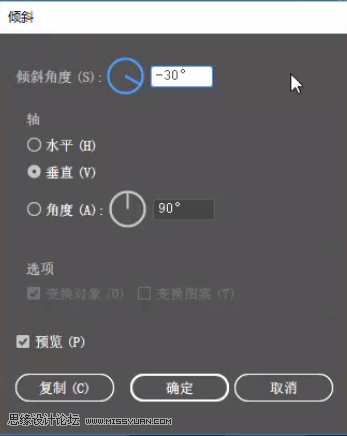
對字母B也做一個傾斜
垂直的-30°


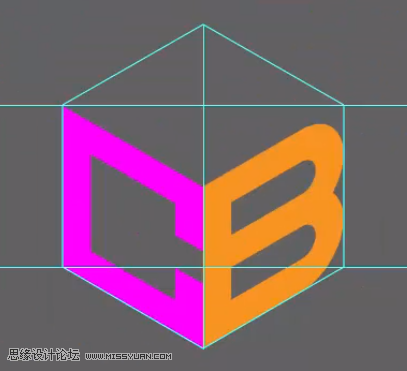
這樣C和B就完成了
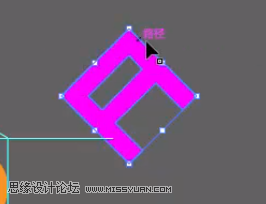
咱們來處理一下A
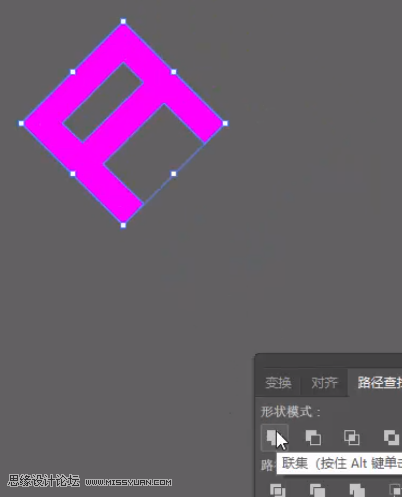
首先我們按住“Shift”鍵將它旋轉45°


這裏在拉伸的時候會遇到一個小問題

無論按什麼鍵都隻能等比例縮放
無法保持高度不變隻增加寬度
這裏有一個小竅門
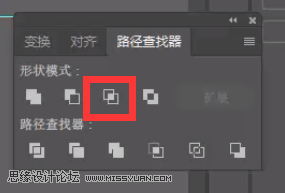
我們可以在旋轉完後再到“路徑查找器”中
點擊一次“聯集”

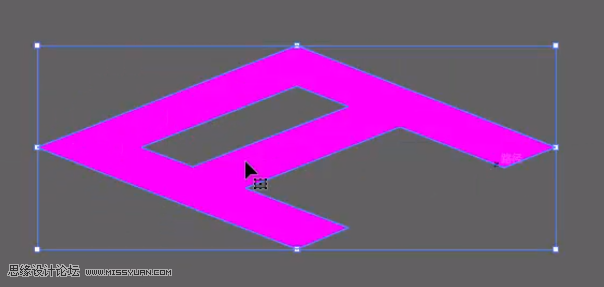
這樣再去拉伸的時候
噠噠!
就不會等比例縮放啦

那麼利用這個技巧
我們就可以字母A放到這個參考線中了

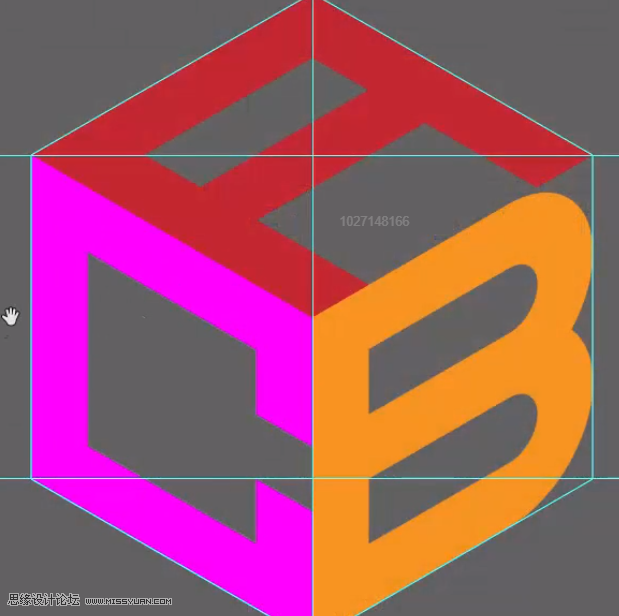
更換一個填色
這樣三個字母的2.5D效果就初步完成了

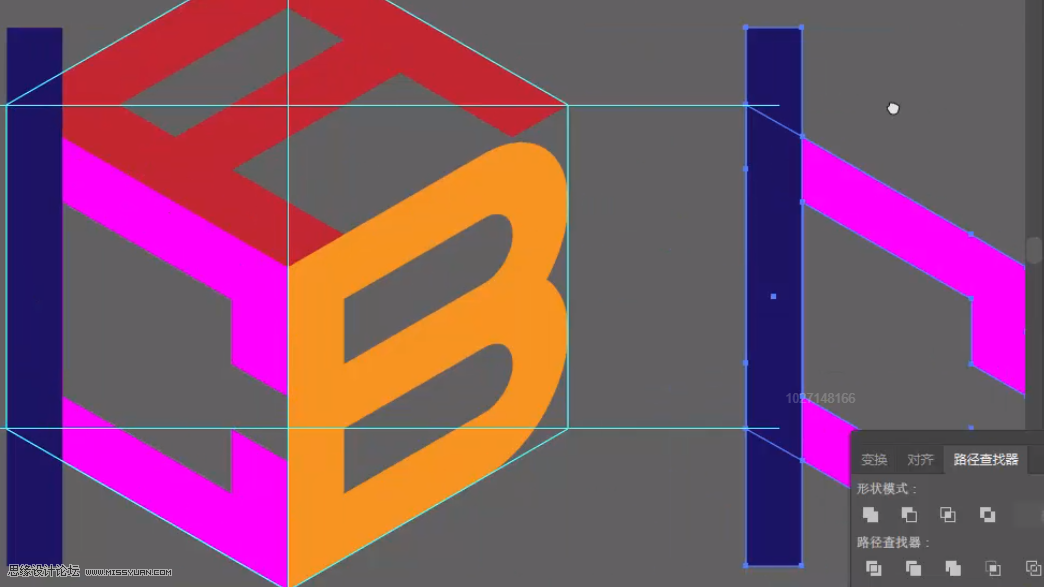
我們進入到第三個階段-為文字添加厚度
這裏我們用到的還是使用“矩形工具”繪製的方式
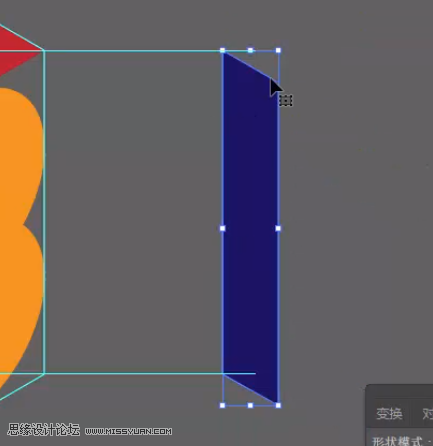
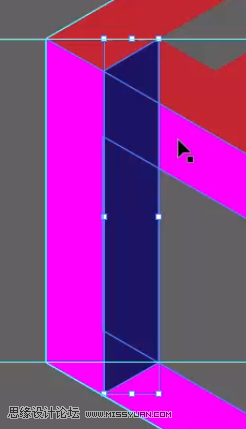
首先咱們繪製一個如圖的矩形

注意要和C的邊線一樣寬
我們同時選中這個矩形和C
按住“Shift+Alt”鍵將它們拖動並複製到邊上


將右邊獲得的兩個圖形點擊“交集”

出來的圖形是這樣的

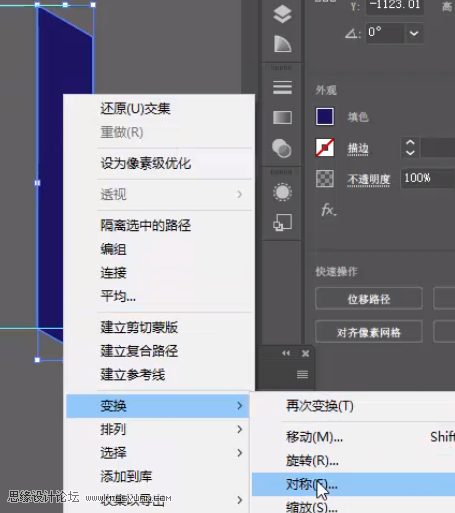
“右鍵”單擊這個圖形
使用“對稱”


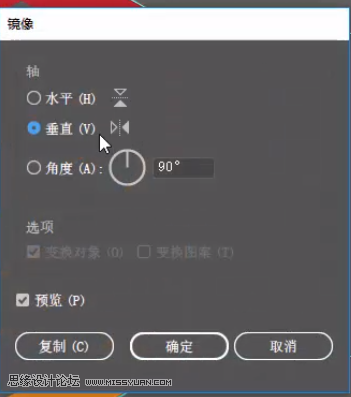
進行垂直對稱
點擊確定

將它移動到C的邊上
再按鍵盤上的“Ctrl+Shift+[”
這樣就將它放到了圖層的最底部

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18