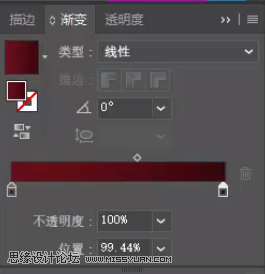
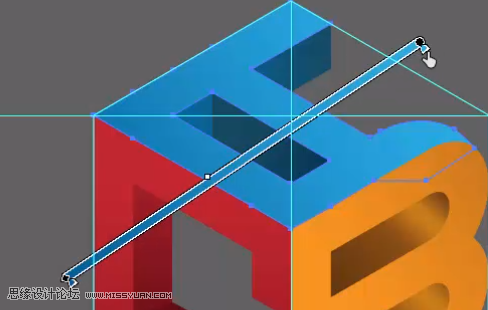
接著依次給每個色塊調上漸變色






這樣C的部分就完成了
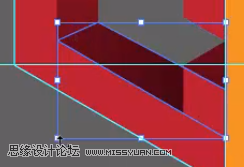
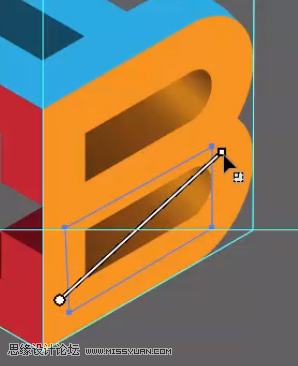
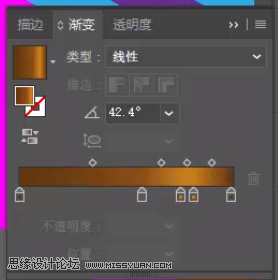
B的情況比較特殊
是一個實心填色
我們可以通過這樣一個漸變來做出立體效果


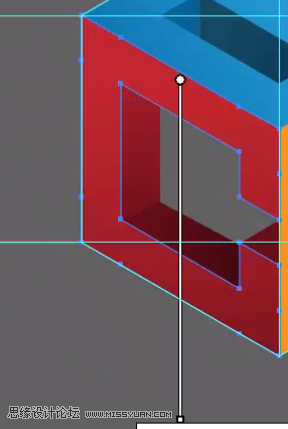
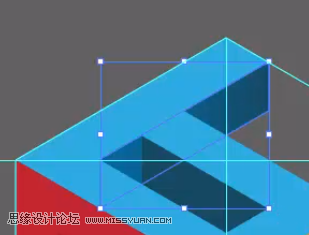
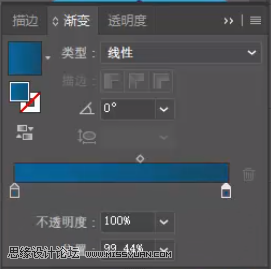
然後是最大的這個面


最後就是A了
和C是類似的






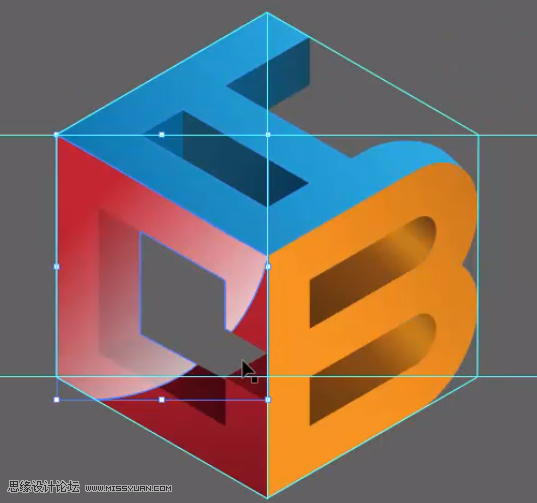
這樣整體的漸變色就完成了
我們進入到最後一個步驟-添加光澤效果
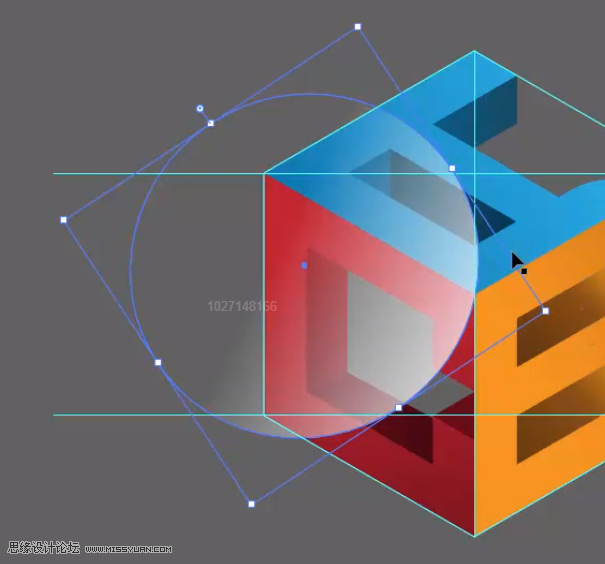
首先繪製一個橢圓形
將它的漸變設置為從白色到透明


角度先不急調整
我們同時選中橢圓和C的所有色塊
按住“Shift+Alt”拖動並複製出來

選中C的所有色塊
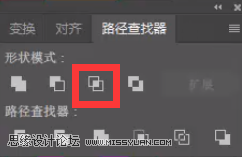
點擊“路徑查找器”中的“聯集”
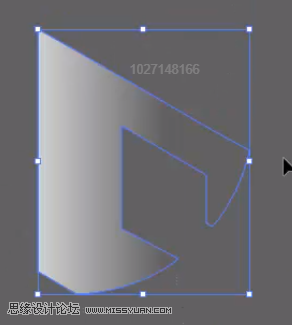
將他們合成一個形狀

接著同時選中圓形和C
點擊“相交”


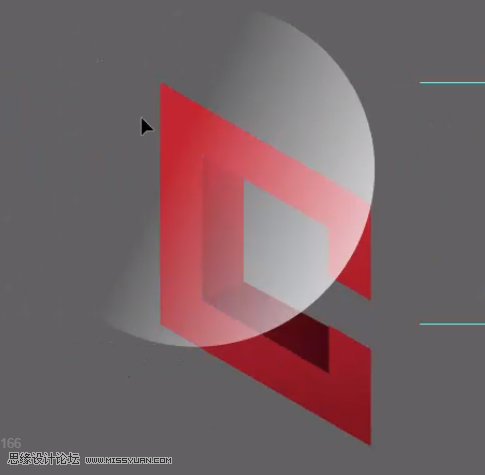
這樣這個光澤的形狀就完成了
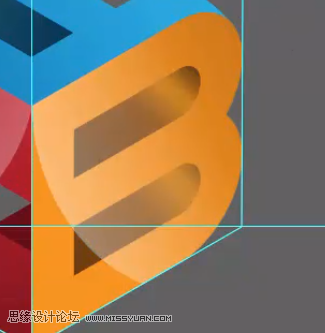
咱們將它拖回到字母C上

顯然是太亮了一些
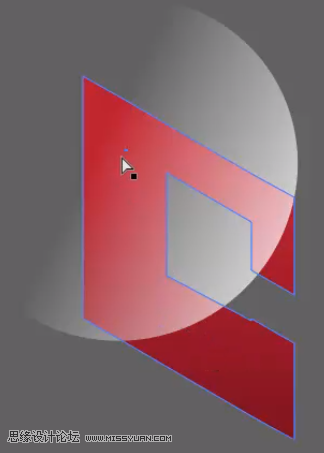
我們降低它的不透明度到30%

字母B也做相同處理

字母A因為在頂端
所以可以不用做這種光澤

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18