現在扁平化時代,很多同學可能都忘了怎麼用圖層樣式塑造擬物效果了,今天這枚教程帶同學們來回顧一下,作者是P大點S微博裏的高手,對於圖層樣式有很多精辟獨到的見解,讓人大開眼界,來學習一下。
Projava:在Photoshop中,圖層樣式是最為直觀的東西,所有的效果都能量化,以數值的形式表現出來,就是各種晦澀難懂的等高線也可以用數字來表現。利用圖層樣式中的混合模式可以得到千變萬化的效果,很多的UI和icon絢麗的效果大多數是靠圖層樣式來實現的。
今天的iTunes圖標是一個非常經典的icon,不過現在你們看不到了。現在的版本隻能說是走火入魔,推崇扁平化,說它漂亮也談不上,說難看也不至於。
下面是我完成的效果圖,不過我對它的外輪廓作了一些惡搞性質的變化。這個外形介於正方形和圓形之間,它跟圓角矩形不是一個概念,迎合了現在的“審美觀”:

下面開始製作過程,首先我百度了一張原圖作為參考~

新建一個1000*1000的新畫布~

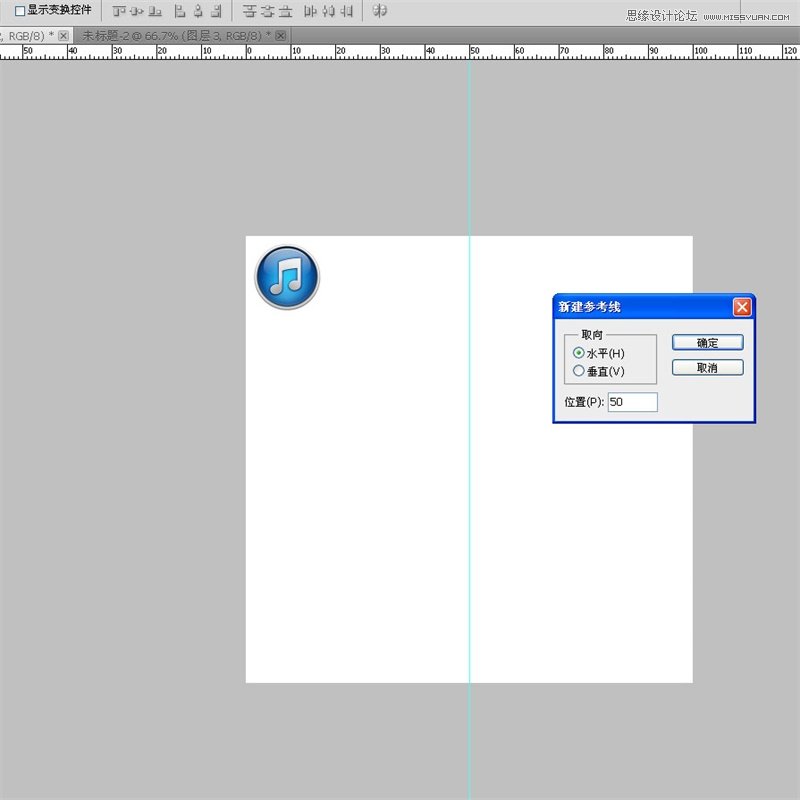
粘貼剛才複製的iTunes原圖,移動到角落上作為參考~

按ctrl+r打開標尺,右鍵標尺選擇百分比~

快捷鍵alt+v+e(按住alt,依次按V再按E)在垂直位置輸入50%~

繼續橫向位置也是50%~

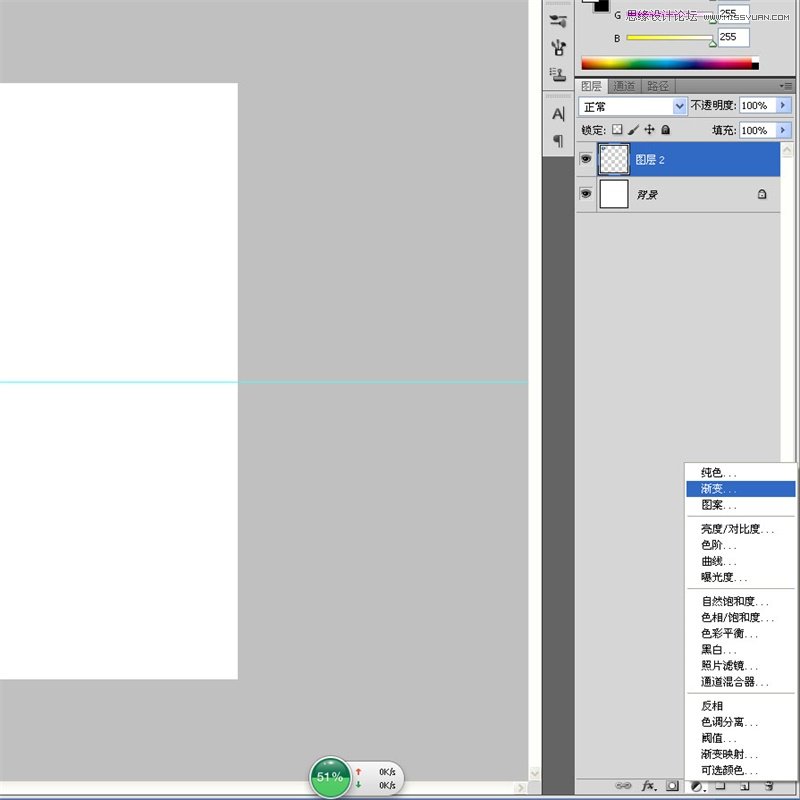
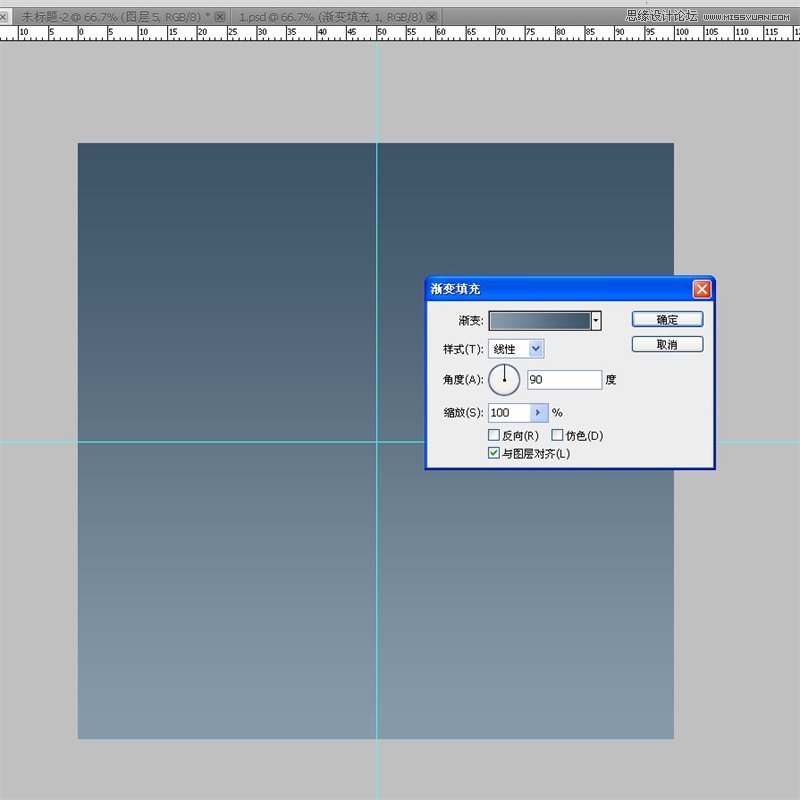
設置好參考後點擊圖層欄下面的快捷按鈕添加一個漸變調整層。

選擇你認為比較合適的顏色搭配。本來我打算給出顏色的代碼,後來想想還是算了,每個人都有自己的獨好。我認為好看的你不一定也認同,所以這裏你大可不必按照我的選擇。

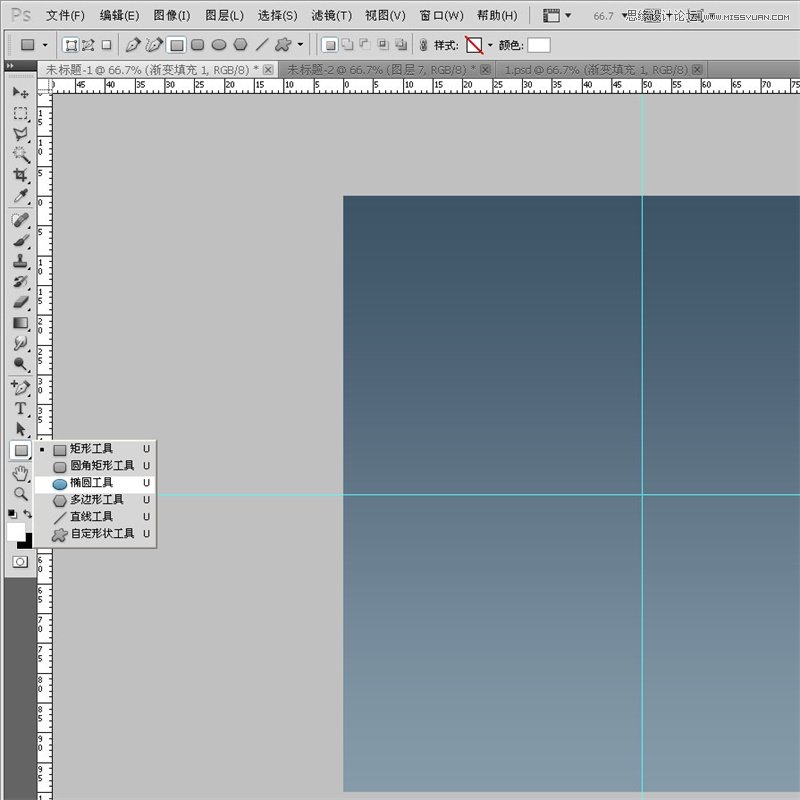
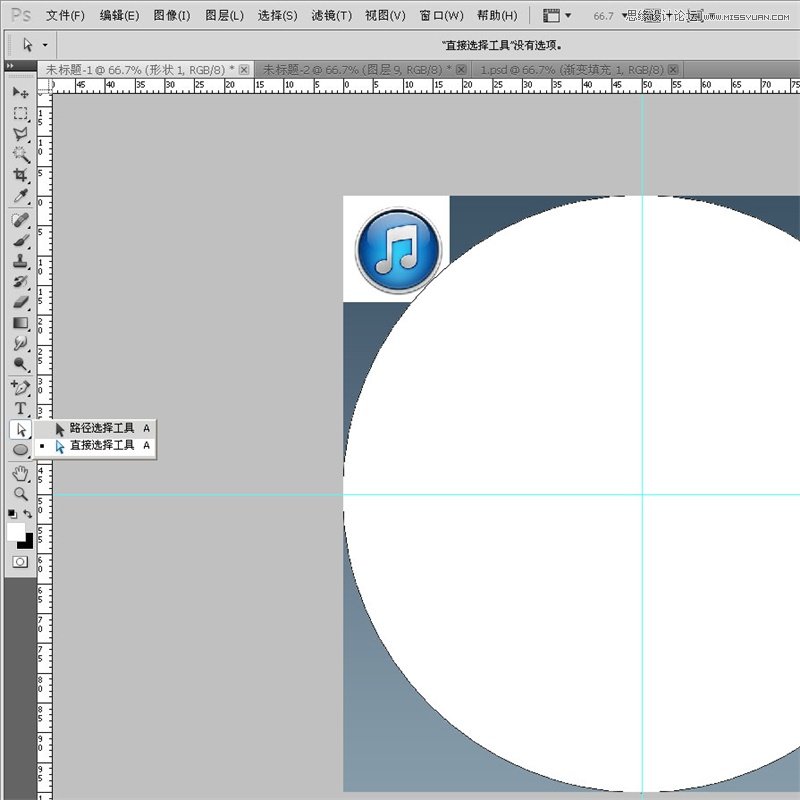
在圖形工具裏選擇橢圓工具~

以參考線的交叉點為中心畫一個大小差不多跟畫布大小的圓形。至於它的顏色大可不必在意,任何顏色都可以,我隻要的是它的形狀~

右擊“選擇工具”,選擇“直接選擇工具”,也就是白色的箭頭。如果你比較熟悉這個工具的話可以結合ctrl建快速轉換。

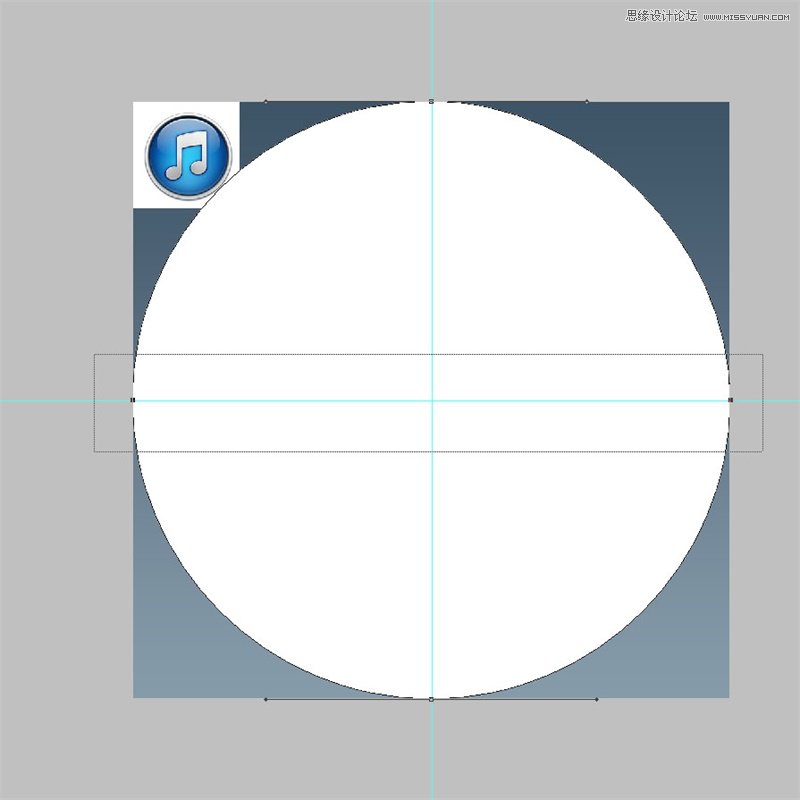
框選水平方向的兩個錨點~

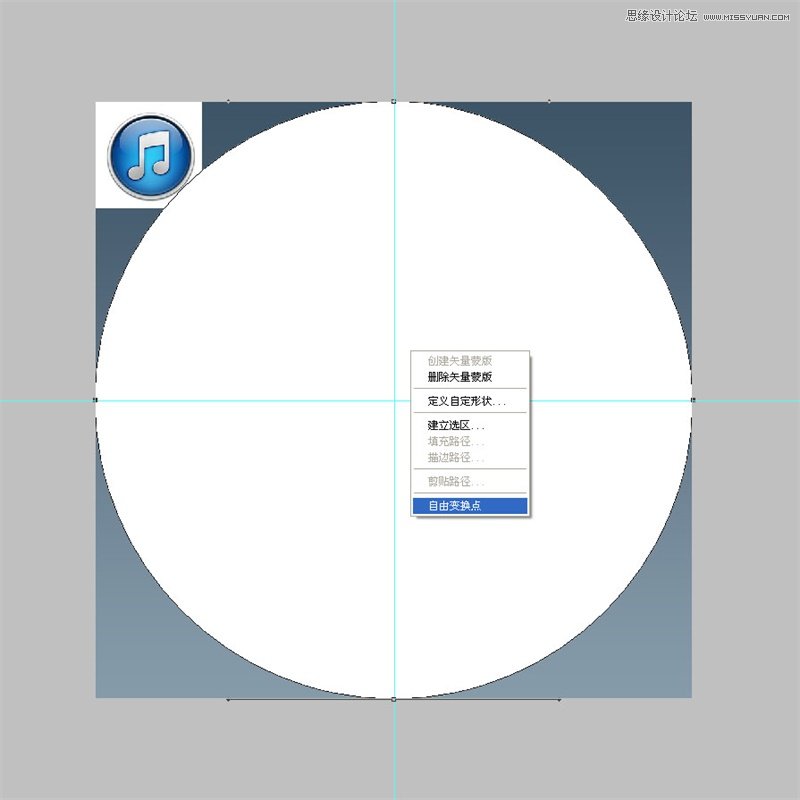
右鍵選擇“自由變換點”~

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















