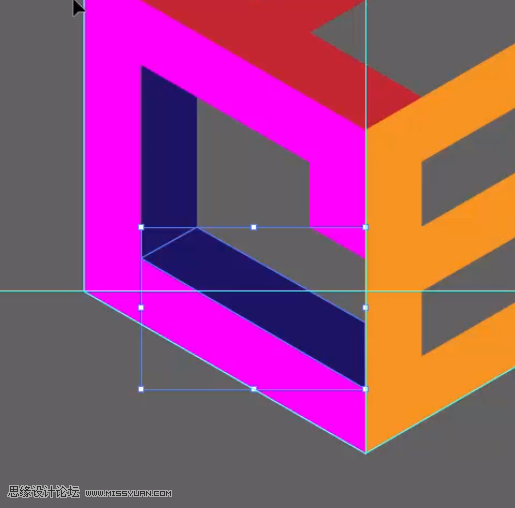
這樣就形成了一個立體厚度效果
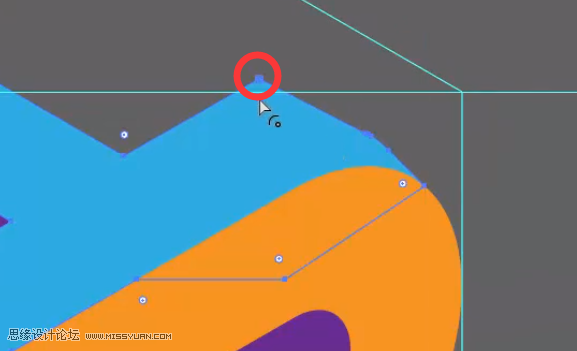
下面這一條先我們可以使用“鋼筆工具”來繪製

繪製好後同樣也要放置到最底層

這個位置的厚度不要忘記繪製

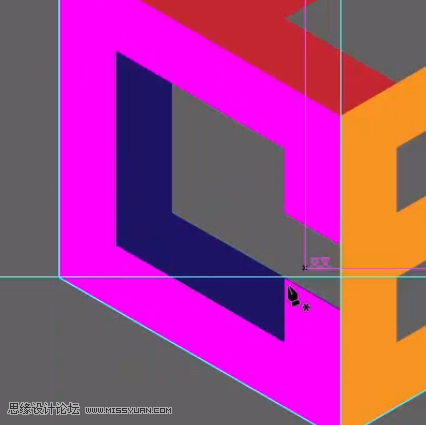
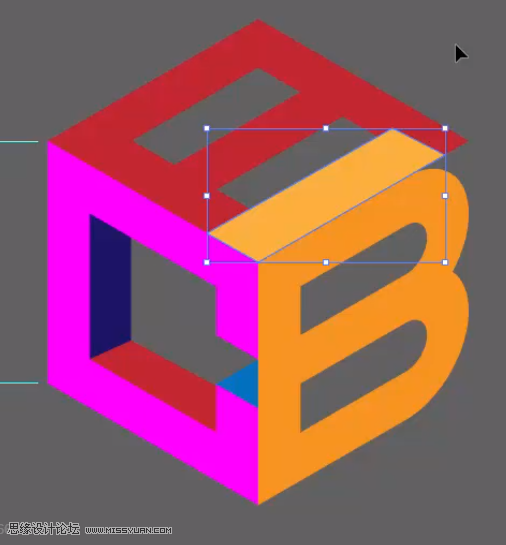
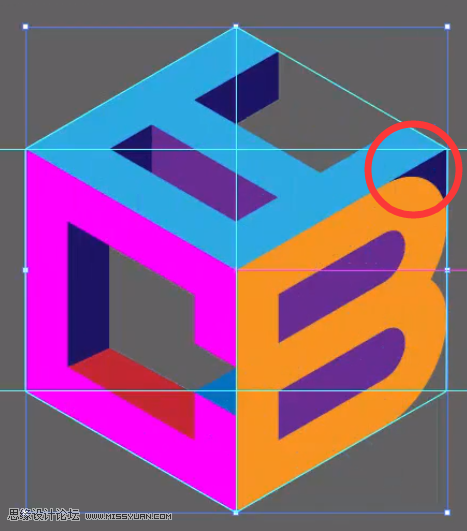
當我們繼續向下繪製的時候會發現一個問題
在A與B的交界處如果為B繪製厚度
會出現一個BUG

這是因為A的底部是空的
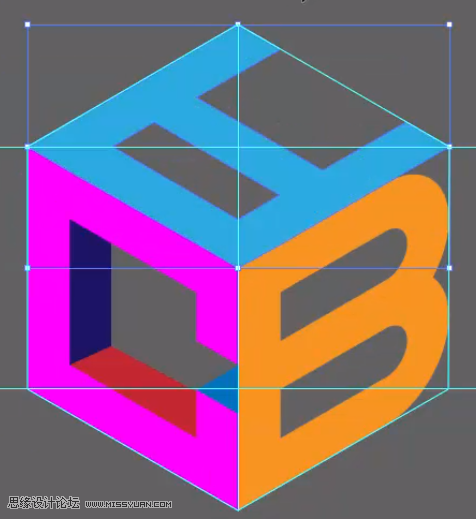
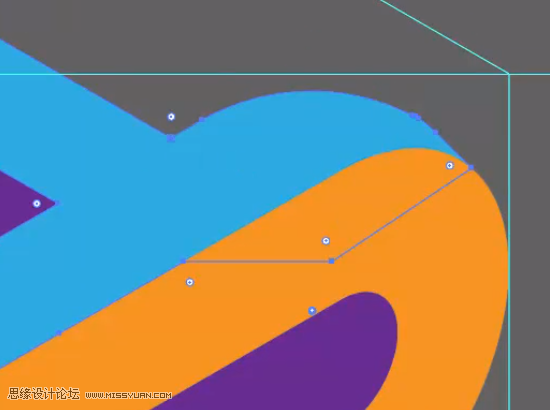
所以我們可以將A換一個方向

這個角度下A與B就有公共的邊了
我們製作厚度的時候也會方便許多

接下來的厚度繪製和C是同樣的原理

B的中間直接用矩形填滿就可以了
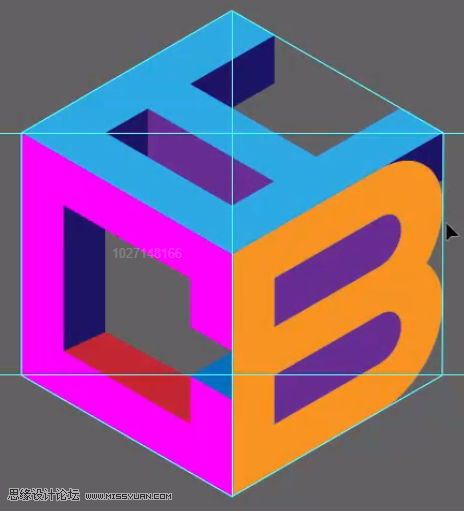
後面我們可以用漸變色
來製作一個逼真的彎曲效果

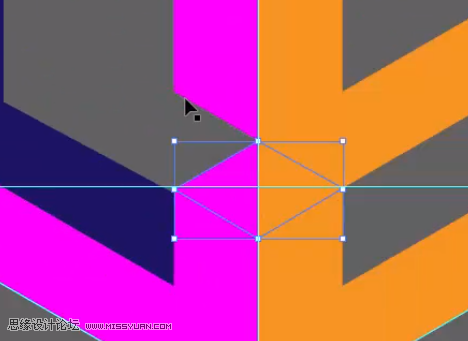
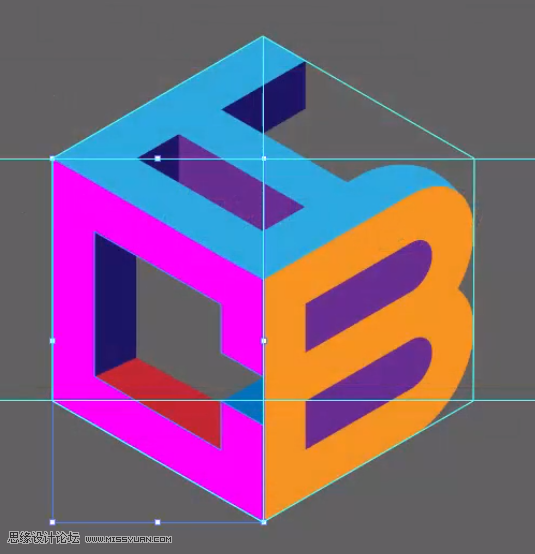
如果遇到這種兩個字母無法完美拚接的情況

應該如何解決呢
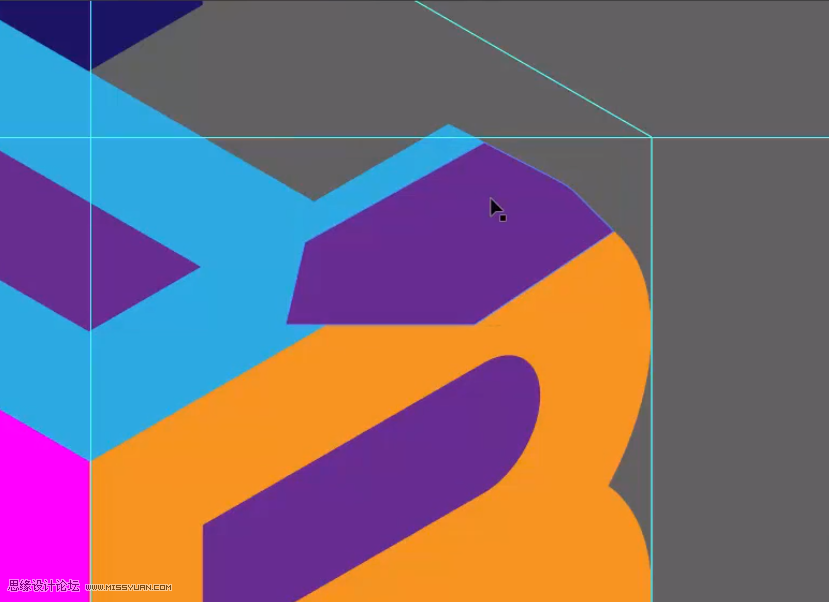
這裏我們講兩個方案
一個就是像圖中一樣
側重於A的立體表現
而忽視了B的表現
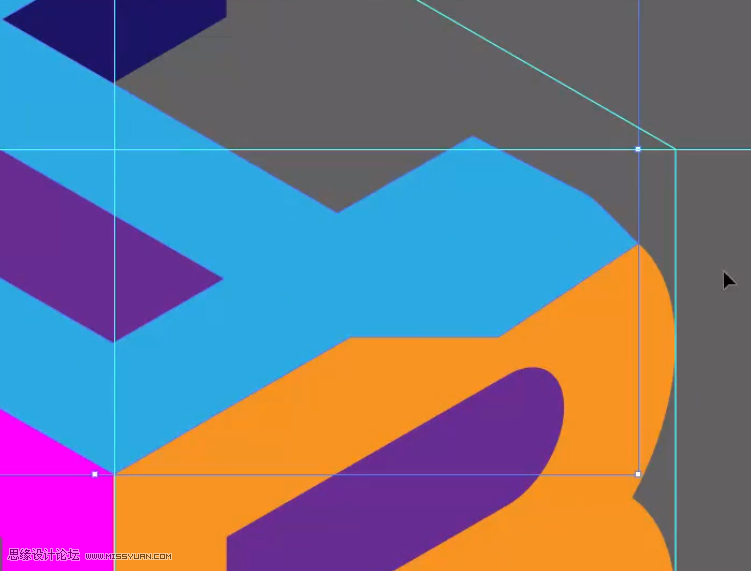
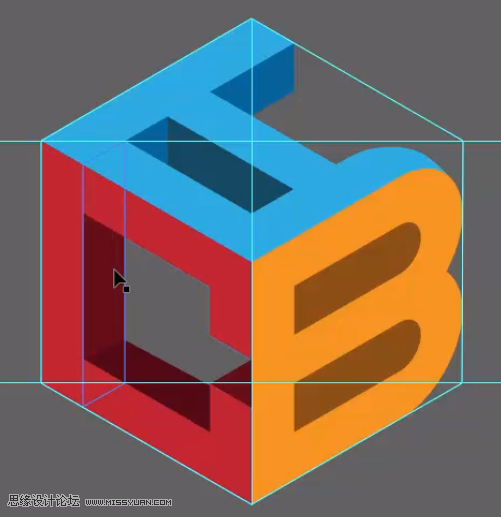
第二個方法就會好一些

將A的邊截短
繪製一個這樣的區域
然後選中A和這個形狀
使用“路徑查找器中”的“聯集”

再放置在B的下方就可以了

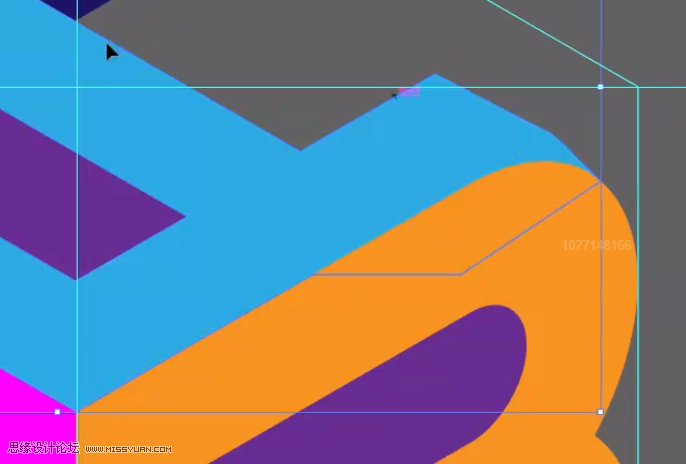
當然也可以使用“直接選擇工具”
選中這個角將它變為圓角


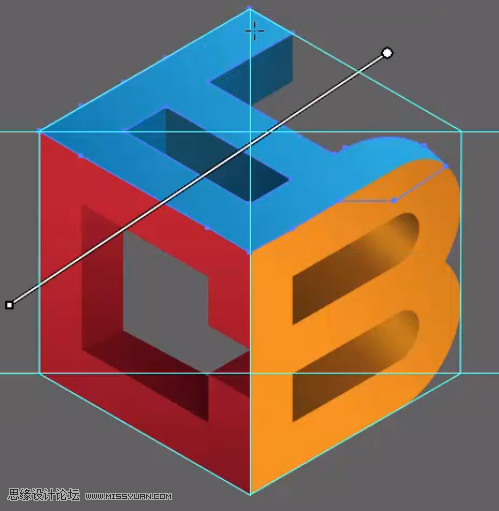
這個圓角做出來後
A與B的連接就顯得比較自然了

下面我們進入到第四個步驟-添加漸變色
漸變色能讓有些呆板的標誌一下子變得高端
我們首先大致統一一下每個字母的顏色

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18