→ 灰色配色(灰色+對比色)網頁例圖:http://www.fantasy-interactive.com

灰色系分析:(灰色+對比色)
從RGB和HSB模式上可看出主色調不是純正的非色系,里面摻雜了其他色彩,肉眼識別及H色相為32范圍上都能看出含有微弱的黃色調在里面,S13%B46%分別顯示該種顏色含濃重的灰色,有少量的黃色加入結合整個頁面的配色是比較調和的搭配。輔色調則是運用了比較正的淺灰色。
點睛色主要是一組橙色、藍色對比色構成,從雙方的H色相上也能看出來。RGB模式上看到這兩種顏色都或多或少的摻雜了其他的顏色在里面,所以明度純度上呈灰色階傾向。另一點睛色淺黃色相上呈現正黃色,但由于明度非常高因此色彩呈不飽和狀態,盡管如此在主色調灰色的背景下還是比較突出的。
結論:
該頁面依舊以灰色為主導位置,雖然主色調灰色少量摻雜了黃色,與頁面其他黃色色彩元素較統一調和。點睛色主要是以兩對比色做主導,相對其他顏色飽和度較高且面積使用得不少,較響亮和突出產品目的。在主色調灰黃色特性掌控下卻也到達醒目又和諧的目的。
→ 灰色配色(灰色+青藍色)應用網頁例圖:http://www.stylestation.net

灰色系分析:(灰色+青藍色)
肉眼看上去已經能識別到了深灰色主色調有青藍色傾向,從HSB模式上能夠看到色相為180度,該深灰色飽和度和明度都比較低。
點睛色是淺青藍色,HSB模式H色相所呈現的色相與主色調的數值一致,屬高明度低飽和度色系。
主色調是明度較低的深灰色,是屬于較沉悶的顏色;而點睛色是淺青藍色,在深灰色的背景下略呈現有些暗淡,并沒有改善和帶來明快的感覺,輔助色是白色大面積的介入而因此使得整個頁面得到一定的透亮緩解,這是該頁面至關重要的一色。
結論:
該頁面用色不多,深灰、淺青藍、白,但合理的運用這三種顏色的配色角色,能使頁面煥發與眾不同的氣質魅力。
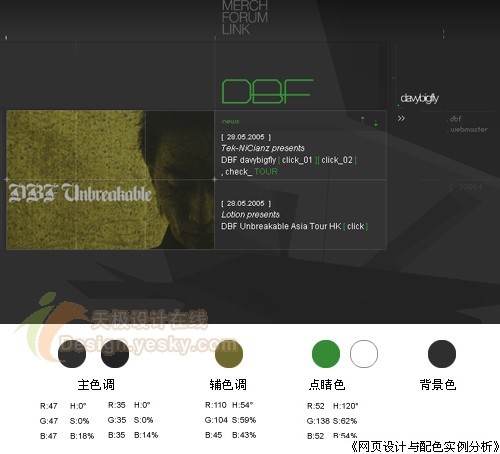
→ 灰色配色(灰色+棕黃色)應用網頁例圖:http:// www.davychan.com

灰色系分析:(灰色+棕黃色)
主色調是由兩種明度較接近的灰色構成。從RGB和HSB模式上能看到這兩種灰色屬于純正的非色彩,沒有其他的顏色摻雜進去。
輔助色為復色,我們知道復色是由兩種間色或者原色和間色混合產生,通常所混合產生的顏色色相不明顯,當某種顏色所占的比重大時,該顏色的色相才相較突出。從H色相上看顏色稍偏黃色,由于混合其他顏色且明度較低,因此呈棕黃色。復色棕黃色在背景深灰的襯托下低調不張揚,能很好的與之融為一體。
點睛色H顯示120度是正綠色。該綠色選擇了明度適中純度不高的配色,既表達了主題又能與整個頁面灰調子很好的調和一起。另一點睛色白色讓所有的顏色的特性都得以很好的發揮并起到拉開色階層次的作用。
結論:
深灰色具有謙虛、平凡、沉默、中庸、寂寞、憂郁、消極的心理感受。
主色調主要集中在背景的運用和變化上,增強頁面的空間感,視覺元素頗有時尚現代的氣息,與前景的色彩明度純度稍有變化又在視覺上達到風格統一。
→ 灰色配色(無彩色搭配)應用網頁例圖:http://www.hejz.com

灰色系分析:(無彩色搭配)
就像回到了古老的黑白照年代。初看該頁面容易把背景的深灰色誤認為是黑色,再仔細觀看就感覺到了此種深灰色不凡的作用,假如背景色使用了黑色,頁面的主體人物和空間感的相互作用就變得僵硬且呆板。
從RGB和HSB模式上可知主色調深灰色為純正的非色彩,明度很低。但與人物的毛發對比下就能看出它們明度之間的差異。
輔助色這里取的是照片的膚色,也是純正的淺灰色,該人物占據了該頁面三分之一的面積,主次鮮明。
盡管點睛色是明度最高的白色,但是由于只在小文字上的小面積使用,因此只起到了點綴一下頁面細節突顯主次關系的作用。
結論:
根據前面最初講的網頁應用部分的第一節色調,主色調、輔色調、點睛色所使用的面積比例來看,該頁的例子得到了很好的詮釋。
由于該頁面是非色彩黑白灰構成,頁面配色分析就變得簡單化了不少,因此在其他頁面實例里出現的主色調、輔色調、點睛色不同的色彩內斂與張揚的特性在這里也就涉及不到了。
本部分小節:
● 灰色謙和內斂的特性決定了不同明度的灰色扮演的是輔佐陪襯的角色。
● 非色彩就是沒有彩度的顏色,而灰色相對黑色、白色要多些變化,因為它能的通過明度來表達不同的性格特征。
● 灰色與其他彩度色彩搭配時能降低張揚耀眼的顏色,調和色彩的方法之一。兩種或兩種以上的色彩混合,如能配上灰色,這兩個色調本身必能相互調和。
● 以上的例子中不難看出,都是非色彩系灰色為主色調點綴極少面積的色彩系,色彩運用的面積反差越大,頁面所呈現的獨特魅力也就越強烈。灰色的特性在于能把刺激耀眼的顏色柔和化,這將是調和多個頁面配色的利器,但要也要注意不同明度灰色所起到的配色作用,不同明度的灰色搭配不同的彩度顏色時,所得到的結果差別是很大,根據整體頁面配色應在灰色明度上要反復的調整。
● 無彩度的黑白灰不同面積的使用,相對彩度色系來說是比較容易的顏色搭配,且能包容所有的彩度顏色。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

互聯網的色彩心理學網頁配色2013-06-07

網頁設計中色彩的運用網頁配色2013-06-06

實用的網頁配色技巧網頁配色2013-05-23

淺析網頁色彩應用網頁配色2010-01-02














