復制煙霧素材,同時用自由變換工具調整,在城市建筑多出添加煙霧,營造城市出現混亂的情景。

圖41
Step 11
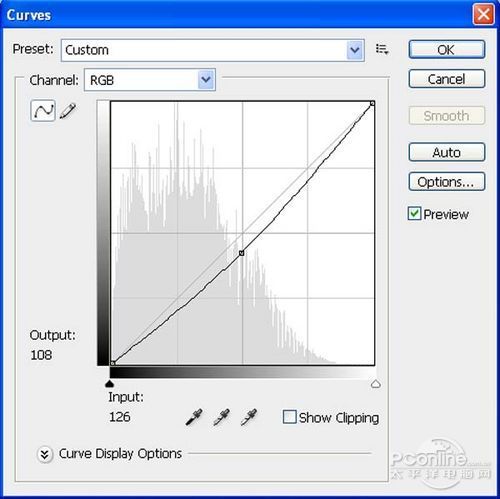
基本背景素材已經添加調整好了,現在要對整個畫面進行色彩調整。現在在圖層面板中點擊添加新調整圖層按鈕,在彈出菜單中選擇曲線,在曲線設置面板中,如下圖所示設置。

圖42
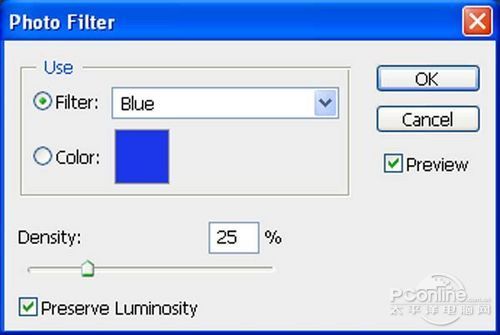
繼續添加照片濾鏡調整圖層,執行“圖層>新調整圖層>照片濾鏡”,在照片濾鏡設置面板中如下圖設置。

圖43
繼續添加色相/飽和度調整圖層,執行“圖層>新調整圖層>色相/飽和度”,在色相/飽和度設置面板中如下圖設置。

圖44
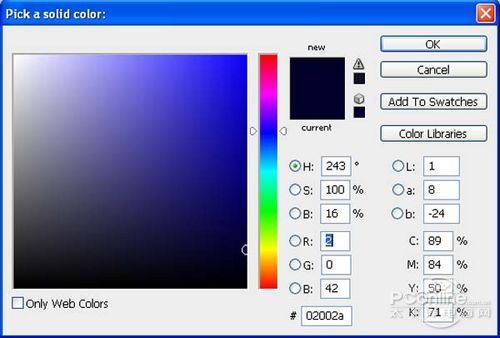
添加純色調整圖層,執行“圖層>新調整圖層>純色”,在純色設置面板中如下圖設置。

圖45
改變純色調整圖層的混合模式為排除,不透明設置為50%。具體設置效果如下圖所示。

圖46
在圖層面板中點擊新增調整圖層按鈕,在彈出菜單中選擇亮度/對比度,在亮度/對比度調整圖層中設置亮度+5、對比度+40,具體設置如下圖所示。

圖47
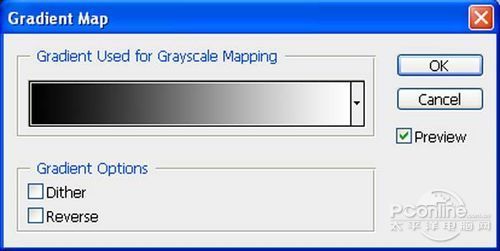
在圖層面板中點擊新增調整圖層按鈕,在彈出菜單中選擇漸變映射,在漸變映射調整圖層中具體設置如下圖所示。

圖48
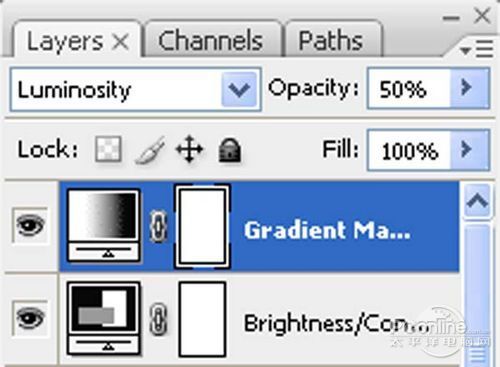
然后改變漸變映射圖層的混合模式為亮度,不透明設置為50%。具體設置如下圖所示。

圖49
經過上面的調整后,整個畫面的效果如下圖所示。

圖50
Step 12
下面打開“Rain”素材,如同前面的操作,按V選擇移動工具,將素材移放到主畫布中,并且命名為雨水。雨水素材效果如下圖所示。

圖51
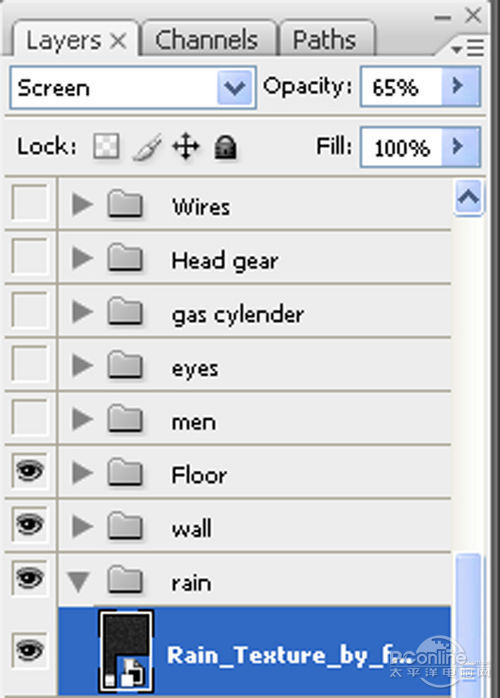
設置雨水素材圖層混合模式為屏幕,調節不透明到65%,將圖層移放到地板和墻壁圖層下面,但設置在背景色上面。具體設置如下圖所示。

圖52
添加雨水素材后,整體畫面效果如下圖所示。

圖53
Step 13
背景制作出來后,是不是很有氣勢呢!現在我們繼續制作我們的主角:殺戮戰士。首先在Photoshop中打開“Gratuitous Swording 20”素材,然后用鋼筆工具將我們的帥氣戰士摳出,再用移動工具將其移放到主畫布中,然后設置命名為戰士。

圖54
添加了戰士素材的整體效果如下圖所示。

圖55
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13