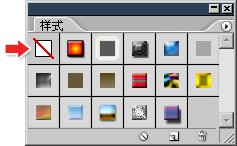
如果其中的樣式列表不符,可以點擊調板右上角的 按鈕后選擇復位樣式并在確認對話框中按下好按鈕。如果排列的方式不符,就點擊調板右上角的
按鈕后選擇復位樣式并在確認對話框中按下好按鈕。如果排列的方式不符,就點擊調板右上角的 按鈕后選擇小縮覽圖。如果選擇純文本、小列表或大列表方式可以直接看到每個樣式的名稱。縮覽圖方式下將鼠標停留在縮覽圖上一會兒也會出現名稱提示。
按鈕后選擇小縮覽圖。如果選擇純文本、小列表或大列表方式可以直接看到每個樣式的名稱。縮覽圖方式下將鼠標停留在縮覽圖上一會兒也會出現名稱提示。
位于下右圖樣式列表第一行第一個的樣式(紅色箭頭處)功能是清除。可以通過點擊它來清除圖層上現有的樣式。


注意,這個 按鈕在以后課程中統稱為圓三角按鈕,它位于調板的右上角。復位調板的方法一般就是點擊該調板的圓三角按鈕后在彈出菜單中選擇相應的復位選項。為節約篇幅,在之后的內容中將不再敘述復位的方法,只會提“復位筆刷”、“復位樣式”之類。
按鈕在以后課程中統稱為圓三角按鈕,它位于調板的右上角。復位調板的方法一般就是點擊該調板的圓三角按鈕后在彈出菜單中選擇相應的復位選項。為節約篇幅,在之后的內容中將不再敘述復位的方法,只會提“復位筆刷”、“復位樣式”之類。
調出樣式調板后,選中face層(使用移動工具按住CTRL單擊圖像中的face),然后在樣式調板中點擊各種現成樣式,會看到臉層發生了各種各樣的變化。如下左圖。
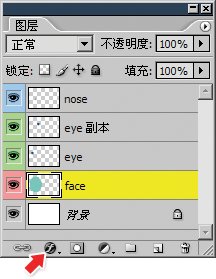
同時注意圖層調板中face層發生了變化,在原先的face層名字之后出現了 標志和一個三角形(下右圖紅色箭頭處),點擊三角形后會出現許多附屬樣式層,這些是樣式的獨立效果指示,也就是圖層樣式為face層所做的各種具體的化妝方法。一個圖層樣式可以由一個或多個獨立的效果組成。可以通過點擊左端的眼睛圖標
標志和一個三角形(下右圖紅色箭頭處),點擊三角形后會出現許多附屬樣式層,這些是樣式的獨立效果指示,也就是圖層樣式為face層所做的各種具體的化妝方法。一個圖層樣式可以由一個或多個獨立的效果組成。可以通過點擊左端的眼睛圖標 來隱藏某項獨立效果,關閉下右圖蘭色箭頭處的眼睛標志將隱藏(不是刪除)整個樣式。平時應點擊三角形收起附屬樣式層以節約調板空間。
來隱藏某項獨立效果,關閉下右圖蘭色箭頭處的眼睛標志將隱藏(不是刪除)整個樣式。平時應點擊三角形收起附屬樣式層以節約調板空間。


除了利用現有的樣式外,我們也可以自己設定樣式。圖層樣式對于網頁設計來說是很重要很常用的,關于樣式設定的詳細內容將在以后課程中介紹。這里先粗略接觸一下。
首先清除掉face層現有的樣式,可以使用菜單【圖層_圖層樣式_清除圖層樣式】,也可以在圖層調板face層上點擊右鍵然后選擇清除樣式,注意點擊的位置不能在圖層縮覽圖上。其余的方法以后介紹。
清除樣式之后我們來自己設定一個簡單的陰影效果,確保選擇層是face層,然后點擊圖層調板下方的 標志,如下左圖紅色箭頭處。注意在這個標志有邊還有一個很細小的向下三角形。還記得工具欄中的部分按鈕也有一個細小的三角形嗎?這種三角形就是表示點擊后會有其他選項出現,相當于多項選擇題。而沒有小三角形的按鈕點擊后就執行單一功能,沒有其他選項,相當于單選題。
標志,如下左圖紅色箭頭處。注意在這個標志有邊還有一個很細小的向下三角形。還記得工具欄中的部分按鈕也有一個細小的三角形嗎?這種三角形就是表示點擊后會有其他選項出現,相當于多項選擇題。而沒有小三角形的按鈕點擊后就執行單一功能,沒有其他選項,相當于單選題。
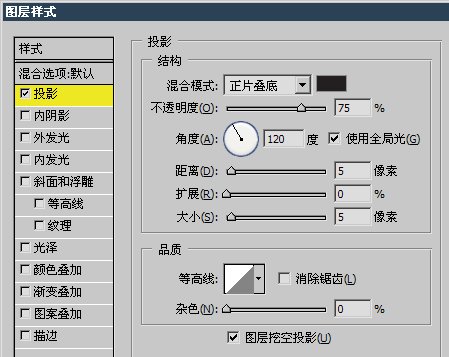
點擊后選擇投影這一項,將出現一個如下中圖的很大的設置框,全部的圖層樣式效果都在這里設置。由于前面我們已經選擇了投影這一項,所以看到在設置框左邊的樣式效果列表中投影一項已自動打勾。設置框右邊也自動切換到投影的一些調整選項。在這里我們都使用默認的投影設置而不作其他的調整,因為說好了現在只是粗略“見識”一下,圖層樣式的詳細內容將在以后課程中介紹。所以按下設置框右上角的好按鈕,完成設定。此時可以看到face層被添加了一個陰影的效果。如下右圖。



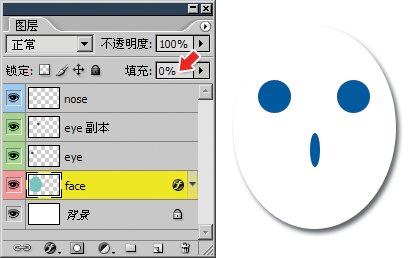
此時我們來看圖像中新增加的陰影部分,這陰影是用繪圖工具畫上去的嗎?不是。它是根據face層這個“宿主”產生的附屬效果,也可以說是附屬像素。因此,這陰影部分便不屬于“原始像素”。此時在圖層調板中改變填充的百分比數值為0%,就會看到一個奇妙的效果。如下圖。原先綠色的face層消失了,只剩下陰影。

還有,本節中提到的原始像素和附屬像素這兩個概念名詞,是我們為了便于大家理解而自創的,在Photoshop官方的技術文檔中并不存在。在其他教程中也許也看不到(如果看到的話,很可能那就是引用了我們這里的解釋方法哦)。大家要根據這兩個名詞理性地去理解這兩類像素的概念,掌握之后則不必拘泥于這里的名稱。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















