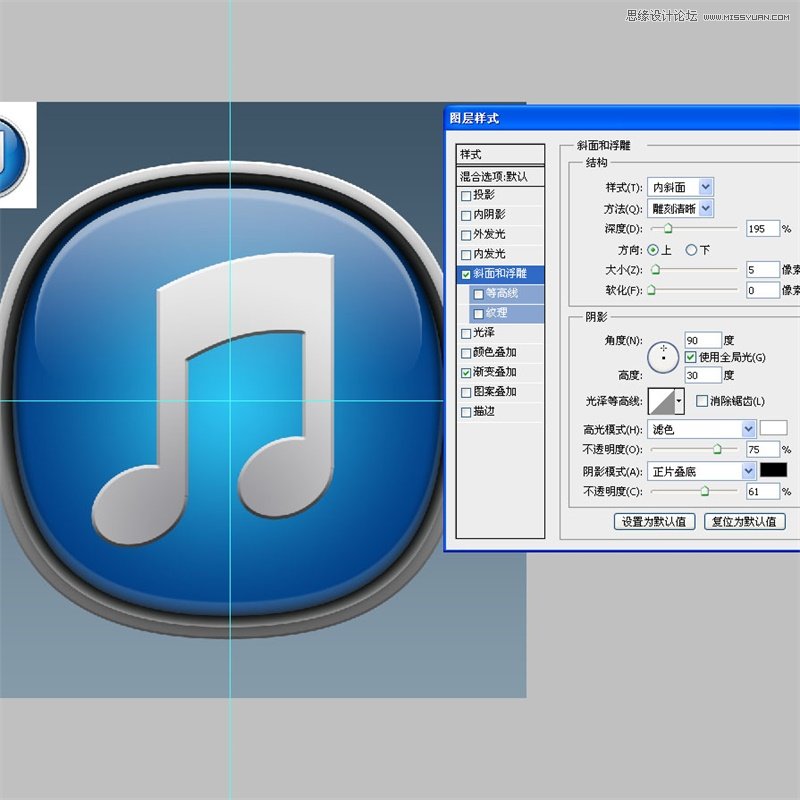
添加斜面浮雕效果~

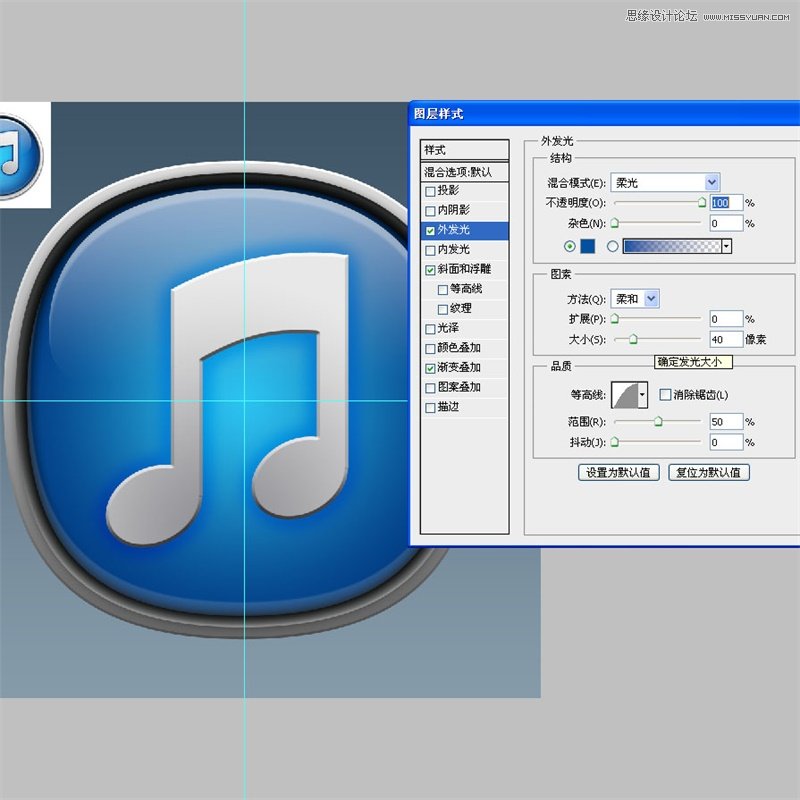
外發光,我使用了”柔光“模式以強化它的通透效果~

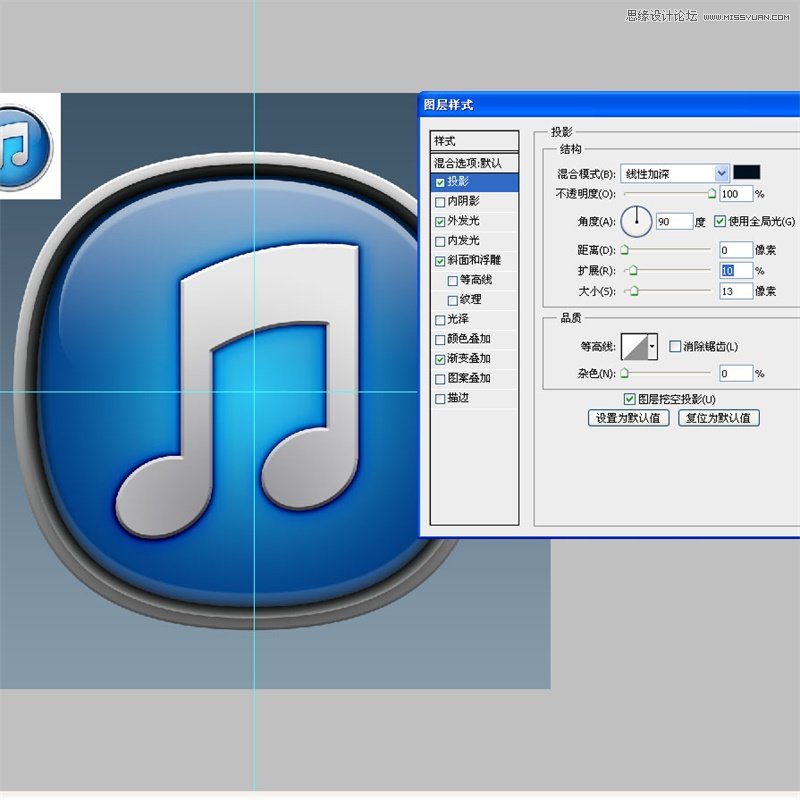
這個音符的外發光還有更深的一層,既然我已經用過了”外發光“,隻好使用投影來實現,不過我前面說過了,用投影來實現一點也不遜色於外發光~

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















